Arduino开发-TFT_eSPI库学习
Posted _墨笺_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Arduino开发-TFT_eSPI库学习相关的知识,希望对你有一定的参考价值。
TFT_eSPI库学习
文章目录
TFT_eSPI库是通过SPI方式驱动LCD屏幕的一个Arduino库,并且支持PlatformIOIDE一键下载使用。对于Arduino模式开发的屏幕开发既便捷又稳定。
同时LVGLGUI开发的底层驱动接口也是使用TFT_eSPI库的API。
TFT_eSPI库安装以及配置
基于PlatformIO IDE 讲解。

首先在Libraries里面搜索安装TFT_eSPI库到你的工程文件里面。

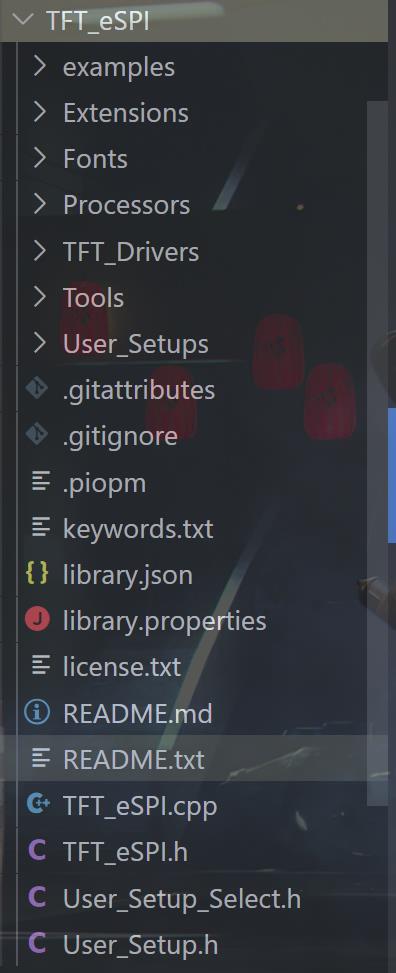
TFT_eSPI库文件目录

- TFT_Drivers
- User_Setups
- User_Setup_Select.h
- User_Setup_.h
这几个文件是最基本的配置文件(夹),因为不同的LCD屏幕所用的驱动芯片型号和RGB调色模式是不同的。所以在安装完库后,我们第一步就需要根据自己LCD屏幕的具体参数在配置文件里面进行相应的修改

配置文件
有两种方法,一种就是通过
User_Setup_.h进行配置,可以配置驱动型号以及所有需要修改的信息。
另一种就是在User_Setup_Select.h中先选择驱动芯片型号,然后在TFT_Driver文件夹中的驱动配置文件中配置各种信息。
1.User_Setup_.h
-
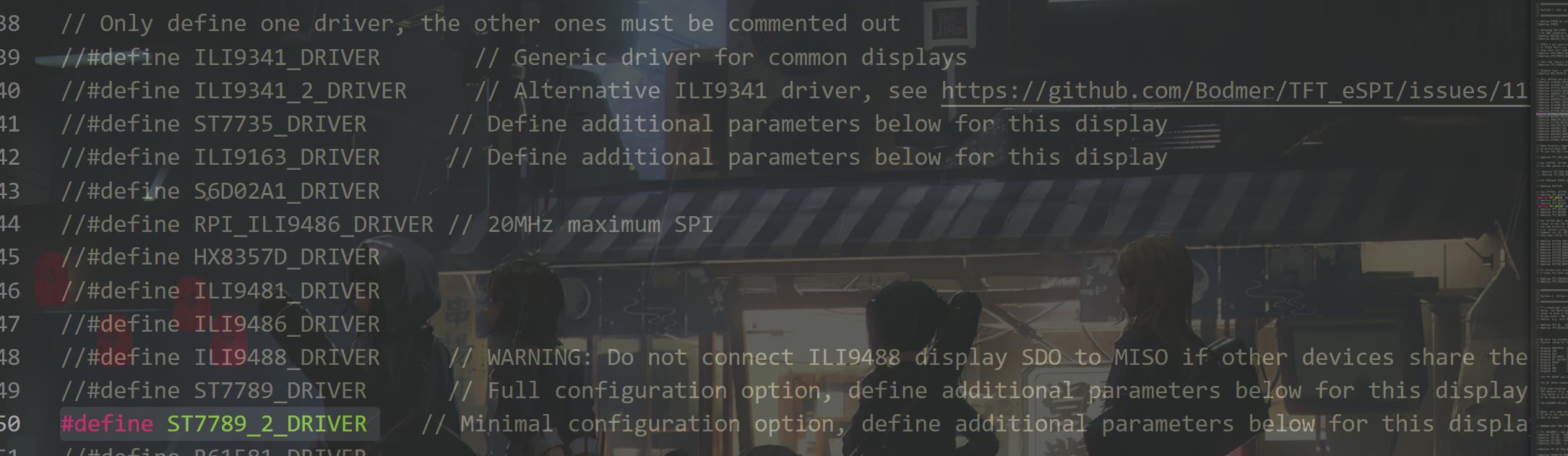
首先选择驱动型号 如:
#define ST7789_2_DRIVER,将注释去掉即可。
-
配置屏幕大小

-
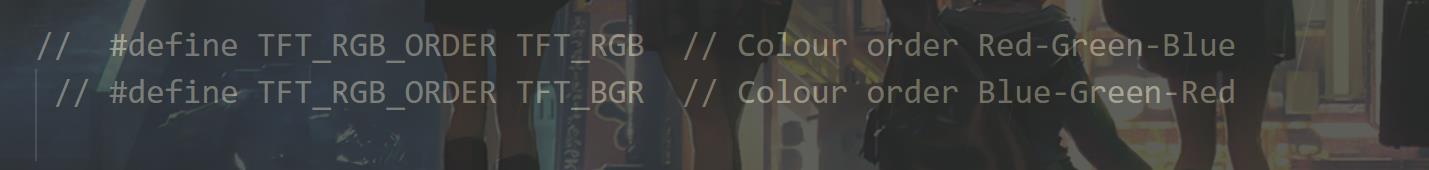
设置GBR显示的LCD屏幕的显示转换

-
配置引脚
文件中已经定义好了可以使用的引脚,如果需要修改的话,取消注释后修改相应引脚的值即可
-
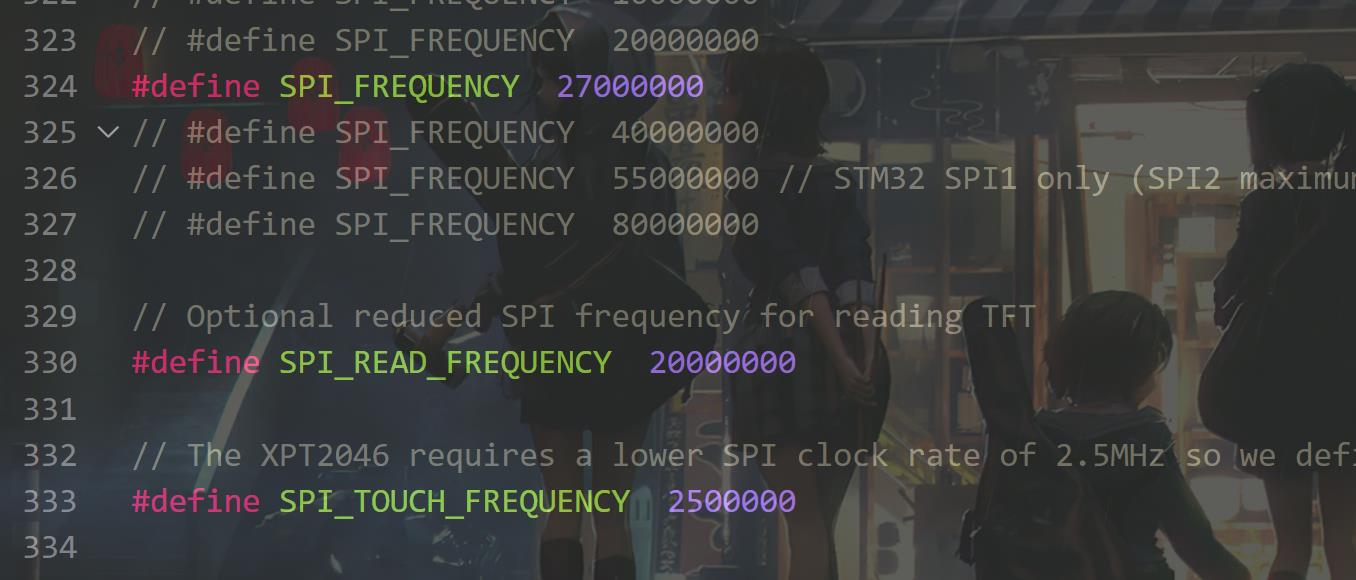
配置SPI速率
设置SPI的通信速率,根据硬件芯片的性能设置(一般保持默认即可)

2. User_Setup_Select.h
对于学习,小作品开发不推荐,最好在
User_Setup.h中进行配置,便于修改和查找。
- 直接在文件中取消LCD驱动芯片的头文件注释即可。引脚定义按照默认,或者在文件中进行修改(没有使用过)。
3. Rotation.h- 镜像设置
//屏幕选择函数
TFT_eSPI tft = TFT_eSPI();
tft.setRotation(4);//1-3是90度到270度旋转
/*
要实现镜像的话
需要在驱动的Rotation.h里面进行设置
在switch语句中添加case 4选项
代码如下
*/
case 4: // Inverter portrait & Mirror Y
#ifdef CGRAM_OFFSET
if (_init_width == 135)
{
colstart = 53;
rowstart = 40;
}
else
{
colstart = 0;
rowstart = 0;
}
#endif
writedata(TFT_MAD_MX | TFT_MAD_COLOR_ORDER);
_width = _init_width;
_height = _init_height;
break;
/*
然后使用函数tft.setRotation(4);即可。
*/
TFT_eSPI库常用API
初始化
- 屏幕对象实例化
TFT_eSPI::TFT_eSPI(int16_t w, int16_t h)
//设定屏幕大小
TFT_eSPI tft = TFT_eSPI(240, 240);
参数:宽度和高度
- 初始化
tft.init();
- 设置屏幕方向
tft.serRotation(3);
参数为:0, 1, 2, 3 分别代表 0°、90°、180°、270°,可设置4为镜像。
- RGB颜色转GBR565
uint16_t TFT_eSPI::color565(uint8_t r, uint8_t g, uint8_t b)
// 颜色转换
uint16_t yellow = tft.color565(255, 255, 0);
tft.setTextColor(yellow); //
- 清屏函数
void TFT_eSPI::fillScreen(uint32_t color)
//清理屏幕 默认颜色,可以设置不同的颜色
tft.fillScreen(TFT_BLACK);
常用函数
1. eSPI类
文字
void TFT_eSPI::setTextSize(uint8_t s)
//设置字体大小为2
tft.setTextSize(2);
void TFT_eSPI::setTextColor(uint16_t c)
//字体颜色 绿色
tft.setTextColor(TFT_GREEN);
void TFT_eSPI::setCursor(int16_t x, int16_t y)
//设置文字开始坐标(0,0)
tft.setCursor(0, 0);
void TFT_eSPI::setTextDatum(uint8_t d)
// 引用数据
tft.setTextDatum(MC_DATUM);
int16_t TFT_eSPI::drawString(const String& string, int32_t poX, int32_t poY)
//显示文字 Moonbeam (10,10)位置
tft.drawString("Moonbeam ", 10, 10);
/*此外还有文字居中,居右,绘制浮点数或者整数等函数都位于 头文件 TFT_eSPI.h 中*/
图片
图片取模的画,好多博客,按照bmp格式取RGB565的数组即可
如果要显示jpg图片的话需要用到图片解码库
/* */
void TFT_eSPI::setSwapBytes(bool swap)
// 开启显示,一般需要图片显示的时候都加上这个函数即可
tft.setSwapBytes(true);
void TFT_eSPI::drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t color)
void TFT_eSPI::drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor, uint16_t bgcolor)
绘制图形
uint16_t TFT_eSPI::alphaBlend(uint8_t alpha, uint16_t fgc, uint16_t bgc)
// 半透明颜色
tft.alphaBlend(a, TFT_RED, TFT_WHITE);
void TFT_eSPI::drawFastHLine(int32_t x, int32_t y, int32_t w, uint32_t color)
//绘制线
tft.drawFastHLine(204, a, 12, tft.alphaBlend(a, TFT_RED, TFT_WHITE));
void TFT_eSPI::drawPixel(int32_t x, int32_t y, uint32_t color)
//画点
tft.drawPixel(204,10,TFT_RED);
//画竖线
void TFT_eSPI::drawFastVLine(int32_t x, int32_t y, int32_t h, uint32_t color)
//画圆
void TFT_eSPI::drawCircle(int32_t x0, int32_t y0, int32_t r, uint32_t color)
tft.drawCircle(100,100,50,TFT_RED);
//画实心圆
void TFT_eSPI::fillCircle(int32_t x0, int32_t y0, int32_t r, uint32_t color)
//画矩形
void TFT_eSPI::drawRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)
void TFT_eSPI::fillRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)
//画三角型
void TFT_eSPI::drawTriangle(int32_t x0, int32_t y0, int32_t x1, int32_t y1, int32_t x2, int32_t y2, uint32_t color)
void TFT_eSPI::fillTriangle( int32_t x0, int32_t y0, int32_t x1, int32_t y1, int32_t x2, int32_t y2, uint32_t color)
2. Sprite 类
Sprite 理论上是一个不可见的图形屏幕,它保存在处理器 RAM 中。图形可以绘制到 Sprite 中,就像它们可以直接绘制到屏幕上一样。Sprite 完成后,可以将其绘制到屏幕上的任何位置。如果有足够的 RAM,则 Sprite 可以与屏幕大小相同并用作帧缓冲区。默认情况下,精灵使用 16 位颜色,位深度可以设置为 8 位(256 色)或 1 位(任意 2 种颜色)以减少所需的 RAM。在 ESP8266 上,可以创建的最大 16 位彩色 Sprite 大约为 160x128 像素,这会消耗 40 KB 的 RAM。在 ESP32 上,16 位色深的 Sprite 限制为约 200x200 像素(~ 80KB),8 位色深的 sprite 限制为 320x240 像素(~76KB)。
可以创建一个或多个Sprite ,Sprite 可以是任何像素宽度和高度,仅受可用 RAM 的限制。16 位色深 Sprite 所需的 RAM 为(2 x 宽 x 高)字节,8 位色深 Sprite 所需的 RAM 为(宽 x 高)字节。 Sprite 可以根据需要在程序中动态创建和删除,这意味着可以在 Sprite 绘制在屏幕上后释放 RAM,然后可以运行更多 RAM 密集型基于 WiFi 的代码,并且正常的图形操作仍然可以工作。
将图形绘制到Sprite 中的速度非常快,对于熟悉示例 Adafruit “graphicstest”的人来说,用 160x128 Sprite 可以在 18ms 内完成整个测试。Sprite 使用示例可以在“examples/Sprite”文件夹中找到。Sprite 可以绘制到 TFT 中,其中一种颜色被指定为“透明”,这需要看 Transparent_Sprite_Demo 示例。
如果 ESP32 开发板安装了 SPIRAM(即 PSRAM),那么 Sprite 将使用 PSRAM 内存,并且可以创建大型全屏缓冲区 Sprite。全屏Sprite需要更长的时间来渲染(320 x 240 16 位Sprite大约需要 45 毫秒)!!!
------------------官方解释--------------------------
sprite类API
人话:可以解决刷新闪屏的问题-暂时就这样。
/*实例化*/
TFT_eSprite clk = TFT_eSprite(&tft);
//创建一个 宽x高像素 的sprite,返回一个指向RAM的指针
//如果需要,Sketch 可以将返回值转换为 (uint16_t*) 以获得 16 位深度
void* createSprite(int16_t width, int16_t height, uint8_t frames = 1);
void* getPointer(void);//如果未创建,则返回一个指向精灵或 nullptr 的指针,用户必须转换为指针类型
bool created(void); //如果精灵已经创建,则返回真
void deleteSprite(void);//删除精灵以释放 RAM
//设置或获取颜色深度为 4、8 或 16 位。可用于更改现有精灵的深度,但会将其清除为黑色,如果重新创建精灵,则返回一个新指针。
void* setColorDepth(int8_t b);
int8_t getColorDepth(void);
void drawChar(int32_t x, int32_t y, uint16_t c, uint32_t color, uint32_t bg, uint8_t font);//在 Adafruit GLCD 或 freefont 中绘制单个字符
//在屏幕上绘制一个 unicode 字形。任何 UTF-8 解码都必须在调用 drawChar() 之前完成
int16_t drawChar(uint16_t uniCode, int32_t x, int32_t y, uint8_t font);
int16_t drawChar(uint16_t uniCode, int32_t x, int32_t y);
//设置滚动区域,从左上角定义x,y,宽度和高度。颜色(可选,默认为黑色)用于填充滚动后的间隙
void setScrollRect(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t color = TFT_BLACK);
//滚动 定义区域 dx,dy 像素。负值向上、左滚动;正值向右、下滚动。向上、向下滚动是可选的(默认是没有向上/向下滚动)。
//Sprite 坐标系不移动,移动的是像素
void scroll(int16_t dx, int16_t dy = 0),
void setRotation(uint8_t rotation);//设置Sprite 的旋转坐标(仅适用于 1位色深的Sprite ) 显示器内部硬件中的 CGRAM 旋转
uint8_t getRotation(void);
//将 Sprite 的旋转副本推送到具有可选透明颜色的 TFT
bool pushRotated(int16_t angle, uint32_t transp = 0x00FFFFFF); // Using fixed point maths
//将 Sprite 的旋转副本推送到另一个具有可选透明颜色的不同 Sprite
bool pushRotated(TFT_eSprite *spr, int16_t angle, uint32_t transp = 0x00FFFFFF);
//获取此 Sprite 旋转副本的 TFT 边界框
bool getRotatedBounds(int16_t angle, int16_t *min_x, int16_t *min_y, int16_t *max_x, int16_t *max_y);
//获取此 Sprite 的旋转副本的目标 Sprite 边界框
bool getRotatedBounds(TFT_eSprite *spr, int16_t angle, int16_t *min_x, int16_t *min_y,
int16_t *max_x, int16_t *max_y);
//获取旋转的 Sprite wrt 枢轴的 TFT 边界框
void getRotatedBounds(int16_t angle, int16_t w, int16_t h, int16_t xp, int16_t yp,
int16_t *min_x, int16_t *min_y, int16_t *max_x, int16_t *max_y);
uint16_t readPixel(int32_t x0, int32_t y0);//读取 x,y 处像素的颜色并以 565 格式返回值
uint16_t readPixelValue(int32_t x, int32_t y);//返回 x,y 处像素的数值(滚动时使用)
其他的eSPI库的函数都是可以在sprite类中通用的,不在复述。
示例代码
void TFT_init(){
tft.init();
tft.setRotation(4); //初始化
Serial.println("TFT_INIT_OK");
}
/******************************************************************************/
void drawAr(){
clk.setColorDepth(8);
clk.createSprite(64, 64);//创建窗口
clk.fillSprite(0x0000); //填充率
clk.setTextDatum(CC_DATUM); //设置文本数据
clk.setTextColor(TFT_WHITE, bgColor);
clk.setSwapBytes(true);
clk.pushImage(0, 0, 64, 64, Astronaut[i]);
clk.println("ok");
clk.pushSprite(64,64); //窗口位置
clk.deleteSprite();// (10,55) 显示 64 × 64 像素的图片
if(millis() - imgtime>150){
imgtime = millis(); //延时
i+=1; //下一帧
if(i>8){i=0;}
}
}
/**********************************************************************************************/
void setup() {
Serial.begin(115200);
TFT_init();
Serial.println("OKKKK");
tft.fillScreen(TFT_BLACK);
scanNetworks(); //扫描wifi并打印信息
connect(); //连接到指定wifi
timeClient.begin(); //连接NTP服务器
timeClient.setTimeOffset(28800); //时区偏移
wea.Get();
// Serial.println(land.post(IPdata,land.url_land));
// delay(5000);
// land.post(IPdata,land.url_unland);
//imu.init();
//获取天气
}
void loop() {
clk.loadFont(MY_FONT_Z);
clk.setColorDepth(8);
clk.createSprite(128, 128);//创建窗口
clk.fillSprite(0x0000); //填充率
clk.setTextDatum(CC_DATUM); //设置文本数据
clk.setTextColor(TFT_WHITE, bgColor);
clk.setCursor(20,20,2);
clk.setSwapBytes(true);
//Serial.println(timeClient.getFormattedTime());
clk.println(timeClient.getFormattedTime());
clk.println(wea.now_address);
clk.println(wea.now_weather);
clk.println(wea.now_temperature+"℃");
clk.pushImage(60, 55, 64, 64, Astronaut[i]); // (10,55) 显示 64 × 64 像素的图片
clk.pushSprite(0,0); //窗口位置
clk.deleteSprite();
clk.unloadFont();
if(millis() - imgtime>150){
imgtime = millis(); //延时
i+=1; //下一帧
if(i>8){i=0;}
}
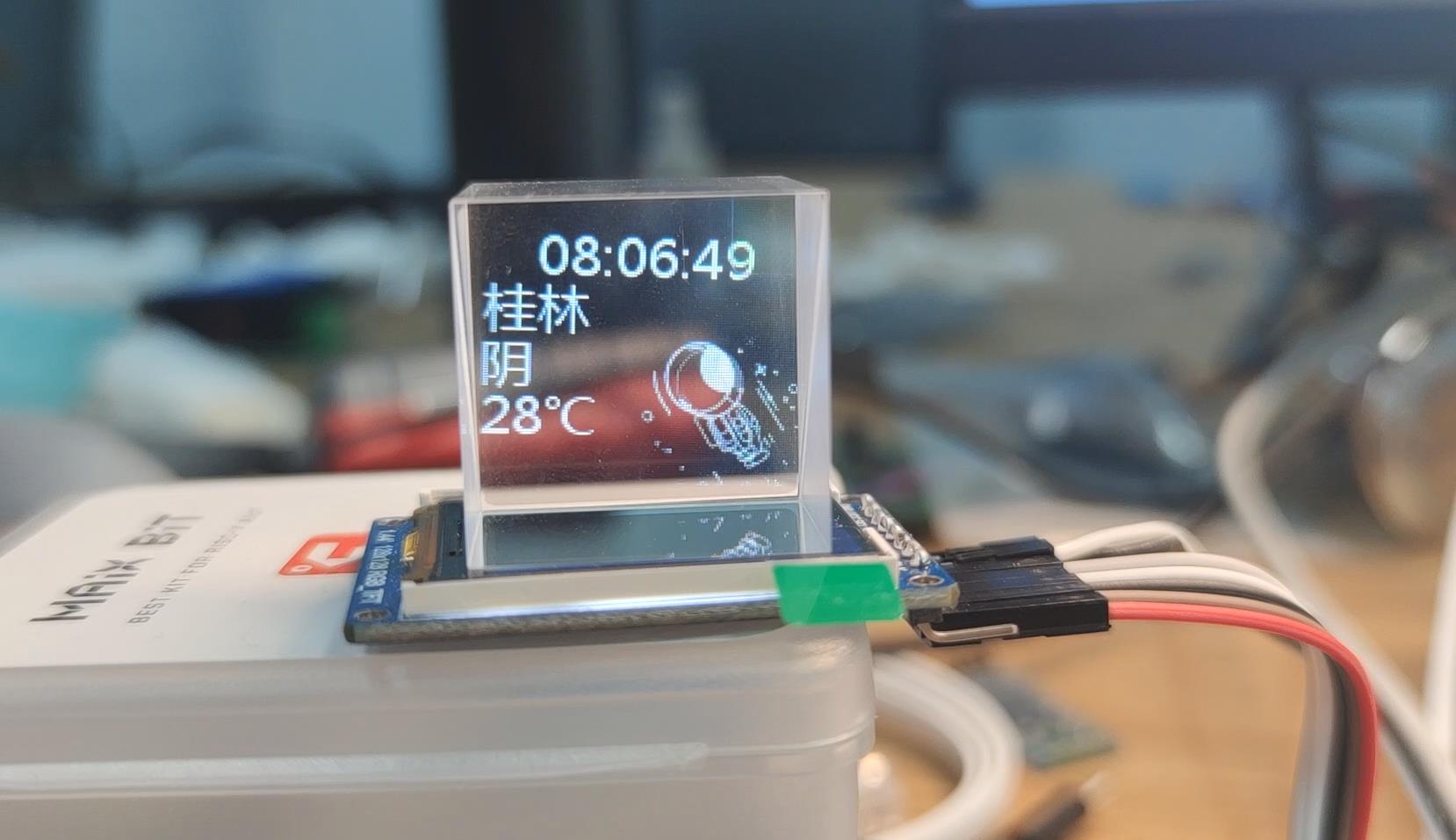
显示效果
基于ESP32 开发太空人小电视时的eSPI库学习成果
做了镜像翻转。

以上是关于Arduino开发-TFT_eSPI库学习的主要内容,如果未能解决你的问题,请参考以下文章
基于arduino的ESP32 学习笔记 TFT_eSPI和LVGL库使用笔记
Arduino框架下合宙ESP32C3 +1.8“TFT液晶屏通过TFT_eSPI库驱动显示
Arduino框架下通过TFT_eSPI库驱动ESP32+合宙1.54“ 电子墨水屏(e-paper)显示
玩转 ESP32 + Arduino(二十八) TFT_eSPI库驱动ST7789