webpack初入
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack初入相关的知识,希望对你有一定的参考价值。
参考:http://www.jianshu.com/p/42e11515c10f#
序言:前面已经倒腾了grunt、gulp、fis3,今天来通过一个例子玩玩webpack!
通过下面的例子,能够了解以下几点:
1、如何安装webpack
2、如何使用webpack
3、如何使用loader
4、如何使用webpack搭建本地web服务器
一、如何安装(这里使用的cnpm,个人感觉比npm快)
输入以下命令进行全局安装:
cnpm install webpack -g
此时webpack已经生效如下图,(提示:同样基于node,请自行安装node.)

二、使用(主要是2个配置文件:package.json和webpack.config.js)
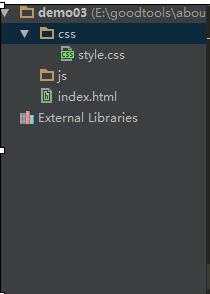
1、命令行进入demo03根目录:(该demo目录如下)

index.html文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="./js/bundle.js"></script> </body> </html>
style.css样式文件如下:
body { min-height: 100%; overflow: hidden; /*background-color: #fff;*/ background: rgba(37,38,33,.8); font-family: Arial; } h1 { font-family: arial; display: inline-block; margin: 0 auto; font-weight: 900; text-transform: uppercase; text-align: center; font-size: 9vw; line-height: 120%; padding: 300px 0; -webkit-animation: background 20s linear infinite; animation: background 20s linear infinite; background: -webkit-linear-gradient(0deg, rgba(150,48,30,1) 0%,rgba(199,201,88,1) 10%,
rgba(28,147,46,1) 20%,rgba(74,165,168,1) 30%,rgba(89,90,165,1) 40%,rgba(84,16,67,1) 50%,
rgba(28,58,63,1) 60%,rgba(82,175,183,1) 70%,rgba(78,170,76,1) 80%,rgba(150,48,30,1) 90%,rgba(199,201,88,1) 100%); background: linear-gradient(90deg, rgba(150,48,30,1) 0%,rgba(199,201,88,1) 10%,
rgba(28,147,46,1) 20%,rgba(74,165,168,1) 30%,rgba(89,90,165,1) 40%,rgba(84,16,67,1) 50%,
rgba(28,58,63,1) 60%,rgba(82,175,183,1) 70%,rgba(78,170,76,1) 80%,rgba(150,48,30,1) 90%,rgba(199,201,88,1) 100%); background-size: 1000% 100%; -webkit-background-clip: text; -webkit-text-fill-color: transparent; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } span { display: block; } span:nth-child(1) { font-size: 214%; line-height: 85%; text-indent: -0.33em; } span:nth-child(2) { font-size: 292%; line-height: 69%; word-spacing: -0.2em; text-indent: -0.07em; } @-webkit-keyframes background { 0% { background-position: 0% 50% } 100% { background-position: 100% 50% } } @keyframes background { 0% { background-position: 0% 50% } 100% { background-position: 100% 50% } }
2、输入命令:cnpm init,自动快速package.json文件,此时demo03根目录下回自动生成一个package.json文件。
3、命令行输入:cnpm install --save-dev webpack,安装webpack依赖包;
4、命令继续输入:cnpm install --save-dev css-loader,安装css-loader依赖;
5、命令输入:cnpm install --save-dev style-loader,安装style-loader依赖;
6、在js目录下创建一个entry.js文件输入如下代码:
require(‘../css/style.css‘);//导入css
document.write("<h1><span>Life</span><span>is a</span><span>gradient</span></h1>");
7、在demo03根目录下创建一个webpack.config.js文件并输入如下配置:
var webpack = require(‘webpack‘); var path = require(‘path‘); module.exports = { entry: ‘./js/entry.js‘,//指定的入口文件 output: {//输出 path: path.resolve(__dirname, ‘./js/‘), filename: ‘bundle.js‘//输出文件名 }, module: { loaders: [ {test: /\\.css$/, loader: ‘style-loader!css-loader‘} ] } }
8、此时配置已经完成,命令行输入:webpack,如下:

编译结束后会在js目录下自动生成一个bundle.js文件,在html内运入该js文件并用浏览器打开如下:

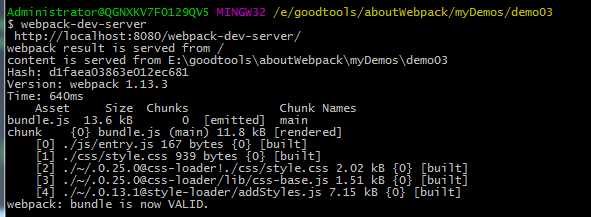
9、搭建本地服务器:
继续命令行输入:cnpm install webpack-dev-server -g,全局安装webpack本地服务器,
等待安装完成后输入下面命令启动服务器:webpack-dev-server,默认地址:http://localhost:8080/或者http://localhost:8080/webpack-dev-server/

此时http://localhost:8080/下的页面跟本地打开的是一样的。
以上是关于webpack初入的主要内容,如果未能解决你的问题,请参考以下文章
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段