Gitlab+Jenkins通过钩子实现自动部署web项目,图文详细教程
Posted the丶only
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gitlab+Jenkins通过钩子实现自动部署web项目,图文详细教程相关的知识,希望对你有一定的参考价值。
一:基础环境介绍及准备
1:Gitlab服务器:ubuntu 192.168.152.131 —参考搭建:Linux安装gitlab,docker安装gitlab教程
2:Jenkins服务器:ubunu 192.168.152.130 —参考搭建:linux安装Jenkins,或docker安装Jenkins教程
在服务器上生成ssh-keygen,用于配置web服务器和Gitlab服务器。
#生成密钥和私钥,至于为什么用这些参数生产密钥,详情往下看。
ssh-keygen -m PEM -t rsa -b 4096
#将公钥传给web服务器,实现免密码连接
ssh-copy-id -i .ssh/id_rsa.pub root@192.168.152.150
3:web服务器:centos 192.168.152.150 —已搭建好LNMP环境
4:开发者电脑:Windows+key密钥 (用于提交代码)
二:配置Gitlab
1:在gitlab创建项目Test Project

2:配置ssh keys
2.1 配置一个开发者电脑的ssh公钥到gitlab
配置一个开发者电脑的ssh公钥到gitlab,这样才能模拟开发上传代码到gitlab。
windows生成key过程及git安装,可参考:Windows下git和github的使用图文详细教程

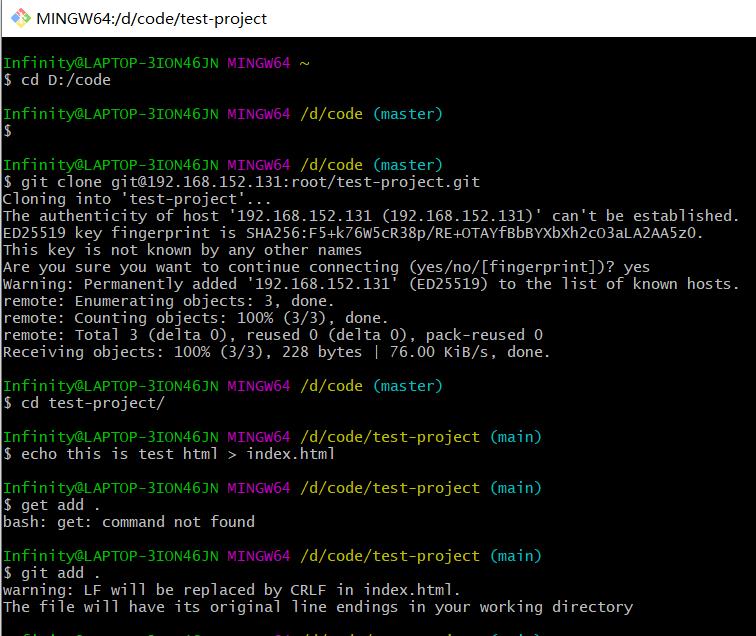
在windows测试clone,和提交代码。
#克隆代码仓库,然后测试是否能够上传代码到gitlab
cd D:/code #D盘code文件夹作为测试代码文件夹
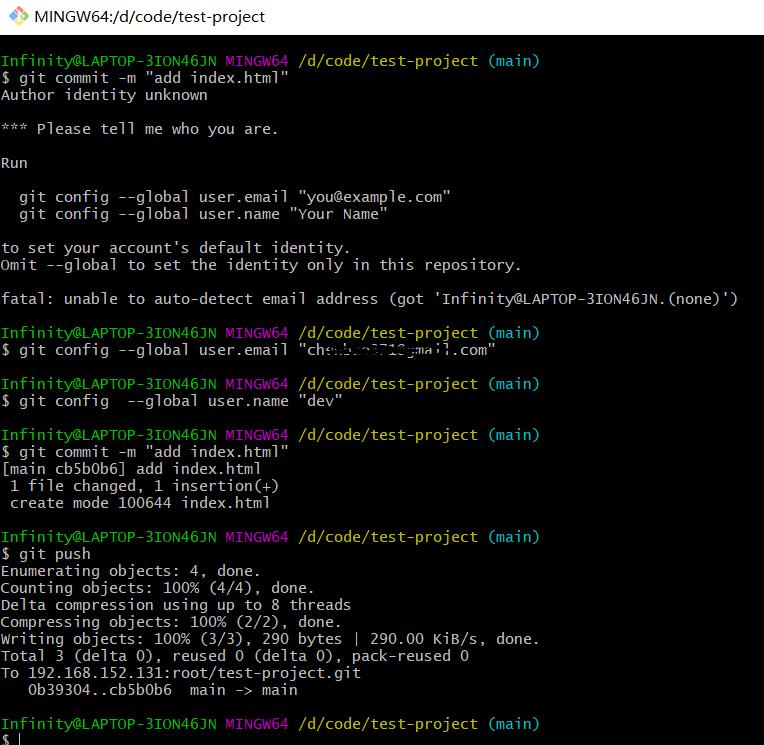
#第一次需要配置全局邮箱和姓名,否则commit会报错
git config --global user.email "xxxxxxx@gmail.com"
git config --global user.name "dev"
#克隆提交
git clone git@192.168.152.131:root/test-project.git
cd test-project/
echo this is test html > index.html
git add .
git commit -m "add 1.txt"
git push


注:最新版git 已经将默认分支master改为main了。所以看到main,而不是master不要太奇怪
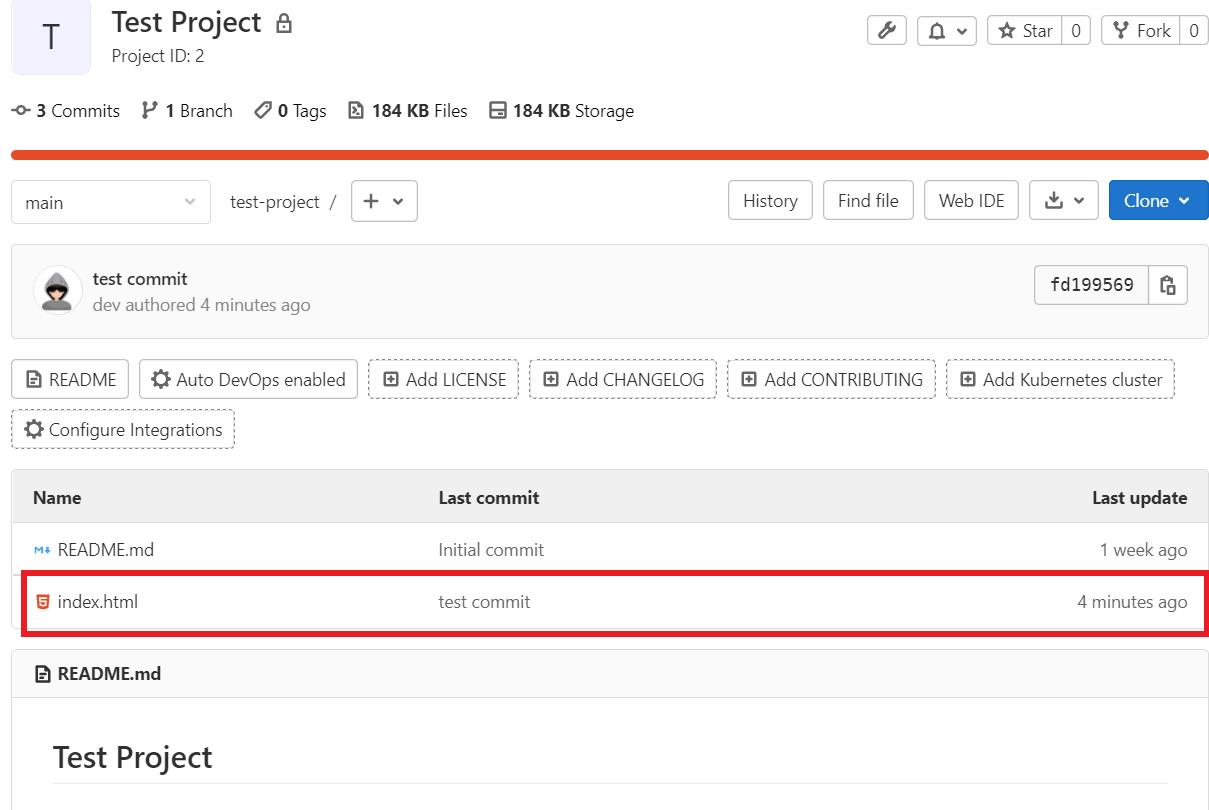
测试成功,在gitlab也显示有index.html文件。
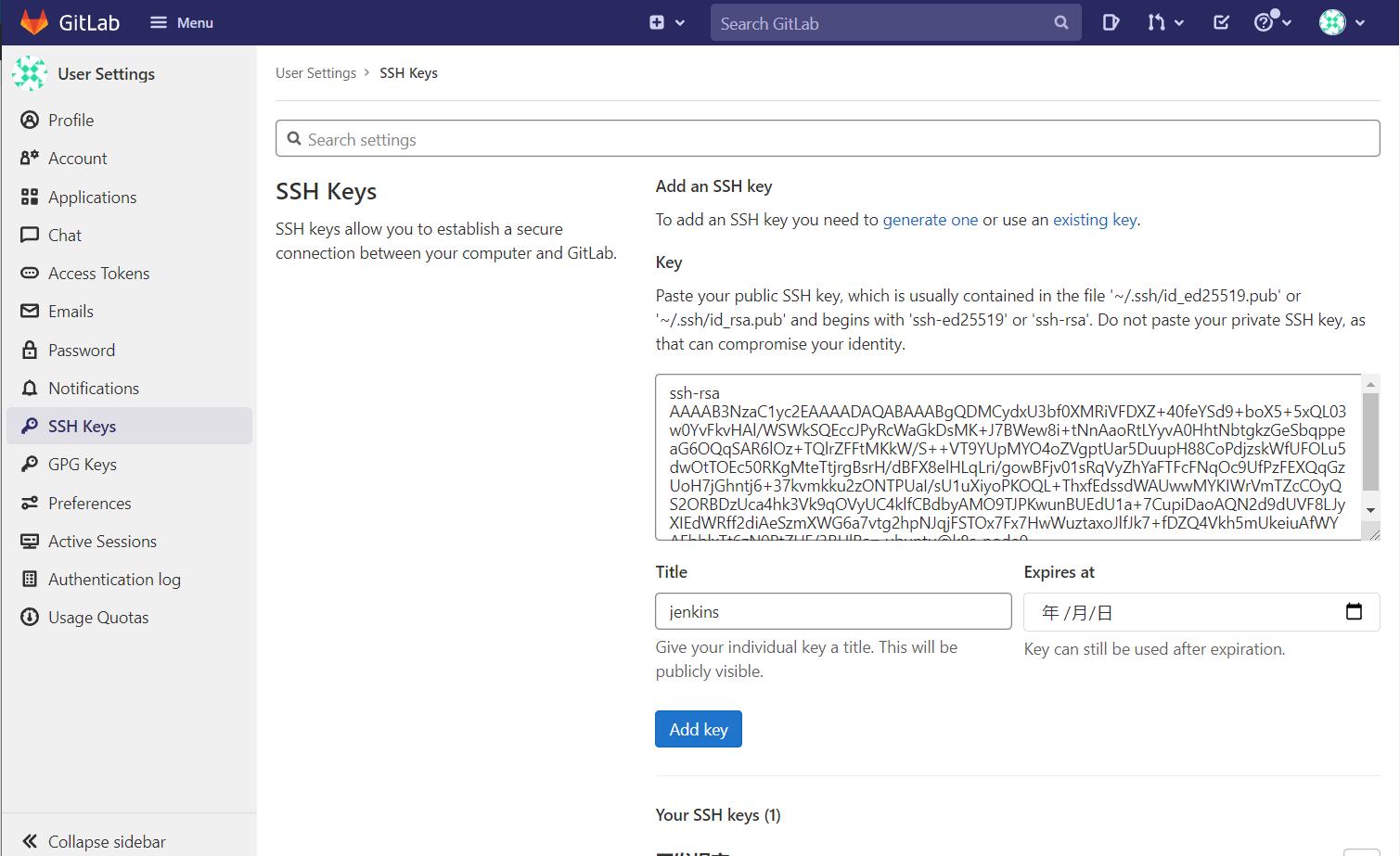
2.2 配置jenkins公钥到gitlab
同理,同样需要jenkins公钥,因为jenkins也需要拉去gitlab的代码。
在jenkins服务器上查看公钥并复制添加到gitlab,并命名为jekins。
cat .ssh/id_rsa.pub

三:配置jenkins
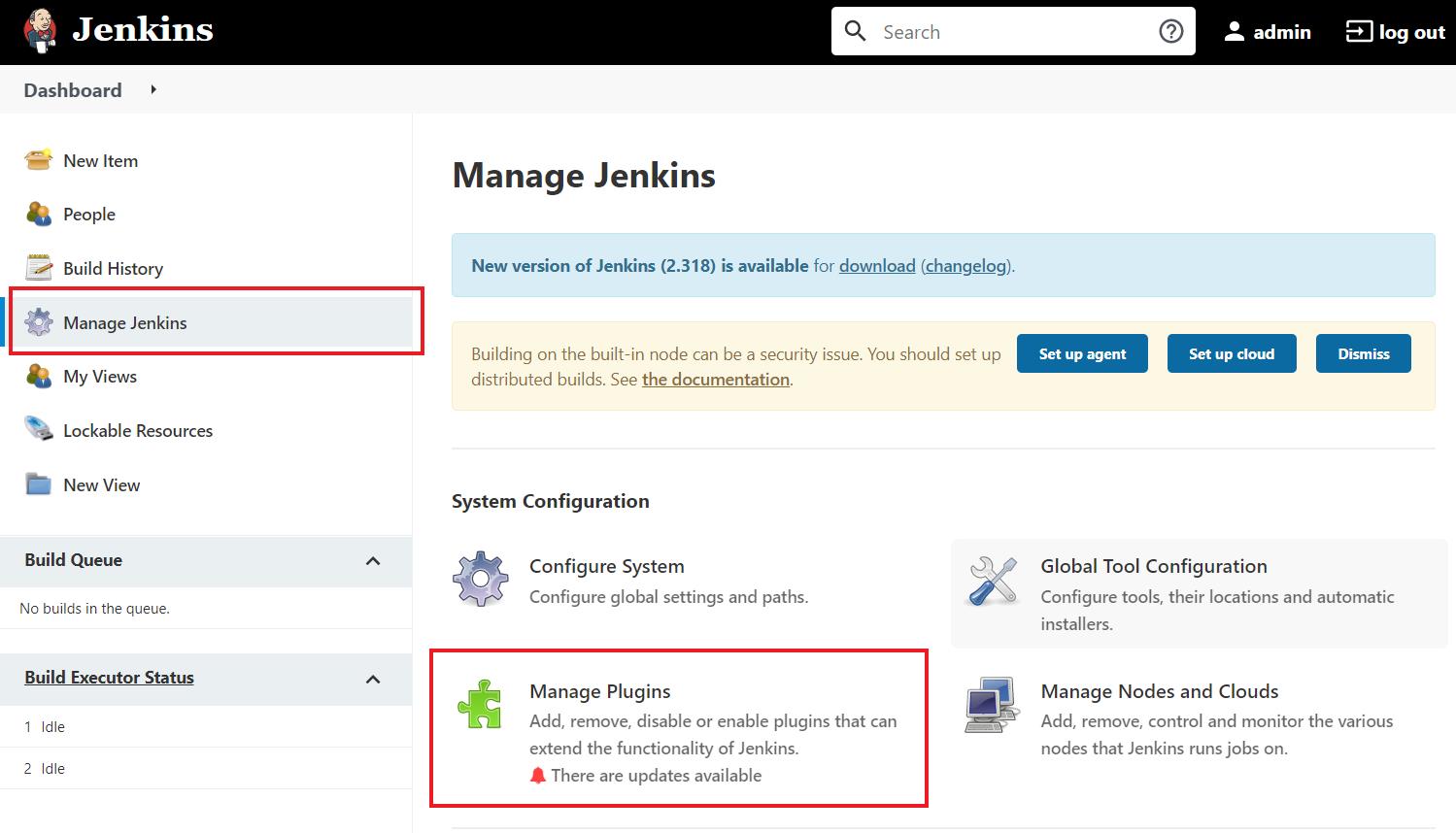
1:插件管理,安装插件
jenkins本身没什么功能,主要是依靠插件来实现各种强大的功能。
基本需要添加的插件:Gitlab Hook、Build Authorization Token Root、Publish Over SSH、Gitlab Authentication、Gitlab、Git Parameter
可以在Manage Jenkins >> Manage Plugins查看管理插件。在Available 选项搜索安装插件即可。
安装完成后,重启Jenkins。

2:添加需要部署的web主机
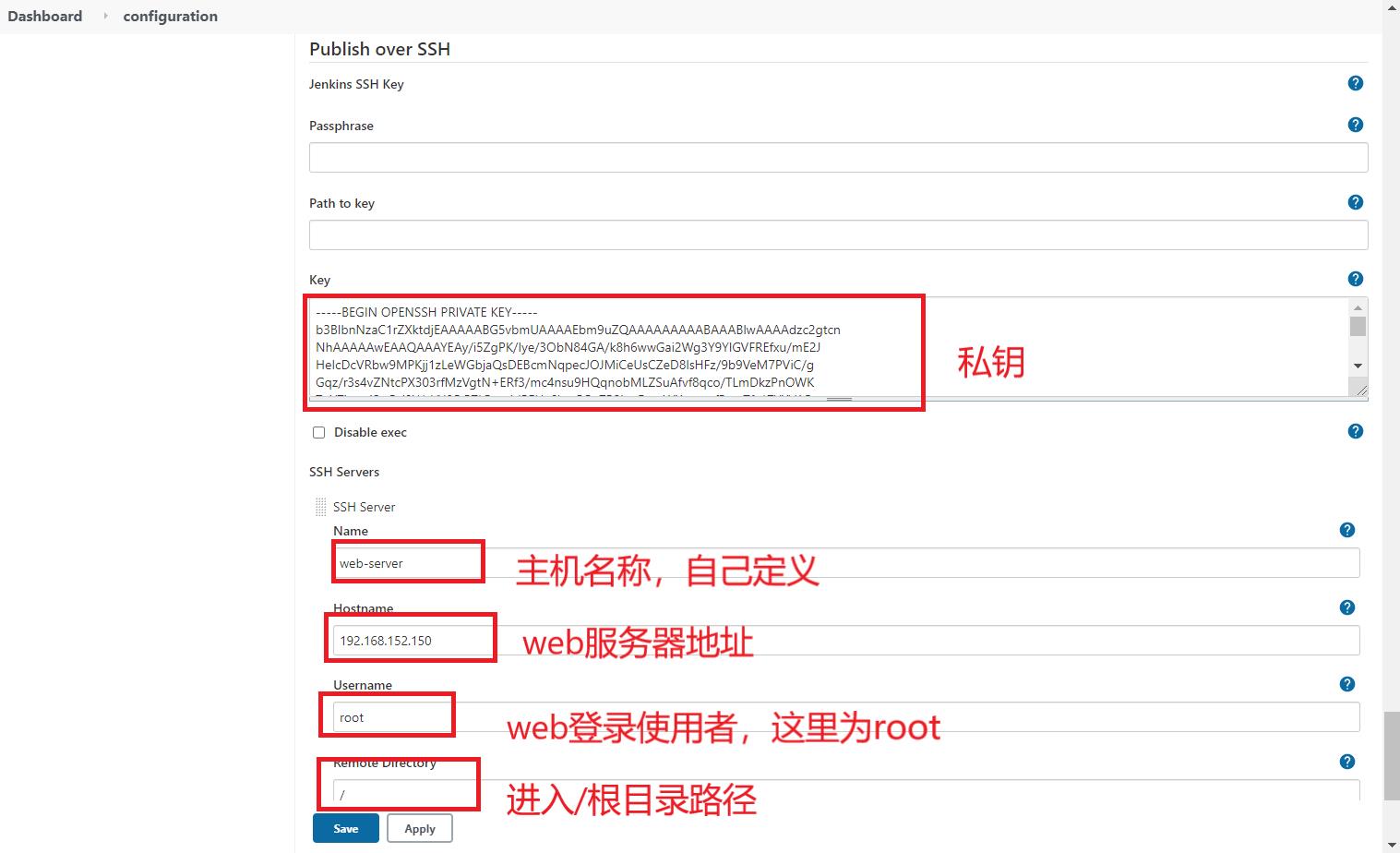
在Manage Jenkins >> Configure System 中往下翻,找到 Publish over SSH 选项,点击add ssh server。

在Jenkins服务器上,查看私钥,注,是私钥,不是公钥。
cat .ssh/id_rsa
将私钥填写在key位置,还有添加web服务器相关信息。

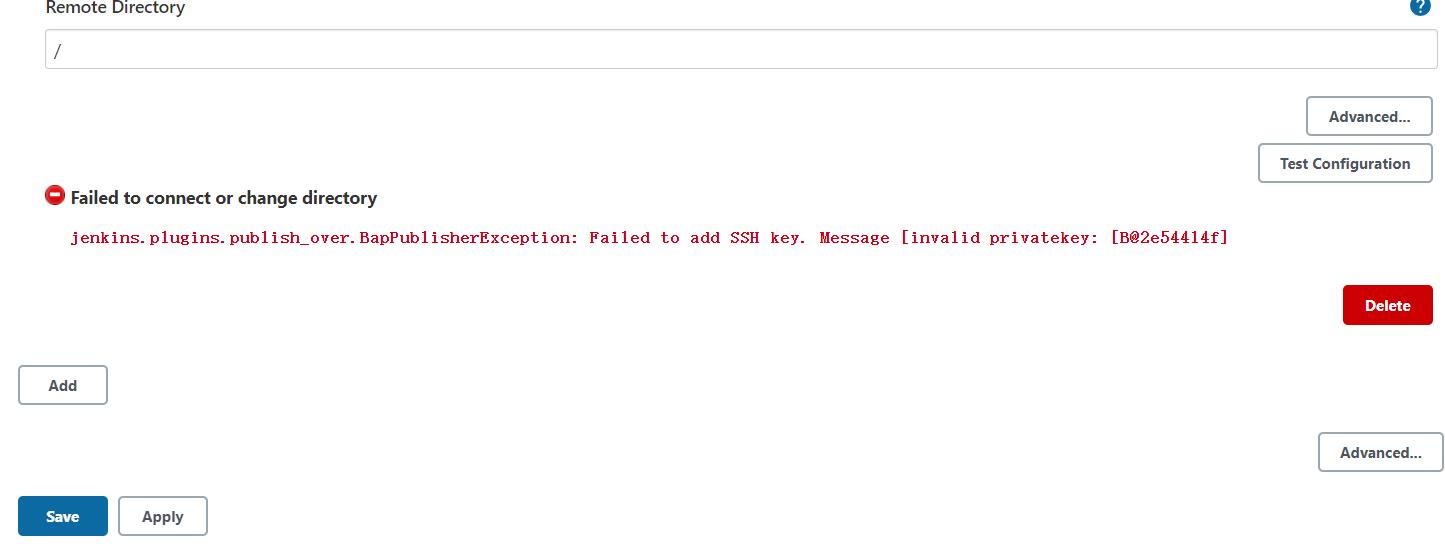
注:如果测试报错如下
Failed to connect or change directory
jenkins.plugins.publish_over.BapPublisherException: Failed to add SSH key. Message [invalid privatekey: [B@2e54414f]

是因为默认用ssh-keygen命令,默认生成了OPENSSH 格式密钥。而Jenkins暂时不支持这种私钥,私钥开头结尾如下:
-----BEGIN OPENSSH PRIVATE KEY-----
jPay5FNbtfwDVN91InyRdFrt+14cFD8fM9ItDG4AS4WTajSP0Zdgf2PxcUBiFfMj
…
-----BEGIN OPENSSH PRIVATE KEY——
所以,需要生成rsa密钥格式的。用开头说的ssh-keygen加其他参数生成即可。
私钥开头结尾如下:
----BEGIN RSA PRIVATE KEY-----
fiUBpwmwPki3PU4jagpIhQuX6qokcLBb/E3B0QXC2Ws+mVwCD64q1nd/zA8=
.....
-----END RSA PRIVATE KEY-----
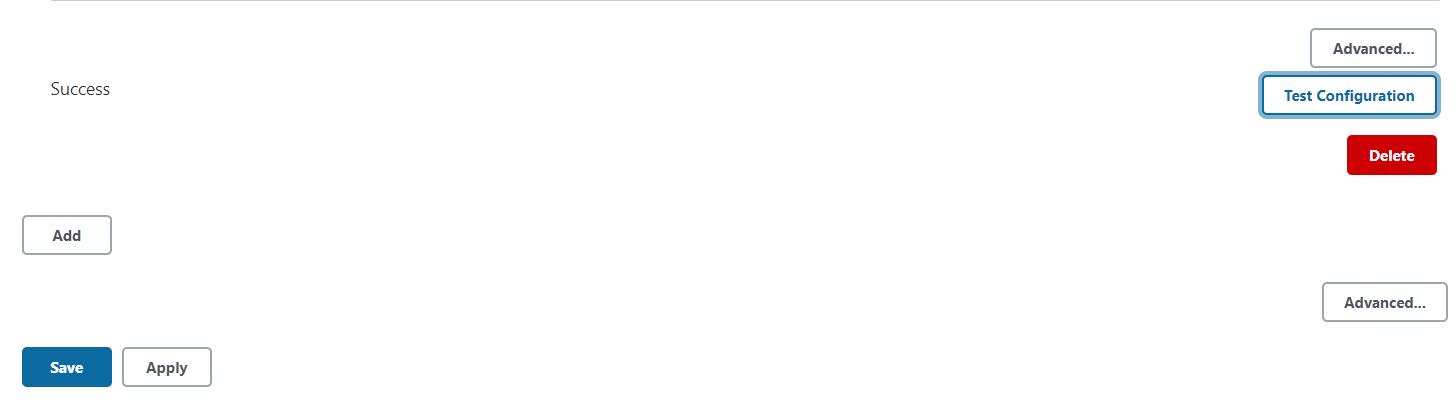
再次测试,显示success,则成功。然后点击save保存即可。

3:构建任务项目
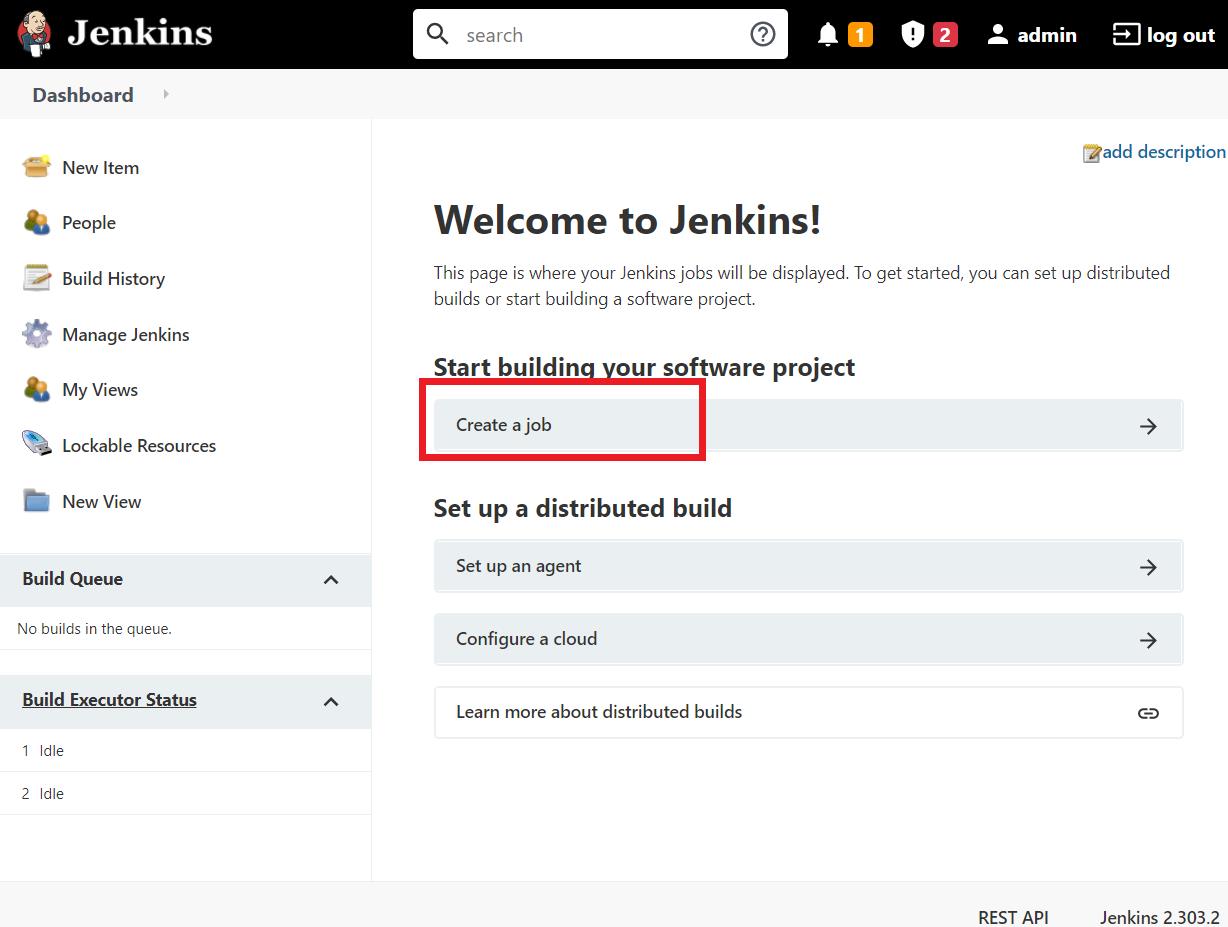
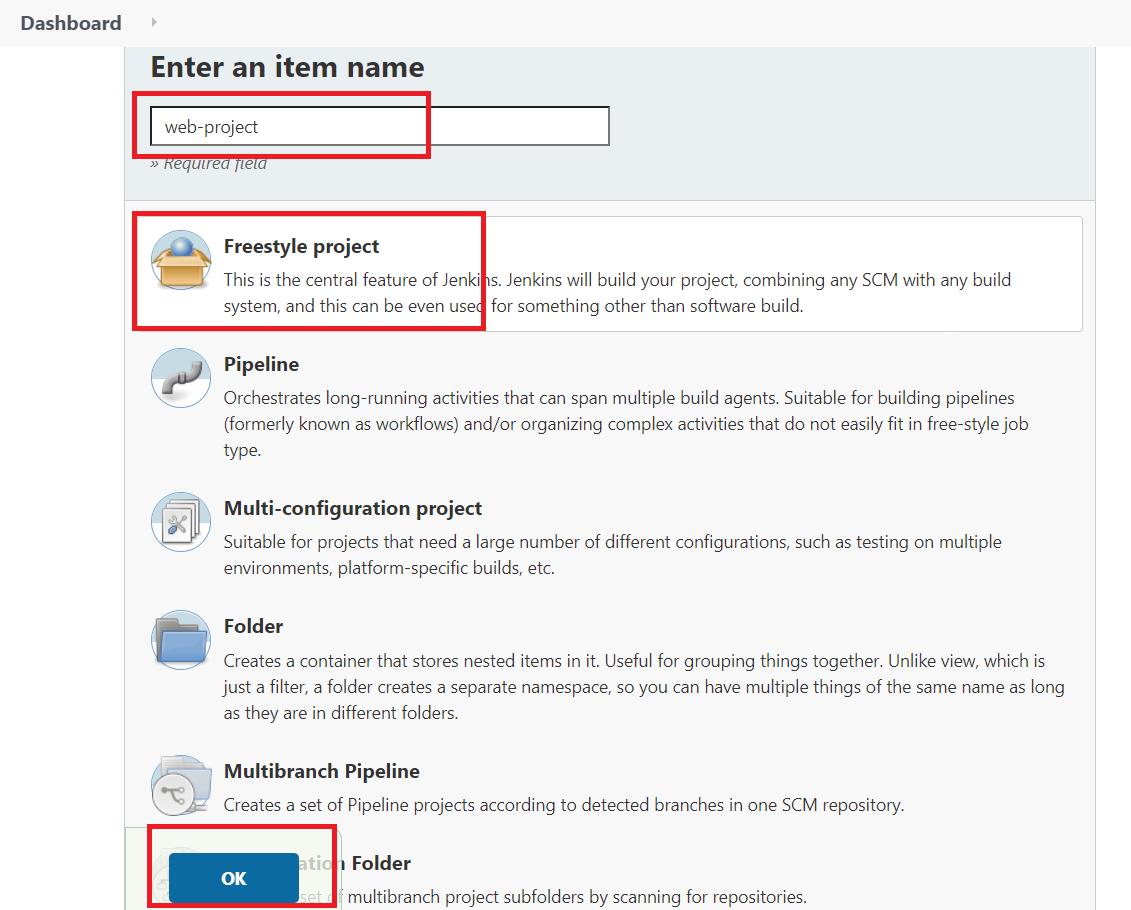
首页创建任务或者一个项目

命名为web-project,选择为freestyle project 自由项目。然后ok确认。

3.1:源码管理 Source Code Management
选择源码管理,添加gitlab的项目clone地址。
注:最后路径选择分支,我gitlab主分支名字为main,如果是master,则写master,或者合并的其他分支。

在add添加用户

添加完成后,选择git用户,这时没有红色提醒,说明已成功连接

3.2:构建触发器 Build Triggers
现在Build Triggers,勾选build when…,其他默认,并记下链接http://192.168.152.130:8080/project/web-project

点击高级 advance 选项。
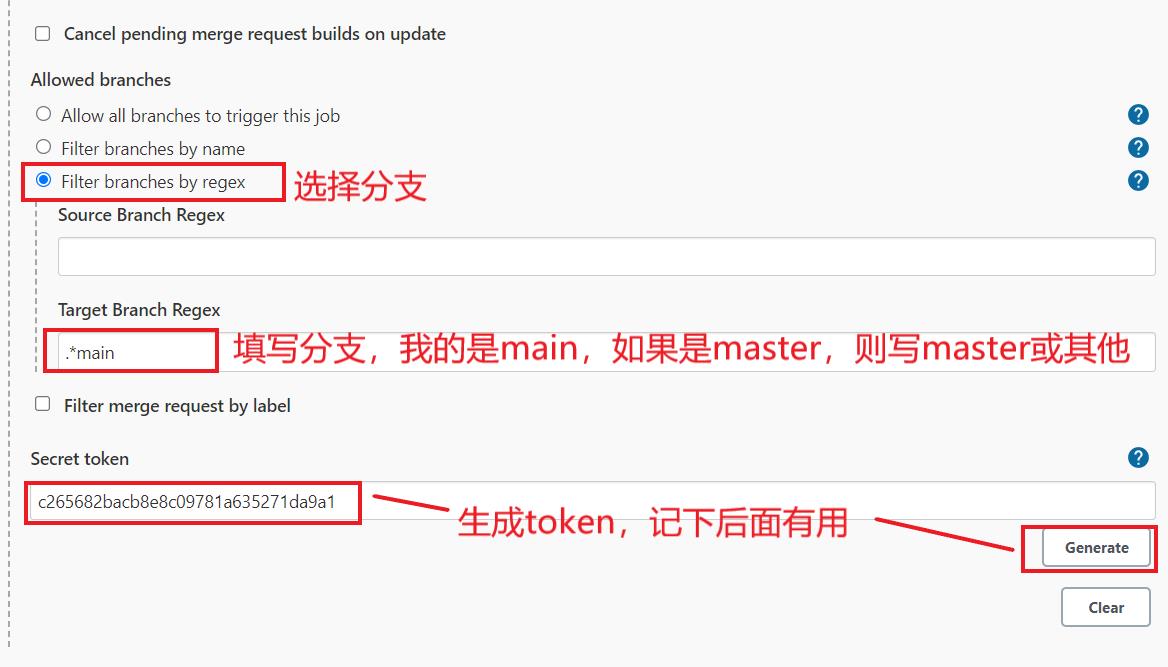
勾选filter branches regex选择,填写分支,生产token。其他默认

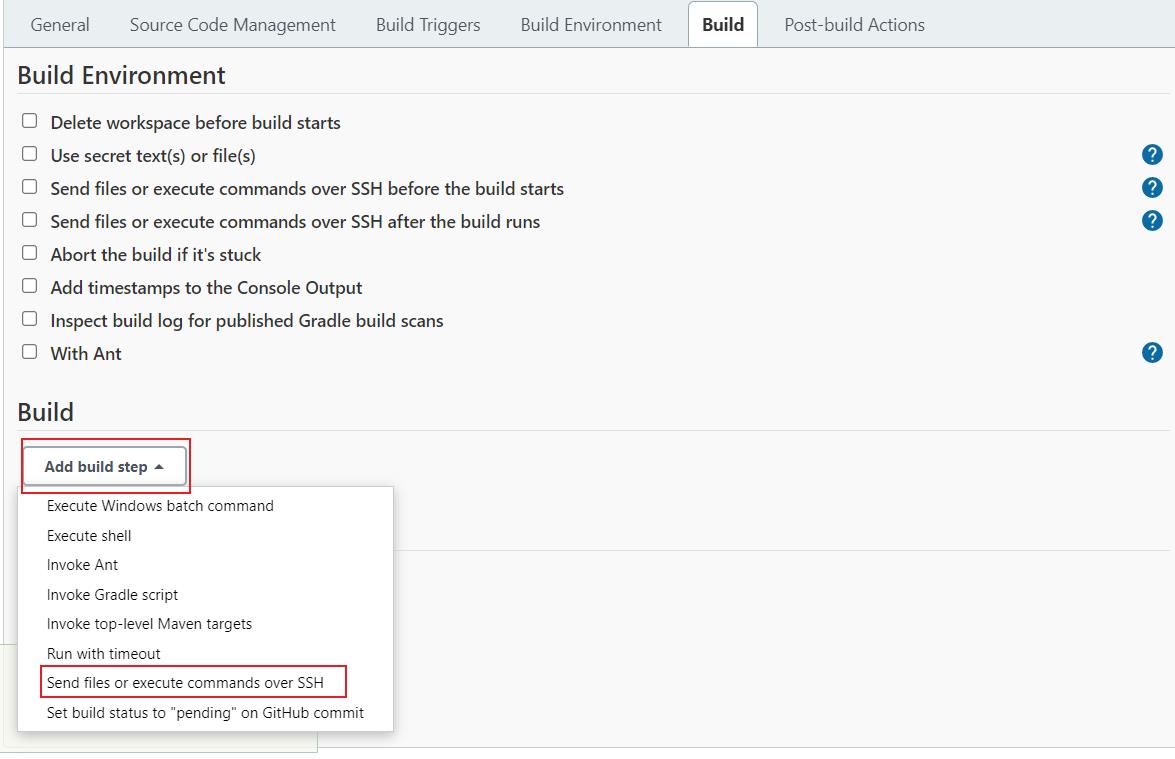
3.3:构建 Build
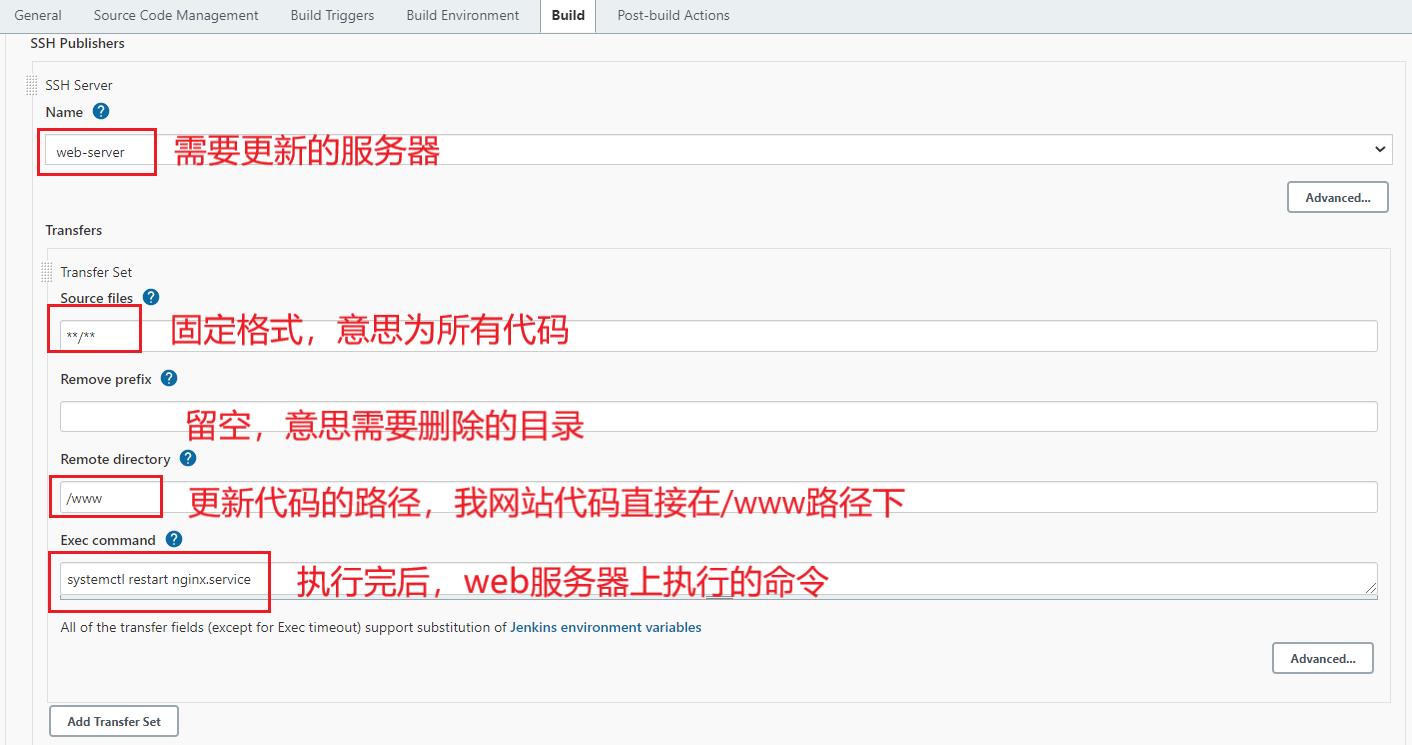
选择Build 选项。选择ssh

添加web服务器,
添加完毕,最后save保存。
四:再次配置Gitlab
1:添加钩子webhooks.
选择自己的项目Test Project,在设置setting里,选择钩子webhooks.
填写刚才记下的http://192.168.152.130:8080/project/web-project和token值。
最后Add webhook完成:

2:如添加失败,报错,更改Network
注:如填写失败提示Url is blocked: Requests to the local network are not allowed

还需更改Network选项。

3:测试钩子
添加完成后,下面会出现钩子选择。点击test中的,push event。
出现successful,既添加成功。

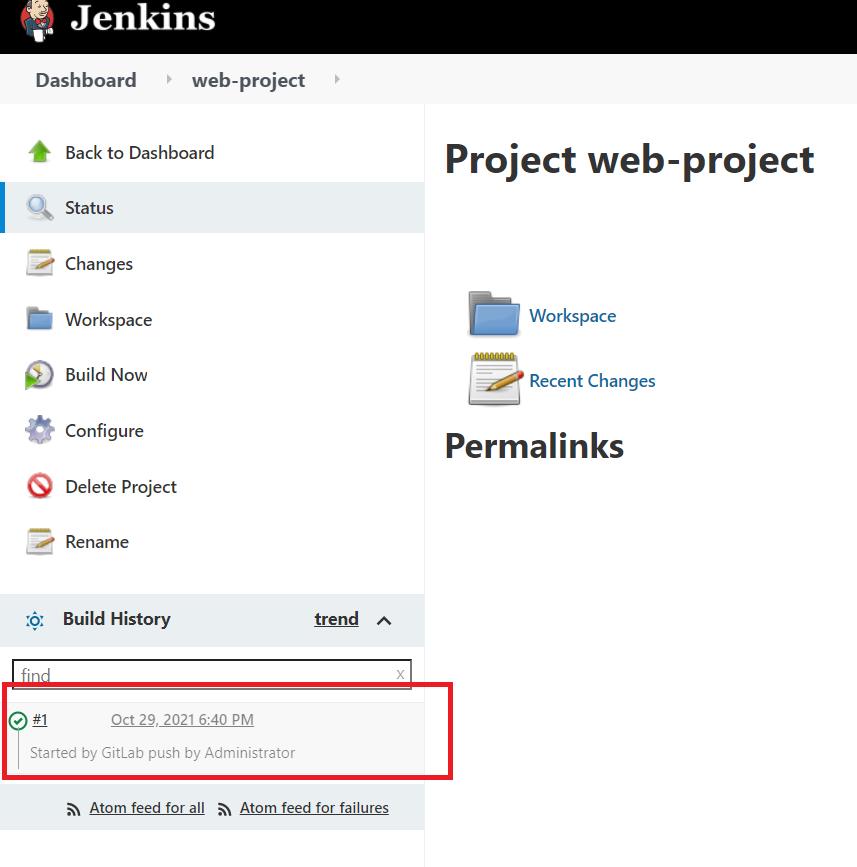
在Jenkins也可以看到刚才的测试时间信息。

五:测试提交代码是否会部署到远程主机
在开发电脑上测试提交,我这里为Windows电脑测试。
打开Git Bash,输入以下命令:
#进入代码目录
$ cd D:/code
#进入代码项目目录
$ cd test-project/
#添加内容到原测试网页
$ echo "test jenkins" >> index.html
$ git add .
$ git commit -m "test commit"
#最后提交
$ git push

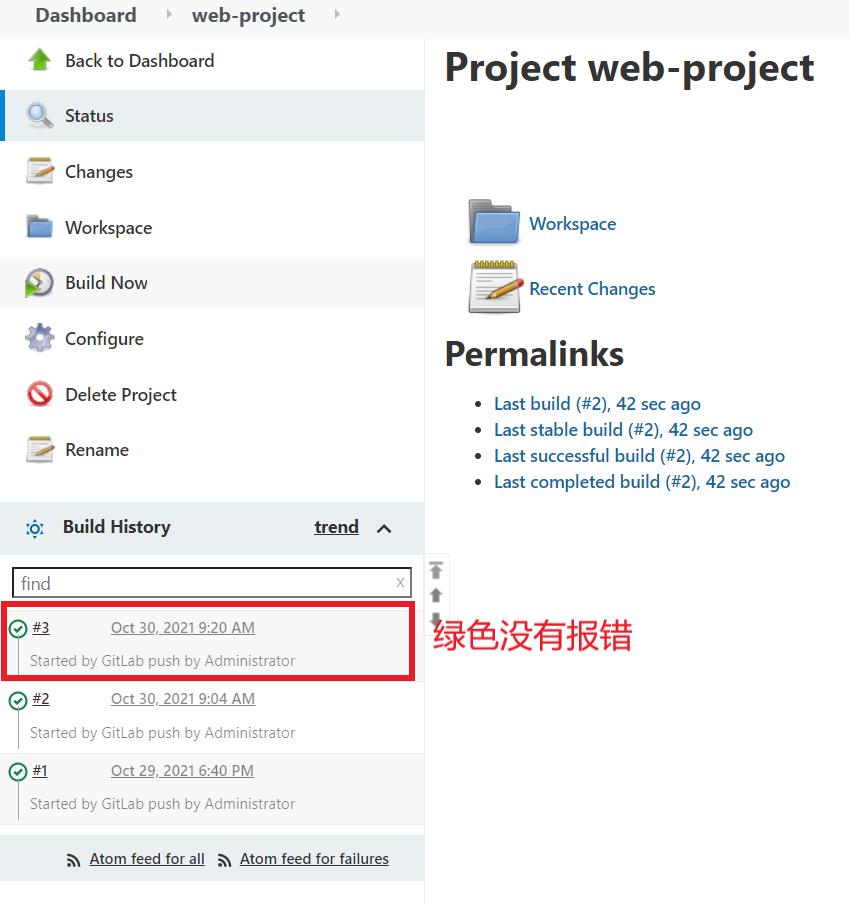
提交成功,回到Jenkins,查看是否构建成功:

绿色显示构建成功,无错误显示。回到gitlab查看项目。

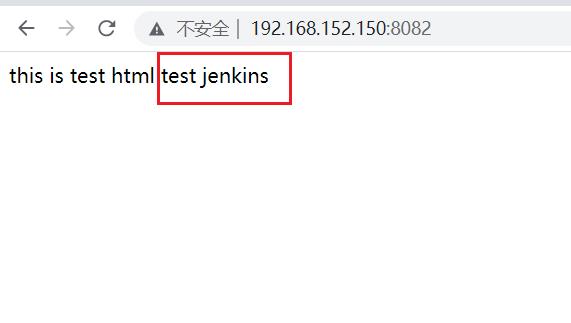
时间显示刚才也提交成功,无错误。最后在浏览器输入web地址测试,本人配置了web访问端口8082。所以输入IP加端口访问。

内容也已经自动更新成功。
完结撒花!!!
以上是关于Gitlab+Jenkins通过钩子实现自动部署web项目,图文详细教程的主要内容,如果未能解决你的问题,请参考以下文章
Jenkins+Gitlab通过脚本自动部署回滚web项目版本至服务器集群(测试环境和正式环境),图文详细
jenkins+gitlab webhooks 实现自动触发打包
jenkins+gitlab webhooks 实现自动触发打包