Bootstrap如何让下拉菜单dropdown-menu整体DOM向右对齐
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap如何让下拉菜单dropdown-menu整体DOM向右对齐相关的知识,希望对你有一定的参考价值。
正确答案
<ul class="dropdown-menu pull-right" aria-labelledby="dropdownMenu1">

错误答案
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenu1">
完整代码
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 https://v3.bootcss.com/components/#dropdowns
https://v3.bootcss.com/components/#dropdowns
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" aria-labelledby="dropdownMenu1">
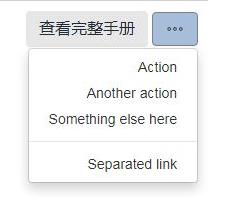
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>以上是关于Bootstrap如何让下拉菜单dropdown-menu整体DOM向右对齐的主要内容,如果未能解决你的问题,请参考以下文章