JavaScript和网页怎样实现动态九九乘法表?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript和网页怎样实现动态九九乘法表?相关的知识,希望对你有一定的参考价值。
输入一个整数,动态逐个输出该数的九九乘法表
<html><body>
<script>
var IsInitReader = 0;
function test()
var num = document.getElementById("num").value;
if(isNaN(num))
alert("请重新输入一个整数");
else if(num<1||num>9)
alert("请重新输入一个1至9之间的整数");
else
var table = document.getElementById("table");
var result = "";
for(var i=num;i<=9;i++)
result +=num+"*"+i+"="+(num*i);
if(i!=9)
result +="<br>";
table.innerHTML = result;
</script>
输入一个整数:<input id="num" width=100></input><input type="button" value="生成九九乘法表" onclick="test()"></input><br>
<div id="table"></div>
</body>
</html> 参考技术A fn(num)for(let i in 9)console. log(num*(i*1+1))
如何用javascript编写九九乘法表
请求高手发我源码,非常感谢
<script type="text/javascript" >
function step()
for(i=1;i<=9;i++)
for(j=1;j<=i;j++)
document.write(i+"x"+j+"="+i*j +" ");
document.write("<br/>")
</script>
</head>
<body onload="step()">
</body>

扩展资料
c语言九九乘法表,具体代码如下,在Trubo2.0、3.0、VC6.0下正常。
#include <stdio.h>
int main(void)
int i,j;
for (i=1;i<=9;i++)
for (j=1;j<=i;j++)
printf("%d*%d=%d ",j,i,j*i);
printf("\\n");
参考技术A代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
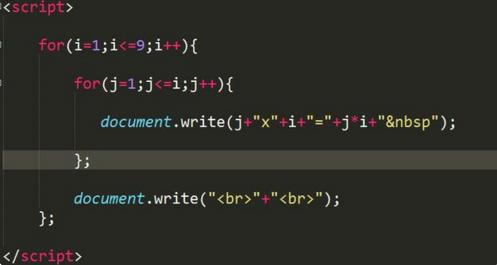
<script>
var num=0;
for(var i=1 ;i<10;i++)
for(var j=1;j<10;j++)
num=i*j;
if(num/10<1)
num=" "+i*j;
if(j<=i)
document.write(j + "*" + i + "=" + num + " ");
document.write("<br>");
</script>
</body>
</html>

扩展资料:
JavaScript For 循环
JavaScript 支持不同类型的循环:
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
被执行的代码块
语句 1 在循环(代码块)开始前执行;
语句 2 定义运行循环(代码块)的条件;
语句 3 在循环(代码块)已被执行之后执行。
参考资料:百度百科-JavaScript
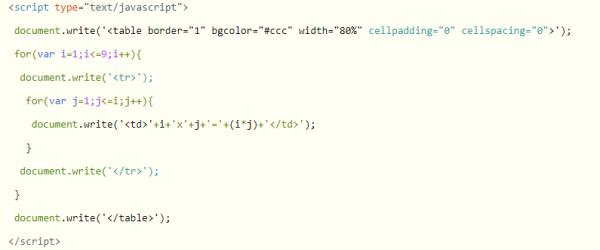
参考技术B<script type="text/javascript">
document.write('<table border="1" bgcolor="#ccc" width="80%" cellpadding="0" cellspacing="0">');
for(var i=1;i<=9;i++)
document.write('<tr>');
for(var j=1;j<=i;j++)
document.write('<td>'+i+'x'+j+'='+(i*j)+'</td>');
document.write('</tr>');
document.write('</table>');
</script>

资料拓展:
avaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
参考技术C <html><head><title>test</title>
<script>
var i, j;
for (i=1; i<10; i++)
for (j=1; j<=i; j++)
document.write(j + "*" + i + "=" +(i*j) + " ");
document.write("<br>");
</script>
<head>
</html> 参考技术D <script>
function nn99()
for(var i=1;i<=9;i++)
for(var j=1;j<=i;j++)
document.write(i+"*"+j+"="+(i*j)+"\t");
//换行
document.write("<br>");
nn99();
</script>
以上是关于JavaScript和网页怎样实现动态九九乘法表?的主要内容,如果未能解决你的问题,请参考以下文章