bootstrap中下拉菜单(dropdown)的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap中下拉菜单(dropdown)的问题相关的知识,希望对你有一定的参考价值。
参考技术A 当使用方法去触发时,其中 dropdown('toggle') 和想象中的不一样,只能触发显示,不能隐藏,并且位置还有所偏移。。所以,我用了jQuery方法中的 toggle();
也能正常。。
但是,dropdown身上的一些事件用不了。。
比如:
Bootstrap 学习之js插件(下拉菜单(Dropdown)插件)
Bootstrap 下拉菜单(Dropdown)插件
Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
用法
您可以切换下拉菜单(Dropdown)插件的隐藏内容:
- 通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单,如下所示:
<div class="dropdown"> <a data-toggle="dropdown" href="#">下拉菜单触发器</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel"> </ul> </div>
实例
在导航栏内
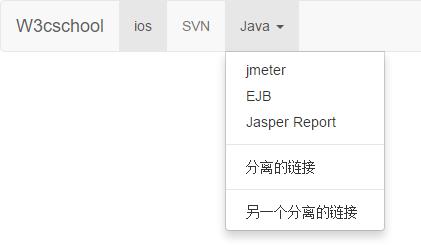
下面的实例演示了在导航栏内的下拉菜单的用法:
-
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3cschool</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">ios</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">jmeter</a></li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </nav>

-
在标签页内
下面的实例演示了在标签页内的下拉菜单的用法:
-
<p>带有下拉菜单的标签页</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Java <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Swing</a></li> <li><a href="#">jMeter</a></li> <li><a href="#">EJB</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </li> <li><a href="#">PHP</a></li> </ul>
-
选项
没有选项。
方法
下拉菜单切换有一个简单的方法用来显示或隐藏下拉菜单。
$().dropdown(\'toggle\')实例
下面的实例演示了下拉菜单(Dropdown)插件方法的用法:
-
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">W3Cschool</a> </div> <div id="myexample"> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Java <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a id="action-1" href="#"> jmeter</a> </li> <li><a href="#">EJB</a></li> <li><a href="#">Jasper Report</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </div> <script> $(function(){ $(".dropdown-toggle").dropdown(\'toggle\'); }); </script>
-
以上是关于bootstrap中下拉菜单(dropdown)的问题的主要内容,如果未能解决你的问题,请参考以下文章