如何写出漂亮的代码:前端开发者爱不释手的Chrome扩展
Posted 扩展迷EXTFANS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何写出漂亮的代码:前端开发者爱不释手的Chrome扩展相关的知识,希望对你有一定的参考价值。
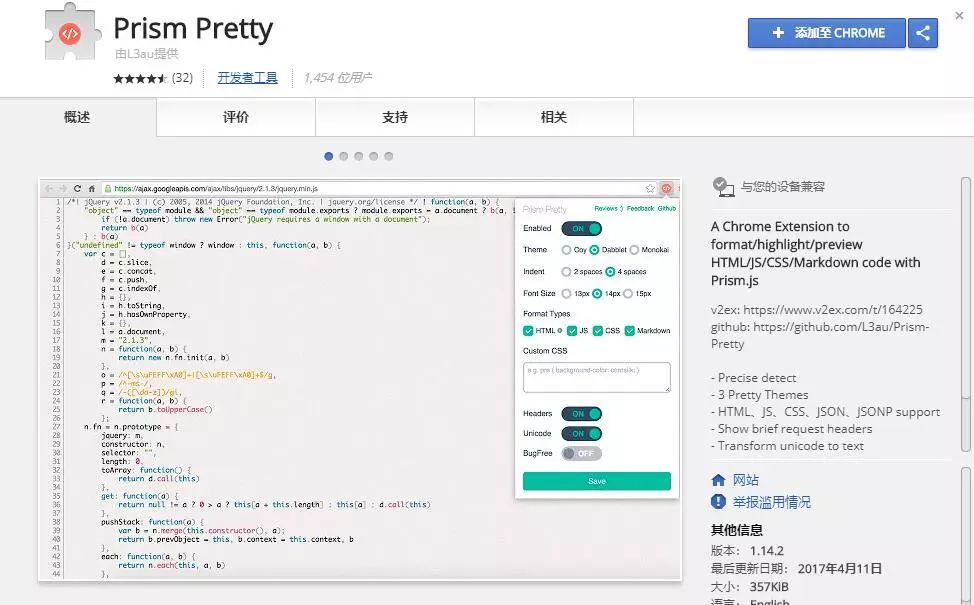
Prism Pretty
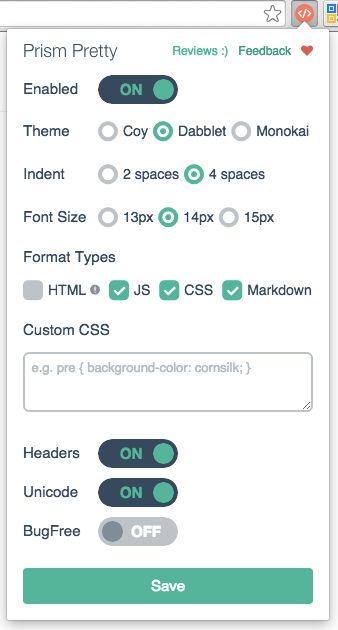
能够格式化/高亮/预览 html / JS / CSS / Markdown代码的Chrome扩展程序。

精确检测,操作简单易上手,三种主题可供选择。

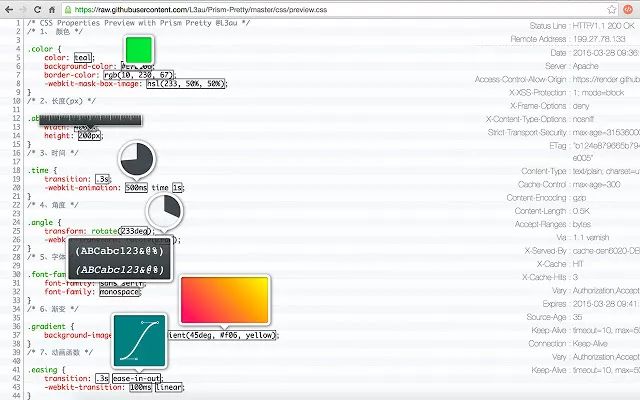
显示简短的请求头字段,将unicode转换为文本,支持自定义CSS设置和属性预览,以及Markdown文件预览。

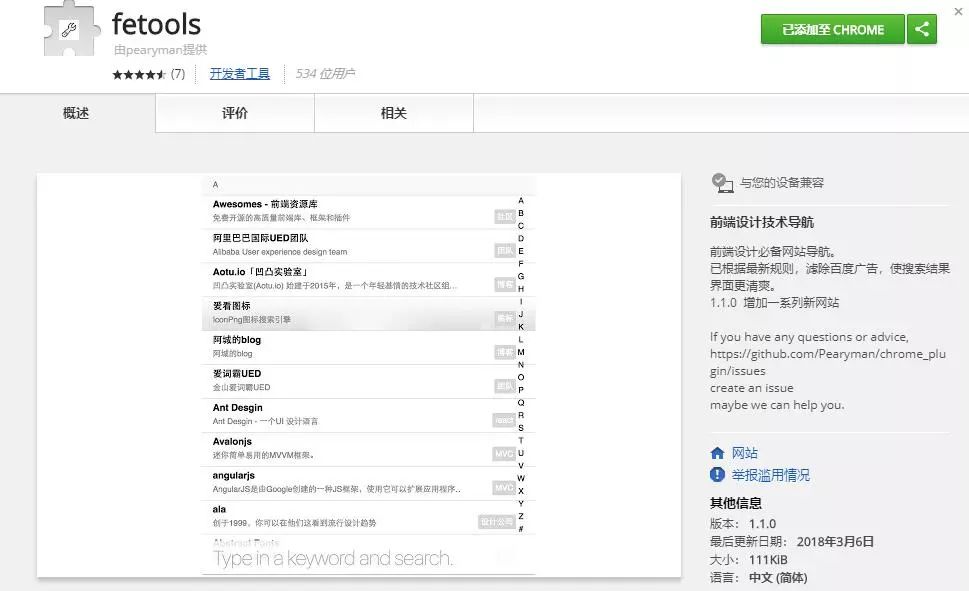
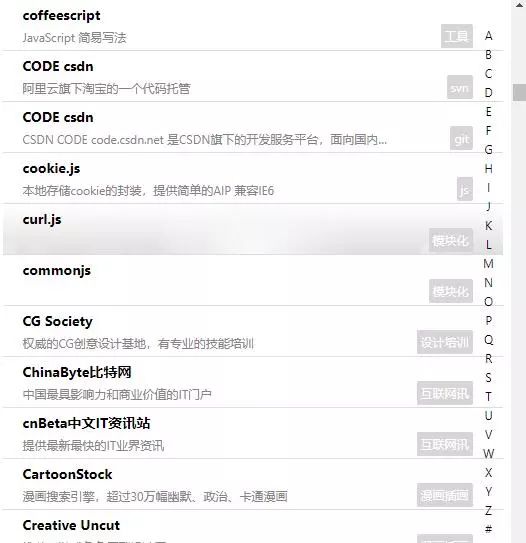
 fetools
fetools
前端设计必备的网站导航,按照网站首字母进行排序,前端人员常用的资源网站都可一键直达。

每个网站都有灰色标识标明类别,支持搜索查找,已滤除百度广告,搜索结果界面简单清爽。

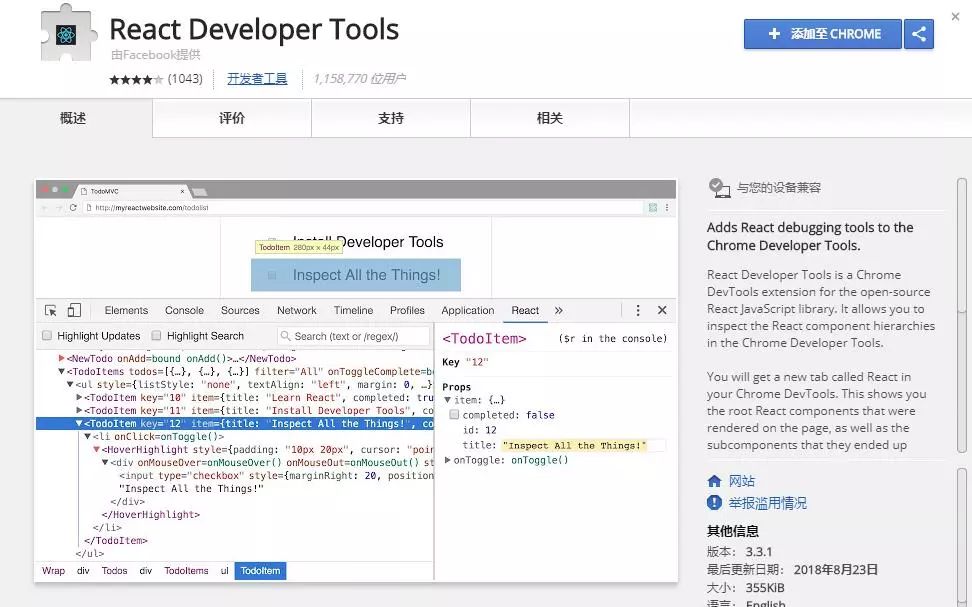
![]() React Developer Tools
React Developer Tools
简单来说,这是一款由Facebook提供的ReactJs开发者工具。
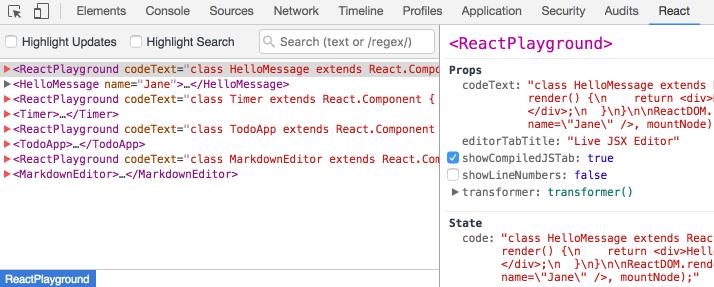
React Developer Tools是一个用于开源React javascript库的Chrome DevTools扩展,允许用户检查Chrome开发人员工具中的React组件层次结构。

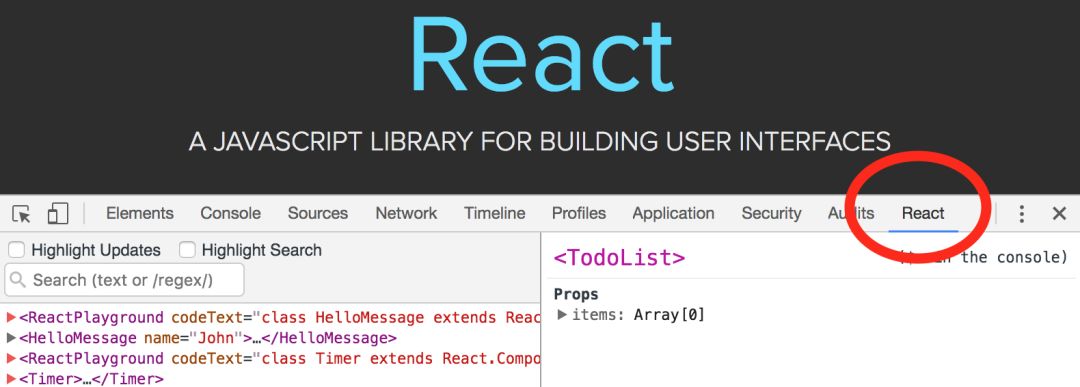
当你使用React时,网站上的扩展图标会亮起,开发者工具中会增加一个名为React标签。

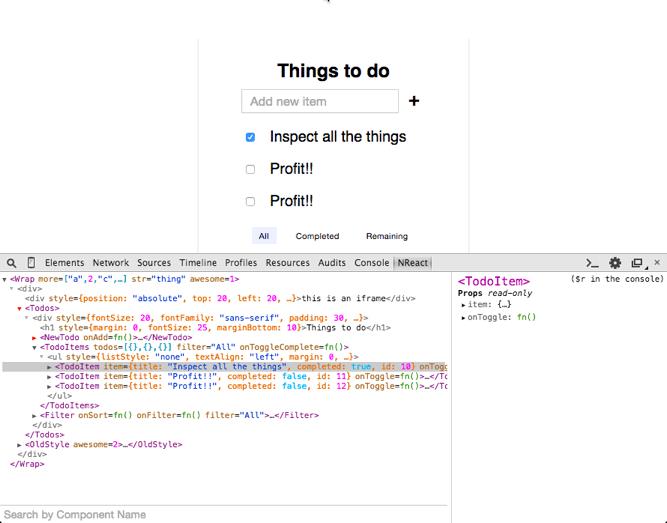
通过选择树视图的一个组件,你可以在右侧的面板中对它进行检查和编辑。
在“面包屑”中,你可以检查所选组件,创建它的组件,创建该组件的组件,等等。

使用搜索栏按名称查找组件:

![]() PageSpeed Insights
PageSpeed Insights
页面优化检测工具,用于分析网页效果,并获得有关如何优化它们的具体建议。
测试机示例:
以上扩展均可在“扩展迷Extfans”商店中下载离线文件安装。
以上是关于如何写出漂亮的代码:前端开发者爱不释手的Chrome扩展的主要内容,如果未能解决你的问题,请参考以下文章