vue -封装一个弹出层组件(组件之间的通信)
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue -封装一个弹出层组件(组件之间的通信)相关的知识,希望对你有一定的参考价值。
前言
哈喽今天再回顾一下vue的组件功能,谈到组件无非就是父组件和子组件之间的传值问题了,我们一起探讨一下吧
提示:以下是本篇文章正文内容,下面案例可供参考
一、Vue组件
vue组件官网
首先组件是可复用的实例,当我们封装好了一个组件后在父组件引入就可以使用了。
所以他们与new Vue 接受相同的选项,例如 data、computed、watch、methods、以及生命周期钩子等。
你可以将组件任意次的使用:

注意:
- 当你点击按钮时,每个组件都会独立的维护他的count。因为你,每用一次组件,就会有一个他的新的实例被创建。
- data 必须是一个函数?他为什么是一个函数呢?首先vue组件是用来复用的,且组件之间是引用关系,如果组件中的data不是一个
函数的话,那么他的子组件的实例就不是一个独立的拷贝,而且他们之间的传值也会受到一定的影响。
二、项目实战
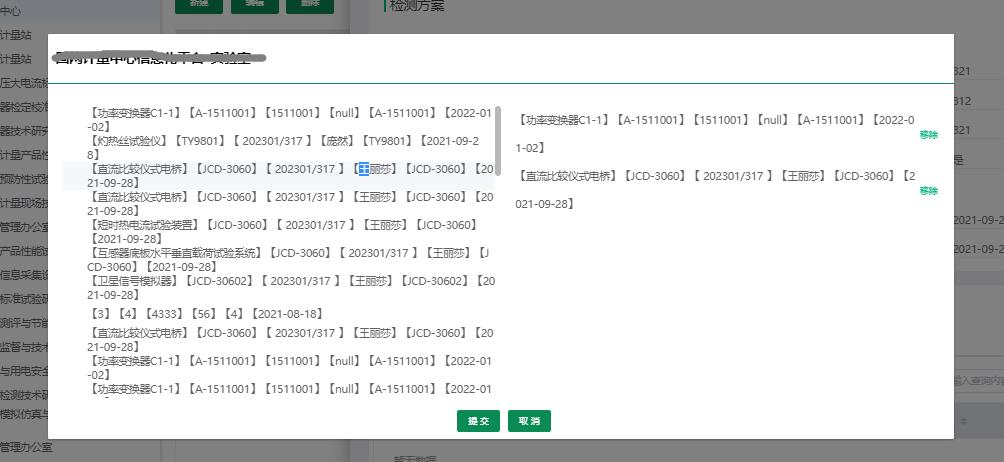
页面中点击按钮弹出新增的组件,双击数据在右边显示,点击保存新增一条数据,数据不能重复。

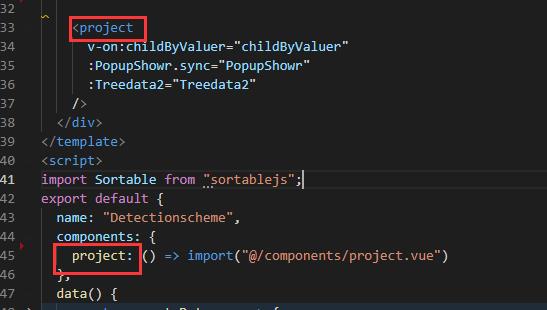
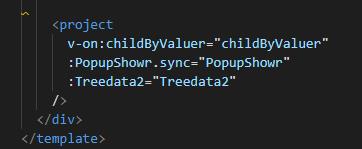
1.引入组件
代码如下(示例):
组件之间引入页面中调用就可以使用了,难点在下边我们接着看
export default {
components: {
project:() => import ("@/components/project.vue")
}
}

2.读入数据
代码如下(示例):
点击新增时先通过watch 将
watch: 更多的是「观察」的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作;
但我们在数据变化时执行异步或者开销较大的操作时,应该使用watch
watch: {
PopupShowr() {
this.visible = this.PopupShowr;
}
通过调用调用接口显示数据,将获取的值传入到treedata中。
再使用子组件中的@node-click ="Selectsamplecategory"对数据进行点击次数的判断
判断鼠标点击的次数,单次点击次数超过2次不作处理,直接返回,也可以拓展成多击事件
Selectsamplecategory(data) {
console.log(data);
this.treeClickCount++;
if (this.treeClickCount >= 2) {
return;
}
this.timer = window.setTimeout(() => {
if (this.treeClickCount == 1) {
this.treeClickCount = 0;
} else if (this.treeClickCount > 1) {
this.treeClickCount = 0;
if (this.rightList.length == 0) {
this.rightList.push(data)
} else {
this.roleName = data;
var _this = this;
this.rightList.forEach((item) => {
if(_this.rightList.indexOf(_this.roleName) === -1 ){
_this.rightList.push(_this.roleName);
}
});
}
}
}, 300);
},
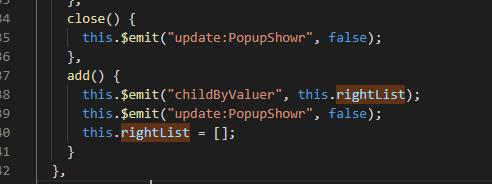
经过一系列的判断拿到值后再通过子组件将值传给父组件

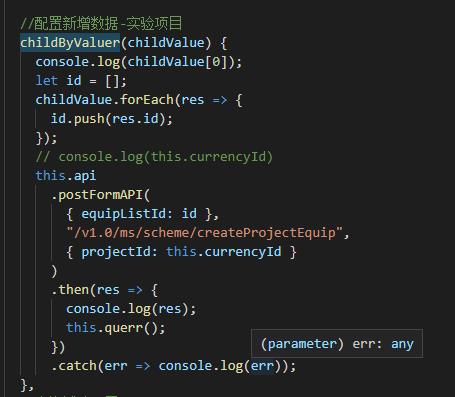
父组件配置新增数据,将子组件传过的值进行遍历再通过调用接口实现新增

右侧的数据删除:
使用熟悉的splice 数组的前添后删 shift unshift push pop splice 多种用法可特意学习一下
deletelist(row){
this.rightList.foreach(item,index){
if(item == row) {
this.rightList.splice(index,1)
}
}
}
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了vue的使用,而vue提供了大量能使我们快速便捷地处理数据方法。
以上是关于vue -封装一个弹出层组件(组件之间的通信)的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js + vue-resource + vue-router = 词法声明错误?