python测试开发django-134.CSS页面布局:左侧固定,右侧自适应布局
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-134.CSS页面布局:左侧固定,右侧自适应布局相关的知识,希望对你有一定的参考价值。
前言
常见的后台管理页面,左侧固定宽度展示操作菜单栏,右侧显示左侧展示管理内容。
这是一种最常见的左侧固定,右侧自适应布局方式。
左侧固定,右侧自适应布局
在container1里面写2个div
<body>
<div class="container1">
<div class="left">
<p>左侧菜单栏1</p>
<p>操作项1</p>
<p>操作项2</p>
<p>左侧菜单栏2</p>
<p>操作项1</p>
<p>操作项2</p>
</div>
<div class="right">
<p>这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看</p>
</div>
</div>
</body>
让2个div元素一左一右显示,实现方式,左边的div设置float,右边设置overflow:hidden
<style>
.container1{
padding: 10px;
border: 1px solid #d43f3a;
}
.left{
background: green;
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #d412ce;
}
.right{
background: orange;
border: 1px solid #d412ce;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
</style>
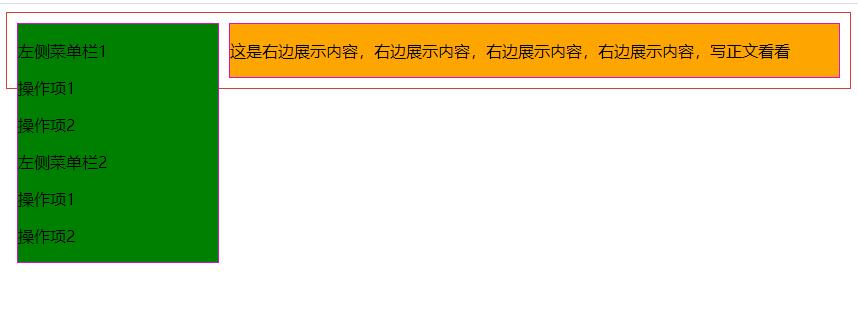
页面效果

如果左边float高度超出,会出现上面的情况,下面有2种方法清除浮动
清除浮动(伪元素)
第一种解决办法,可以在子元素这一层,加一个空的div层:<div style="clear:both"></div>
<div class="container1">
<div class="left">
<p>左侧菜单栏1</p>
</div>
<div class="right">
<p>这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看</p>
</div>
<div style="clear:both"></div>
</div>
但一般不推荐这样做,需要多维护一个div元素。优化方法可以使用css 给元素后面加一个伪元素:after
<style>
.container1{
padding: 10px;
border: 1px solid #d43f3a;
}
.left{
background: green;
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #d412ce;
}
.right{
background: orange;
border: 1px solid #d412ce;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
/*清除浮动*/
.container1:after{
content: "";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
</style>
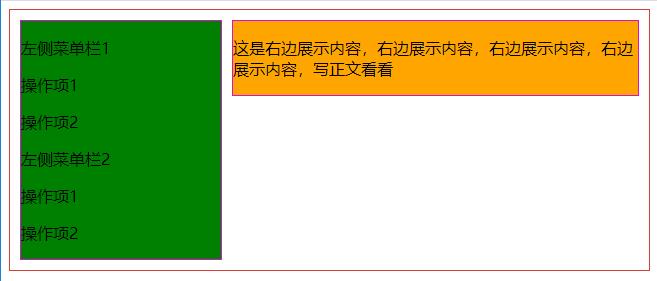
实现效果:左边宽度固定,右边自适应

清除浮动(overflow: hidden)
第2种解决方法更优雅一点,也是代码量最少的,可以在上一层container1这里加一个overflow: hidden
(添加zoom: 1;可以解决Ie浏览器适配问题)
<style>
.container1{
padding: 10px;
border: 1px solid #d43f3a;
overflow: hidden;
zoom: 1;
}
.left{
background: green;
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #d412ce;
}
.right{
background: orange;
border: 1px solid #d412ce;
zoom: 1;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
</style>
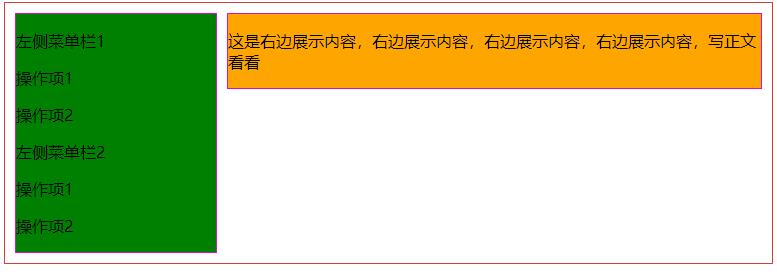
实现效果是一样的

更多页面布局方式参考https://blog.csdn.net/caicai1171523597/article/details/86642535
overflow相关知识点https://blog.csdn.net/qq_41638795/article/details/83304388
CSS 浮动float属性详解https://blog.csdn.net/qq_36595013/article/details/81810219
以上是关于python测试开发django-134.CSS页面布局:左侧固定,右侧自适应布局的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-23.admin列表页优化和排序
python测试开发django-175.bootstrap导航-带下拉菜单的标签页标签页(nav-tabs)
python测试开发django-153.bootstrap导航-标签页切换(nav-tabs)
python测试开发django-184.bootstrap-table 前端分页搜索相关配置