ant design pro webapi访问提示跨域的2种解决办法
Posted シ゛甜虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant design pro webapi访问提示跨域的2种解决办法相关的知识,希望对你有一定的参考价值。
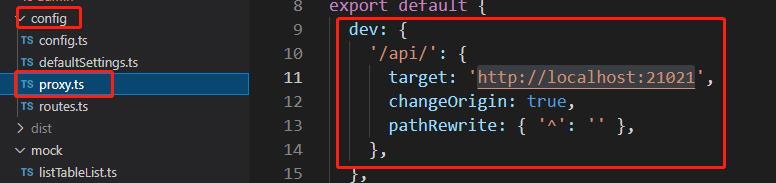
一、通过配置文件配置proxy.ts设置代理

在生产环境 代理是无法生效的
/**
* 在生产环境 代理是无法生效的,所以这里没有生产环境的配置
* The agent cannot take effect in the production environment
* so there is no configuration of the production environment
* For details, please see
* https://pro.ant.design/docs/deploy
*/
export default {
dev: {
'/api/': {
target: 'http://localhost:21021',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
test: {
'/api/': {
target: 'https://preview.pro.ant.design',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
pre: {
'/api/': {
target: 'your pre url',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
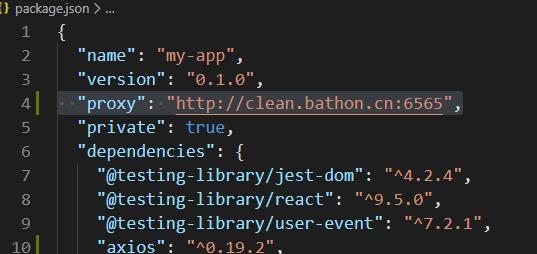
};二、package.json文件中增加代理
"proxy": "http://clean.bathon.cn:6565",

以上是关于ant design pro webapi访问提示跨域的2种解决办法的主要内容,如果未能解决你的问题,请参考以下文章
如何配置Ant Design Pro的静态资源到阿里云CDN
如何配置Ant Design Pro的静态资源到阿里云CDN
Ant Design Pro V5 代理设置(javascript版)