Hexo的准备工作(手把手教你搭建Node.js/Git环境)
Posted Dian'C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo的准备工作(手把手教你搭建Node.js/Git环境)相关的知识,希望对你有一定的参考价值。
❤️ 作者主页:Dianc的博客
❤️ 简介:没有什么远大的理想,做自己喜欢的事情就好~
❤️ 拒绝白嫖,欢迎 点赞、收藏、留言( 感谢支持~ヾ(≧▽≦*)o )
❤️ 扫码关注微信公众号: >>> Dianc小助手 <<<
❤️ 前端学习路线图、面试刷题、二次元壁纸珍藏,Dianc小助手后续会持续完善。
❤️ 大家的积极参与和讨论,是Dianc推送更多优质内容的动力~
前言
前一段时间发布了Wordpress的安装个人博客的教程,有小伙伴说Wordpress太笨重了,但这是事实哈哈,博主本人比较喜欢Hexo的简介风,所以本期实战总结就出一期Hexo的教程,但是不建议小白操作,涉及到很多相关专业知识,新手还是看看Wordpress的教程吧。

安装Node.js
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。所以我们需要安装Node.js
Window环境下
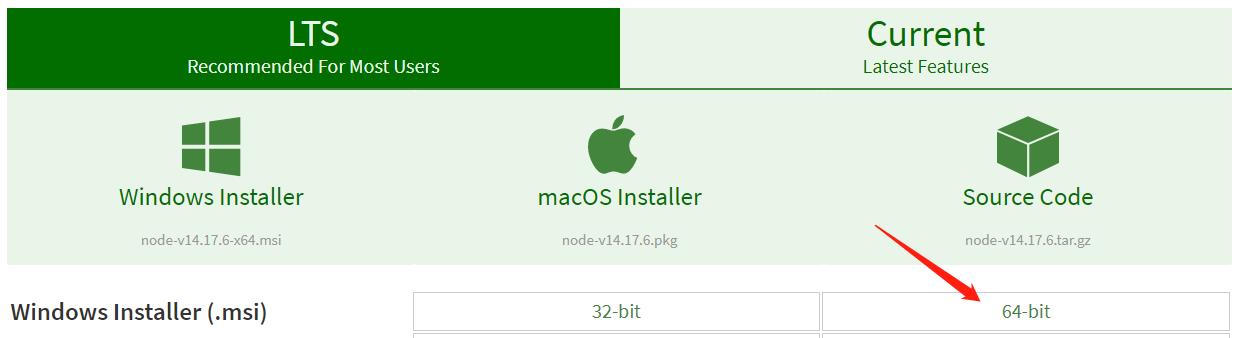
建议选择LTS版本就好了,注意选择64-bit或者32-bit(应该没有不是64位的吧)
点击前往官网下载==》选择.msi进行下载

详细解释
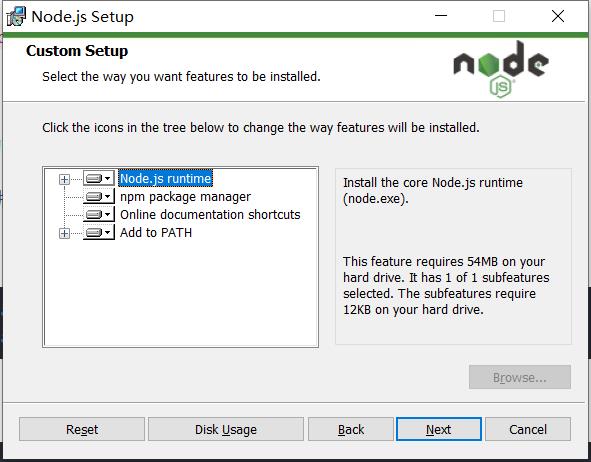
下载完成后一直点击下一步,这里其实也是默认,但还是说明一下:
- 安装Node.js的核心,其中包含npm
- 安装npm
- 安装文档
- Node和npm添加到环境变量,如果不选,之后在cmd窗口想运行node、npm等执行程序会报错,系统找不到指定文件,当然也可以再手动配置。

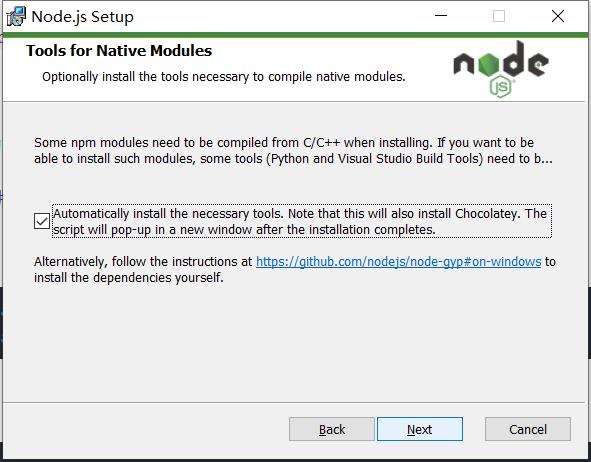
安装构建工具
勾选上这句话即可在安装完成时弹出cmd进行安装

构建工具是因为一些npm模块需要使用C/C++编译,如果想要编译这些模块,则需要安装这个工具。如果不安装这个构建工具,在之后使用 npm 安装模块的时候,会报错:
gyp ERR! find Python
如果出现这个错误,就要知道是因为没有安装 构建工具。
构建工具和 Chocolatey 都是必装的,如果现在没有安装,可以之后再手动安装。
为了避免以后麻烦,这里强烈建议选择“Automatically install …” ,然后 Next…
(按任意键即可,回车应该是正常人的操作吧( •̀ ω •́ )✧)

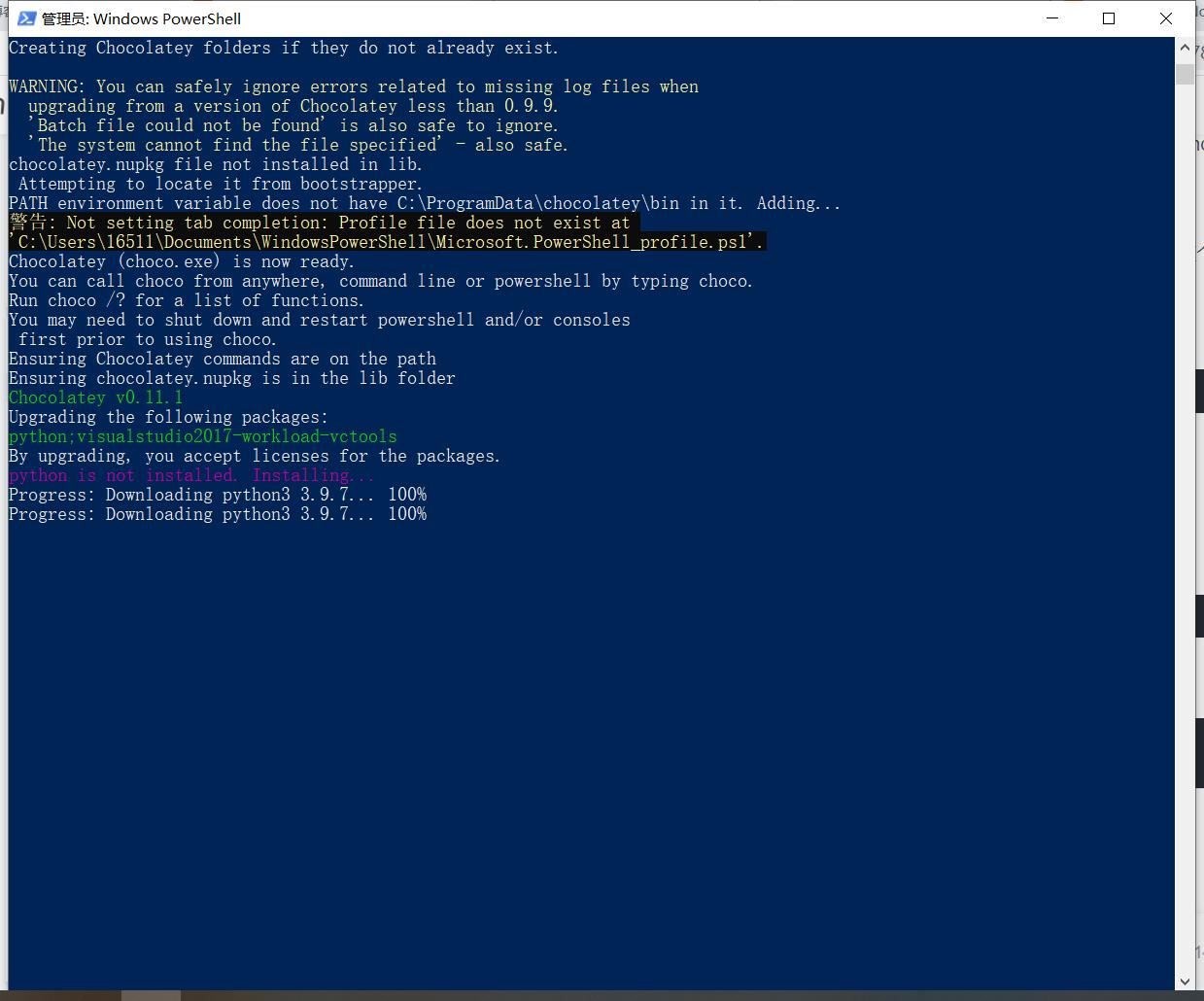
然后就会蹦出power shell界面进行安装,注意如果安装失败,可能是网络原因,这里是有牵扯到外网的,所以需要设置代理,这里因为国家规定我就不说了,网上还是有教程的。
(所以嘛,我还是那句话,小白使用Wordpress进行搭建个人博客就好了)

都安装好之后,可以Win+R键输入cmd测试版本来判断是否安装完成
node -v
npm -v
choco -v
choco判断构建工具(window的打包工具)是否安装
Linux环境下
Linux就比较简单了,这就是Window和Linux的差别,安装完成后,同样使用cmd查询版本号判断是否安装完成。
注:Nodejs 官网提供了编译好的 Linux 二进制包,你也可以下载下来直接应用。
sudo apt-get install nodejs
sudo apt-get install npm
Win+R键输入cmd后回车
node -v
npm -v
顺便说一下,windows在git安装完后,就可以直接使用git bash来敲命令行了,不用自带的cmd,cmd有点难用。下面我将教你如何安装Git。
安装Git
Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。也就是用来管理你的hexo博客文章,上传到GitHub的工具。Git非常强大,我建议每个人都去了解一下,虽然博主我也才是刚刚了解。
Window环境下
点击前往官网下载: Download Git
Git的安装稍微没那么复杂,跟着操作下一步就好,但下面我还是会做一个小翻译,以免很多小伙伴安装了也不明白为什么这么做,这就体现出了程序员英文好的好处,因为电脑程序源于米国,所以大部分代码包括安装,都是英文。
这里第一个可以勾选也可以不勾选,表示安装完成后添加到桌面图标。

最后一个是决定在所有控制台窗口中使用TrueType字体和是否每天检查Git是否有Windows更新的。这些根据自己需要选择。

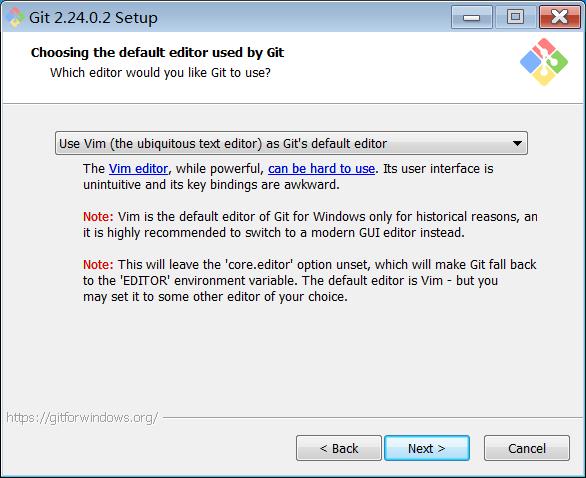
这个页面是在选择Git文件默认的编辑器,一般很少会用到。
所以默认Vim即可,直接点“Next”按钮继续到下图的界面:

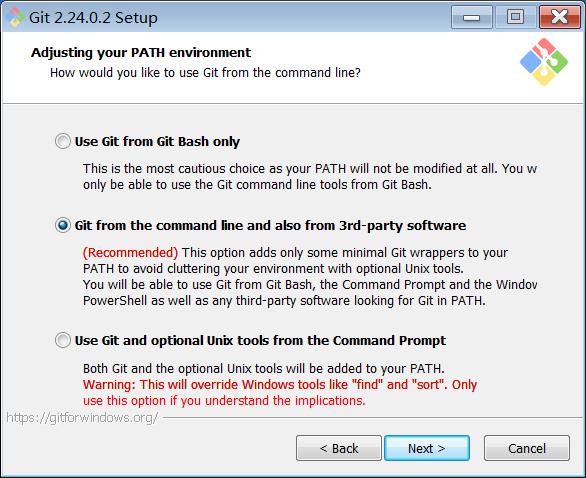
这个界面是调整您的PATH环境。
第一种配置是“仅从Git Bash使用Git”。这是最安全的选择,因为您的PATH根本不会被修改。
但是,您只能使用 Git Bash 的 Git 命令行工具,不能通过第三方软件使用。
第二种配置是“从命令行以及第三方软件进行Git”。该选项也被认为是安全的。
因为它仅向PATH添加了一些最小的Git包装器,以避免使用可选的Unix工具造成环境混乱。
您将能够从Git Bash,命令提示符和Windows PowerShell以及在PATH中寻找Git的任何第三方软件中使用Git。这也是默认推荐的选项。
第三种配置是“从命令提示符使用Git和可选的Unix工具”。
警告:这将覆盖Windows工具,如 “ find 和 sort ”。只有在了解其含义后才使用此选项。

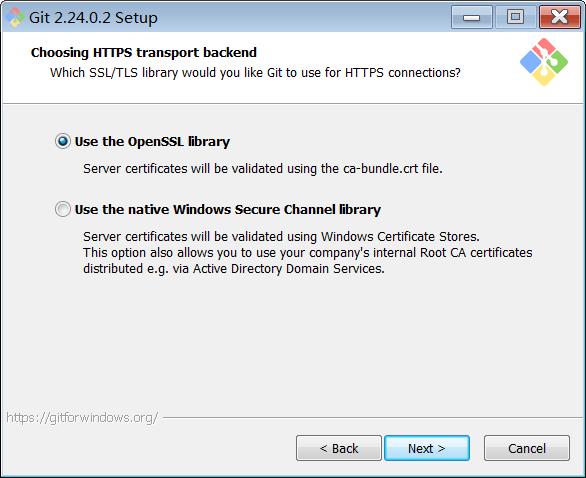
这个界面是选择HTTPS后端传输。
第一个选项是“使用 OpenSSL 库”。服务器证书将使用ca-bundle.crt文件进行验证。这也是我们常用的选项。
第二个选项是“使用本地 Windows 安全通道库”。服务器证书将使用Windows证书存储验证。此选项还允许您使用公司的内部根CA证书,例如通过Active Directory Domain Services 。

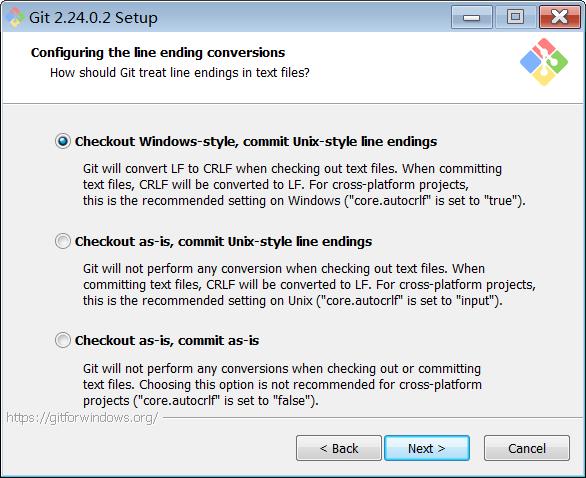
这一段我暂时还不是很理解,大概知道是配置行尾符号转换,等我成为大佬再回来解释吧,这里引用另一个大佬的话,如果你能看懂也可以私聊博主,我会虚心请教的。
第一个选项是“签出Windows风格,提交Unix风格的行尾”。签出文本文件时,Git会将LF转换为CRLF。提交文本文件时,CRLF将转换为LF。对于跨平台项目,这是Windows上的推荐设置(“ core.autocrlf”设置为“ true”)
第二个选项是“按原样签出,提交Unix样式的行尾”。签出文本文件时,Git不会执行任何转换。 提交文本文件时,CRLF将转换为LF。对于跨平台项目,这是Unix上的建议设置(“ core.autocrlf”设置为“ input”)
第三种选项是“按原样签出,按原样提交”。当签出或提交文本文件时,Git不会执行任何转换。不建议跨平台项目选择此选项(“
core.autocrlf”设置为“ false”)

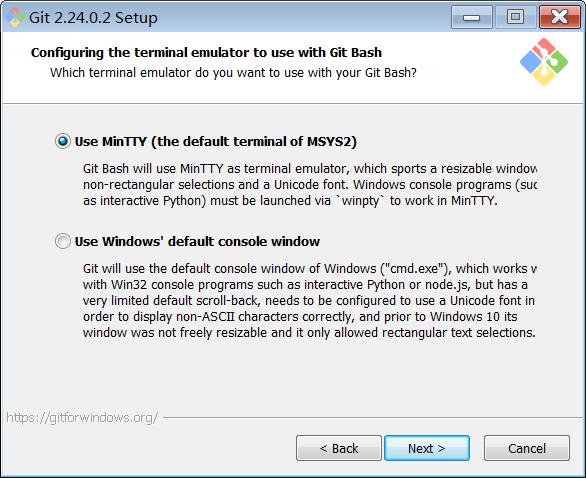
这个界面是配置终端模拟器以与Git Bash一起使用。
第一个选项是“使用MinTTY(MSYS2的默认终端)”。Git Bash将使用MinTTY作为终端模拟器,该模拟器具有可调整大小的窗口,非矩形选择和Unicode字体。Windows控制台程序(例如交互式Python)必须通过“ winpty”启动才能在MinTTY中运行。
第二个选项是“使用Windows的默认控制台窗口”。Git将使用Windows的默认控制台窗口(“cmd.exe”),该窗口可以与Win32控制台程序(如交互式Python或node.js)一起使用,但默认的回滚非常有限,需要配置为使用unicode 字体以正确显示非ASCII字符,并且在Windows 10之前,其窗口不能自由调整大小,并且只允许矩形文本选择。

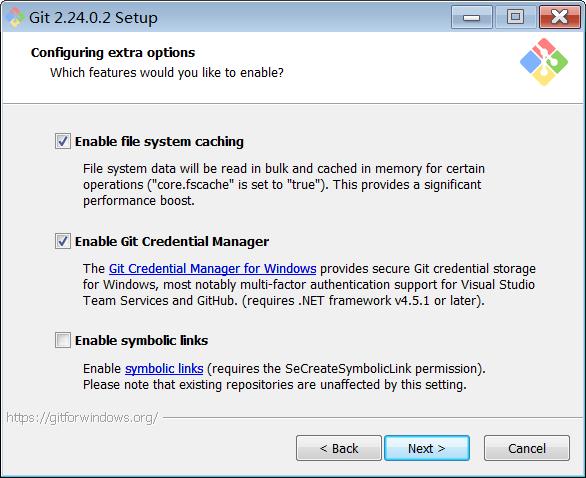
这个界面是配置配置额外的选项。
第一个选项是“启用文件系统缓存”。文件系统数据将被批量读取并缓存在内存中用于某些操作(“core.fscache”设置为“true”)。 这提供了显著的性能提升。
第二个选项是“启用Git凭证管理器”。Windows的Git凭证管理器为Windows提供安全的Git凭证存储,最显着的是对Visual Studio Team Services和GitHub的多因素身份验证支持。 (需要.NET Framework v4.5.1或更高版本)。
第三个选项是“启用符号链接”。启用符号链接(需要SeCreateSymbolicLink权限)。请注意,现有存储库不受此设置的影响。

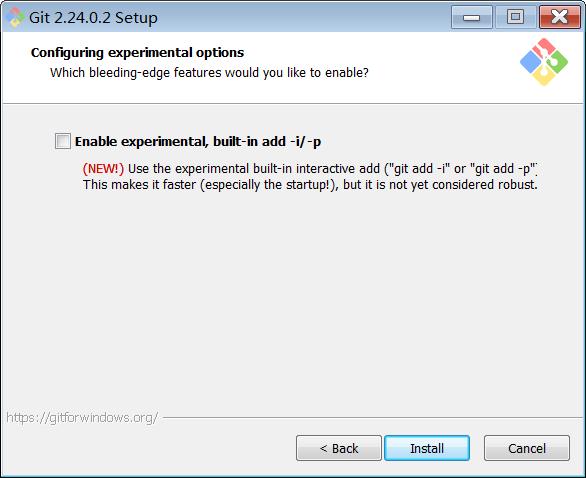
最后这个选项为实验选项,强烈不建议勾选,默认也不会勾选
最后验证一下
安装好之后会在开始菜单中看到Git的三个启动图标
Git Bash,是Git配套的一个控制台

Linux环境下
对linux来说实在是太简单了,因为最早的git就是在linux上编写的,只需要一行代码
(你没有听错,就一行代码解决)
sudo apt-get install git
搞得我这个热爱window的人都忍不住想用Linux了,真的是大爱。
最后
到这里就基本做完了。其实很多都是参考别的博主的设置的,Hexo的准备工作就差不多了,下一次就开始直接进行Hexo搭建博客,并且部署到Github上,当然可以使用自己的域名。
啊,最后的最后,看在我码字码了一个下午的份上,给我一个免费的三连支持呗(~ ̄▽ ̄)~
我能有什么坏心思呢是吧,只不过想上热榜罢了嘻嘻。
热门文章推荐:
🥇 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥈 PHP实现简易登陆注册系统全步骤
🥉php获取B站uid用户头像

以上是关于Hexo的准备工作(手把手教你搭建Node.js/Git环境)的主要内容,如果未能解决你的问题,请参考以下文章