Vue3学习笔记02:Vue3打包
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3学习笔记02:Vue3打包相关的知识,希望对你有一定的参考价值。
文章目录
一、打包Vue项目
(一)查看Vue项目
- 在【Vue3学习笔记01】里创建了Vue3项目
vue3-demo

(二)打包Vue项目
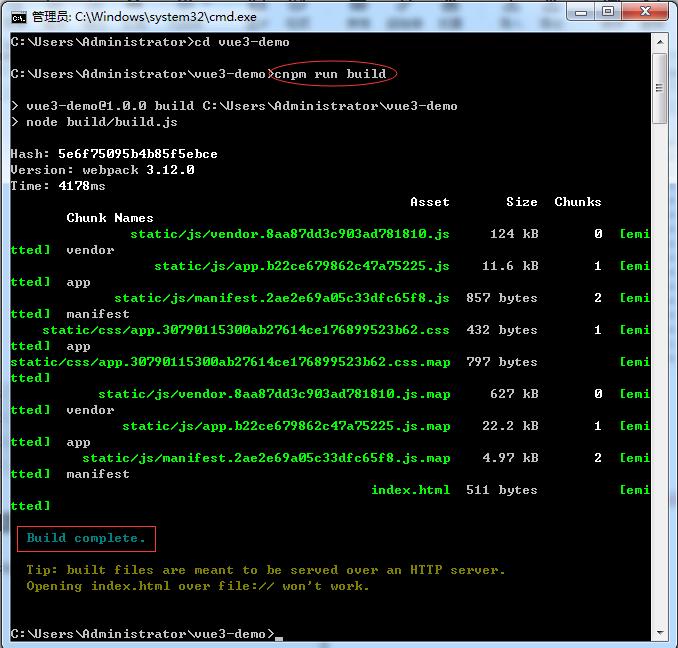
- 进入项目目录
vue3-demo,执行命令cnpm run build

- 执行完成后,会在Vue项目下会生成一个
dist目录,该目录一般包含index.html文件及static目录,里面包含了静态文件js、css以及图片目录images(可能不存在)。

二、打开项目首页
- 双击打开
dist目录里的index.html

- 看到的是一张空白页面

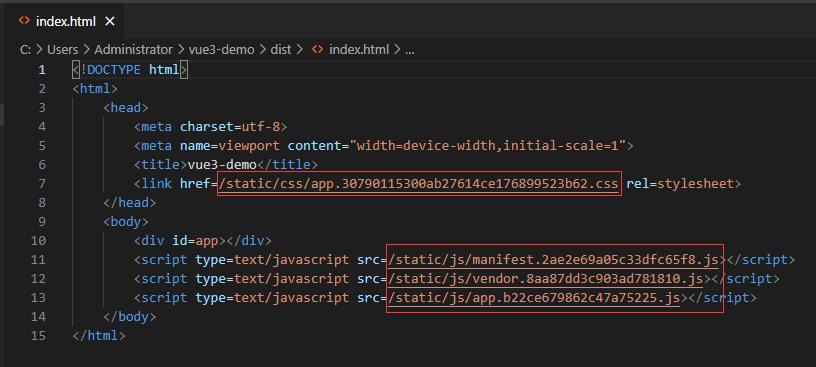
- 查看首页源码

- 把
js、css文件路径修改为相对路径

- 再次打开首页
index.html

以上是关于Vue3学习笔记02:Vue3打包的主要内容,如果未能解决你的问题,请参考以下文章