JQ正则使用
Posted Recently 祝祝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQ正则使用相关的知识,希望对你有一定的参考价值。
一:

重点

html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用正则表达式验证注册页面</title>
<link rel="stylesheet" href="css/register.css">
<script type="text/javascript" src="../js/jquery-1.8.2.js"></script>
<script>
$(function () {
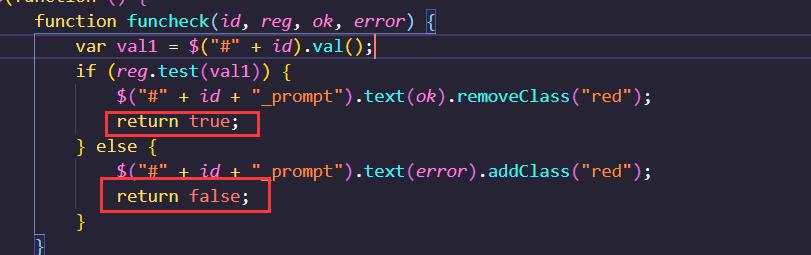
function funcheck(id, reg, ok, error) {
var val1 = $("#" + id).val();
if (reg.test(val1)) {
$("#" + id + "_prompt").text(ok).removeClass("red");
return true;
} else {
$("#" + id + "_prompt").text(error).addClass("red");
return false;
}
}
$("form").submit(function () {
if (!funcheck("user", /^[a-z,A-Z][a-z,A-Z,0-9]{3,15}$/, "通过", "用户名不正确")) {
return false;
}
if (!funcheck("pwd", /^[a-z,A-Z,0-9]{4,16}$/, "通过", "密码不正确")) {
return false;
}
if ($("#pwd").val() == $("#repwd").val()) {
$("#repwd_prompt").text("两次密码一致").removeClass("red");
} else {
$("#repwd_prompt").text("两次密码不一致").addClass("red");
return false;
}
if (!funcheck("email", /^\\w+@\\w+[.]\\w$/, "通过", "电子邮箱格式不正确")) {
return false;
}
if (!funcheck("mobile", /^[1][3-9]\\d{9}$/, "通过", "电话号码格式不正确")) {
return false;
}
if (!funcheck("birth", /^(19\\d{2}|200\\d)-([1-9]|0[1-9]|1[0-2])-([1-9]|0[1-9]|[1-2]\\d|3[0-1])$/, "通过", "生日日期格式不正确,例如1980-5-12或1980-05-12")) {
return false;
}
});
});
</script>
</head>
<body>
<section id="register">
<div><img src="images/logo.jpg" alt="logo" /><img src="images/banner.jpg" alt="banner" /></div>
<h1 class="hr_1">新用户注册</h1>
<form action="" method="post" name="myform">
<dl>
<dt>用户名:</dt>
<dd><input id="user" type="text" />
<div id="user_prompt">英文字母和数字组成的4-16位字符,以字母开头</div>
</dd>
</dl>
<dl>
<dt>密码:</dt>
<dd><input id="pwd" type="password" />
<div id="pwd_prompt">密码由英文字母和数字组成的4-10位字符</div>
</dd>
</dl>
<dl>
<dt>确认密码:</dt>
<dd><input id="repwd" type="password" />
<div id="repwd_prompt"></div>
</dd>
</dl>
<dl>
<dt>电子邮箱:</dt>
<dd><input id="email" type="text" />
<div id="email_prompt"></div>
</dd>
</dl>
<dl>
<dt>手机号码:</dt>
<dd><input id="mobile" type="text" />
<div id="mobile_prompt"></div>
</dd>
</dl>
<dl>
<dt>生日:</dt>
<dd><input id="birth" type="text" />
<div id="birth_prompt"></div>
</dd>
</dl>
<dl>
<dt> </dt>
<dd><input name="" type="image" src="images/register.jpg" class="btn" /></dd>
</dl>
</form>
</section>
</body>
</html>
CSS:
*{
margin:0;
padding:0;
font-size:12px;
line-height:20px;
}
#register{
width:525px;
margin: 0 auto;
}
.hr_1 {
font-size: 14px;
font-weight: bold;
color: #3275c3;
height: 35px;
border-bottom: 2px solid #3275c3;
vertical-align:bottom;
padding-left:12px;
margin-bottom: 15px;
}
#register dl{clear: both; height: 30px;}
#register dl dt{
text-align:right;
width:80px;
height:25px;
padding-right:5px;
float: left;
}
#register dl dd{
float: left;}
#register dl dd div{ display: inline; padding-left: 5px;}
#register dl dd input:not(.btn){
width:130px;
height:18px;
border:solid 1px #0066FF;
}
.red{
color:#cc0000;
font-weight:bold;
}
div{
color:blueviolet;
}
二:
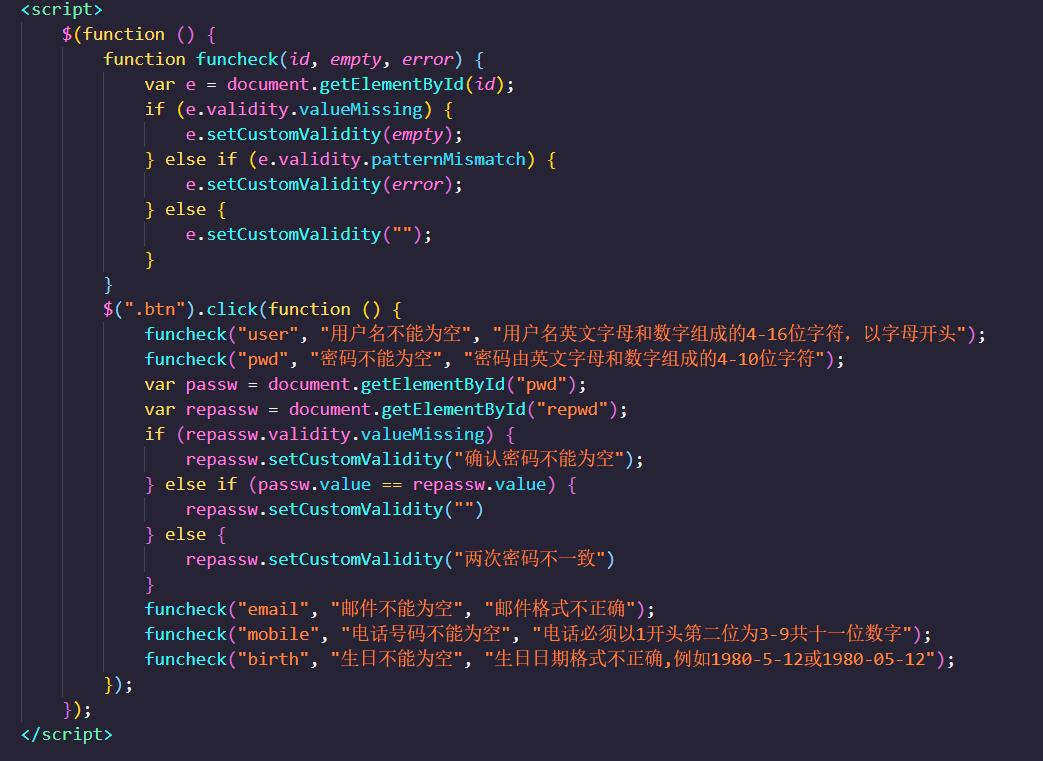
格式封装,required请求的使用。

以上是关于JQ正则使用的主要内容,如果未能解决你的问题,请参考以下文章
带有 jQuery 的 Javascript 正则表达式包含正则表达式扩展
jq正则表达式,除了特殊字符之外的都可以输入,限制5-10位
通过 Java 正则表达式提取 semver 版本字符串的片段