Layui宣布下线,不自禁的感叹一下,回忆啊
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui宣布下线,不自禁的感叹一下,回忆啊相关的知识,希望对你有一定的参考价值。
简单唠唠
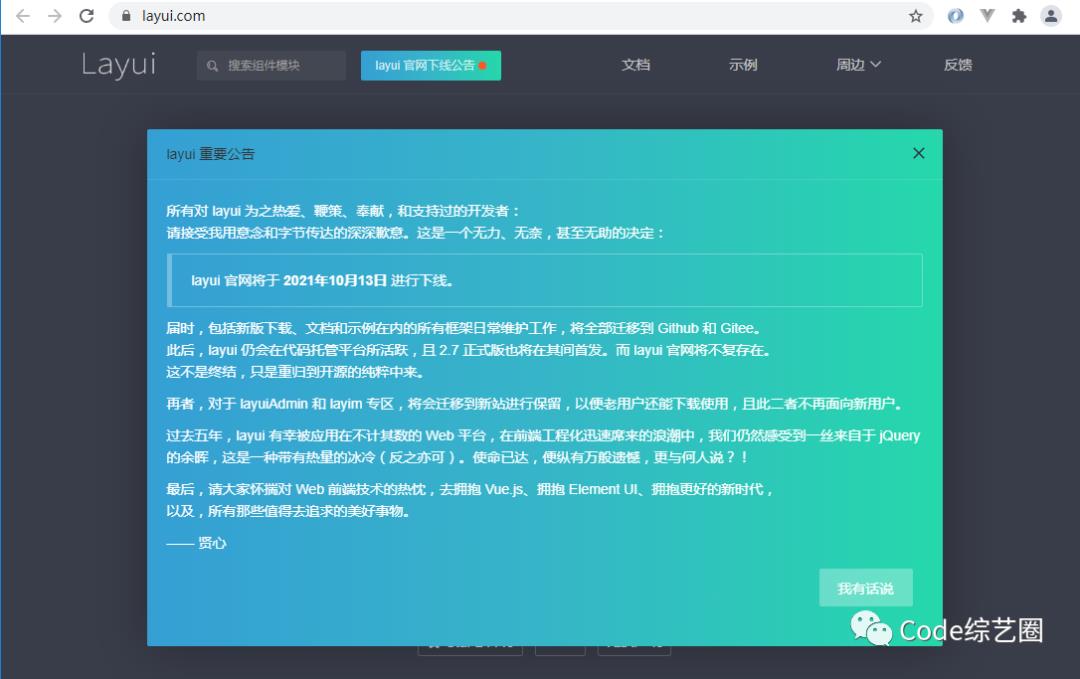
其实对于前端的信息好久没关注了,一堆后端的Bug要撸,实在没有时间;由于浏览器收藏的东西比较多,于是就想抽点时间归归类,方便查询信息;趁这个机会就挨个点进去瞅一遍(随便摸摸鱼),当一进入Layui官网时,我擦,大大的弹框写满内容,仔细一看,官网将于2021年10月13日进行下线,有点出乎意料。

于是我就百度了一下,其实这个消息已经几天前就公布了,着实让人感叹啊;
回顾一下
可能有小伙伴会说,你一个搞后端的,感叹个毛啊!!!
其实我之前是撸过前端代码的(前后端都干),而且时间还不短,所以聊前端话题时候肯定能插上嘴滴;
别人我不太清楚,在JQuery 盛行的时候,我就用过两个前端UI框架:EasyUI、Layui, 起初用的是EasyUI,后来发现Layui比较简洁,而且漂亮,当然刚开始用的时候遇到过一些坑,甚至我的同事还经常反问:这都啥玩意啊?但随着版本的迭代,再加上我们开发比较熟练,后续用起来真的很方便,对于一个后端程序员来说,可以说很爽:定义个Dom元素,设置个类属性,各种控件轻松实现,样式看着也不错,省去去了自己写控件和调样式的时间。
所以当看到下线这个消息的时候,不得不感叹一下回忆啊;技术更新速度真的很快,JAVA和.NET也一样,仔细想想,也有很多技术已经快被遗忘了,比如说.Net中的ashx(一般处理程序)、asp、aspx等,现在几乎没人用。
说说现在
Vue、React、 Angular已经是现代前端的首选,对应的也出了很多UI库,比如:ElementUI、iview、Mint UI、WeUI、cube-ui、at-ui等,很多都是一些大厂开源的,用起来很给力;再加上Vue、React、 Angular开发带来的便捷性,JQuery 就显得没那么多优势了,比如经典的数据绑定,不用再去来回操作Dom节点了,只管操作数据就行。
总结
不管是前端还是后端,技术的更新速度超快,再过几年,当下流行的技术,很可能就会被替代;唯一的出路就是不断学,不然老技术抛弃你,新技术不会用,最终就被淘汰出局;
话又说回来,你能学的动吗?还能学几年?头发还能剩几根?难啊~~~
关注“Code综艺圈”,和我一起学习吧;
以上是关于Layui宣布下线,不自禁的感叹一下,回忆啊的主要内容,如果未能解决你的问题,请参考以下文章
极客日报:周鸿祎称互联网公司要科技报国;iPhone13第三方更换屏幕将丢失面容识别;“layui”官网将于10月13日下线