Ext2.0 form使用实例
Posted 上将军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext2.0 form使用实例相关的知识,希望对你有一定的参考价值。
Ext2.0的form不单增加了时间输入控件、隐藏输入控件,还修改了创建方法,通过formpanel代替了原来form,column也根据新的布局定义更新了定义方式。总体来说,定义一个form更简单便捷了。本文将通过一个实例介绍一下2.0的form的创建以及其大部分控件的使用方法,因水平有限,错漏难免,忘大家多多谅解!
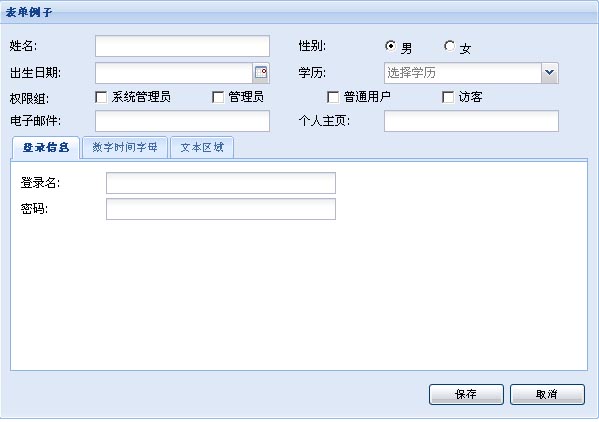
我们先来看看我们将要设计的form的情况:
|
|
呵呵,form有点杂乱,不过在这个fomr里包含了绝大部分Ext2.0的控件,我将会和大家一起探讨一下这些控件的使用。
在创建一个form之前,我们先增加以下语句:
| Ext.QuickTips.init(); Ext.form.Field.prototype.msgTarget = 'side'; |
第一句的目的是为需要的元件提供提示信息功能,form的主要提示信息就是客户端验证的错误信息了。
第二句的目的就是设置控件的错误信息显示位置,主要可选的位置有:
| 位置值 | 描述 |
qtip | 当鼠标移动到控件上面时显示提示 |
| title | 在浏览器的标题显示,但是测试结果是和qtip一样的 |
| under | 在控件的底下显示错误提示 |
| side | 在控件右边显示一个错误图标,鼠标指向图标时显示错误提示 |
[element id] | 错误提示显示在指定id的html元件中 |
这个大家可以根据各人喜好设置,我习惯使用“side”,这里有一点要注意的,就是注意控制控件的宽度,以防不够宽度显示错误图标,这个下面会说到。
好了,现在创建我们的form,2.0的方法就是直接创建一个formpanel:
| var simpleForm = new Ext.FormPanel({ labelAlign: 'left', title: '表单例子', buttonAlign:'right', bodyStyle:'padding:5px', width: 600, frame:true, labelWidth:80, items: [], buttons: [] }); simpleForm.render(document.body); |
在formpanle里,我们定义了form控件的标题是在左边的(labelAlign: 'left');form的标题栏显示标题“表单的例子”;它的按钮位置是在右对齐的(buttonAlign:'right');边的类型设置了内补丁5px(bodyStyle:'padding:5px');总宽度是600px;设置了面板的边角是圆弧过度的(frame:true),我设置这个属性主要目的不是因为边角,而是因为背景,如果不设置这个,背景颜色将为白色,设置了这个将会加入海蓝色的背景图,好看点;还设置了form控件的标题宽度是80px(labelWidth:80)。还有一些其它的设置选项,我这里就不多说,大家可以参看2.0的API。
items数组的设置是我们的重点了,form上的所有控件都是在这里设置的。
从form的结构图中看到,form整体上是分了两列的(实际上不是的,呵呵)。因为要分列,所以要使用columnLayout类。在使用columnLayout类之前,我们需要了解一下CSS中float属性的作用,改属性主要作用是设置对象是否及如何浮动,属性值为none、left和right三个。column设置是left,意思就是对象浮在左边的。那这个有什么作用呢?其实这个和我们在word中输入文字,默认文字是左对齐的,当一行文字的宽度超过页面的宽度时将自动换行是一样的。 我们通过一个例子来说明一下。
首先我们定义一个div,背景色是黑色,宽度和高度都是200:
| <div style='background:black;width:200px;height:200px;'> </div> |
然后在里面加入2个div,每个宽度和高度都是200,背景色一个是红色,一个是绿色:
| <div style='background:black;width:200px;height:200px;'> <div style='background:red;width:50px;height:50px;'></div> <div style='background:green;width:50px;height:50px;'></div> </div> |
我们来看看效果:
|
|
在没有使用float之前,两个子div是分别各占一行的。好,现在我们在两个子div中加入“float:left”在看看效果:
| <div style='background:black;width:200px;height:200px;'> <div style='background:red;width:50px;height:50px;float:left;'></div> <div style='background:green;width:50px;height:50px;float:left;'></div> </div> |
|
|
两个子div出现在同一行了。我们复制一下两个子div,粘贴两次,然后看看效果:
| <div style='background:black;width:200px;height:200px;'> <div style='background:red;width:50px;height:50px;float:left;'></div> <div style='background:green;width:50px;height:50px;float:left;'></div> <div style='background:red;width:50px;height:50px;float:left;'></div> <div style='background:green;width:50px;height:50px;float:left;'></div> <div style='background:red;width:50px;height:50px;float:left;'></div> <div style='background:green;width:50px;height:50px;float:left;'></div> </div> |
|
|
6个子div有序的按左对齐方式排列在一起了,当一行的子div的宽度超过了父div的宽度时,子div自动换行到了第二行。
不知道大家是否看得明白?看不明白自己再动手改变一下子div的宽度和高度,看看效果。column的工作方式就是这样的。明白这个很重要,因为在定义checkbox和radio的时候,如果想它们的选项在同一行,就要注意column的宽度,不然就无法让他们在同一行。不过现在column是通过百分比来定义宽度的,我们只要控制好百分比就行了。
好了,我们继续写form,因为要用到column,所以我们先在formpanel的itmes加入一个column的定义:
| { layout:'column', border:false, labelSeparator:':', items:[] } |
代码里定义了在这里使用的是columnlayout(layout:'column');没有边(border:false);标题的分隔符号我们用中文冒号代替英文的冒号(labelSeparator:':')。coulmnLayout里的控件将定义在items里。
我们首先在items里加入一个常用输入控件,是用来输入姓名的:
| { columnWidth:.5, layout: 'form', border:false, items: [{ xtype:'textfield', fieldLabel: '姓名', name: 'name', anchor:'90%' }] } |
我们设置了该列的宽度占总宽度的50%(columnWidth:.5);在布局里放了一个formlayout用来放置控件(layout: 'form');formlayout也是没有边的(border:false)。在formlayout里有一个类型为textfield'(xtype:'textfield')的输入控件。控件标题为姓名(fieldLabel: '姓名'),输入框(input)的name属性设置“name”(name: 'name'),输入框的长度为列宽减去标题的宽度后的90%(anchor:'90%'),余下的10%的是给显示错误信息图标用的。
在加入性别的radio控件时就要注意了,这里需要加入两个radio,第一radio是有标题的,第二是没有的,而且两个radio加起来的宽度应该正好是余下的列宽(50%):
| { columnWidth:.25, layout: 'form', border:false, items: [{ style:'margin-top:5px', xtype:'radio', fieldLabel: '性别', boxLabel:'男', name: 'sex', checked:true, inputValue:'男', anchor:'95%' }] },{ columnWidth:.25, layout: 'form', labelWidth:0, labelSeparator:'', hideLabels:true, border:false, items: [{ style:'margin-top:5px', xtype:'radio', fieldLabel: '', boxLabel:'女', name: 'sex', inputValue:'女', anchor:'95%' }] } |
从代码中可以看到,除了列宽设置为25%外,其它的列设置和第一控件是一样。Formlayout里加入了一个类型为radio的控件。控件的标题是性别,控件的选择显示文本是男(boxLabel:'男),input的name属性值是sex(name: 'sex'),该控件默认是已选的(checked:true),控件的值(value)是男(inputValue:'男'),input的宽度是95%。在这里我还设置一个css属性,顶部的外补丁为5px(style:'margin-top:5px'),原因是为了选择按钮和标题对齐,大家可以将该属性去掉然后看看效果。
第二个raido控件的列设置就有所不同,因为它不需要标题,所以要设置隐藏标题(hideLabels:true),标题的宽度设置为0(labelWidth:0),还要设置其标题分隔符号为空(labelSeparator:'')。其余的设置和第一个radio的设置没有不同,只是input的值不同了。
我们已经设置了3列,3列的列宽分别为50%、25%、25%,根据float的原则,下一列将从第二行开始。
在第二行第一列我们要增加的是一个日期选择控件:
| { columnWidth:.5, layout: 'form', border:false, items: [{ xtype:'datefield', fieldLabel: '出生日期', name: 'birthday', anchor:'90%' }] } |
日期控件的列宽也是50%,列的其它设置没有变化。控件的类型为datefield,标题是出生日期,input的name属性是birthday,intput宽度也是设置了90%,出来留出空位给错误信息外,还可以让控件与上一行的姓名的宽度相同,整列看起来比较整齐。
日期控件的设置和普通文本输入的设置一样简单,这里就不多说了。不过要说到的是汉化的问题。在2.0版自带的本地化文件ext-lang-zh.js中存在一些小bug,我们需要自己修改一下。
首先要修改的是周的显示,原来的定义是:
| Date.dayNames = [ "周日", "周一", "周二", "周三", "周四", "周五", "周六" ]; |
因为在日期选择中显示的区域不够宽,只能显示一个汉字,所以需要将上面定义的把“周”去掉,修改为:
| Date.dayNames = [ "日", "一", "二", "三", "四", "五", "六" ]; |
在年份和月份选择中的按钮文字还是英文“ok”和“cancel”的,这里我们也需要修改一下:
| if(Ext.DatePicker){ Ext.apply(Ext.DatePicker.prototype, { todayText : "今天", minText : "日期在最小日期之前", maxText : "日期在最大日期之后", disabledDaysText : "", disabledDatesText : "", monthNames : Date.monthNames, dayNames : Date.dayNames, nextText : '下月 (Control+Right)', prevText : '上月 (Control+Left)', monthYearText : '选择一个月 (Control+Up/Down 来改变年)', todayTip : "{0} (Spacebar)", okText : "确定", cancelText : "取消", format : "y年m月d日" }); } |
上面定义中黑色字体部分就是要加入的代码。如果不喜欢默认格式是“y年m月d日”,需要修改:
| if(Ext.form.DateField){ Ext.apply(Ext.form.DateField.prototype, { disabledDaysText : "禁用", disabledDatesText : "禁用", minText : "该输入项的日期必须在 {0} 之后", maxText : "该输入项的日期必须在 {0} 之前", invalidText : "{0} 是无效的日期 - 必须符合格式: {1}", format : "Y-m-d" }); } |
修改DatePicker不会改变DateField的格式的,这个自己根据情况决定,呵呵。
我们继续,现在需要加入一个学历的下拉选择控件。下来选择控件最重要的一个定义就是数据的定义的,数据定义错误,可能得不到我们需要的效果,也是很多朋友感觉最麻烦的地方。
| { columnWidth:.5, layout: 'form', border:false, items: [{ xtype:'combo', store: new Ext.data.SimpleStore( { fields: ["retrunValue", "displayText"], data: [[1,'小学'],[2,'初中'],[3,'高中'],[4,'中专'],[5,'大专'],[6,'大学']] }), valueField :"retrunValue", displayField: "displayText", mode: 'local', forceSelection: true, blankText:'请选择学历', emptyText:'选择学历', hiddenName:'education', editable: false, triggerAction: 'all', allowBlank:false, fieldLabel: '学历', name: 'education', anchor:'90%' }] } |
列的定义就不说了,没变化。在items里,类型设置成combo了,在这里定义了一个sotre属性,就是选择值存储的地方,因为是在客户端的数据,所以使用了一个简单存储(SimpleStore)。在存储里,我们通过一个数组定义了retrunValue和displayText两个字段。retrunValue字段指定是提交给后台的值,displayText字段指定是在下拉中显示的选择值。然后我们在data里定义了几组数据(data: [[1,'小学'],[2,'初中'],[3,'高中'],[4,'中专'],[5,'大专'],[3,'大学']]),我们可以看到,每组数据都是根据fiedls的定义来组成的,数组里第一个值就是retrunValue的值,第二个值就是displayText的值,例如[1 以上是关于Ext2.0 form使用实例的主要内容,如果未能解决你的问题,请参考以下文章 如何为 XSLT 代码片段配置 CruiseControl 的 C# 版本? SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段 Android 逆向使用 Python 解析 ELF 文件 ( Capstone 反汇编 ELF 文件中的机器码数据 | 创建反汇编解析器实例对象 | 设置汇编解析器显示细节 )(代码片段