Python GUI编程
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python GUI编程相关的知识,希望对你有一定的参考价值。
文章目录
Python GUI编程
0.创建窗口
import tkinter as tk
#创建一个窗口
root = tk.Tk()
root.mainloop()
# 第2步,给窗口的可视化起名字
root.title('My Window')
# 设置窗口最小和最大
root.minsize(300,300)
root.maxszie(500,500)

1.Label和Button的使用
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上设定标签
var = tk.StringVar() # 将label标签的内容设置为字符类型,用var来接收hit_me函数的传出内容用以显示在标签上
l = tk.Label(window, textvariable=var, bg='green', fg='white', font=('Arial', 12), width=30, height=2)
# 说明: bg为背景,fg为字体颜色,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
l.pack()
# 定义一个函数功能(内容自己自由编写),供点击Button按键时调用,调用命令参数command=函数名
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
on_hit = True
var.set('you hit me')
else:
on_hit = False
var.set('')
# 第5步,在窗口界面设置放置Button按键
b = tk.Button(window, text='hit me', font=('Arial', 12), width=10, height=1, command=hit_me)
b.pack()
# 第6步,主窗口循环显示
window.mainloop()
2.Entry和Text的使用
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本,收集键盘输入(类似 html 中的 text)。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上设定输入框控件entry并放置控件
e1 = tk.Entry(window, show='*', font=('Arial', 14)) # 显示成密文形式
e2 = tk.Entry(window, show=None, font=('Arial', 14)) # 显示成明文形式
e1.pack()
e2.pack()
# 第5步,主窗口循环显示
window.mainloop()
Text是tkinter类中提供的的一个多行文本区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似 HTML 中的 textarea),格式化文本显示,允许你用不同的样式和属性来显示和编辑文本,同时支持内嵌图象和窗口。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上设定输入框控件entry框并放置
e = tk.Entry(window, show=None) # 显示成明文形式
e.pack()
# 第5步,定义两个触发事件时的函数insert_point和insert_end(注意:因为Python的执行顺序是从上往下,所以函数一定要放在按钮的上面)
def insert_point(): # 在鼠标焦点处插入输入内容
var = e.get()
t.insert('insert', var)
def insert_end(): # 在文本框内容最后接着插入输入内容
var = e.get()
t.insert('end', var)
# 第6步,创建并放置两个按钮分别触发两种情况
b1 = tk.Button(window, text='insert point', width=10,
height=2, command=insert_point)
b1.pack()
b2 = tk.Button(window, text='insert end', width=10,
height=2, command=insert_end)
b2.pack()
# 第7步,创建并放置一个多行文本框text用以显示,指定height=3为文本框是三个字符高度
t = tk.Text(window, height=3)
t.pack()
# 第8步,主窗口循环显示
window.mainloop()
Entry.get() 获取输入的文本内容。
Text.insert(‘insert’,content) 鼠标焦点处插入内容
Text.insert(‘end’,content) 末尾插入内容。
3.Grid网格布局
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,grid 放置方法
for i in range(3):
for j in range(3):
tk.Label(window, text='('+str(i)+','+str(j)+')').grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10)
# 第5步,主窗口循环显示
window.mainloop()
4.Frame框架
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器.
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# author:洪卫
import tkinter as tk # 使用Tkinter前需要先导入
# 第1步,实例化object,建立窗口window
window = tk.Tk()
# 第2步,给窗口的可视化起名字
window.title('My Window')
# 第3步,设定窗口的大小(长 * 宽)
window.geometry('500x300') # 这里的乘是小x
# 第4步,在图形界面上创建一个标签用以显示内容并放置
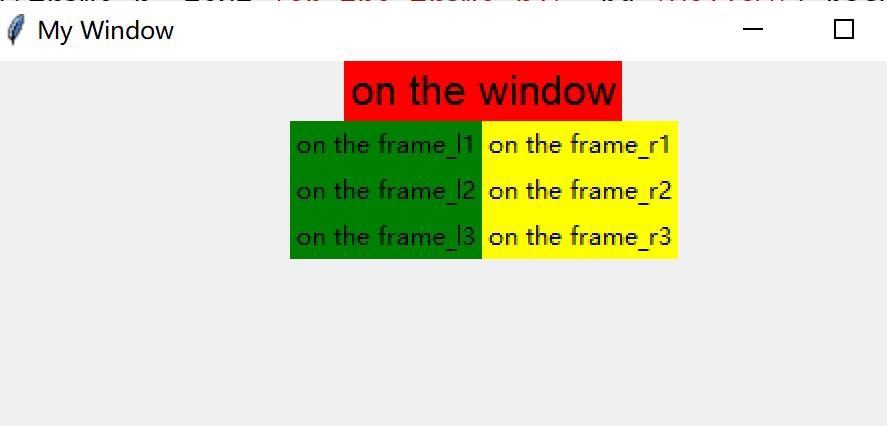
tk.Label(window, text='on the window', bg='red', font=('Arial', 16)).pack() # 和前面部件分开创建和放置不同,其实可以创建和放置一步完成
# 第5步,创建一个主frame,长在主window窗口上
frame = tk.Frame(window)
frame.pack()
# 第6步,创建第二层框架frame,长在主框架frame上面
frame_l = tk.Frame(frame) # 第二层frame,左frame,长在主frame上
frame_r = tk.Frame(frame) # 第二层frame,右frame,长在主frame上
frame_l.pack(side='left')
frame_r.pack(side='right')
# 第7步,创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识
tk.Label(frame_l, text='on the frame_l1', bg='green').pack()
tk.Label(frame_l, text='on the frame_l2', bg='green').pack()
tk.Label(frame_l, text='on the frame_l3', bg='green').pack()
tk.Label(frame_r, text='on the frame_r1', bg='yellow').pack()
tk.Label(frame_r, text='on the frame_r2', bg='yellow').pack()
tk.Label(frame_r, text='on the frame_r3', bg='yellow').pack()
# 第8步,主窗口循环显示
window.mainloop()

关于边距
padx,pady 外边距水平方向和垂直方向。
ipadx,ipady 内边距。
padx=10,表示左右边距为10像素。
padx=(10,20) 表示左边距10,右边距20.
https://www.cnblogs.com/rainbow-tan/p/14694211.html
5.messagebox消息框
import tkinter as tk
from tkinter import messagebox
if __name__ == '__main__':
def LoginButton():
u = rt.username.get()
p = rt.password.get()
if len(u) == 0 or len(p) == 0:
messagebox.showerror('提示:', '输入信息为空')
else:
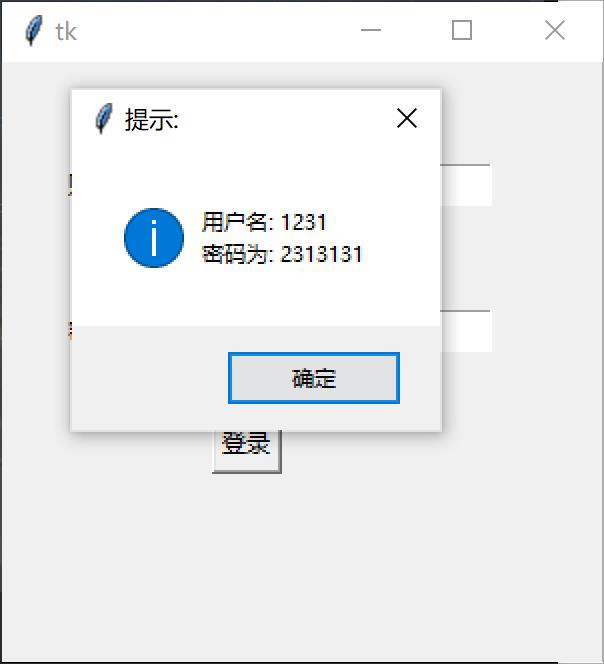
messagebox.showinfo('提示:', '用户名: %s\\n密码为: %s\\n' % (u, p))
# 主窗口
rt = tk.Tk()
rt.geometry('300x300')
# 变量
rt.username = tk.StringVar()
rt.password = tk.StringVar()
# 账号
f1 = tk.Frame(rt)
tk.Label(f1, text='账号: ').grid(row=0, column=0, padx=30)
tk.Entry(f1, textvariable=rt.username).grid(row=0, column=1)
f1.grid(pady=50)
# 密码
f2 = tk.Frame(rt)
tk.Label(f2, text='密码: ').grid(row=1, column=0, padx=30)
tk.Entry(f2, show='*', textvariable=rt.password).grid(row=1, column=1)
f2.grid()
# 登录按钮
tk.Button(rt, text='登录', command=LoginButton).grid(pady=30)
rt.mainloop()

6.下拉框
def GetIdentity(*args):
identity = rt.identity.get()
print(identity)
# 身份下拉框
f0 = tk.Frame(rt)
tk.Label(f0, text='身份: ').grid(row=0, column=0, padx=(5,30))
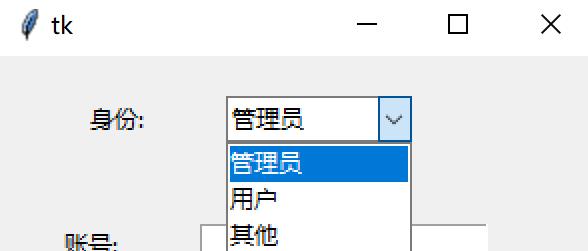
identityBox = ttk.Combobox(f0, textvariable=rt.identity, values=['管理员', '用户', '其他'],width=10)
identityBox.grid(row=0, column=1)
identityBox.current(1)
identityBox.bind("<<ComboboxSelected>>", GetIdentity)
f0.grid(padx=0,pady=20)

7.Menu菜单
创建一个顶级菜单,你需要先创建一个菜单实例,然后使用 add() 方法将命令和其它子菜单添加进去:
import tkinter as tk
root = tk.Tk()
def callback():
print("~被调用啦~")
#创建一个顶级菜单
menubar = tk.Menu(root)
menubar.add_command(label = "Hello", command = callback)
menubar.add_command(label = "Quit", command = root.quit)
#显示菜单
root.config(menu = menubar)
root.mainloop()
2.创建一个下拉菜单(或者其他子菜单),方法也是大同小异,最主要的区别是它们最后需要添加到主菜单上(而不是窗口上):
import tkinter as tk
root = tk.Tk()
def callback():
print("~被调用了~")
# 创建一个顶级菜单
menubar = tk.Menu(root)
# 创建一个下拉菜单“文件”,然后将它添加到顶级菜单中
filemenu = tk.Menu(menubar, tearoff=False)
filemenu.add_command(label="打开", command=callback)
filemenu.add_command(label="保存", command=callback)
filemenu.add_separator()
filemenu.add_command(label="退出", command=root.quit)
menubar.add_cascade(label="文件", menu=filemenu)
# 创建另一个下拉菜单“编辑”,然后将它添加到顶级菜单中
editmenu = tk.Menu(menubar, tearoff=False)
editmenu.add_command(label="剪切", command=callback)
editmenu.add_command(label="拷贝", command=callback)
editmenu.add_command(label="粘贴", command=callback)
menubar.add_cascade(label="编辑", menu=editmenu)
# 显示菜单
root.config(menu=menubar)
root.mainloop()
https://blog.csdn.net/qq_41556318/article/details/85273584
项目学习
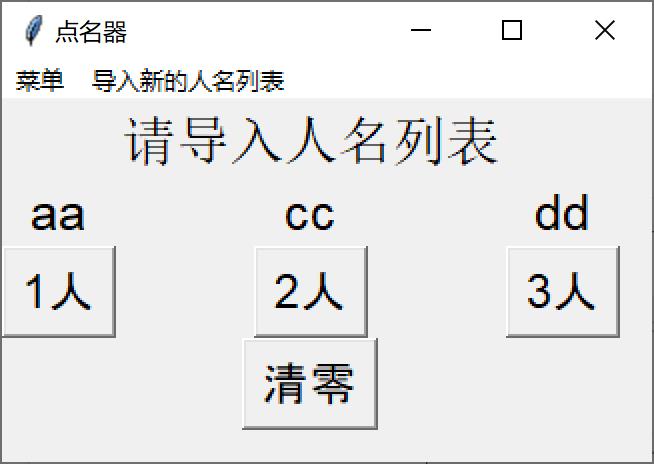
1.点名器


a.导航栏
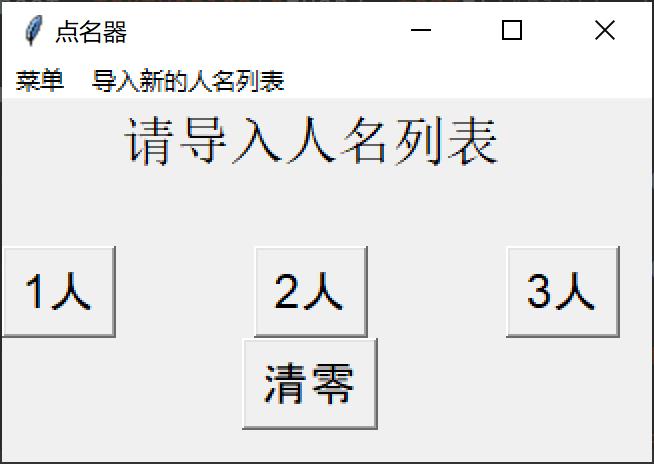
顶级菜单分为两个子菜单:菜单和导入人名列表。
子菜单三个功能:删除库,退出,显示作者。
b.主体
用一个Label 表示提示信息(请导入人名列表,请选择人数)
然后三个Label分别显示选择几个人,三个Button按钮。
清零按钮用来清屏三个Label。
c.逻辑
运行程序,先检查是否当前工作目录下是否有文件库.txt(人名数据表)
没有提示导入,然后点击导入,会在工作目录下生成一个库.txt。
点对应的生成按钮,利用random函数从人名表中生成。
以上是关于Python GUI编程的主要内容,如果未能解决你的问题,请参考以下文章
Python GUI编程:音乐播放器(多线程爬虫进度条文件)