如何配置一个高效漂亮爱不释手的终端?
Posted somenzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何配置一个高效漂亮爱不释手的终端?相关的知识,希望对你有一定的参考价值。

工欲善其事,必先配置其 terminal。
程序员和电脑进行交互最多的场合就是 terminal 了,这也是一个高频要素,如果有一个好用且好看的 terminal,那会直接改善你的生活质量。本文分享如何配置一个高效、好用、漂亮的终端。方法适用于 MacOS 和 Linux,如果你是 Winows,可以尝试一下 Linux 子系统[1]。
用到的工具
zsh、oh-my-zsh、powerlevel10k,如果你看到这几个非常熟悉,并正在使用,可以不需要往下看了。
先解释下这三个工具。
zsh
Linux 环境下的 shell 终端有 bash,ksh,tcsh,zsh,fish 等。使用人数排第一的自然是 bash,因为大部分的 Linux 发行版默认的就是 bash,使用人数排第二的就是 zsh。为什么用 zsh 呢?因为相比于默认的 bash,zsh 有更多的自定义选项,并支持扩展。因此 zsh 可以实现更强大的命令补全,命令高亮等一系列酷炫功能。
oh-my-zsh
默认的 zsh 配置有点麻烦。因此一个叫 robbyrussel 的用户在 GitHub 上制作了一个配置文件 oh-my-zsh[2],这是目前为止最流行的 zsh 配置。
powerlevel10k
oh-my-zsh 有上百个自带主题,以及许许多多的外部主题,但使用人数最多,评价最好的主题,当属 powerlevel10k,它兼容 powerlevel9k,在性能上有 10-100 倍的提升,GitHub 上有 20.8 k 的🌟。
配置步骤
1、把 oh-my-zsh 项目 Clone 下来:
git clone https://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zsh2、复制 .zshrc
cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc3、更改你的默认 Shell
MacOS 下默认已经安装了zsh,可以直接使用:
chsh -s /bin/zsh现在就可以看到 terminal 已经有所变化:

Ubuntu 默认好像都没有安装 zsh,需要安装:
# 安装zsh
sudo apt-get install zsh
# 终端输入命令,然后输入密码即可将zsh切换成默认shell
chsh -s /bin/zsh4、安装 powerlevel10k
安装方法可以查看 powerlevel10k 官方文档[3],如果你电脑上安装了 git ,直接 clone 到 oh-my-zsh 的插件目录内部即可,如下:
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k中国大陆用户可以使用 gitee.com 上的官方镜像加速下载
git clone --depth=1 https://gitee.com/romkatv/powerlevel10k.git ${ZSH_CUSTOM:-$HOME/.oh-my-zsh/custom}/themes/powerlevel10k为了更好的在终端显示文件夹、表情等图标,官方推荐你安装字体[4],访问文末链接下载字体,双击即可安装。如果是 MacOS 且使用 Iterm2,执行 p10k configure,选择 yes 可以自动安装推荐的字体。
5、配置
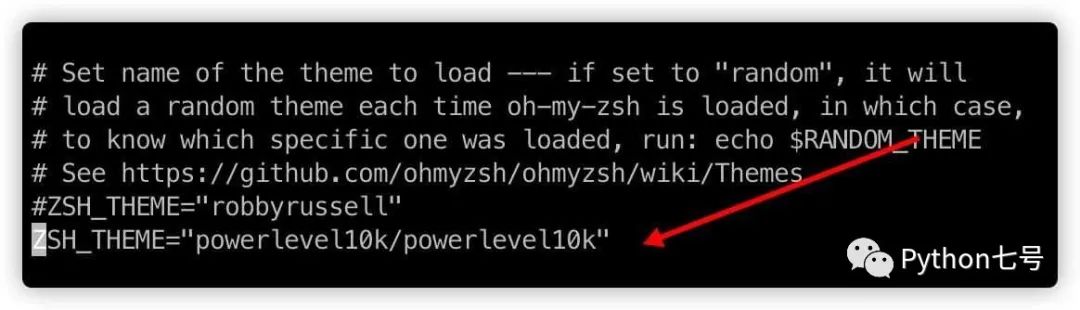
修改 ~/.zshrc,添加 powerlevel10k 主题。
ZSH_THEME="powerlevel10k/powerlevel10k"
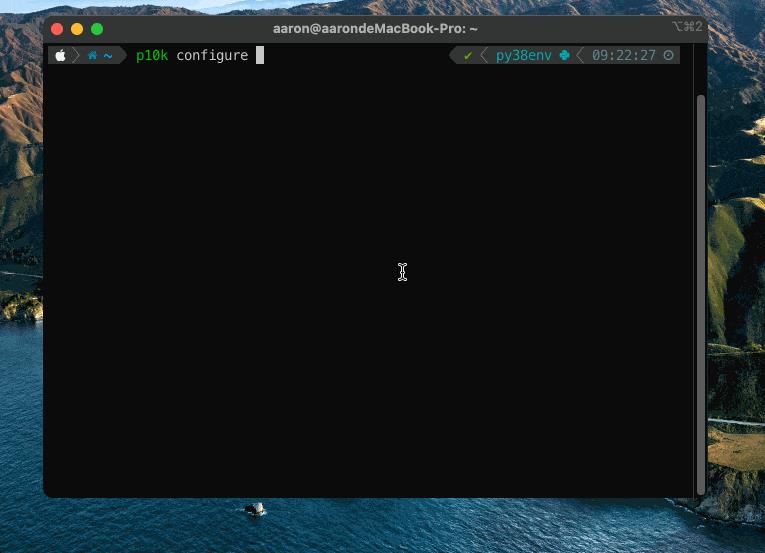
重启终端,然后键入 p10k configure 来配置 powerlevel10k,安装自己的喜好进行配置即可:

6、常用插件的安装与配置
环境配置好了,我们还需要加上一些插件让终端更好用,介绍我用的几个插件,效率杠杠的。
git 插件
默认已开启,可以使用各种 git 命令的缩写,比如:
git add --all 可以简写为 gaa
git commit -m 可以简写为 gcmsg查看所有 git 命令缩写:
cat ~/.oh-my-zsh/plugins/git/git.plugin.zshz 插件
z 插件是 autojump 插件在 oh-my-zsh 内置的类似组件,基本包含所有功能。使用 z 之后可以让你最快速的切换文件路径。z 插件记住了你在命令行中跳转过的每个路径,并且记录了每个路径的访问次数,因此,它常常能猜到你想访问的路径。默认安装 oh-my-zsh 时就已经安装了 z 插件,具体可以在以下目录看到:~/.oh-my-zsh/plugins
使用举例:
z foo 进入到最匹配的foo关键字的目录
z foo bar 进入层级匹配,先匹配foo关键字,再匹配bar关键字的目录
z -r foo 进入匹配foo关键字目录列表中rank值最高的目录
z -t foo 进入匹配foo关键字目录列表中最近访问的目录
z -l foo 列出所有匹配foo关键字的目录列表
只要你在终端上使用 cd 访问过的目录,它都会记录下来,然后下次可以在任何工作目录下使用只需要用 z + 目录名 就可以直接进入。
启用方法:修改 ~/.zshrc,添加 z 插件:
plugins=(
git
z
)zsh-autosuggestions[5]
有了它,执行过的命令,就不需要重复的输入啦,比如我输入 source py,它自动会提示曾今执行过的命令是 source py38env/bin/activate,这时候只需要点击方向键的右键盘就可以直接填充命令,爽到爆有没有。

安装方法:
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestionszsh-syntax-highlighting[6]
shell 语法高亮,这个插件必须装。
安装方法:
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
echo "source ${(q-)PWD}/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc最后确保 ~/.zshrc 里面启用了这些插件:
plugins=(
git
z
zsh-autosuggestions
zsh-syntax-highlighting
)最后
oh-my-zsh 可以大大提升你的 terminal 操作效率,当你忘记路径,直接 z + 你能想到的关键词,就可以跳转到你想要的路径。当你输入命令时,自动帮你回忆之前输入过的命令,当你输错指令时,命令会变成红色,正确时变成绿色,可谓非常贴心了。而 powerlevel10k 就是让你的终端高端大气上档次。
顺便说一下,Windows 新的 terminal[7] 也越来越好看了,放几张截图:

 用 Windows 的小伙伴可以去文末的链接去看看。
用 Windows 的小伙伴可以去文末的链接去看看。
如果觉得有帮助,欢迎点赞、在看,分享给你的朋友们,也可以关注「Python七号」,每天学习一个小技术。
参考资料
[1]
Linux 子系统: https://docs.microsoft.com/zh-cn/windows/wsl/
[2]oh-my-zsh: https://github.com/robbyrussell/oh-my-zsh.git
[3]powerlevel10k 官方文档: https://github.com/romkatv/powerlevel10k
[4]字体: https://github.com/romkatv/powerlevel10k#meslo-nerd-font-patched-for-powerlevel10k
[5]zsh-autosuggestions: https://github.com/zsh-users/zsh-autosuggestions
[6]zsh-syntax-highlighting: https://github.com/zsh-users/zsh-syntax-highlighting
[7]Windows 新的 terminal: https://github.com/microsoft/terminal
以上是关于如何配置一个高效漂亮爱不释手的终端?的主要内容,如果未能解决你的问题,请参考以下文章
干掉iTerm,号称下一代 Terminal 终端神器,用完爱不释手