ajax异步刷新问题(input和button)
Posted 我实在是想不出什么好听的昵称了啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax异步刷新问题(input和button)相关的知识,希望对你有一定的参考价值。
背景
在学校安排的实习项目中,尽管我是走的后端方向,但是难免会碰到很多前端知识,且这也是我们后端需要掌握的一些,我想,有能力的话,尽量往全栈走,这样选择性会多点。好啦,言归正传。
我大致描述一下问题:
在设计一个表单的时候,里面还有多个发送验证码,上传附件等组合场景。我的设计是,只用一个form作为一个表单,在填写完所有信息后再统一提交保存到数据库,而发送验证码使用ajax异步实现。(这是课题老师要求的,我只好跟着做)。由于自己对前端知识的匮乏,所以才遇到了这个问题:
- 在点击发送手机验证码时候,我使用的是button:
具体如下:
<form class="la" id="sent" action="/codeSent" method="POST" enctype="multipart/form-data">
...
<label class="code_container">
<span class="code_label">验证码</span>
<input type="text" id="code" class="code" placeholder="请输入手机验证码">
<input type="button" onclick="sub()" value="发送验证码">
</label>
...
</form>
- 对应的ajax:
<script th:inline="javascript">
function sub() {
$.ajax({
url: "/code",
type: "POST",
data: { "spareContactsName": $("#spareContactsName").val(),"spareContactsPhoneNumber":$("#spareContactsPhoneNumber").val()}, /*提交的数据(json格式),从输入框中获取*/
dataType:'json',
cache:false,
success:function (res)
{
alert(res.msg);
}
});
}
</script>
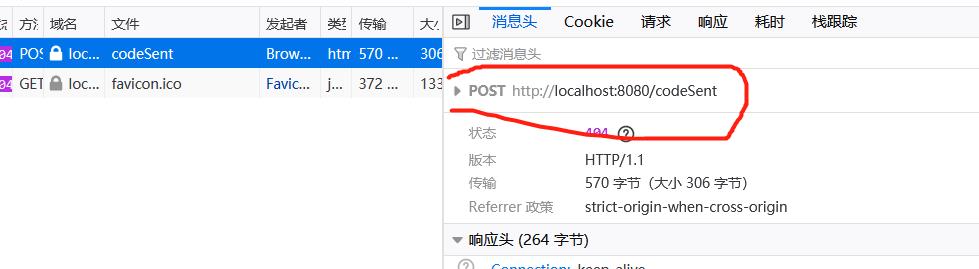
- 错误信息如下:

- 打开调试器查看:可看到跳转的地址是form的action地址而不是ajax中的url。

- 原因分析:我想的是button 存在时会提交表单,当点击发送按钮时候,页面就被刷新,因此走的是form中的action地址。
- 解决办法:要想点击按钮提交,我还可以使用input的type设置:具体如下:
<input type="button" onclick="sub()" value="发送验证码">
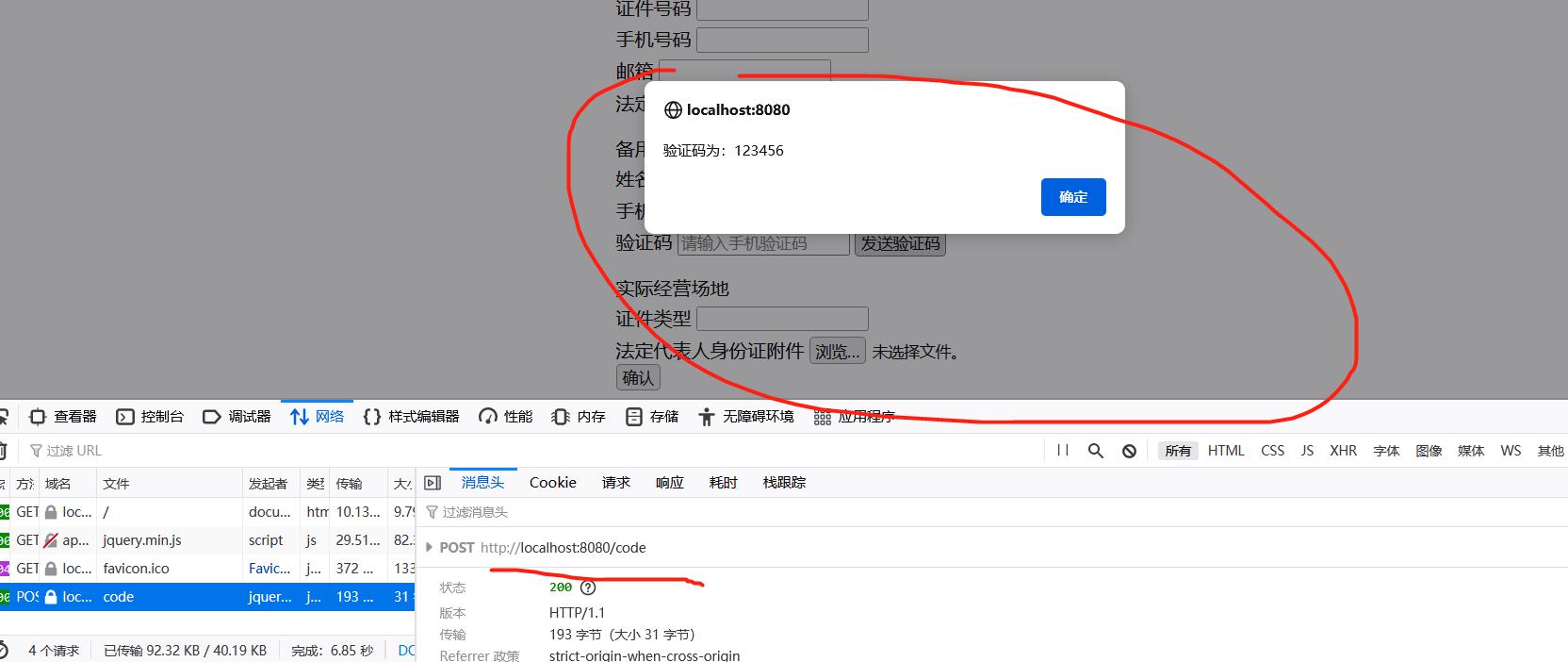
- 结果如下:地址跳转正确,且ajax能异步获取后台传回的数据。
 好啦,今天的分享就到此结束啦!后端的童鞋也要学好部分前端知识哦,尽量往全栈走哦!
好啦,今天的分享就到此结束啦!后端的童鞋也要学好部分前端知识哦,尽量往全栈走哦!
以上是关于ajax异步刷新问题(input和button)的主要内容,如果未能解决你的问题,请参考以下文章