JavaScript数据结构与算法 - 搜索算法
Posted 友人A ㅤ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数据结构与算法 - 搜索算法相关的知识,希望对你有一定的参考价值。
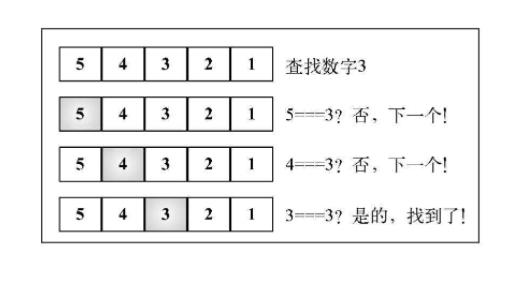
1. 顺序搜索
顺序或线性搜索是最基本的搜索算法。
思想:将每一个数据结构中的元素和要找的元素做比较。
顺序搜索是最低效的一种搜索算法。
const DOES_NOT_EXIST = -1;
function defaultEquals(a, b) {
return a === b;
}
function sequentialSearch(array, value, equalsFn = defaultEquals) {
// 迭代整个数组
for (let i = 0; i < array.length; i++) {
// 将每个数组元素和搜索项作比较
if (equalsFn(value, array[i])) {
return i;
}
}
return DOES_NOT_EXIST;
}

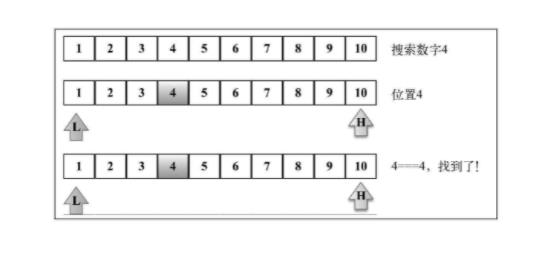
2. 二分搜索
- 选择数组的中间值
- 如果选中值是待搜索值,那么算法执行完毕
- 如果待搜索值比选中值要小,则返回步骤1并在选中值左边的子数组中寻找(较小)
- 如果待搜索值比选中值要大,则返回步骤1并在选种值右边的子数组中寻找(较大)
const DOES_NOT_EXIST = -1;
function binarySearch(array, value, compareFn = defaultCompare) {
// 先将数组排序
const sortedArray = quickSort(array);
// 设置边界指针
let low = 0;
let high = sortedArray.length - 1;
// 当low比high小时,计算得到中间项索引并取得中间值
while (lesserOrEquals(low, high, compareFn)) {
const mid = Math.floor((low + high) / 2);
const element = sortedArray[mid];
// 比较选中项和搜索值
if (compareFn(element, value) === Compare.LESS_THAN) {
low = mid + 1;
} else if (compareFn(element, value) === Compare.BIGGER_THAN) {
high = mid - 1;
} else {
return mid;
}
}
return DOES_NOT_EXIST;
};
function lesserOrEquals(a, b, compareFn) {
const comp = compareFn(a, b);
return comp === Compare.LESS_THAN || comp === Compare.EQUALS;
}
export const Compare = {
LESS_THAN = -1,
BIGGER_THAN = 1,
EQUALS = 0
};
export function defaultCompare(a, b) {
if (a === b) {
return Compare.EQUALS;
}
return a < b ? Compare.LESS_THAN : Compare.BIGGER_THAN;
};

3. 内插搜索
内插搜索是改良版的二分搜索。二分搜索总是检查mid位置上的值,而内插搜索可能会根据要搜索的值检查数组中的不同地方。
- 使用position公式选中一个值
- 如果这个值是待搜索值,那么算法执行完毕
- 如果待搜索值比选中值要小,则返回步骤1并在选中值左边的子数组中寻找(较小)
- 如果待搜索值比选中值要大,则返回步骤1并在选种值右边的子数组中寻找(较大)
const DOES_NOT_EXIST = -1;
function interpolationSearch(array, value,
compareFn = defaultCompare,
equalsFn = defaultEquals,
diffFn = defaultDiff
) {
const { length } = array;
let low = 0;
let high = length - 1;
let position = -1;
let delta = -1;
while (
low <= high &&
biggerOrEquals(value, array[low], compareFn) &&
lesserOrEquals(value, array[high], compareFn)
) {
// 如果查找的值更接近array[high]则查找position位置旁更大的值
// 如果查找的值更接近array[low]则查找position位置旁更小的值
delta = diffFn(value, array[low]) / diffFn(array[high], array[low]);
// 计算要比较值的位置
position = low + Math.floor((high - low) * delta);
// 如果待搜索值找到了,返回它的索引值
if (equalsFn(array[position], value)) {
return position;
}
if (equalsFn(array[position], value) === Compare.LESS_THAN) {
low = position + 1;
} else {
high = position - 1;
}
}
return DOES_NOT_EXIST;
}
function lesserOrEquals(a, b, compareFn) {
const comp = compareFn(a, b);
return comp === Compare.LESS_THAN || comp === Compare.EQUALS;
}
function biggerOrEquals(a, b, compareFn) {
const comp = compareFn(a, b);
return comp === Compare.BIGGER_THAN || comp === Compare.EQUALS;
}
const Compare = {
LESS_THAN: -1,
BIGGER_THAN: 1,
EQUALS: 0
};
function defaultCompare(a, b) {
if (a === b) {
return Compare.EQUALS;
}
return a < b ? Compare.LESS_THAN : Compare.BIGGER_THAN;
};
function defaultEquals(a, b) {
return a === b;
};
function defaultDiff(a, b) {
return Number(a) - Number(b);
};

以上是关于JavaScript数据结构与算法 - 搜索算法的主要内容,如果未能解决你的问题,请参考以下文章
前端项目Javascript Algorithms:使用 JS 实现经典算法与数据结构
JavaScript性能优化1——内存管理(JS垃圾回收机制引用计数标记清除标记整理V8分代回收Performance使用)