❤️一个有趣小案例教你如何使用原生js使用和jquery应该如何使用jsonp❤️
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️一个有趣小案例教你如何使用原生js使用和jquery应该如何使用jsonp❤️相关的知识,希望对你有一定的参考价值。
文章目录
一、什么是jsonp?
简单点,jsonp其实就是一个跨域解决方案。当然它和json没有半毛钱关系!
浏览器处于安全考虑,制定了同源策略,即同协议、同主机名、同端口。其中有任何一项不同即为不同源。
举几个栗子:
- http://www.baidu.com和http://www.baidu.com:8080,端口不同
- 10.0.13.1和10.0.13.2,主机名不同
- http://~~和https://,协议不同
因为同源策略的存在,所以Js跨域请求数据是不可以的!
但是:
可以把要请求的数据封装成一个js语句,做一个方法的调用。
跨域请求js脚本可以得到此脚本。得到js脚本之后会立即执行。
可以把数据做为参数传递到方法中。就可以获得数据。从而解决跨域问题。


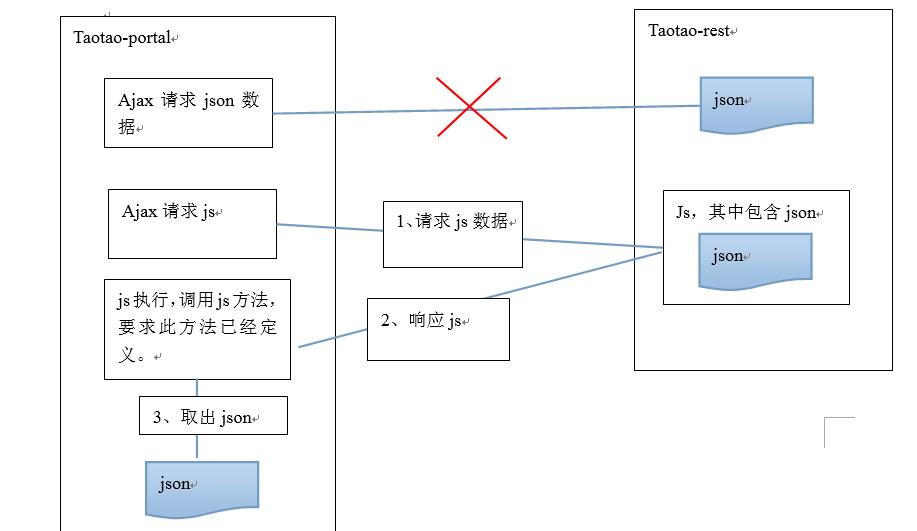
jsonp原理:
浏览器在js请求中,是允许通过script标签的src跨域请求,可以在请求的结果中添加回调方法名,在请求页面中定义方法,既可获取到跨域请求的数据,通常用于解决ajax无法跨域请求的问题。
也许文字不太清楚我们看案例。
二、原生js中jsonp的使用
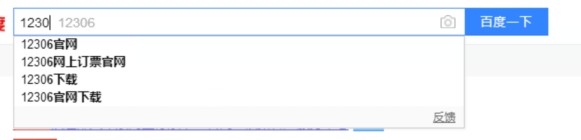
应用:做一个百度搜索的搜索提示

准备:拿百度搜索的接口,既然是百度的,那肯定是不同源了。
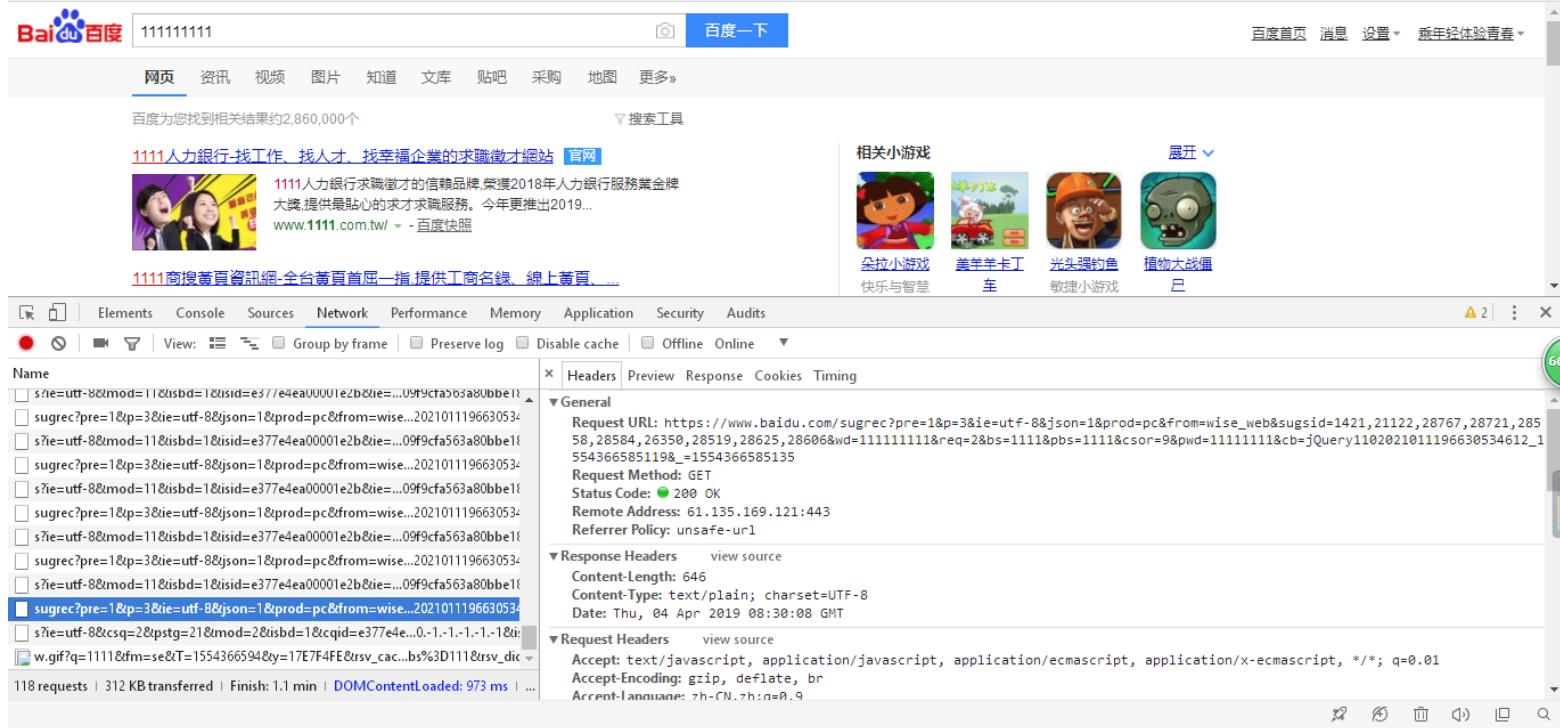
f12(审查元素)→Network→狂输内容(最好是辨识度高的)。

仔细看会看见请求的变化,这样就能拿到接口了,我拿到了一条
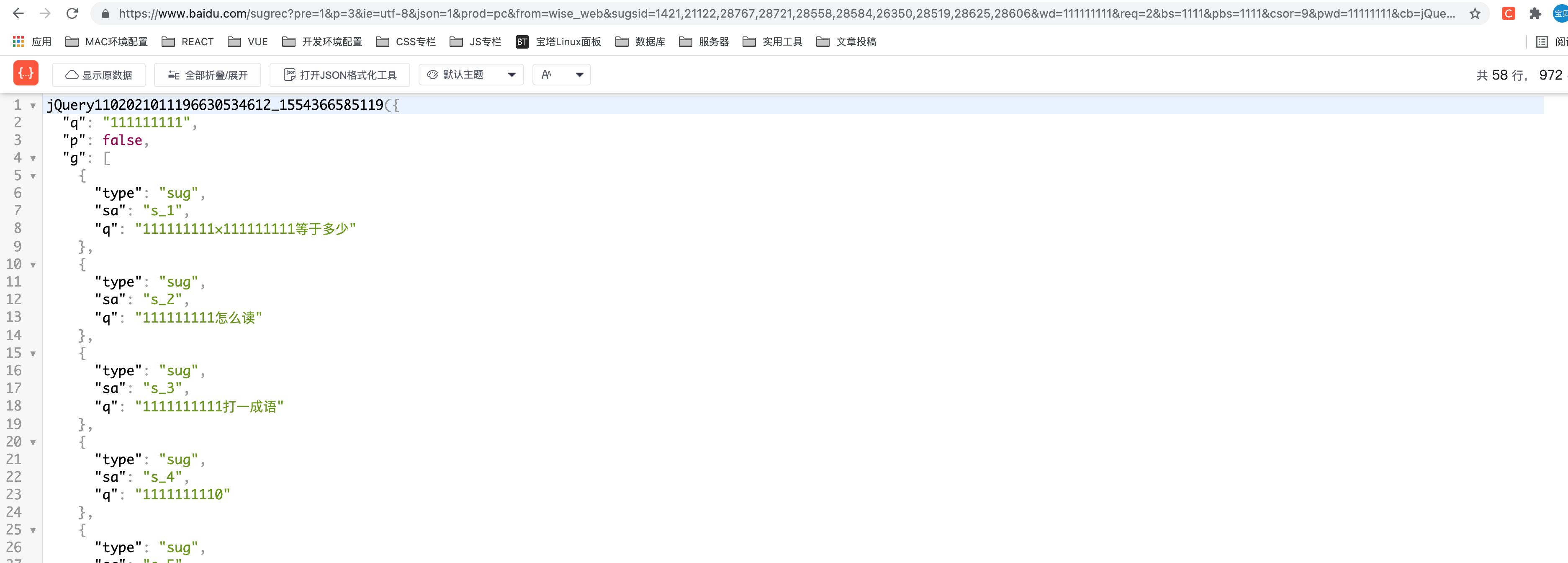
https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=wise_web&sugsid=1421,21122,28767,28721,28558,28584,26350,28519,28625,28606&wd=111111111&req=2&bs=1111&pbs=1111&csor=9&pwd=11111111&cb=jQuery1102021011196630534612_1554366585119&_=1554366585135那么到底是不是呢,我们丢浏览器验证一下:

拿到了这么多的数据,对比上一张图,可见没拿错,这个接口好像有点长,我们来剪短一点,去掉多余的(wd)。
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=1111111&cb=缩短成这样(主要两个东西wd(关键字),cb(回调函数))。
再我们来使用,就不一步一步来了,直接上代码,代码上有步骤:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// jsonp 和 json 没有半毛钱关系
// jsonp 是一种非官方又广泛被使用的 跨域请求解决方案
// 用于解决ajax无法实现跨域请求(同源策略的限制)的问题
// src 属性 不受同源策略限制 script img iframe
// jsonp如何实现跨域
// 1. 动态的创建script元素
// 2. 将访问接口写入script元素的src属性
// 3. 设置参数和回调函数
// 4. 将script元素加入页面
// tips: jsonp 是 get 请求
function abc(data) { //3.设置参数和回调函数
var result = data.s;
var list = document.querySelector('#list');
list.innerHTML = ""; //清空ul内的元素
result.forEach(function(elm, i) {
var tempLi = document.createElement('li');
tempLi.innerHTML = elm;
tempLi.onclick = function() {
location.href = "https://www.baidu.com/s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=baidu&wd=" + this.innerHTML; //设置跳转
}
list.appendChild(tempLi); //动态添加元素
});
}
window.onload = function() {
var baidu = document.querySelector('#baidu');
baidu.onkeyup = function() {
var url = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + this.value + "&cb=abc";
var script = document.createElement('script'); //1.动态创建script标签
script.src = url; //2.将访问接口写入script元素的src属性
document.body.appendChild(script); //4.将script元素加入页面
}
}
</script>
</head>
<body>
<input type="text" id="baidu">
<ul id="list"></ul>
</body>
</html>原生js的jsonp大致就分为这几个步骤了。
三、jquery中jsonp的使用
在jquery中并没有单独提供jsonp的使用方法,只有ajax的使用,但是jquery非常友好的给我们开了个小灶,只要将datatype值改为jsonp就可以了。
我们来做个简单的数据接收:
<script>
$.ajax({
type: "get",
url: "http://web-yyb.top/city.php?string", //城市接口
data: "data",
dataType: "jsonp", //这里改为jsonp即可跨域使用
success: function(response) {
console.log(response)
}
});
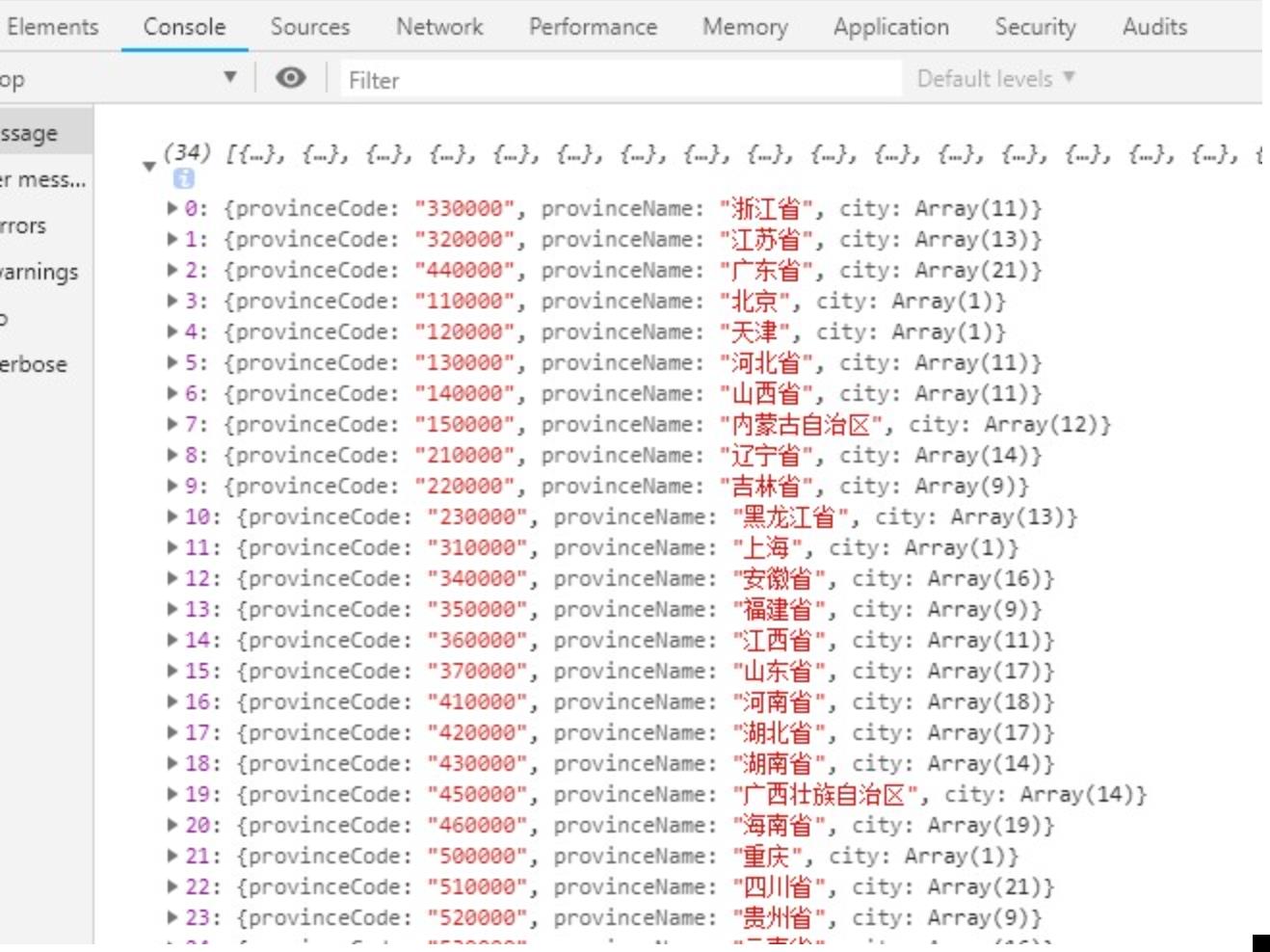
</script>打印结果如下:

四、总结
以上这就是jsonp在原生js中和jq中的使用了,非常简单。
假如你在团队中已经成为一名有一定话语权的前端了,我希望你永远不要去配置跨域,请让后端去做(4行代码就能搞定的事)!这种事情不要去妥协!
如果你对浏览器同源策略的解决方案有兴趣的话可以看下面这篇文章:
地址:待补充 (后面补上)

以上是关于❤️一个有趣小案例教你如何使用原生js使用和jquery应该如何使用jsonp❤️的主要内容,如果未能解决你的问题,请参考以下文章
Hexo的准备工作(手把手教你搭建Node.js/Git环境)