JavaScript实现九九乘法表四种方法
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript实现九九乘法表四种方法相关的知识,希望对你有一定的参考价值。
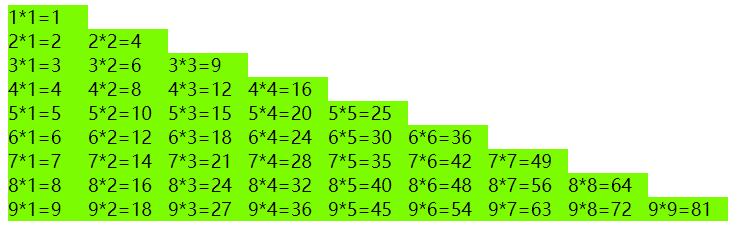
第一种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
</head>
<style>
div{
width: 80px;
display: inline-block;
font-size: 18px;
background-color: lawngreen;
}
table td{
width: 80px;
}
</style>
<body>
<script>
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write('<div>'+i+'*'+j+'='+i*j+'</div>');
}
document.write('<br />');
}
</script>
</body>
</html>

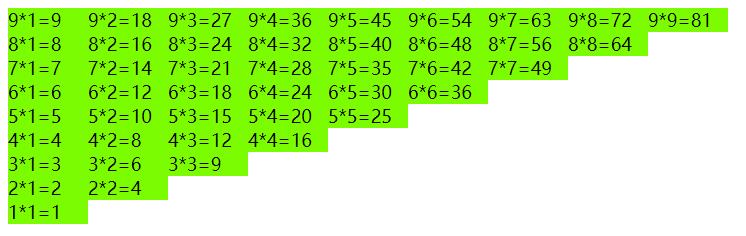
第二种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
</head>
<style>
div{
width: 80px;
display: inline-block;
font-size: 18px;
background-color: lawngreen;
}
table td{
width: 80px;
}
</style>
<body>
<script>
for(var i=9;i>0;i--){
for(var j=1;j<=i;j++){
document.write('<div>'+i+'*'+j+'='+i*j+'</div>');
}
document.write('<br />');
}
</script>
</body>
</html>

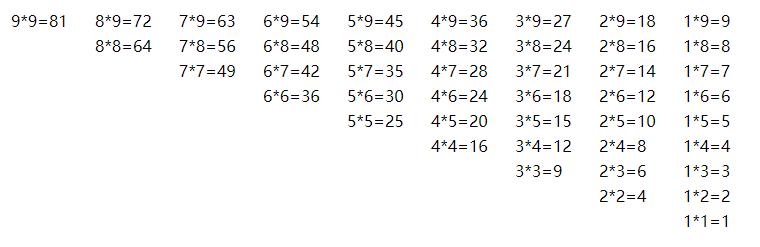
第三种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
</head>
<style>
div{
width: 80px;
display: inline-block;
font-size: 18px;
}
table td{
width: 80px;
}
</style>
<body>
<script>
document.write("<table>");
for (var x = 9; x>=1; x--){
document.write("<tr>");
//这层是循环输出空格子的
for(var i=1;i<10-x;i++){
document.write("<th></th>");
}
//再倒过来输出
for (var y = x; y>=1; y--){
document.write("<td>"+y+"*"+x+"="+y*x+"</td>");
}
}
document.write("</table>");
</script>
</body>
</html>

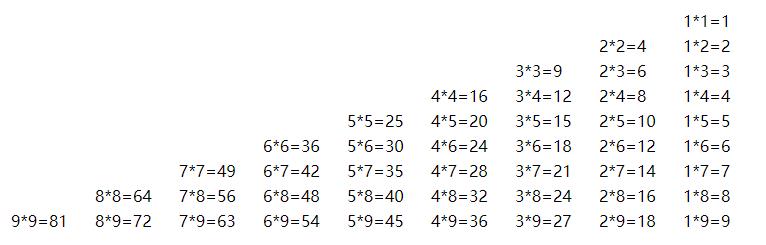
第四种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
</head>
<style>
div{
width: 80px;
display: inline-block;
font-size: 18px;
}
table td{
width: 80px;
}
</style>
<body>
<script>
document.write("<table>");
for (var x = 1; x<=9; x++){
document.write("<tr>");
//这层是循环输出空格子的
for(var i=1;i<10-x;i++){
document.write("<th></th>");
}
//再倒过来输出
for (var y = x; y>=1; y--){
document.write("<td>"+y+"*"+x+"="+y*x+"</td>");
}
}
document.write("</table>");
</script>
</body>
</html>

以上是关于JavaScript实现九九乘法表四种方法的主要内容,如果未能解决你的问题,请参考以下文章