django项目开发部署完整案例最终效果展示源码simpleui增删改查
Posted WaiSaa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django项目开发部署完整案例最终效果展示源码simpleui增删改查相关的知识,希望对你有一定的参考价值。
Background
- 最近有个项目需要一个简单的页面,为了实现对项目基础信息增删改查的功能,于是就用django+simpleui写了一个,开发工具是pycharm。历经大坑小坑,最终成功上线,这里记录下整个过程,并分享出源码,放在文章最后。
- 如果你想自己测试下,拿到源码,首先你得有python3环境吧,然后你可以按照
README.md文件中的【快速开始】准备下你自己的本地环境,按照步骤应该就能起来,如果遇到问题可以评论问我(不要私信我),我天天都刷博客,有消息就能看到,看到就会及时回复。
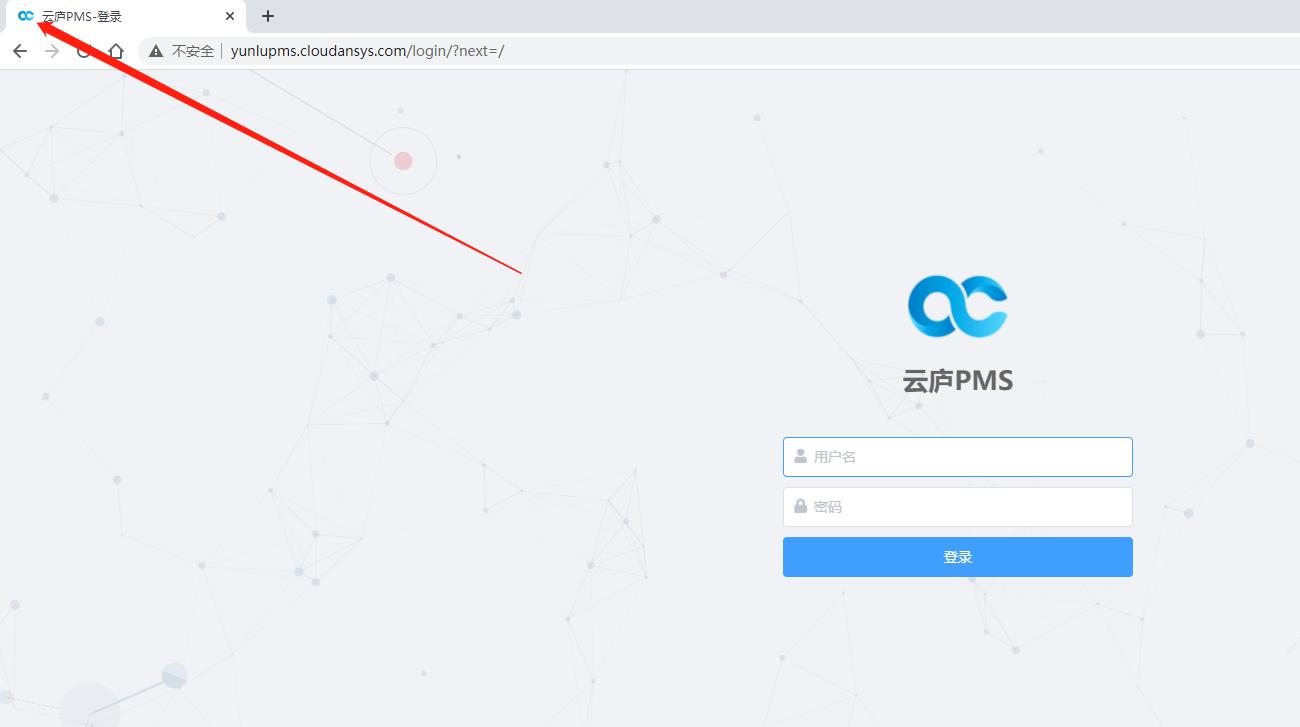
1、先上最终效果

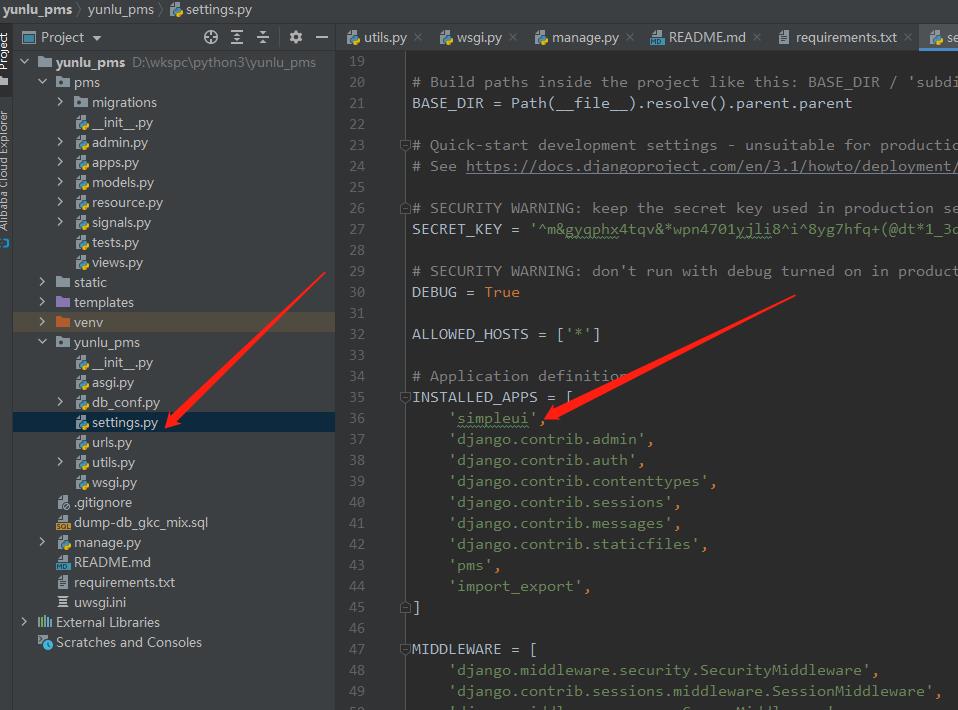
2、定制化
- 定制主题
先安装再配置
pip3 install django-simpleui

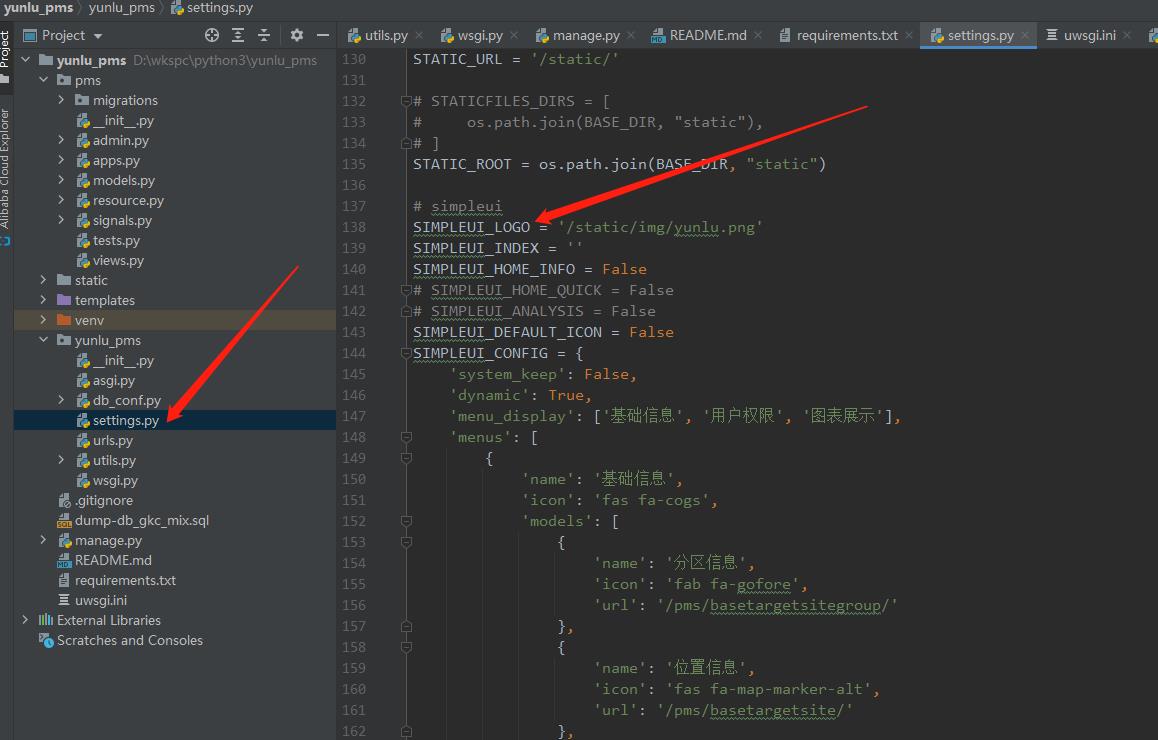
- 定制网站
logo


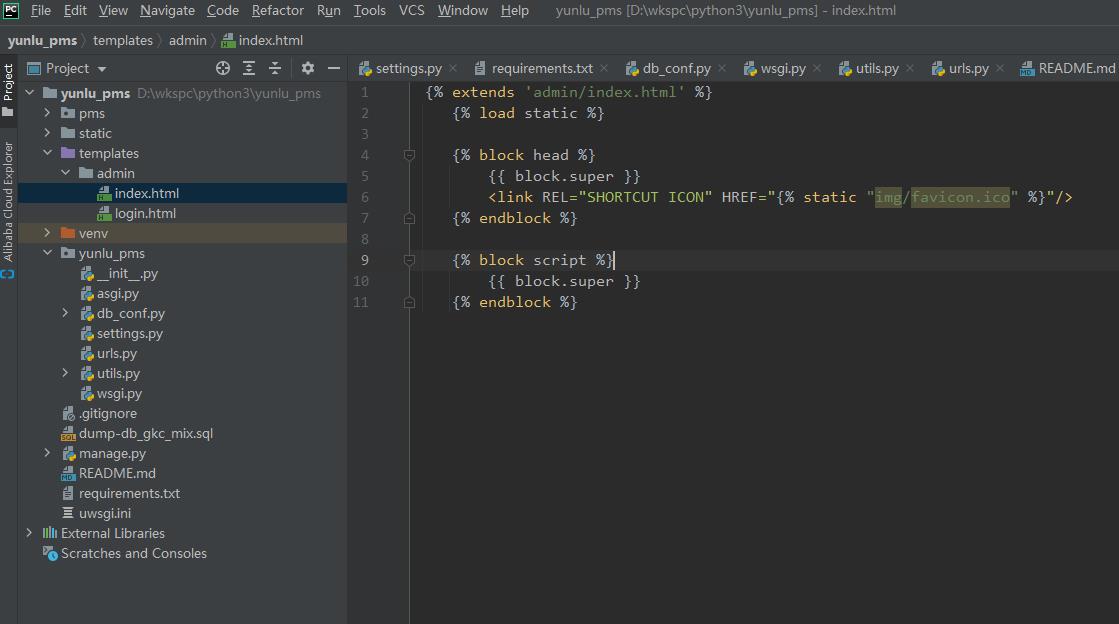
- 定制网站
favicon.ico
需要自己制作,这是在线制作网站 在线制作ico图标


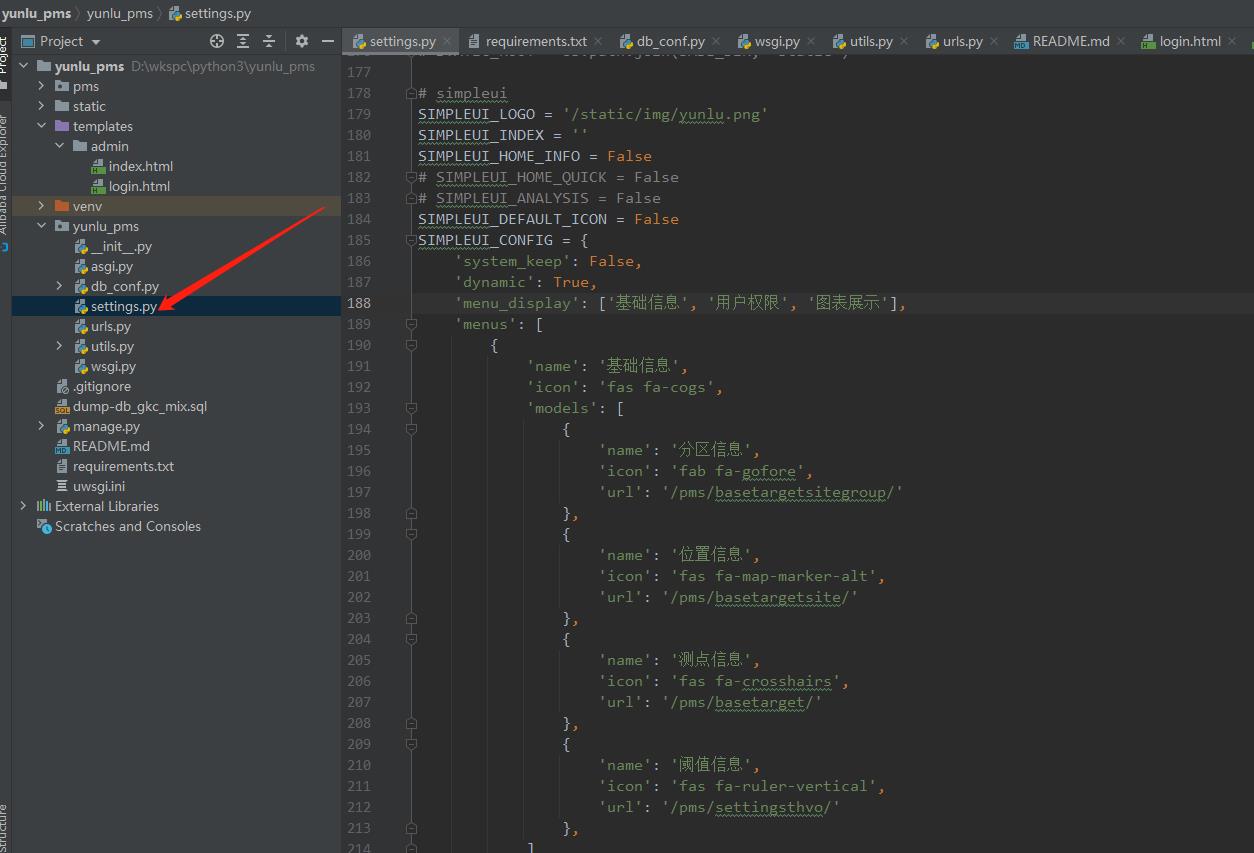
- 定制网站菜单
图标可以在这个网站上找【Font Awesome】, 使用就很简单了。

3、部署到服务器上
这里采用nginx配合uWSGI的方式。
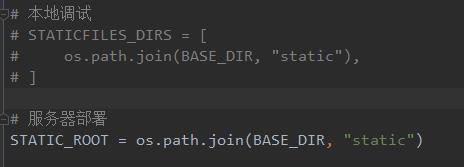
部署前需要修改下配置 settings.py1.DEBUG = False
2.ALLOWED_HOSTS = [’*’]
3.STATIC_ROOT = os.path.join(BASE_DIR, “static”)

- 首先在服务器上建目录并修改权限
mkdir /pyweb
useradd nginx
chown -R nginx.nginx /pyweb/
-
然后把项目拷贝到这个目录下

-
安装依赖(我这里没用虚拟环境)
pip3 install -r requirements.txt
- 配置nginx并启动
怎么安装这里就不赘述了,安装好把nginx.conf的内容换成下面的(若nginx无他用),需要修改的地方已经注释很清楚了。
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name yours.com; #改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass yours:8000; #这个和uwsgi里的socket配置要一样
uwsgi_param UWSGI_SCRIPT yunlu_pms.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /pyweb/yunlu_pms/; #项目路径
}
location /static/ {
alias /pyweb/yunlu_pms/static/; #静态资源路径
}
}
}
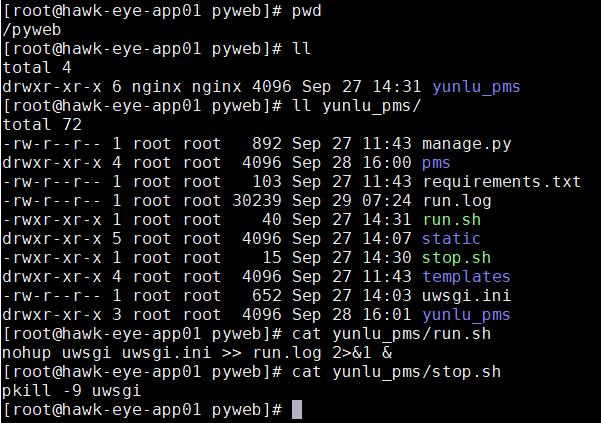
- 配置uwsgi并启动
在目录
/pyweb/yunlu_pms/下直接执行run.sh脚本就行了。
[uwsgi]
chdir=/pyweb/yunlu_pms
socket=yours:8000
master=true
disable-logging=true
- 浏览器访问
访问你配置的域名(或者是你本机的IP),没问题的话应该就能看到登录界面了。
- 服务器部署时后台样式没有生效的问题
python manage.py collectstatic

4、源码
yunlu_pms源码下载地址
【提取码:king】
5、参考
以上是关于django项目开发部署完整案例最终效果展示源码simpleui增删改查的主要内容,如果未能解决你的问题,请参考以下文章
小游戏 横版2D射击小游戏 效果展示+完整项目源码超级简单,自己也可以做游戏玩了
小游戏 横版2D射击小游戏 效果展示+完整项目源码超级简单,自己也可以做游戏玩了
精品游戏 横版2D射击小游戏 效果展示+完整项目源码超级简单,自己也可以做游戏玩了