测试工具研发_脚本:事件处理2
Posted 腾哥儿的测试之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测试工具研发_脚本:事件处理2相关的知识,希望对你有一定的参考价值。
V3.0 依据组成格式进行测试数据的创建
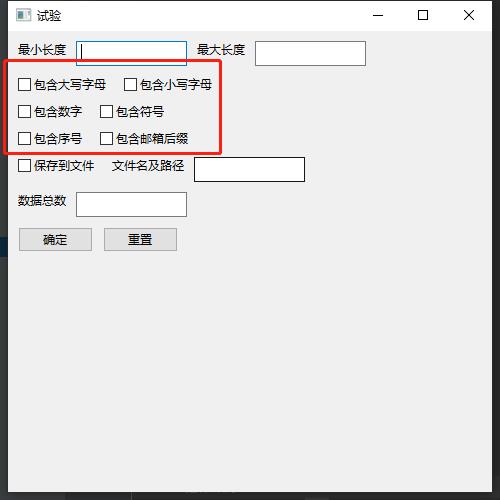
(1)判断哪些check被选中,将选中的内容放入到组成规则中
(2)如果一个check都没备选,默认生成字母字串
(3)重置按钮清空复选框的内容

# V3.0 依据组成格式进行测试数据的创建
import wx
import string, random
# 定义类
class GUI_CreatData:
# 类的初始化
def __init__(self):
# 初始化APP
self.app = wx.App()
# 定义窗体
self.window = wx.Frame(None, title="试验", size=(500, 500))
# 定义panel
self.panel = wx.Panel(self.window)
# 定义标签
self.lblmin = wx.StaticText(self.panel, label="最小长度")
# 定义文本框
self.txtmin = wx.TextCtrl(self.panel)
# 定义标签
self.lblmax = wx.StaticText(self.panel, label="最大长度")
# 定义文本框
self.txtmax = wx.TextCtrl(self.panel)
# 定义复选框
self.chkB1 = wx.CheckBox(self.panel, label="包含大写字母")
self.chkB2 = wx.CheckBox(self.panel, label="包含小写字母")
self.chkB3 = wx.CheckBox(self.panel, label="包含数字")
self.chkB4 = wx.CheckBox(self.panel, label="包含符号")
self.chkB5 = wx.CheckBox(self.panel, label="包含序号")
self.chkB6 = wx.CheckBox(self.panel, label="包含邮箱后缀")
self.chkB7 = wx.CheckBox(self.panel, label="保存到文件")
# 定义标签
self.lblfile = wx.StaticText(self.panel, label="文件名及路径")
# 定义文本框
self.txtfile = wx.TextCtrl(self.panel)
# 定义标签
self.lblshu = wx.StaticText(self.panel, label="数据总数")
# 定义文本框
self.txtshu = wx.TextCtrl(self.panel)
# 定义2个按钮
self.butOK = wx.Button(self.panel, label="确定")
self.butreset = wx.Button(self.panel, label="重置")
# 控件布局
def layout(self):
# 设置布局
box1 = wx.BoxSizer() # 默认是横向的
box1.Add(self.lblmin, flag=wx.LEFT | wx.TOP, border=10)
box1.Add(self.txtmin, flag=wx.LEFT | wx.TOP, border=10)
box1.Add(self.lblmax, flag=wx.LEFT | wx.TOP, border=10)
box1.Add(self.txtmax, flag=wx.LEFT | wx.TOP, border=10)
# 设置第二行的布局
box2 = wx.BoxSizer() # 默认是横向的
box2.Add(self.chkB1, flag=wx.LEFT | wx.TOP, border=10)
box2.Add(self.chkB2, flag=wx.LEFT | wx.TOP, border=10)
# 设置第三行的布局
box3 = wx.BoxSizer() # 默认是横向的
box3.Add(self.chkB3, flag=wx.LEFT | wx.TOP, border=10)
box3.Add(self.chkB4, flag=wx.LEFT | wx.TOP, border=10)
# 设置第四行的布局
box4 = wx.BoxSizer() # 默认是横向的
box4.Add(self.chkB5, flag=wx.LEFT | wx.TOP, border=10)
box4.Add(self.chkB6, flag=wx.LEFT | wx.TOP, border=10)
# 设置第五行的布局
box5 = wx.BoxSizer() # 默认是横向的
box5.Add(self.chkB7, flag=wx.LEFT | wx.TOP, border=10)
box5.Add(self.lblfile, flag=wx.LEFT | wx.TOP, border=10)
box5.Add(self.txtfile, flag=wx.LEFT | wx.TOP, border=10)
# 设置第六行的布局
box6 = wx.BoxSizer() # 默认是横向的
box6.Add(self.lblshu, flag=wx.LEFT | wx.TOP, border=10)
box6.Add(self.txtshu, flag=wx.LEFT | wx.TOP, border=10)
# 设置第七行的布局
box7 = wx.BoxSizer() # 默认是横向的
box7.Add(self.butOK, flag=wx.LEFT | wx.TOP, border=10)
box7.Add(self.butreset, flag=wx.LEFT | wx.TOP, border=10)
# 设置垂直布局
boxFinal = wx.BoxSizer(wx.VERTICAL)
for i in range(1, 8):
boxFinal.Add(eval(f"box{i}")) # eval函数将字符串转换为对象
self.panel.SetSizer(boxFinal)
# 事件绑定:绑定确定按钮对应的事件
def eventbind(self):
self.butOK.Bind(wx.EVT_BUTTON, self.checkinput)
self.butreset.Bind(wx.EVT_BUTTON, self.reset)
# 事件:对界面进行校验.这是一个事件,用来绑定按钮的,所以入参里面需要带一个event
# 事件:对界面进行校验
def checkinput(self, event):
# 对长度进行校验,并生成指定的测试数据
self.checklen()
# 没有选择任何条件,默认生成字母串
check_result = self.nonemethod()
# 返回为零,代表没有选择任何条件
if check_result == 0:
self.creatdata()
else:
self.creatdatamethod()
# 根据选择的条件生成数据
def creatdatamethod(self):
# 判断生成的是哪些条件self.check_list
emaildata = ["@qq.com", "@126.com", "@163.com", "@sina.com"]
self.no = "1"
str1 = ""
if "up" in self.check_list:
str1 = str1 + string.ascii_uppercase * 3
if "low" in self.check_list:
str1 = str1 + string.ascii_lowercase * 3
if "num" in self.check_list:
str1 = str1 + string.digits * 3
if "pnu" in self.check_list:
str1 = str1 + string.punctuation * 3
num = random.randint(int(self.minlen), int(self.maxlen))
# 如果你在界面选择了至少一个条件,那么按照指定规则生成
if str1 != "":
resultdata = "".join(random.sample(str1, num))
# 如果什么都没有选,则自动生成一个
else:
resultdata = self.creatdata()
if "no" in self.check_list:
resultdata = self.no + resultdata
if "email" in self.check_list:
# 任意取出一个邮箱后缀
resultdata = resultdata + random.choice(emaildata)
print(resultdata)
return resultdata
# 判断最小长度和最大长度
def checklen(self):
# 判断最小长度输入是否为空
self.minlen = self.txtmin.GetValue().strip() # 去除左右两边的空格
self.maxlen = self.txtmax.GetValue().strip()
if self.minlen == "":
# 给出提示
dlg = wx.MessageDialog(None, "最小长度不能为空!", "错误信息", wx.YES_DEFAULT | wx.ICON_QUESTION)
if dlg.ShowModal() == wx.ID_YES:
dlg.Destroy()
return 0
# 判断最大长度输入是否为空
elif self.maxlen == "":
# 给出提示
dlg = wx.MessageDialog(None, "最大长度不能为空!", "错误信息", wx.YES_DEFAULT | wx.ICON_QUESTION)
if dlg.ShowModal() == wx.ID_YES:
dlg.Destroy()
return 0
elif int(self.minlen) > int(self.maxlen):
# 给出提示
dlg = wx.MessageDialog(None, "最大长度不能小于最小长度!", "错误信息", wx.YES_DEFAULT | wx.ICON_QUESTION)
if dlg.ShowModal() == wx.ID_YES:
dlg.Destroy()
return 0
# 调用生成测试数据
# if self.minlen != "" and self.maxlen != "" and int(self.minlen) <= int(self.maxlen):
# self.creatdata()
# 没有选择任何ch框生成子母传
def nonemethod(self):
# 如果大写字母框被选择
self.check_list = []
if self.chkB1.GetValue():
self.check_list.append("up")
if self.chkB2.GetValue():
self.check_list.append("low")
if self.chkB3.GetValue():
self.check_list.append("num")
if self.chkB4.GetValue():
self.check_list.append("pnu")
if self.chkB5.GetValue():
self.check_list.append("no")
if self.chkB6.GetValue():
self.check_list.append("email")
print(self.check_list)
# 判断list列表是否为空
if len(self.check_list) == 0:
return 0
else:
return 1
# 事件:把界面的内容清空[添加询问ing]
def reset(self, event):
# dlg = wx.MessageDialog(None, "是否需要删除?", "提示信息", wx.YES_NO)
# if dlg.ShowModal() == wx.ID_YES:
# dlg.Destroy()
# return 0
self.txtmin.SetValue("")
self.txtmax.SetValue("")
# 将选择的框全部清空
self.chkB1.SetValue(False)
self.chkB2.SetValue(False)
self.chkB3.SetValue(False)
self.chkB4.SetValue(False)
self.chkB5.SetValue(False)
self.chkB6.SetValue(False)
# 创建测试数据
def creatdata(self):
num = random.randint(int(self.minlen), int(self.maxlen))
str1 = string.ascii_letters+string.digits+string.ascii_letters+string.digits
resultdata = "".join(random.sample(str1, num))
print(resultdata)
return resultdata
# 运行app
def run(self):
self.window.Show(True)
self.app.MainLoop()
if __name__ == '__main__':
gui = GUI_CreatData()
gui.layout()
gui.eventbind()
gui.run()
以上是关于测试工具研发_脚本:事件处理2的主要内容,如果未能解决你的问题,请参考以下文章