移动端开发新趋势,大厂加分项,每个Android 开发者都应该尝试的Flutter
Posted 涂程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端开发新趋势,大厂加分项,每个Android 开发者都应该尝试的Flutter相关的知识,希望对你有一定的参考价值。
关于Flutter的争议
Flutter是谷歌的推出的跨平台UI框架,可以快速在ios和android上构建高质量的原生用户界面,可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。这是谷歌的原话。就在近期 Flutter 2.5发布了,可以看官方对出Flutter 输出一直很稳定,社区也非常活跃。不过 Flutter 的相关的争议一直没有停止过,有人觉得 Flutter 可以算是当今跨平台的最佳方案,也有人觉得 Flutter 的实际表现低于预期,甚至流传出有大厂正在放弃 Flutter 这样的话。不过Flutter作为 Google 的亲儿子,其官方的扶持力度大家都有目共睹。
一些优势:
- 比 Android 原生上更高效地构建漂亮的自定义 UI
- 跨平台能力,一套代码可以在多端运行,例如:Android、iOS、Web等
- Flutter 的高性能和UI 上表现的一致性
- 开发效率高
- 提供了许多开箱即用的强大功能
- …
一些弊端:
-
虽说跨平台,但部分能力依然依赖原生代码
-
混合开发模式的效率问题,始终是个痛点
-
Dart 带来的学习成本较高
-
三方库不健全
-
一切皆 Widget 带来的混乱
-
…
当然这些问题都不是致命的,随着国内外大厂不断探索和在自家App 中逻辑、以及大量开发者的不断建设三方库,Flutter这门技术也逐渐进入了咱移动开发者的视野。2021年了,还有没上手 Flutter 的移动开发吗?
为什么需要学习 Flutter?
首先跨端几乎是每个移动端同学都无法跨越的一项技术,在当下可选的跨端技术并不多。
如果还要考虑社区活跃和官方更新频繁,那么选择就更少了,随着 Flutter 的更新与发展,基本成为了一个主流的跨端框架。
此外,从个人的发展上来说,Flutter 可以放大你的业务开发能力,让你参与到更多的平台开发中,不管是大前端还是KP。
一些大厂已经使用
-
闲鱼团队:针对flutter一整套的项目构建,混合开发的实践规范
-
微信团队:针对小程序跨平台的特性,跨平台构建参考flutter UI渲染,并且在底层平台交互方面可 能摒弃platform channel,实现自己的dart2cpp方案。
-
美团团队:针对flutter的动态化缺陷的特点,构建自己的flutter应用的动态化方案
跨平台是趋势
从 Android 开发者角度来说,未来想跳出 Android 从更大的范围内去发展,跨端可以说是一个非常好的选择,大家应该也熟知「大前端」这个工作岗位。理论上来说,掌握了跨端能力,也是向大前端负责人迈出第一步。
从企业的用人成本来说,如今技术层出不穷,各个方向都需要储备人才,但是Flutter可以非常快速的帮助我们低成本的构建一些应用用于多端,便于企业的快速试错。
新技术层出不穷,作为开发者,一入此门中,从此不是在学习中,就是去学习的路上。
面试加分项
Flutter现在已经成为越来越多的面试官用来考察一名工程师技术广度及对新技术敏感度的重要依据,Flutter作为目前最火热的混合开发框架之一,受到越来越多开发者追捧。在面试中也成为了加分项,掌握Flutter开发经验优先录取,例如下面滴滴的一则招聘信息:

通过上图可以看出,很多大厂在高薪招聘这方面的人才,Flutter 确实可以为我们找工作带来一定的帮助。Flutter 可以帮助到我们的职业发展。从根本来说技术的本质是相通的,当我们在学习Flutter时,也能把Flutter和我们已经掌握的技术进行联通、打通,我们可以通过 Flutter 放大自身业务开发能力,参与到更多的平台开发中。有一个说法是:对于 Android 原生开发来说,学会 Flutter 等于学会了 70% 以上的 Jetpack Compose 。
Android开发者如何高效上手Flutter开发?
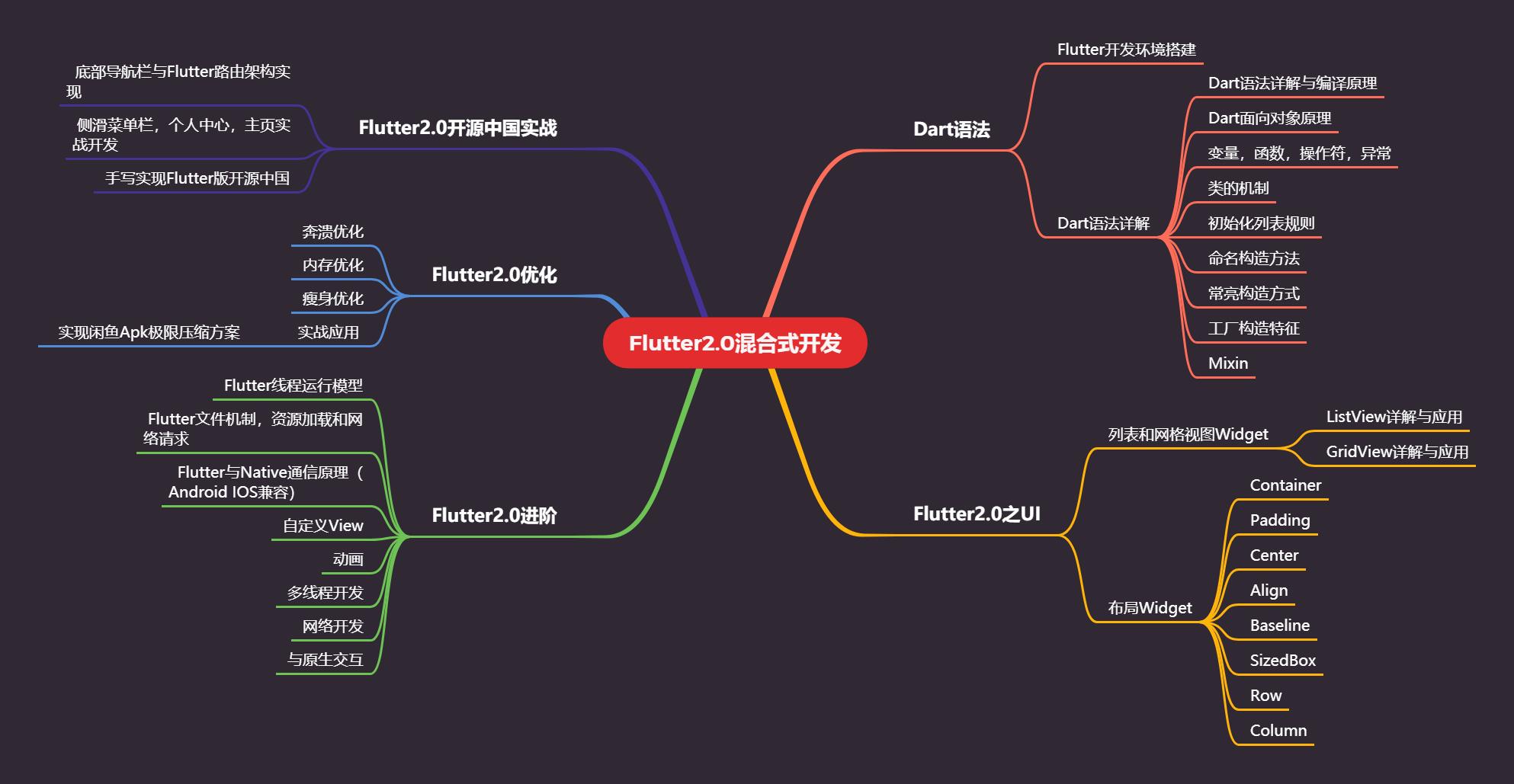
首先你得有一个全面合理的Flutter学习路线,这对自己的需求划分轻重,然后进行有规划的学习。如果大家一时不知道从哪开始整理知识点话,不妨可以参考下方我的一个Flutter学习路线图学习。

随着移动终端的多样性发展,一套代码适配多个平台已经成为移动开发者的终极梦想,跨平台技术也一直在发展中。
目前为止,我们移动端的跨平台开发技术经历了三个阶段,这三个阶段的代表框架分别是:Cordova、React Native 、Flutter 。
其中,Cordova虽然实用方便,但是受制于 WebView 的性能瓶颈。
React Native 利用 JS 引擎实现了跨平台能力,将 JS 控件,对应解析为平台原生控件进行渲染,虽然极大程度上实现了性能的优化与提升,但也同样存在性能等限制。
而Flutter 另辟蹊径,只要求平台提供一个 Surface 和一个 Canvas就可以了。
在跨平台技术追求的 性能、复用、高效 这三个终极目标上,Flutter占据了至高点。
而且,Flutter在大厂的面试过程中不仅经常被作为加分项,在某些岗位甚至是必问的内容,非常有必要深入了解。
我在针对这份Flutter 学习路线学习的时候,整理收集了一些 Flutter、Android开发相关学习文档,大家如果不嫌弃可以拿去参考学习,希望能帮助到大家更轻松的学习Flutter知识点。我将下面这些 Flutter 学习文档已上传至 GitHub,大加可以自行去查阅学习。



以上是关于移动端开发新趋势,大厂加分项,每个Android 开发者都应该尝试的Flutter的主要内容,如果未能解决你的问题,请参考以下文章