python测试开发django-184.bootstrap-table 前端分页搜索相关配置
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-184.bootstrap-table 前端分页搜索相关配置相关的知识,希望对你有一定的参考价值。
前言
bootstrap-table 分页方式可以选 server 和client 两种分页方式。
- 当选择前端分页(client)的时候,可以在页面搜索table表格数据(不查询数据库)
- 当选择服务器分页(server)的时候,根据可以queryParams属性设置条件查询数据库
本篇先学习择前端分页(client),在页面搜索筛选数据
bootstrap table 查询搜索配置
表格内容前端搜索,不查询数据库
bootstrap table表格搜索可以通过以下属性进行设置
| 属性名称 | 值 | 说明 |
|---|---|---|
| search | true | 开启搜索输入框 |
| searchOnEnterKey | true | 回车后执行搜索 |
| strictSearch | true | 完全匹配搜索,不是like模糊查询 |
| trimOnSearch | true | 自动去除关键词两边空格 |
| searchAlign | left/right | left搜索框在左边 right在右边 |
| searchTimeOut | 1000 | 设置搜索超时时间,数据量很大时才有用 |
| searchText | 字符串 | 初始化时默认搜索的关键词 |
| customSearch | 自定义方法 | 自定义搜索 |
| showSearchClearButton | true | 开启清空按钮 |
开启搜索框
开启搜索相关3个属性
search: true, //是否显示表格搜索
searchOnEnterKey:true, //回车后执行搜索//
showSearchButton: true, //搜索确定按钮
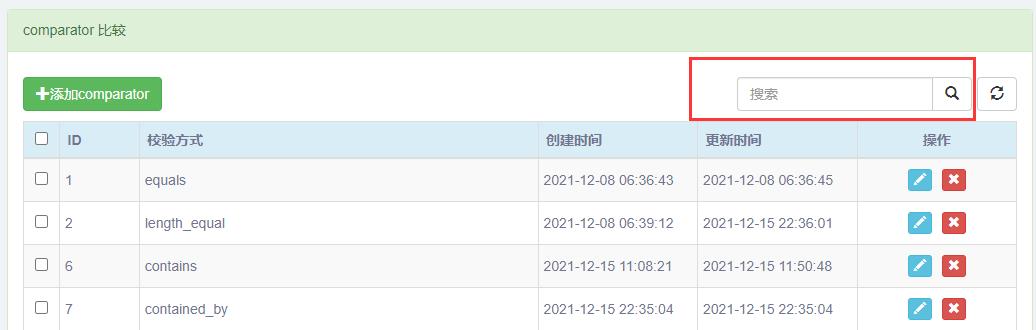
页面显示效果

输入框输入内容按回车,或点确定按钮都可以在页面上搜索

完整的js内容
// 加载table
$(document).ready(function()
var url = '/api/comparator/';
var columns = [
checkbox: true,
visible: true //是否显示复选框
,
field: 'id',
title: 'ID',
class: 'col-md-1'
,
field: 'comparator',
title: '校验方式',
class: 'col-md-5'
,
field: 'create_time',
title: '创建时间',
class: 'col-md-2'
,
field: 'update_time',
title: '更新时间',
class: 'col-md-2'
,
field:'operate',
title: '操作',
class: 'col-md-2',
align: 'center',
formatter: actionFormatter
];
$("#table").bootstrapTable(
toolbar: '#toolbar',
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
theadClasses: "bg-info",
pagination: true, //是否显示分页(*)
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
search: true, //是否显示表格搜索
searchOnEnterKey:true, //回车后执行搜索//
showSearchButton: true, //搜索确定按钮
// showSearchClearButton: true, //清空输入框
// singleSelect: true,#
clickToSelect: true,
//showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
// minimumCountColumns: 2, //最少允许的列数
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度
classes: "table table-bordered table-striped table-condensed table-hover",
//showToggle: true, //是否显示详细视图和列表视图的切换按钮
columns: columns, //列参数
//detailView: true, //是否显示父子表
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params)
// params对象包含:limit, offset, search, sort, order
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp;
temp =
page: (params.offset / params.limit) + 1, //页码, //页码
size: params.limit //页面大小
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
;
return temp;
);
搜索框位置
默认搜索框靠右,通过searchAlign属性可以跳转位置,left搜索框在左边 right在右边
searchAlign: "left",

匹配方式
searchText 设置初始化时默认关键字
searchText: '上海-悠悠',
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aVYILaIs-1640997482217)(https://img2020.cnblogs.com/blog/1070438/202112/1070438-20211231123011081-1085077274.png)]
strictSearch 设置匹配方式,默认是模糊匹配,设置为true 就是完全匹配模式
strictSearch: true,

trimOnSearch 去除关键词左右两边的空格
trimOnSearch: true,
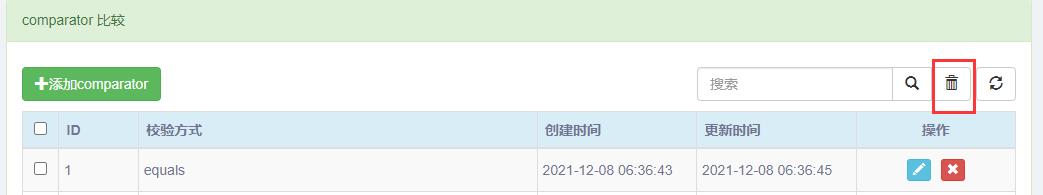
删除清空按钮
showSearchClearButton 属性设置为true,可以显示清空输入框按钮
showSearchClearButton: true, //清空输入框

自定义搜索方法
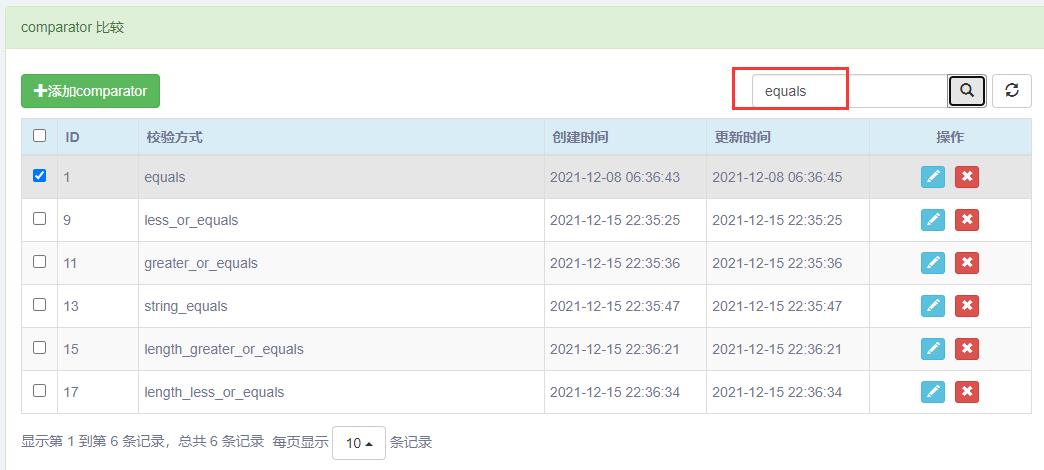
自定义搜索,比如只搜索ID字段
customSearch:customSearch,//自定义搜索,比如只搜索ID字段
);
function customSearch(data, text)
return data.filter(function (row)
return (row.Id+"").indexOf(text) > -1
)
参考资料:https://www.itxst.com/Bootstrap-Table/i3yqb332.html
在线实例: https://debug.itxst.com/js/b3efzmzu
以上是关于python测试开发django-184.bootstrap-table 前端分页搜索相关配置的主要内容,如果未能解决你的问题,请参考以下文章