APP门户界面设计
Posted 小子~不才
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP门户界面设计相关的知识,希望对你有一定的参考价值。
1.内容:实现APP门户界面框架设计,至少包含4个tab页
2.技术:使用布局(layouts)和分段(fragment)对控件进行点击监听
3.界面设计分析
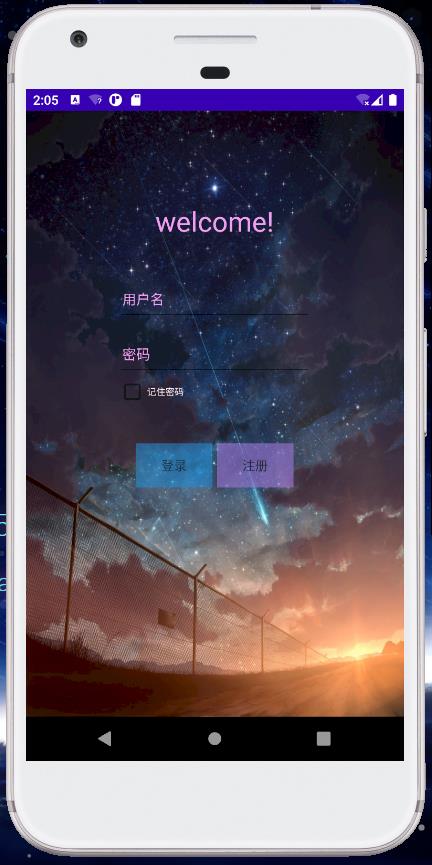
(1)设置登陆界面

activity_main.xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="100dp"
android:paddingLeft="100dp"
android:background="@drawable/test2"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:ellipsize="end"
android:maxEms="5"
android:maxLines="2"
android:text="welcome!"
android:textColor="@color/pink"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/ed_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="15sp"
android:layout_marginTop="40dp"
android:hint="用户名"
android:textColorHint="@color/pink"
android:textColor="@color/pink"
android:maxLines="1"
android:padding="5dp" />
<EditText
android:id="@+id/ed_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="15dp"
android:textColorHint="@color/pink"
android:textColor="@color/pink"
android:hint="密码"
android:layout_marginTop="10dp"
android:maxLines="1"
android:inputType="textPassword"
android:padding="5dp"
/>
<CheckBox
android:id="@+id/checkBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:minHeight="12dp"
android:text="记住密码"
android:textColor="@color/white"
android:textSize="10dp"
tools:ignore="TouchTargetSizeCheck" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="20dp"
>
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/blue"
android:alpha="0.5"
android:text="登录"
/>
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="@color/purple_200"
android:alpha="0.5"
android:text="注册" />
</LinearLayout>
</LinearLayout>
登录监听器代码如下:
public void onClick(View view){
String username = UsersName.getText().toString();
String password = UserPassword.getText().toString();
//设置弹出的内容
String ok = "登录成功";
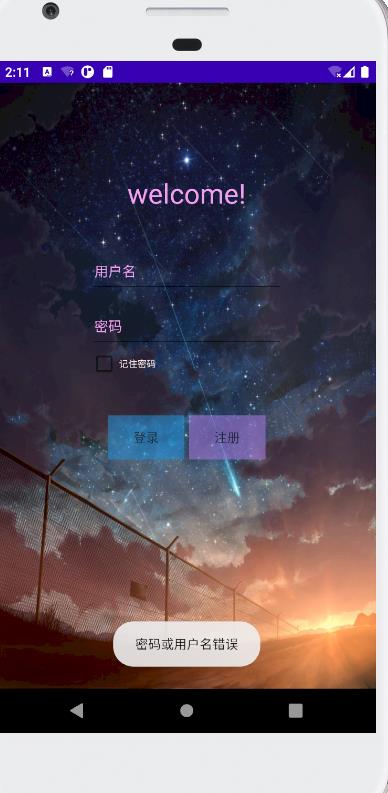
String fail = "密码或用户名错误";`在这里插入代码片`
Intent intent = null;
//输入summer 123456
if (username.equals("summer")&&password.equals(("123456"))){
Toast.makeText(getApplicationContext(),ok,Toast.LENGTH_LONG).show();
intent = new Intent(MainActivity.this,Login.class);
startActivity(intent);
}
else{
// ImageCharge.setImageDrawable(getResources().getDrawable(R.drawable.test2));
Toast toastCenter = Toast.makeText(getApplicationContext(),fail,Toast.LENGTH_LONG);
toastCenter.setGravity(Gravity.BOTTOM,0,0);
toastCenter.show();
//Toast.makeText(this,"密码或用户名错误",Toast.LENGTH_LONG).show();
//这是一种简便的方法,包括this
}
}
通过Toast进行调整和小窗口提示,在其中使用规定的用户名和密码
当使用错误密码,会提示
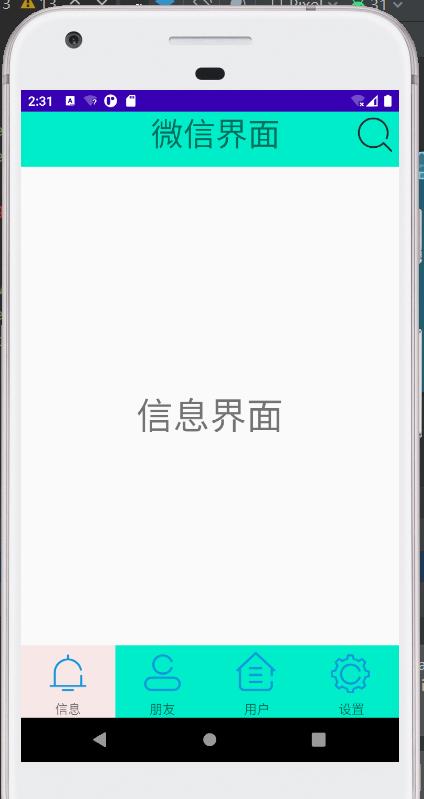
输入正确密码,进入类微信界面,提示登录成功

界面顶部为介绍:微信界面
中间为显示内容
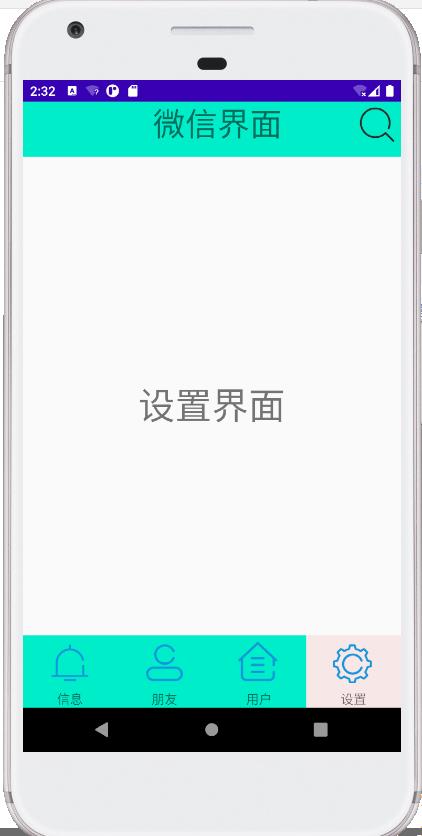
底部为四个功能按钮:信息、朋友、用户、设置
设计bottom时遇到问题:
图片必须以a-z开头,不能用数字也不能用大写。
点击按钮进行切换,切换到具体功能时,底部颜色会发生变化
activity_login.xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Login">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
layout="@layout/top"
/>
<TextView
android:id="@+id/changetext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello"
android:textSize="40sp"
/>
<include
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
/>
</FrameLayout>
</LinearLayout>




变化的方法,通过onClick,使用changetext改变中间显示内容
使用setbackgroundColor改变底部颜色,需要注意的是改变的是底部LinearLayout的颜色,不是单独的图片颜色。
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
changetext.setText("信息界面");
Lin1.setBackgroundColor(Color.parseColor("#FFF7E7E7"));
Lin2.setBackgroundColor(Color.parseColor("#FF04EDC9"));
Lin3.setBackgroundColor(Color.parseColor("#FF04EDC9"));
Lin4.setBackgroundColor(Color.parseColor("#FF04EDC9"));
}
});
4.源代码仓库地址:https://gitee.com/QSUMMER/HelloWorld.git
以上是关于APP门户界面设计的主要内容,如果未能解决你的问题,请参考以下文章