《果然新鲜》电商项目(27)- 门户界面
Posted IT老刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《果然新鲜》电商项目(27)- 门户界面相关的知识,希望对你有一定的参考价值。
引言
在上一节《果然新鲜电商项目(26)- Redis如何与数据库状态保持一致?》,主要通过了Redis事务与数据库事务同步来实现数据同步。
本文介绍下「果然新鲜项目」的门户界面。
1.门户界面介绍
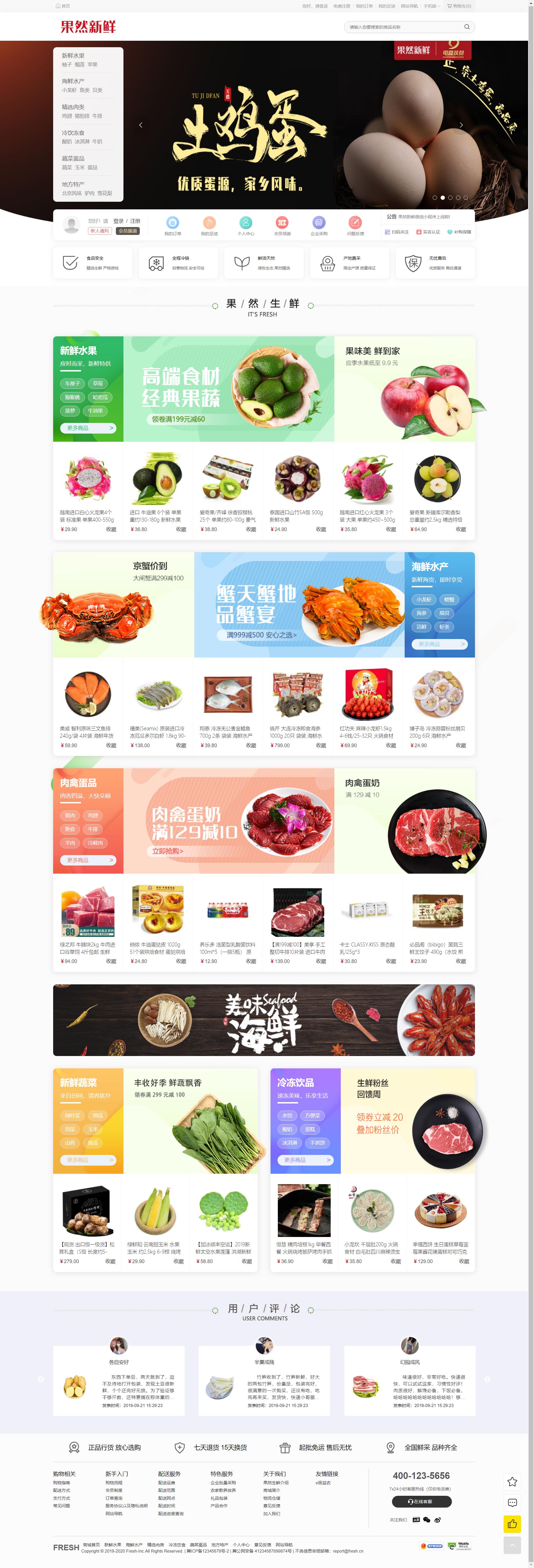
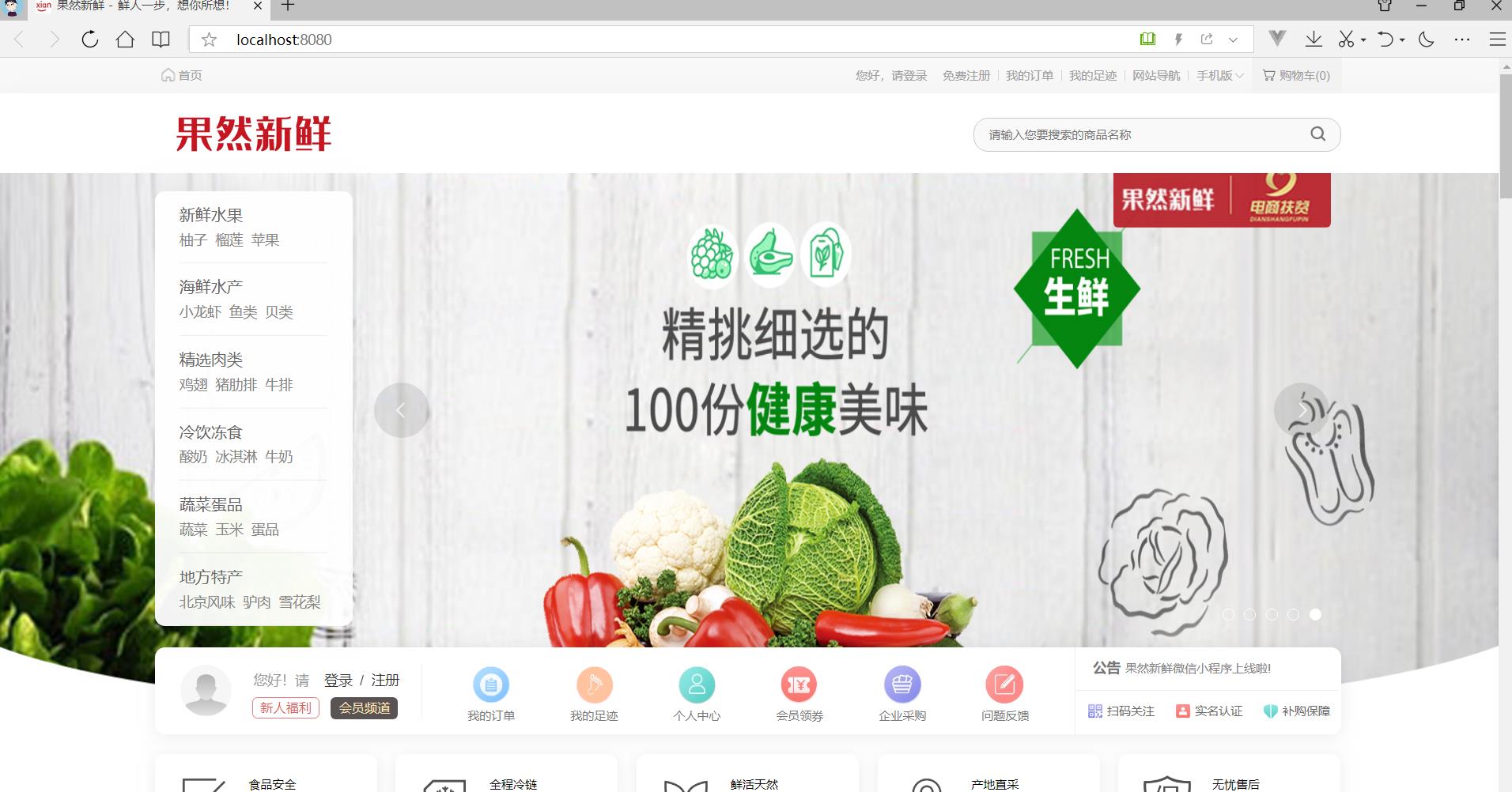
1.1.主页面

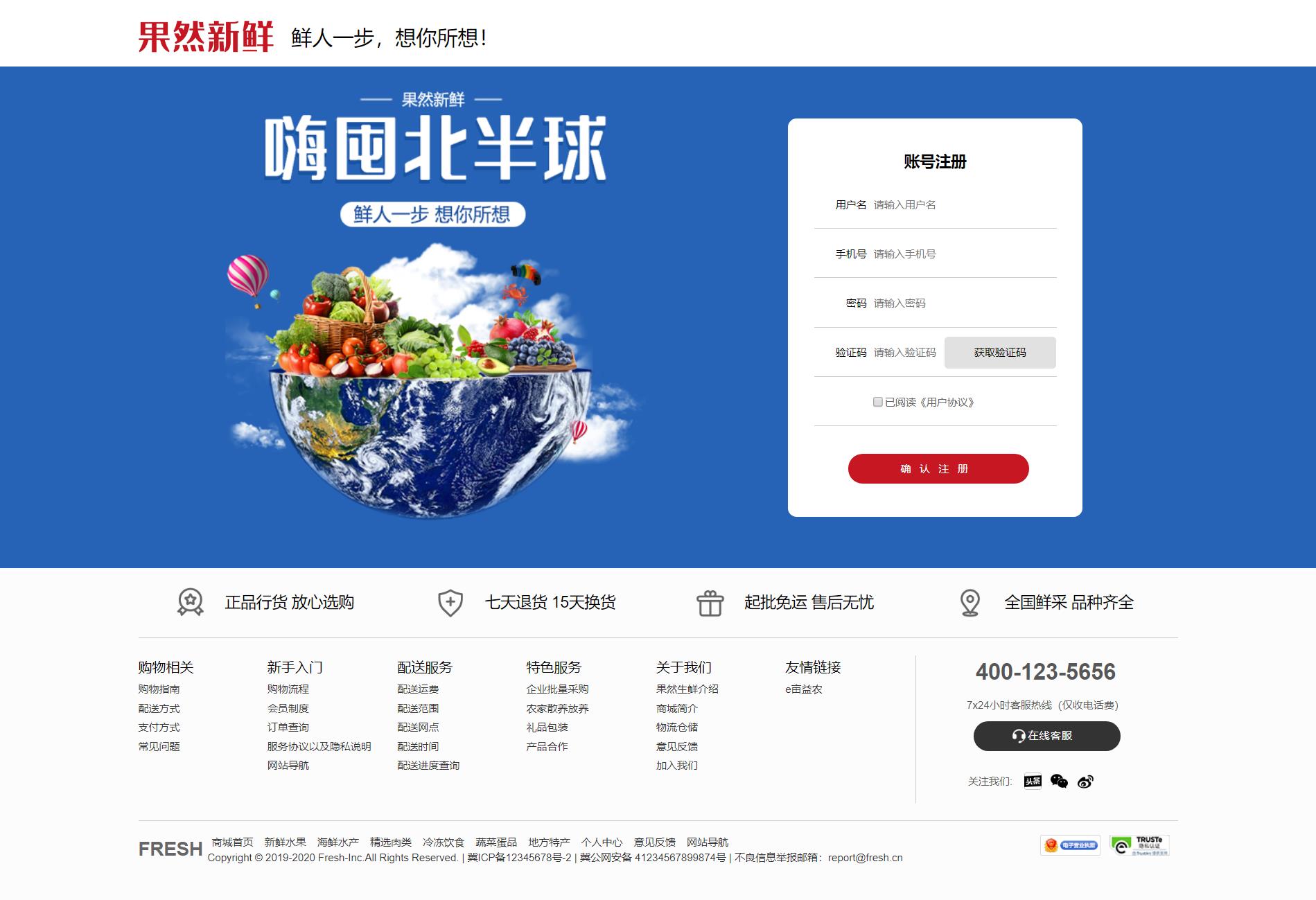
1.2 注册页面

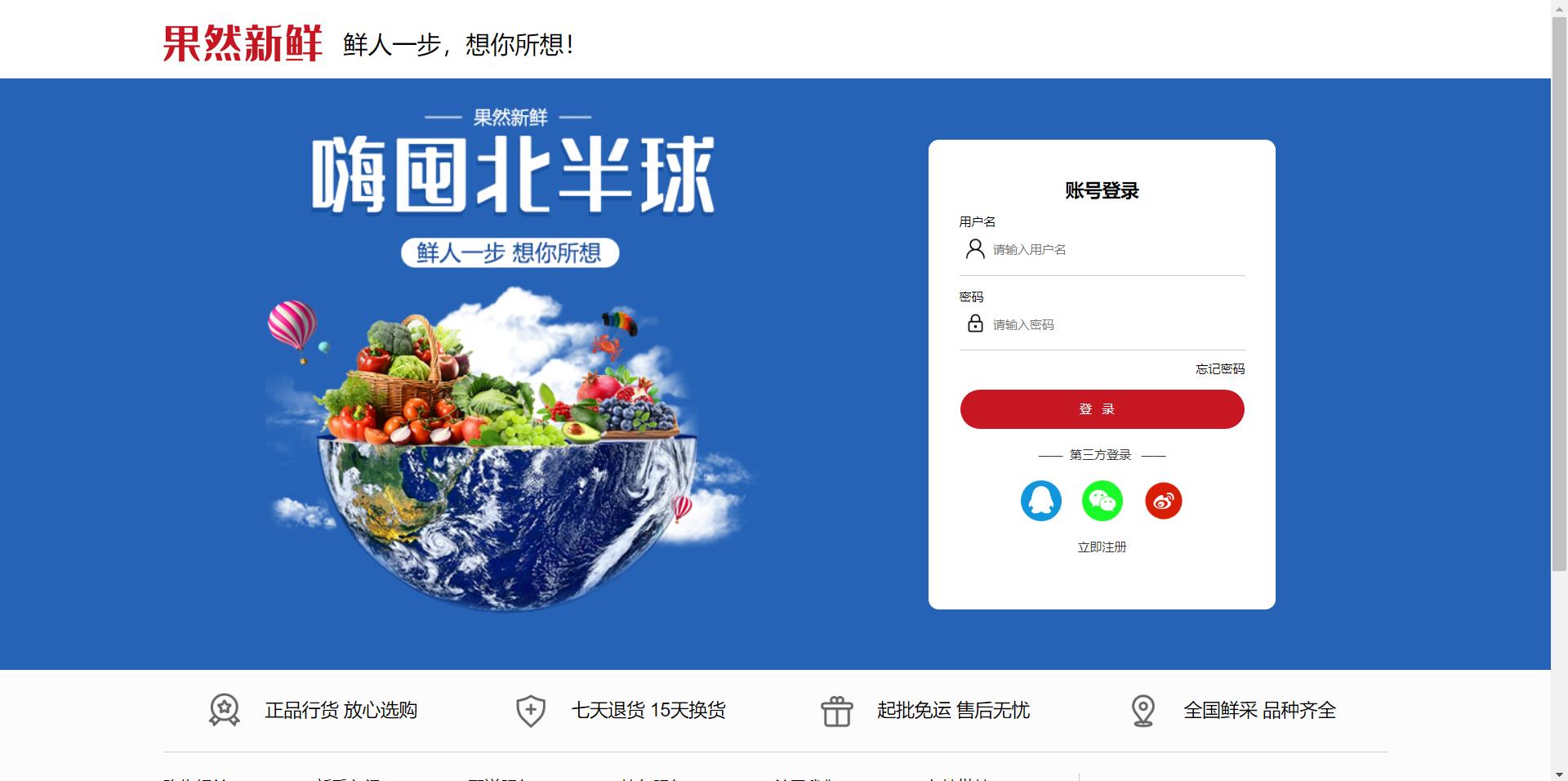
1.3 登录页面

2.门户项目代码
项目使用的是Thymeleaf模板引擎渲染Web视图的。下面主要讲解下配置的流程:
- maven添加依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

- 在资源配置文件中加入
thymeleaf相关配置:
##############################################
# thymeleaf静态资源配置
##############################################
# 默认路径
spring.thymeleaf.prefix=classpath:/templates/
# 后缀
spring.thymeleaf.suffix=.html
# 模板格式
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.cache=false
开发阶段,建议关闭thymeleaf的缓存
# 开发阶段,建议关闭thymeleaf的缓存
spring.thymeleaf.cache=false
#使用遗留的html5以去掉对html标签的校验
spring.thymeleaf.mode=LEGACYHTML5
在使用springboot的过程中,如果使用thymeleaf作为模板文件,则要求html格式必须为严格的html5格式,必须有结束标签,否则会报错;
如果不想对标签进行严格的验证,使用spring.thymeleaf.mode=LEGACYHTML5去掉验证,去掉该验证,则需要引入如下依赖,否则会报错;
<dependency>
<groupId>net.sourceforge.nekohtml</groupId>
<artifactId>nekohtml</artifactId>
</dependency>
<dependency>
<groupId>org.unbescape</groupId>
<artifactId>unbescape</artifactId>
<version>1.1.5.RELEASE</version>
</dependency>
NekoHTML是一个java语言的html扫描器和标签补全器,这个解析器能够扫描html文件并"修正"html文档中的常见错误。NekoHTML能增补缺失的父元素、自动用结束标签关闭相应的元素,修复不匹配的内嵌元素标签等。
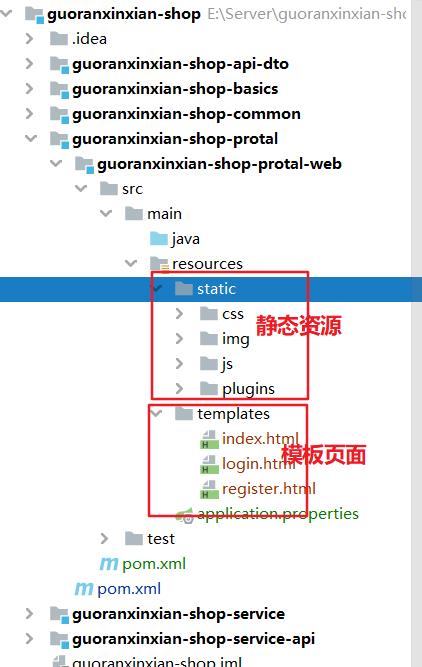
- 添加静态资源以及ftl模板代码(如下图):

- Controller层,直接跳转到页面:
package com.guoranxinxian.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* description: 首页
*/
@Controller
public class IndexController
/**
* 跳转到首页
*
* @return
*/
@RequestMapping("/")
public String index()
return "index";
/**
* 跳转到首页
*
* @return
*/
@RequestMapping("/index.html")
public String indexHtml()
return index();
3.启动类
package com.guoranxinxian.web.controller;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class AppPortalWeb
public static void main(String[] args)
SpringApplication.run(AppPortalWeb.class, args);
4.测试访问跳转首页
启动程序访问:http://localhost:8080/

5.总结
本文主要讲解了「果然新鲜电商」项目的门户界面。
以上是关于《果然新鲜》电商项目(27)- 门户界面的主要内容,如果未能解决你的问题,请参考以下文章
《果然新鲜》电商项目(34)-解决分布式Session共享问题
《果然新鲜》电商项目(37)-SSO单点登录(改造SSO认证服务登录界面)