Ant Design Pro V5 代理设置(javascript版)
Posted シ゛甜虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Pro V5 代理设置(javascript版)相关的知识,希望对你有一定的参考价值。
页面请求后台API,由于前端的端口是8000,后端api的端口是5000,所以无法访问,官方的代理教程在下面链接中
代理 https://pro.ant.design/zh-CN/docs/proxy这里讲2中方法
https://pro.ant.design/zh-CN/docs/proxy这里讲2中方法
方法1
fetch跨域问题,一种方法使用代理package.json文件增加一个字段
"proxy": "http://localhost:5000",方法2
修改config文件夹下proxy.js
export default {
dev: {
'/api/': {
target: 'http://localhost:5000',
changeOrigin: true,
pathRewrite: {
'^': '',
},
},
},
test: {
'/api/': {
target: 'http://localhost:5000',
changeOrigin: true,
pathRewrite: {
'^': '',
},
},
},
pre: {
'/api/': {
target: 'http://localhost:5000',
changeOrigin: true,
pathRewrite: {
'^': '',
},
},
},
};
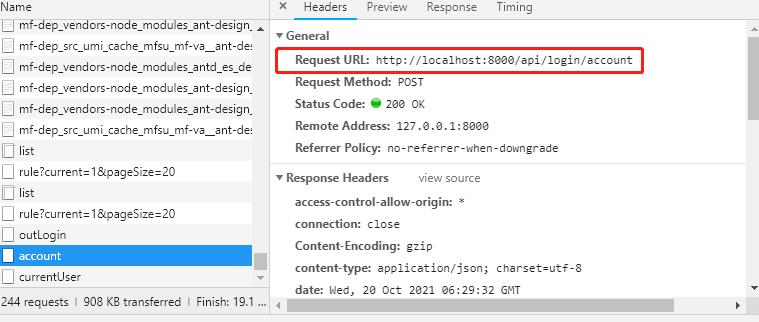
重启端即可,在这里前端请求显示的依然是端口8000,不用管实际已经向5000请求了

以上是关于Ant Design Pro V5 代理设置(javascript版)的主要内容,如果未能解决你的问题,请参考以下文章