前端nodejs模块化
Posted Mr_ZCheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端nodejs模块化相关的知识,希望对你有一定的参考价值。
模块化的概念
相对于其他静态语言,JS最大缺陷就是天生不具有模块化,没有语言层面的命名空间的概念。问题如下:
- 编写通用模块很容易将其暴露给全局作用域,造成命名冲突。
- 浏览器按照从上到下解析html文档,多个<script>标签按照次序解析加载。这种机制导致存在依赖关系的JS模块,必须被依赖者先执行,依赖者后执行。比如使用
jquery时,必须先导入jquery:
<script src='jquery.js'></script>
<script src='jquery.plugin.js'></script>
一直以来,前端工程师们都在探索如何做到javascript模块化,其中以CommonJS,AMD,CMD为代表。
直到ES6 Module的出现,才从语言层面上解决了JS模块化的问题。
1.什么是模块化?(在一个js文件中使用另一个js文件的数据)
-
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元
-
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块
-
把代码进行模块化拆分的好处
-
提高了代码的复用性
-
提高了代码的可维护性
-
可以实现按需加载
- 避免命名冲突
- 依赖管理
-
2.Node 中模块的 3 个大类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
-
内置模块(内置模块是由
Node.js官方提供的,例如fs、path、http等) -
自定义模块(用户创建的每个
.js文件,都是自定 义模块) -
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载) 第三方模块又称为包。
3.使用 require 方法加载模块
// 1. 加载内置的 fs 模块
const fs = require('fs')
// 2. 加载用户的自定义模块 require(相对路径地址)
const custom = require('./custom.js')
// 3. 加载第三方模块,(使用第三方模块,下面会进行讲解)
const moment = require('moment')注意事项 1: 使用 require() 方法加载其他模块时,会执行被加载模块中的代码
注意事项2: 在使用 require 加载用户自定义模块期间,可以省略 .js 后缀名
4.自定义模块的导入与导出
1.导入:require()
2.导出:
a. 了解 module 对象
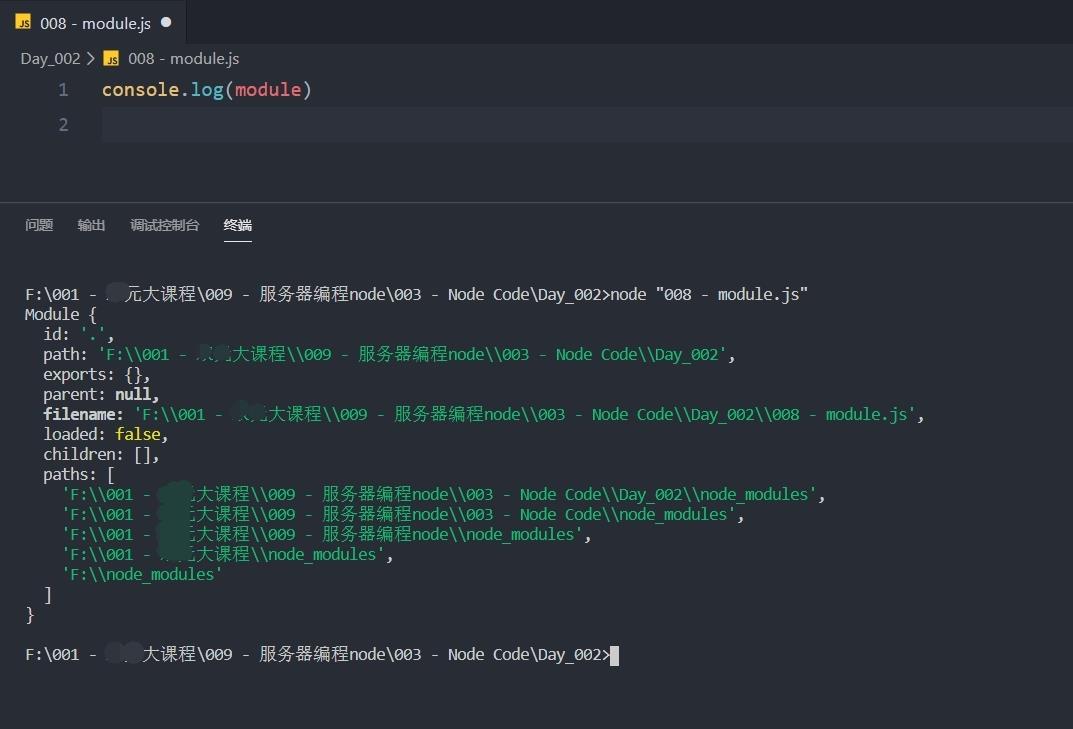
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下: 
b. 了解 module.exports对象的作用
1. 在自定义模块中,可以使用 `module.exports` 对象,将模块内的成员共享出去,供外界使用
2. 外界用 `require()` 方法导入自定义模块时,得到的就是 `module.exports` 所指向的对象(默认为空对象{ } )
c. 使用 module.exports || exporets 向外共享成员
exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准
注意:为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
// 加载模块.js
const mo = require('./被加载的模块.js')
console.log(mo)// 被加载的模块.js
const age = 18
// 向 module.exports 对象上挂载 username 属性
module.exports.username = 'zs'
// 向 module.exports 对象上挂载 sayHello 方法
module.exports.sayHello = function () {
console.log('Hellp')
}
5.CommonJS 模块化规范
-
Node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖 -
CommonJS规定:-
每个模块内部,
module变量代表当前模块 -
module变量是一个对象,它的exports属性(即module.exports)是对外的接口 -
加载某个模块,其实是加载该模块的
module.exports属性。require() 方法用于加载模块。
-
6.包(即上文提到的第三方模块 )
1. 包的来源
-
不同于
Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用 -
注意:
Node.js中的包都是免费且开源的,不需要付费即可免费下载使用
2. 为什么需要包
-
由于
Node.js的内置模块仅提供了一些底层的API,导致在基于内置模块进行项目开发的时,效率很低 -
包是基于内置模块封装出来的,提供了更高级、更方便的
API,极大的提高了开发效率 -
包和内置模块之间的关系,类似于
jQuery和 浏览器内置API之间的关系
3. 从哪里下载包
在学习和实际开发中,下载包,都是从 npm 这个网站下载
4.如何下载包
-
下载包使用
npm,全名叫做Node Package Manager(简称npm包管理工具),这个包管理工具随着Node.js的安装包一起被安装到了用户的电脑上。 -
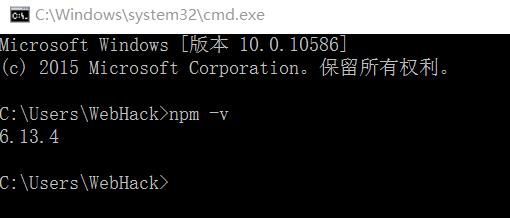
可以在终端中执行
npm -v命令,来查看自己电脑上所安装的npm包管理工具的版本号
5. npm install 命令安装包
-
如果想在项目中安装指定名称的包,需要运行如下的命令
npm install 包的完整名称 -
可以简写成如下格式
npm i 包的完整名称
6.node_modules 和 pageage-lock.json 的作用
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件,他们的作用是:
-
node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包 -
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
7.安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @符号指定具体的版本,例如:
npm i dayjs@2.22.28. 包管理配置的概念
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件,用来记录与项目有关的一些配置信息,例如:
-
项目的名称、版本号、描述等
-
项目中都用到了哪些包
-
哪些包只会在开发期间会用到
-
哪些包在开发和部署时都需要用到
9. package.json 配置文件的作用
-
第三方包的体积过大,不方便团队成员之间共享项目源代码,共享时需要剔除node_modules
-
在项目根目录中,创建一个叫做
package.json的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码 -
在项目开发中,把
node_modules文件夹,添加到.gitignore忽略文件中
10.快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件
npm init -y注意:
-
上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格
-
运行
npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json中
11.了解 dependencies 节点的作用
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包
// 安装一个包
npm i xxx
// 安装多个包 (多个包之间用空格隔开)
npm i xxx1 xxx2 12. 一次性安装所有的包
-
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。否则会报类似于下面的错误:

-
可以运行
npm install命令(或npm i)一次性安装所有的依赖包
13. 卸载包
-
可以运行
npm uninstall命令,来卸载指定的包:
-
注意:
npm uninstall命令执行成功后,会把卸载的包,自动从package.json的dependencies中移除掉
14. 了解 devDependencies 节点的作用
-
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到
devDependencies节点中 -
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到
dependencies节点中 -
您可以使用如下的命令,将包记录到
devDependencies节点中
以上是关于前端nodejs模块化的主要内容,如果未能解决你的问题,请参考以下文章
当尝试将变量传递给另一个模块时,将代码拆分到Nodejs中的自定义模块时,它将被定义为未定义