Layui 2.8.0 正式发布,官网全新文档站朴实归来
Posted 追逐时光者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui 2.8.0 正式发布,官网全新文档站朴实归来相关的知识,希望对你有一定的参考价值。
前言
两年前 Layui 官网宣布了下线声明,说实话当时内心确实感慨万千毕竟这个免费为我们后端程序员提供的一个前端快熟开发框架的官网就这样下线了确实十分的惋惜,但是庆幸的是官网的下线,只是单纯一个网站自身生命周期的结束,它并不意味着 Layui 这样一个开源项目的停更,Layui 仍然在 Github 和 Gitee 保持活跃,并不存在所谓的停止更新,甚至从 2.6.9 一直迭代到今天的最新版本。两年来,Layui 始终处于没有中心文档的窘迫境地,虽然也一度以 Gitee Pages 为文档的承载,但似乎很难形成一个焦点和归属感。随着 2.8.0 正式版本的发布,它所包含的上百项的内容更新,使得全新的文档站呼之欲出。Layui 新官网于 2023年4月 Layui 2.8.0 正式发布,全新文档站朴实归来。
Layui是什么?
Layui 是一套开源免费的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。其风格简约轻盈,而内在雅致丰盈,甚至包括文档在内的每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,却并非逆道而行,而是信奉返璞归真之道。确切地说,它更多是面向于追求简单的务实主义者,即无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来。
Layui过往七年的开源历程
作者心声:Layui 虽不是前端主流,但也早已不是作者个人的 Layui,而是所有仍在坚持使用它的人的 Layui,它仍然支撑着许多项目,也代表着许多人的工作,作为开源创作者的我们,应该要为这些坚持者而守望。
在 Layui 过往七年的开源历程中,从未用多达二十个预览版去为一个正式版而引路。显然,2.8.0 是 Layui 一次朴实的回归,更是情怀的延续。但却并不是想以此呼吁人们重新去选择它,我们仍然坚持两年前那则《Layui 原官网下线公告》中的观点, 即仍然推荐大家去拥抱主流,始终保持对前沿技术的无限热爱,是开发者们都应具备的思维属性。而 Layui 所做的,是为填补主流之外的那些略显狭小的空隙。
破旧
2016年10月14日,Layui 发布了 1.0.0 首版,此后多年被广泛应用在不计其数的 Web 平台。
2021年10月13日,Layui 发布了原官网下线的公告(导读),并将文档站点切换到了 Gitee Pages,社区及日常维护亦全面转移到了 Gitee 和 Github 平台,并顺带呼吁大家拥抱其他更好的主流框架,导致大家误以为 Layui 停更了。事实上,自那以后,Layui 仍然在 Github 和 Gitee 保持活跃,并不存在所谓的停止更新,从当时的 2.6.8 一直连续迭代到如今的最新版本。

立新
2023年4月24日,Layui 发布了 2.8.0 正式版,并上线了新的文档站点,这是一次朴实的回归,更是情怀的延续。 但我们仍然坚持两年前那则公告中的观点, 即仍然推荐大家去拥抱主流,始终保持对前沿技术的无限热爱,是开发者们都应具备的思维属性。 而 Layui 所做的,是为填补主流之外的那些略显狭小的空隙。Layui 虽不是前端主流,但也早已不是作者个人的 Layui,而是所有仍在坚持使用它的人的 Layui,它仍然支撑着许多项目,也代表着许多人的工作。作为开源创作者,应该要为这些坚持者而守望。未来,Layui 会持续陪伴着所有为之热爱的人们,共同去论证 Layui 开发模式的可行性。
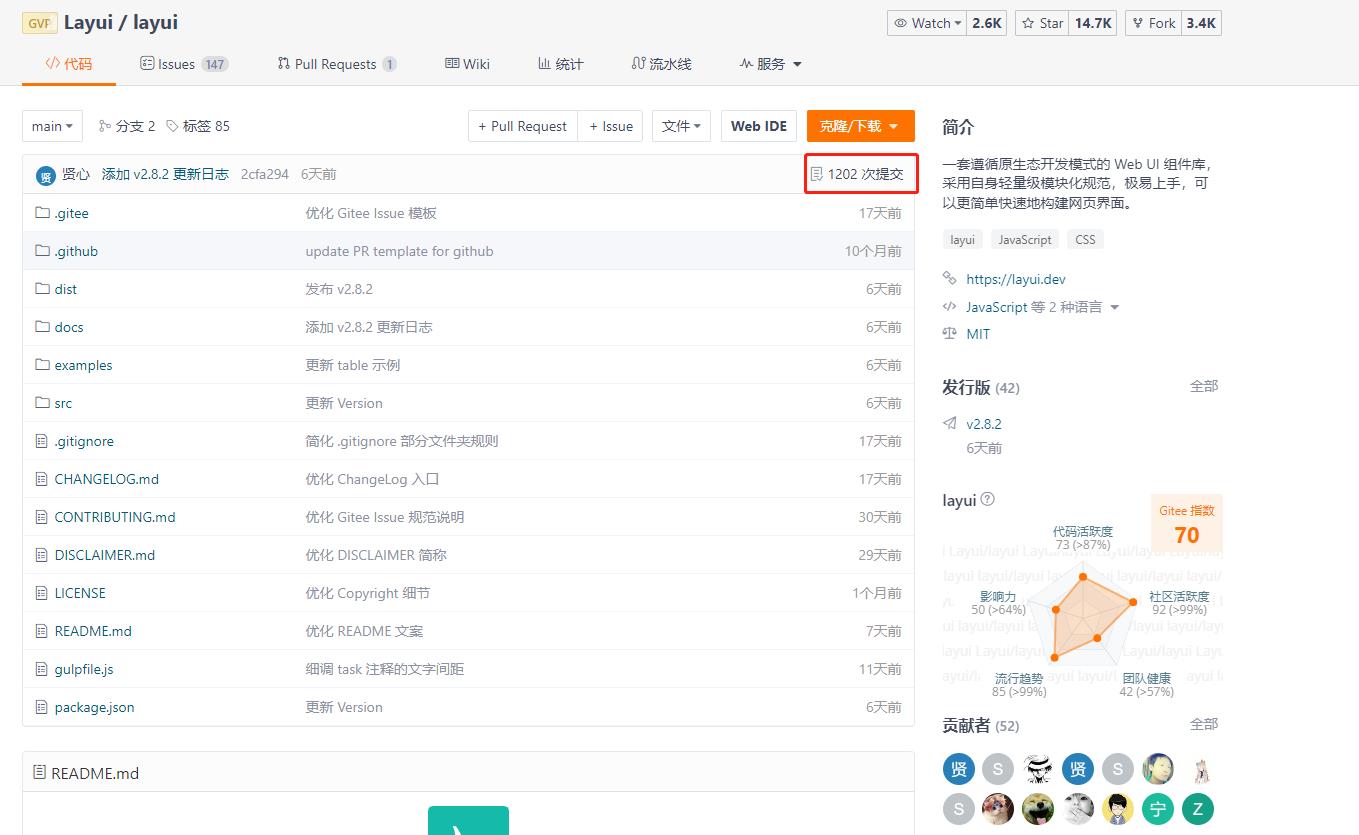
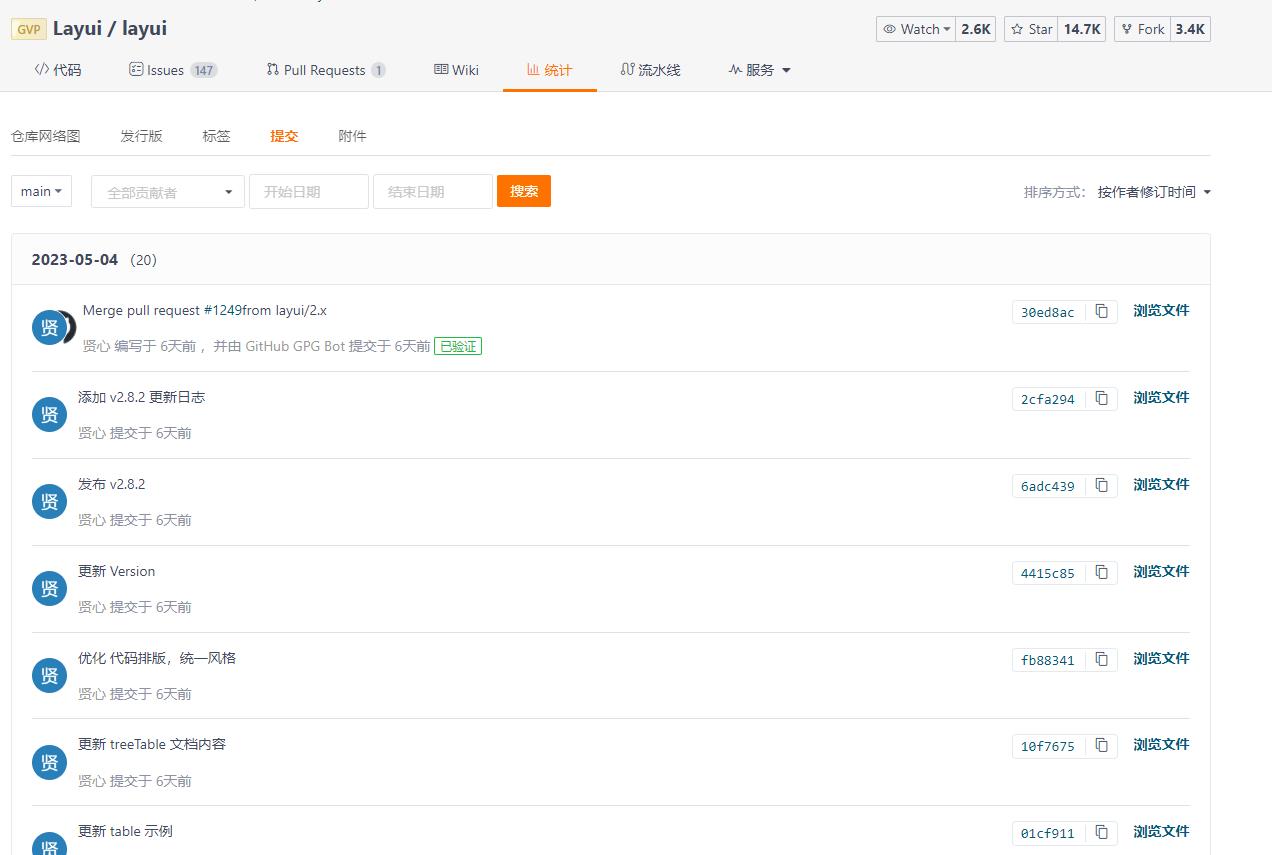
持续更新维护


新文档站
此次上线的新版文档站,旨在为朴实归来的 Layui 提供一个新的精神「基站」,它基于 laytpl 和 markdown 驱动,在版面上进行了大量优化,内容重新编写、力求精简,以辅助大家更好地使用 Layui。 同时,Layui 文档也已和 Layui 本身一同开源在项目中,以供大家在线和离线都能阅读以及协同维护。
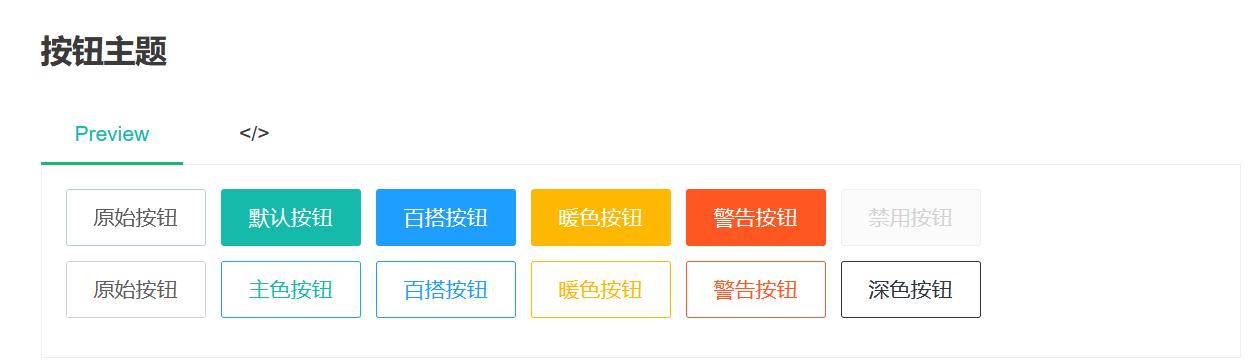
风格调整

新版调整主色调为#16baaa,在原有的墨绿基础上赋予了清新。

更简单的构建
构建代码更简单,除字体外,只有js和css两个文件:
layui-v2.8.0
├─ css
│ └─ layui.css
├─ font
│ ├─ iconfont.eot
│ ├─ iconfont.svg
│ ├─ iconfont.ttf
│ ├─ iconfont.woff
│ └─ iconfont.woff2
└─ layui.js
相比原有的目录结构:
layui ├─ css │ ├─ modules │ │ ├─ laydate │ │ │ └─ default │ │ │ └─ laydate.css │ │ ├─ layer │ │ │ └─ default │ │ │ ├─ icon-ext.png │ │ │ ├─ icon.png │ │ │ ├─ layer.css │ │ │ ├─ loading-0.gif │ │ │ ├─ loading-1.gif │ │ │ └─ loading-2.gif │ │ └─ code.css │ └─ layui.css ├─ font │ ├─ iconfont.eot │ ├─ iconfont.svg │ ├─ iconfont.ttf │ ├─ iconfont.woff │ └─ iconfont.woff2 └─ layui.js
将原先 layer/laydate/code 的 css 统一构建到 layui.css,以尽量减少请求,同时原有的图片资源全部替换为纯CSS实现。
Layui 2.8 升级指南
Layui 2.8 总体向下兼容,但仍有以下变更需要注意:
以上是关于Layui 2.8.0 正式发布,官网全新文档站朴实归来的主要内容,如果未能解决你的问题,请参考以下文章
