前端开发的盛宴
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发的盛宴相关的知识,希望对你有一定的参考价值。
想写这篇文章由来已久,目的是想回顾一下基于Web技术的开发技术和流程的变迁,以及其背后的原因或规律。

我依然记得,很多年前做出来第一个公司网站时的激动心情(加班到晚上,兴奋地在空旷的办公室走来走去),虽然那个网页上面的内容基本上都是固定的,只是加了一点点动态效果,例如根据当前时间显示“上午好” 还是“下午好”等等。当时作为一个工科出身、并没有多少审美情趣的业余程序员,完全拿捏不好如何显示好看一点的字体或者颜色,但仍然以能通过IIS + FrontPage Server搭建出来这么一个东西感到很神奇。

后来兴起了一波互联网的热潮,网络开发的技术突飞猛进,典型的产物就是很多服务器编程技术或框架大行其道,例如php,JAVA, ASP.NET等等。开发人员相对来说更加习惯用服务器编程思维进行工作,团队中当然会有美工,但主要工作只是用来做切图,还没有真正意义上的前端或交互设计的概念。

再后来移动互联网大行其道,安卓和苹果两大平台不断推陈出新,虽然它们的编程体验并不友好(尤其是ios开发),但挡不住移动化的趋势,不断涌现的场景和业务机会,使得越来越多的人去学习移动开发,风头一时无两。

经过前几波的发展,人们也有机会对不同的几种应用开发的方式进行比较。当时的共识大抵是:移动设备虽然不至于完全取代桌面,但仍然将逐渐成为一个很重要的终端,长远看移动设备一定会超过桌面。所以,移动化的路线是没有错的,但移动应用开发和维护的成本其实很高,也不够敏捷,而传统的网页开发技术又显得笨拙。这样的大背景下,html5应运而生了。HTML5不仅强化了在浏览器端的能力(不管是表现能力,还是编程能力),而且最重要就是添加了设备的能力。HTML5技术的出现和逐渐成熟,催生了前端技术栈。而为什么前端受到越来越多的关注,也是因为我们越来越注重用户体验。

Angular,React和后来的Vue,虽然本质上是不同的东西,但经常拿来做比较,这是因为它们确实是目前主流的几种做前端应用的方式,各有优缺点。我个人对React比较熟悉,虽然写的并不多,但也惊叹于它的设计理念,javascript可以搞定一切,天生组件化的设计,这些都让原先只会做服务器端开发的程序员们,终于也敢放开手来做前端应用了,而且前端的能力得到了空前的提高。

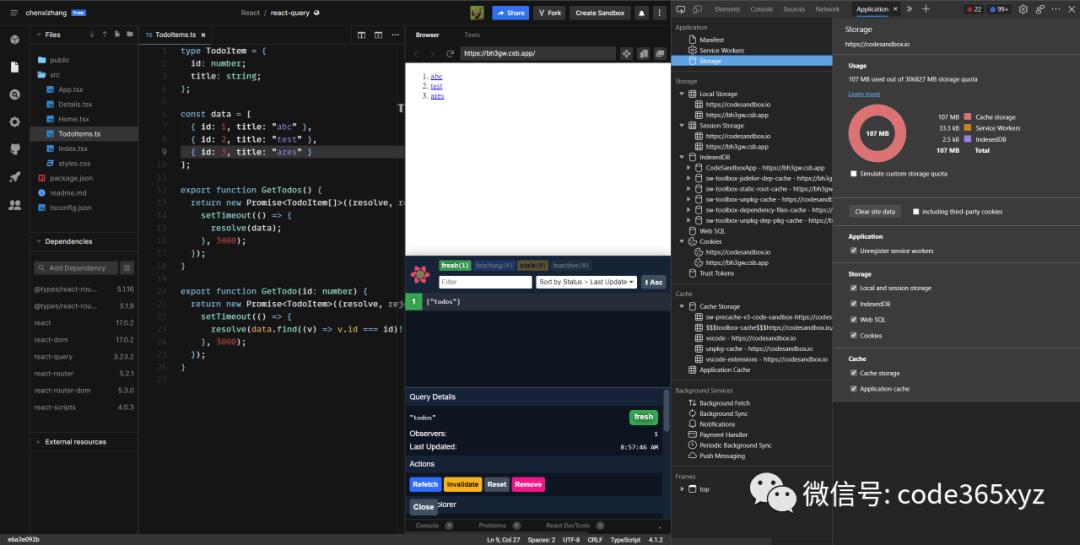
得益于HTML5的发展和浏览器的进化,我们现在可以在前端完整地实现一套应用,不仅仅能在浏览器内部运行,也可以安装到桌面上,甚至脱机使用。上述这个应用,加载成功后,会在浏览器缓存中保存107MB的数据,所以实际上很多的操作都是在本地完成,不需要发起服务器端调用。这在以前是无法想象的。

目前发展下来几代技术,既是一脉相承,又螺旋迭代进化。移动本机应用和网络应用是否能无缝整合,目前逐渐揭晓的答案是“混合应用”(Hybrid App),你中有我,我中有你。这样既能利用本机应用(Native app)的设备相关能力以及性能,又能使用网络应用(Web app)的创新开发框架和迭代能力,岂不美哉。远的不说,Teams就是一个典型的Hybird app,此前是用Electron这个框架来做运行框架,内部其实全部用Angular写的一个Web应用。现在已经改造成使用Edge Webview2来做运行框架,完全用React编写。
以上是关于前端开发的盛宴的主要内容,如果未能解决你的问题,请参考以下文章