码上功夫-搭建jenkins与gitlab实现web自动更新内容
Posted Friends of the wind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了码上功夫-搭建jenkins与gitlab实现web自动更新内容相关的知识,希望对你有一定的参考价值。
目标:
提示:jenkins与gitlab协作可实现持续部署、持续集成、持续交付。
搭建jenkins与gitlab服务上期教程有讲解,不再赘述,在上期基础上,做案例。
| 服务 | IP地址 |
|---|---|
| gitlab | 192.168.2.136 |
| jenkins | 192.168.2.137 |
| nginx | 192.168.2.135 |
案例:
步骤:
1.在gitee码云上下载项目代码(gitlab服务器)
cd /root
例如:
git clone https://gitee.com/kangjie1209/monitor.git
2.gitlab服务器创建本地代码库
mkdir /web
cd /web
将下载的代码拷贝过来,注意权限。
cp -rp /root/monitor/* /web
3.登录gitlab,创建新的web项目
admin area – new project – 选择dev组,项目名:web1 – create
4.在gitlab本地服务器上传代码到gitlab
mkdir /web11
cd /web11
git init
建立远程连接
git remote add origin git@192.168.2.136:web1/we1.git
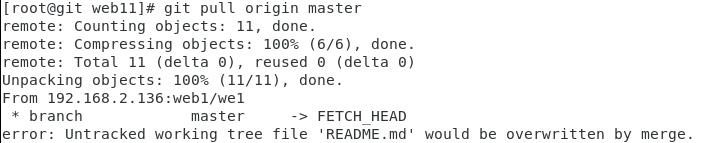
下载最新到当前目录

注意:提示信息,错误:未跟踪的工作树文件“README.md”将被合并覆盖。不是报错,忽略。
将所有文件写入暂存区(内存)
git add .
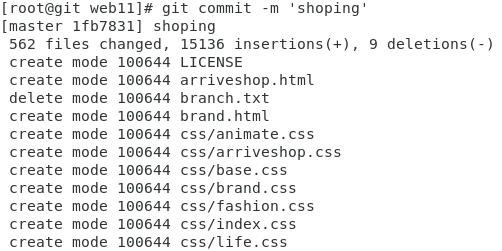
将暂存区内容添加到本地仓库中(硬盘)

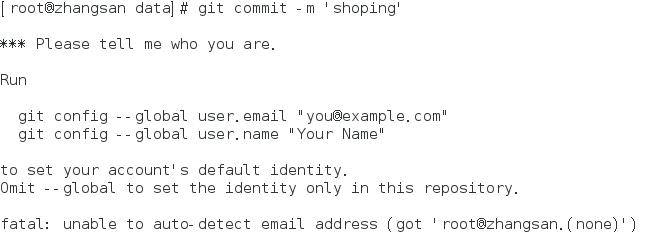
报错:请告诉我你是谁?

解决:本地操作gitlab忘记声明用户、邮箱,用命令声明即可!
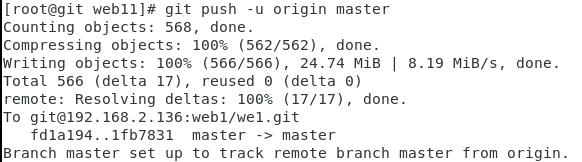
上传远程代码并合并(t提示信息:分支 master 设置为跟踪来自 origin 的远程分支 master)

5.登录jenkins,新建自由项目web
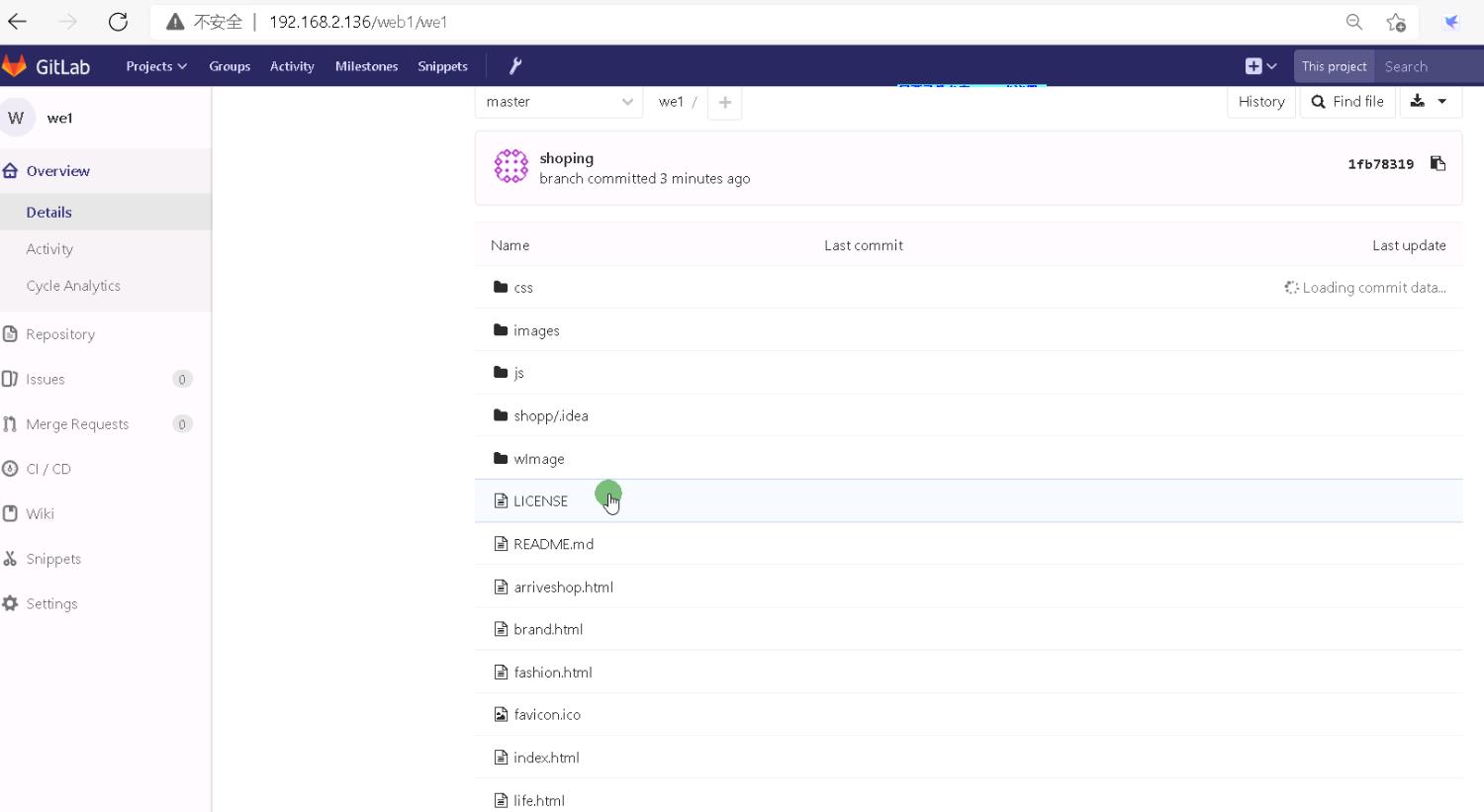
1)登录gitlab网页界面,刷新,可以看到刚才上传的代码

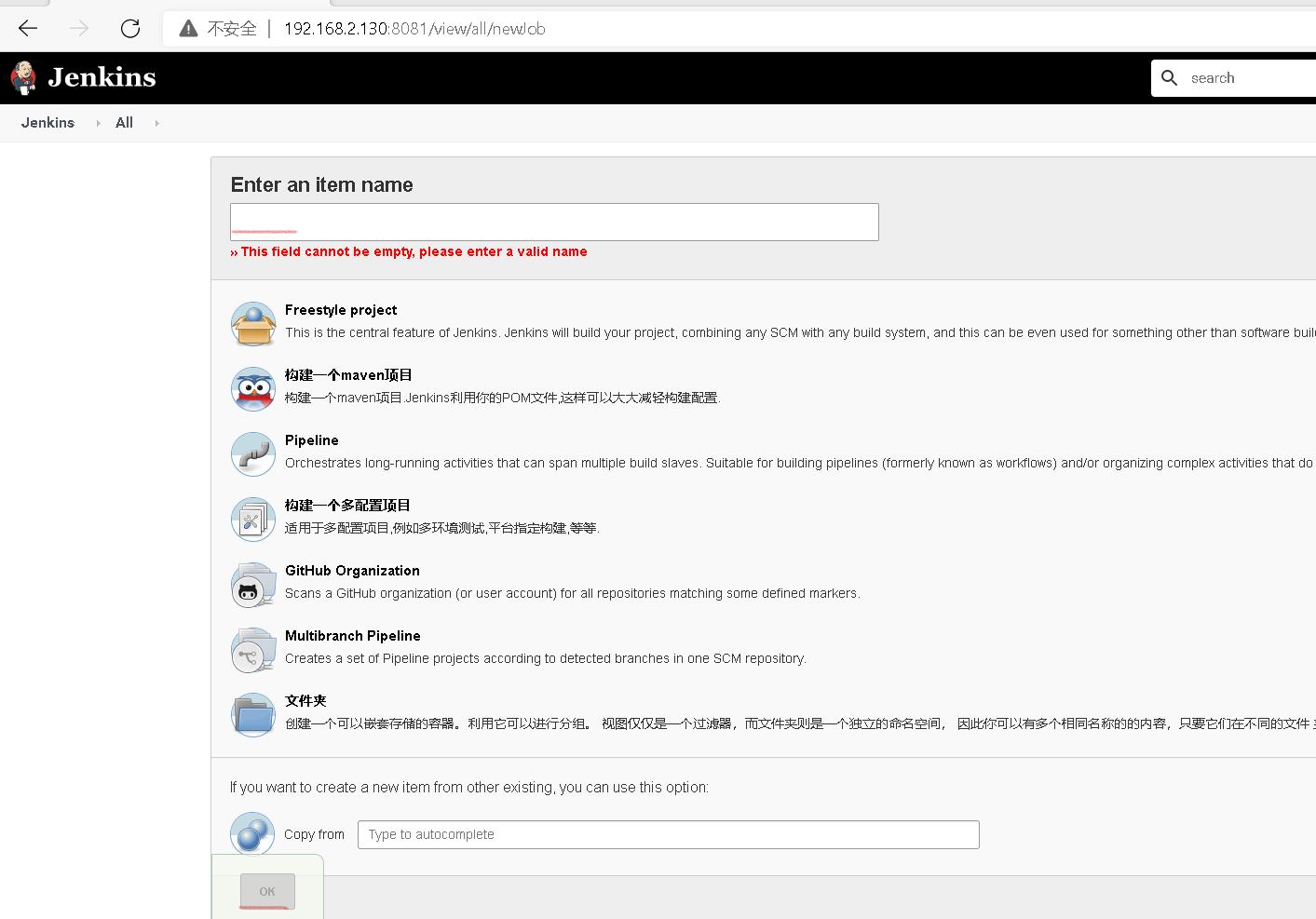
2)登录jenkins网页界面,new item – create – freestyle
– configure – 源代码库 – git – gitlab路径及私钥认证 – save
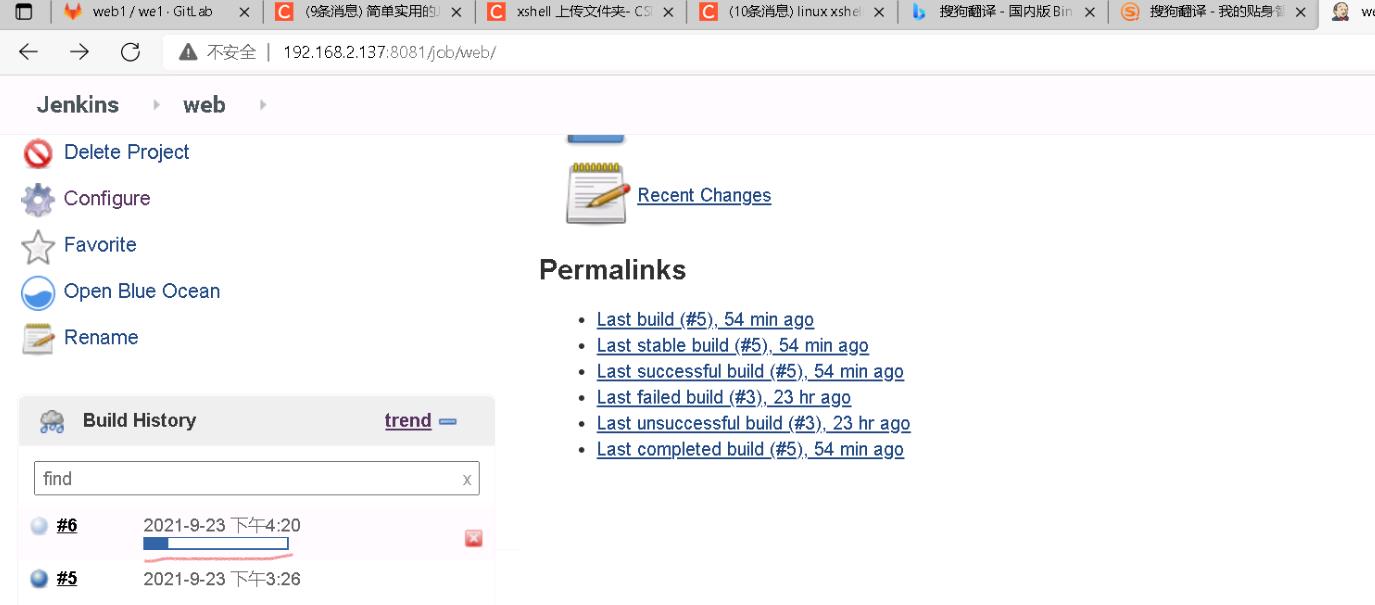
build now:手动同步测试


6.jenjins实现脚本上传网站代码
(1)开启一台虚拟机,安装nginx
yum -y install epel-release
yum -y install nginx
systemctl start nginx
systemctl stop firewalld
setenforce 0
(2)在jenkins上编写上传nginx的脚本
注意:CODE_DIR这个路径根据gitlab创建项目的名字而定,比如web,是项目名称
WEB_DIR是Nginx服务器的Nginx安装路径,源码安装的路径一般是/usr/local/nginx/
mkdir /scripts
vim /scripts/web.sh
添加:
#!/bin/sh
CODE_DIR=/var/lib/jenkins/workspace/web/
WEB_DIR=/usr/share/nginx
IP=192.168.2.135
TIME=`date +%F-%H-%M-%S`
cd $CODE_DIR && tar zcf /tmp/web-${TIME}.tar.gz ./*
scp /tmp/web-${TIME}.tar.gz $IP:$WEB_DIR
ssh root@$IP "cd $WEB_DIR && mkdir web-$TIME"
ssh root@$IP "cd $WEB_DIR && tar xf web-${TIME}.tar.gz -C web-$TIME && rm -rf web-${TIME}.tar.gz"
ssh root@$IP "cd $WEB_DIR && rm -rf html && ln -s web-$TIME html"
保存退出
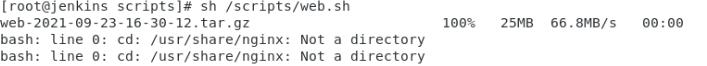
报错:在Jenkins服务器手动执行脚本

解决:/usr/share/nginx是WEB_DIR的路径,没有这个目录,源码安装我的路径是/usr/local/nginx,更改即可成功
(3)jenkins传输公钥到nginx,执行脚本,测试查看nginx网站
分析:Jenkins要自动上传代码到Nginx服务器,必须要先实现能登录到Nginx服务器,而且不需要输入密码,通过ssh实现;git与Jenkins也要做免密。
ssh-copy-id root@192.168.2.135
sh /scripts/web.sh
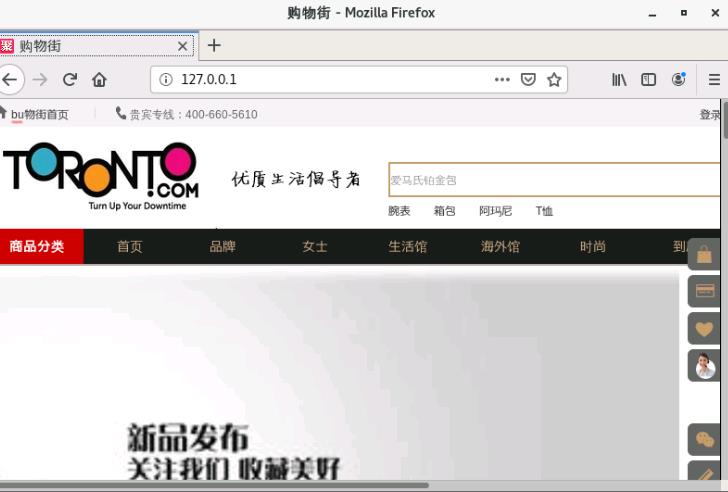
在Nginx服务器,访问网页(本来是默认的首页,现在变成上传的代码,构建的精美网页,成功)

(4)在Jenkins网页登录界面,关联脚本,自动上传
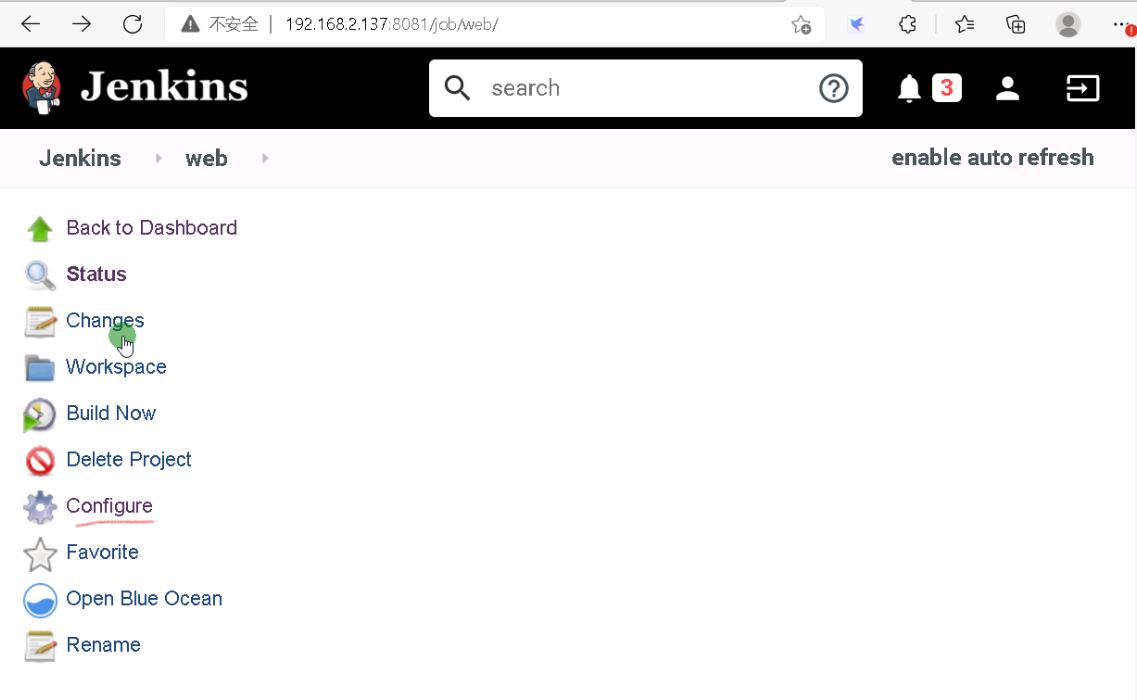
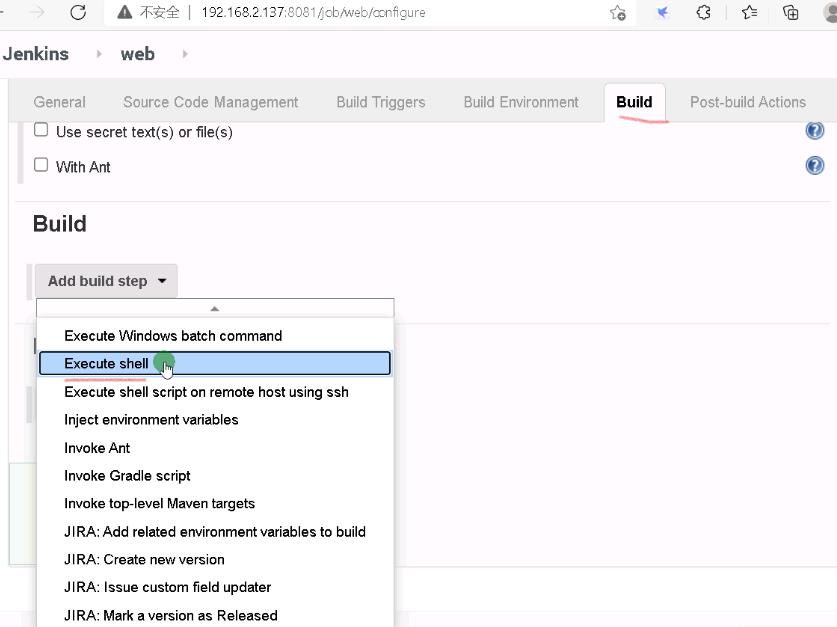
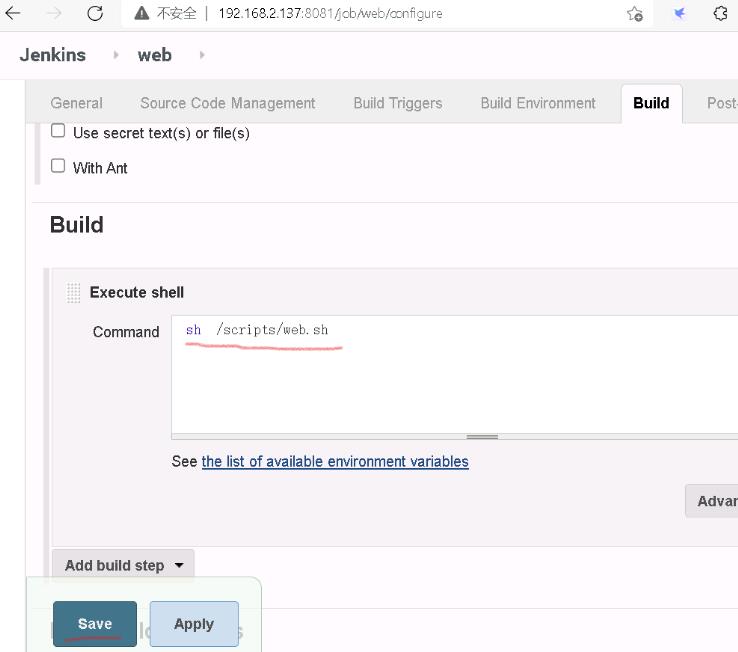
项目web – configure – build – Execute shell – sh /scripts/web.sh



注意:如果安装jenkins后没有修改配置为root,脚本执行如果有权限问题,解决方法
(1)修改jenkins登录shell为修改jenkins登录shell为/bin/bash
vim /etc/passwd
修改:
jenkins❌990:985:Jenkins Automation Server:/var/lib/jenkins:/bin/bash
保存退出
(2)修改jenkins服务器的本地profile
vim /root/.bash_profile
添加:
export PS1=’[\\u@\\h \\W]$’
保存退出
source /root/.bash_profile
(3)赋予jenkins用户sudo权限
isudo
添加:
jenkins ALL=(ALL) NOPASSWD: ALL
保存退出
8.jenkins关联gitlab,实现自动构建上传代码
(1)jenkins:
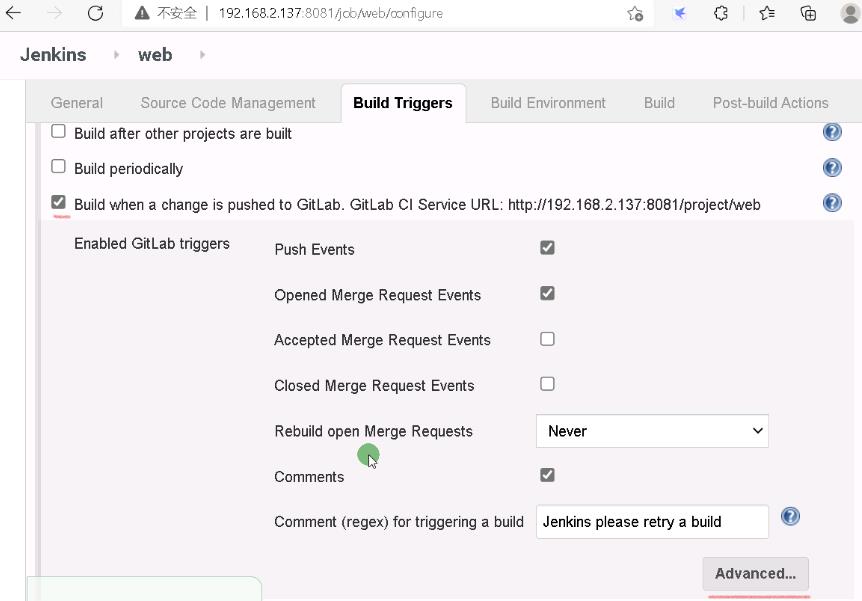
web项目-- configure – build triggers – 勾选最长选项 – 点击高级advanced

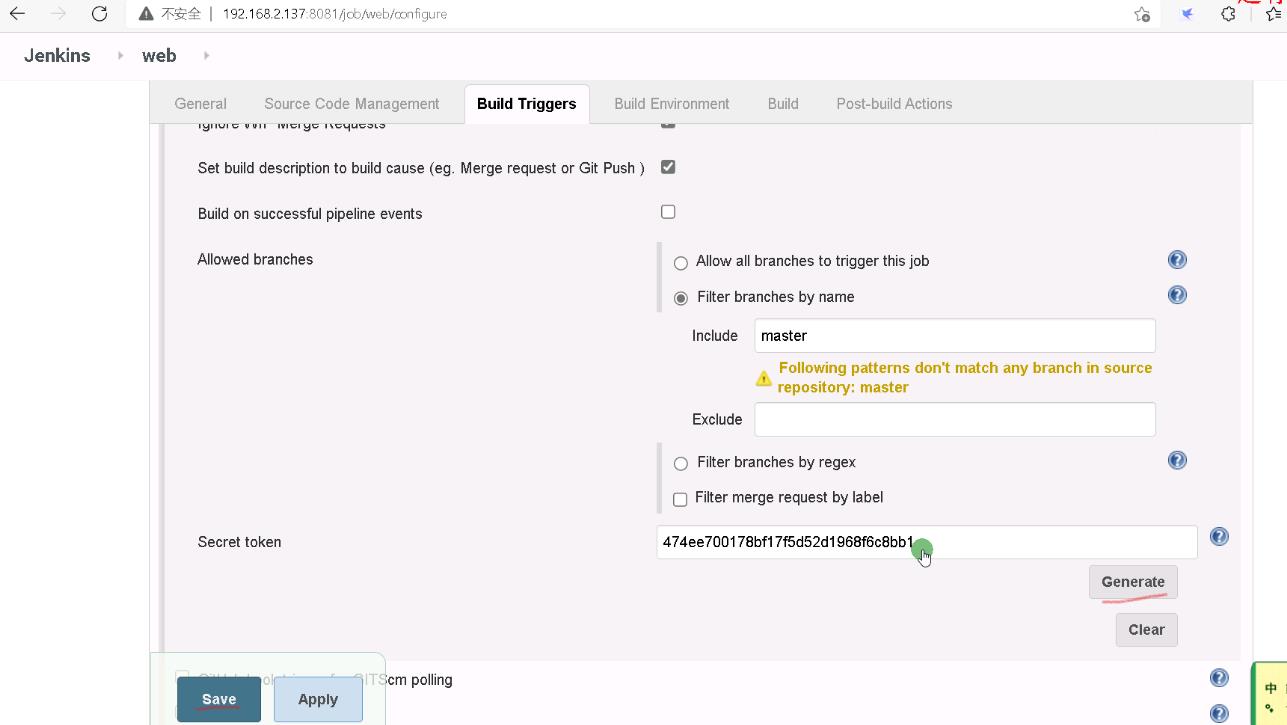
– 选择Filter branches by name --在include填写master – 点击generate生成令牌 – 复制令牌和触发器顶部url路径
– save保存

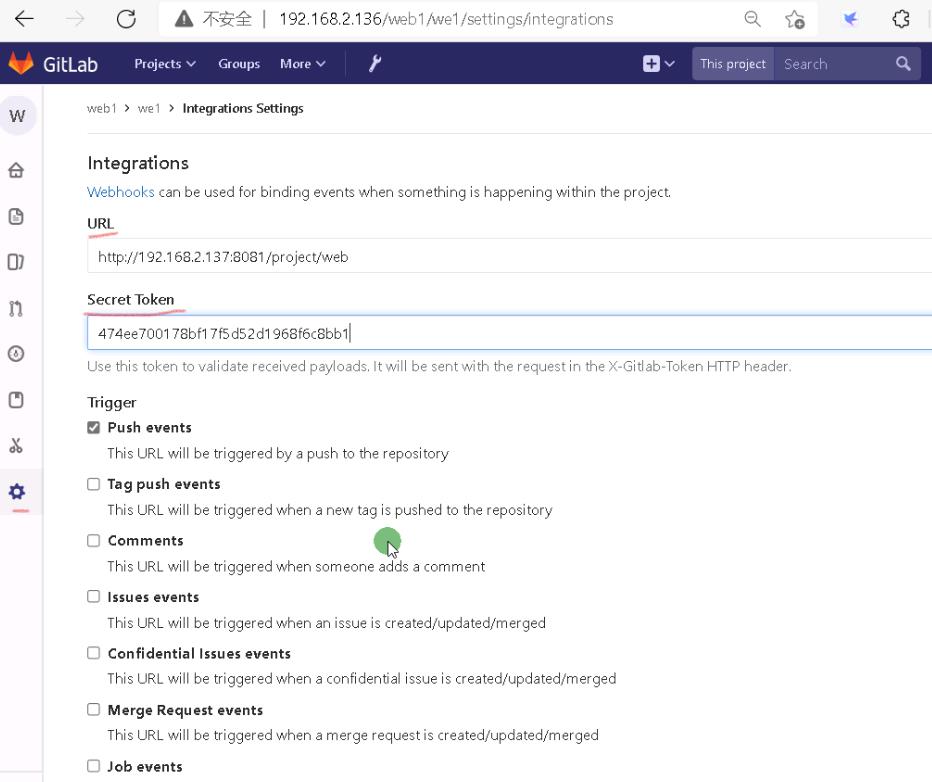
(2)gitlab网页登录界面:
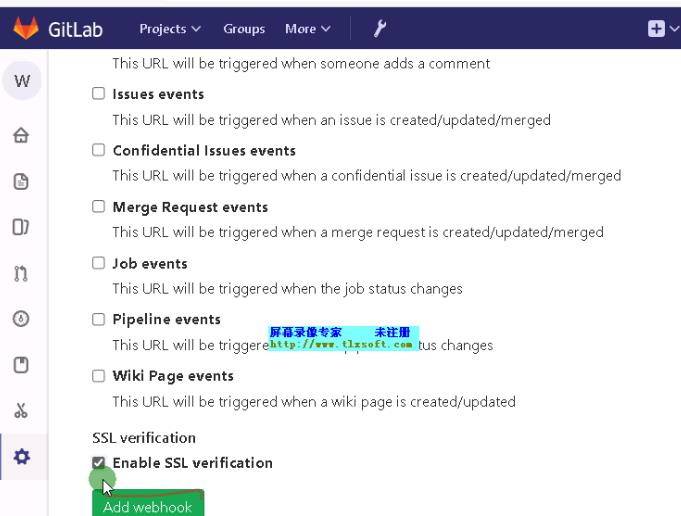
web项目 – settings – integrations – 把复制的令牌和url粘贴过来 – add webhook

下方,Add webhook

(3)在gitlab服务器更新push代码,测试自动构建上传。

报错:提示只读权限,不能修改。

解决:查看权限

给文件的目录设置wx权限,再打开文件修改保存
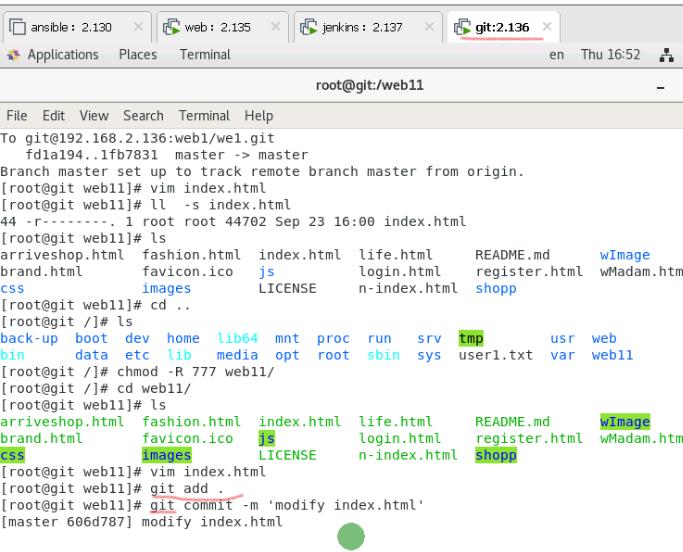
在gitlab上,修改代码或添加新的文件,依次执行:git add ; git commit ; git push
上传到暂存区
git add .
提交暂存区到本地仓库
git commit -m “modify index.html”

上传远程代码并合并
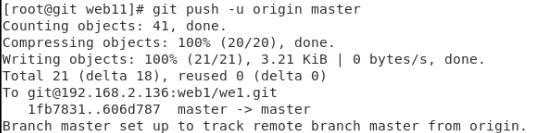
git push -u origin master

(4)登录nginx网站,查看更新内容。(需要多等一会)
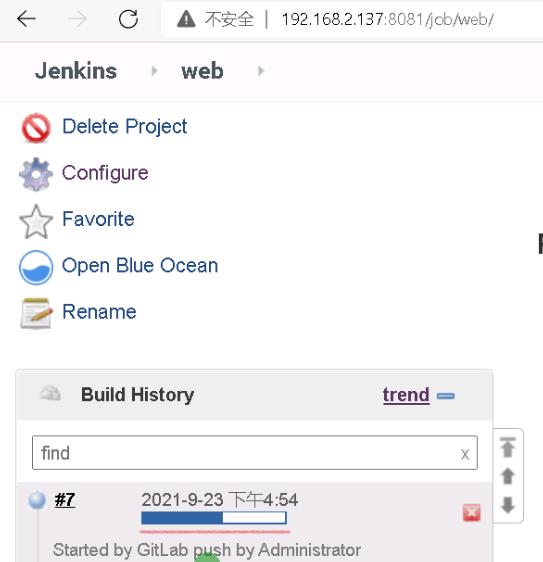
网页登录Jenkins能看到自动上传

上传完毕,重启Nginx服务,查看Nginx网页(有刚才的修改后内容)

以上是关于码上功夫-搭建jenkins与gitlab实现web自动更新内容的主要内容,如果未能解决你的问题,请参考以下文章
Gitlab+Jenkins通过钩子实现自动部署web项目,图文详细教程
Jenkins 个人搭建流程记录 集成邮件系统(qq邮箱),gitlab服务器,freestyle风格