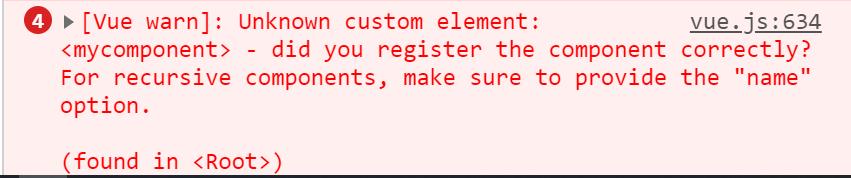
[Vue warn]: Unknown custom element: – did you register the component correctly? 详细查错思路
Posted 没头发的米糊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Vue warn]: Unknown custom element: – did you register the component correctly? 详细查错思路相关的知识,希望对你有一定的参考价值。

出现这个错误往往与组件的引入有关。具体可能的几种错误原因如下:
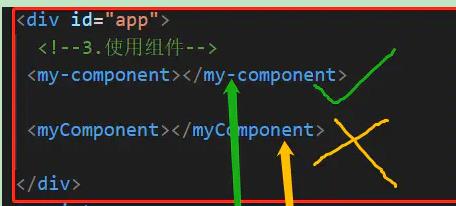
1. 在非脚手架环境下,组件注册使用了CamelCase的话,那么组件调用的时候就要用kebab-case代替。

2. 是否正确注册组件,使用如下方式注册组件:
export default {
data(){
return{
},
components/*注意components不能漏掉末尾的s!*/: {
vTable // //注册组件
},
}
}3. 是否正确引入组件,使用如下方式引入组件:
<script>
import vTable from '../../components/common/table' //引入组件
</script>若用到element-ui的组件,需要引入element-ui库。
通过以上排查,就可以解决问题。
以上是关于[Vue warn]: Unknown custom element: – did you register the component correctly? 详细查错思路的主要内容,如果未能解决你的问题,请参考以下文章
[Vue warn]: Unknown custom element: <Top> - did you register the component correctly?
[Vue warn]: Unknown custom element: <todo-item> - did you register the component correctly?
[Vue warn]: Unknown custom element: – did you register the component correctly? 详细查错思路
[Vue warn]: Unknown custom element: – did you register the component correctly? 详细查错思路
如何修复此错误 [Vue warn]: Unknown custom element: <nuxt-link> in unit testing with Jest
DataTables warning: table id=DataTables_Table_0 - Requested unknown paramete