AJAX+PHP+MySQL实现瀑布流下拉刷新
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX+PHP+MySQL实现瀑布流下拉刷新相关的知识,希望对你有一定的参考价值。
今天,博主完成了一个AJAX+php+mysql实现瀑布流下拉刷新的小Demo,下面便来介绍一下项目的实现。
ajax瀑布流
首先,我们要从数据库中获取我们的数据信息,在这里便是图片信息。
使用php进行获取:
<?php
require 'fun.php'; //调用数据库链接文件
include "msg.php";
$sql="select * from img"; //数据库查询语句
$result =mysqli_query($conn,$sql); //获取结果
$num = mysqli_num_rows($result);
$msg=new Msg();
$msg->setnum($num);
if ($num) {
$search_result = array();
while($row = mysqli_fetch_array($result)){
$search_result[] = $row; // 封装
}
// 将数组转成json格式
$msg->setdata($search_result);
echo json_encode($msg);
}
?>
数据库链接文件:
<?php
header("Content-Type: text/html;charset=utf-8");
$conn = new mysqli("localhost", "root", "", "ajax")or die ("You cannot connect the database!<br>".mysqli_error());
?>
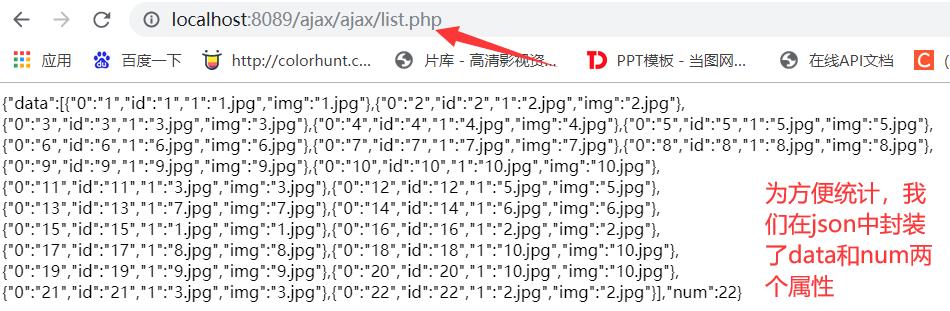
那么此时我们便可以获取到图片封装的json数组了。

那么接下来便是将数据进行解析,即在html文件中使用javascript进行拆分解析。
function filldata(){ //填充数据
$.ajax({
type:"GET",
url:"list.php", //发送请求
dataType:"json", //规定返还数据格式
success:function(result){
data=result.data; //获取信息
if(num<data.length){ //判断是否加载完毕,因为我们要实现下拉加载
for(var i=num;i<num+page;i++){ //进行图片信息解析
$img='<div class="item"><div class="index"><font size="+8">'+i+'</font></div>'+
'<img src="img/'+data[i].img+'">'+
'</div>'
$box.append($img)
}
}num+=page;
waterFall(); //重新加载瀑布流
},
error:function(){
alert("查无此数据");
}
});
}
加载瀑布流
function waterFall() {
// 1 确定图片的宽度 - 滚动条宽度
var pageWidth = getClient().width-8;
var columns = 1; //列数
var itemWidth = parseInt(pageWidth/columns); //得到item的宽度
$(".item").width(itemWidth); //设置到item的宽度
var arr = [];
$(".box .item").each(function(i){
var height = $(this).find("img").height();
if (i < columns) {
// 2 第一行按序布局
$(this).css({
top:0,
left:(itemWidth) * i+20*i,
});
//将行高push到数组
arr.push(height);
} else {
// 其他行
// 3 找到数组中最小高度 和 它的索引
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
// 4 设置下一行的第一个盒子位置
// top值就是最小列的高度
$(this).css({
top:arr[index]+30,//设置30的距离
left:$(".box .item").eq(index).css("left")
});
// 5 修改最小列的高度
// 最小列的高度 = 当前自己的高度 + 拼接过来的高度
arr[index] = arr[index] + height+30;//设置30的距离
}
});
}
但在运行过程中,博主却发现了问题,由于设置每次加载4张图片,那么最终如果所剩的余数不为0时,其加载图片就会出现问题,因此博主对加载图片部分做了改进:
if(num<data.length){
if(data.length>=num+page){ //要判断当前数据长度与分页的关系
for(var i=num;i<num+page;i++){
$img='<div class="item"><div class="index"><font size="+8">'+i+'</font></div>'+
'<img src="img/'+data[i].img+'">'+
'</div>'
$box.append($img)
}}else{
for(var i=num;i<data.length;i++){
$img='<div class="item"><div class="index"><font size="+8">'+i+'</font></div>'+
'<img src="img/'+data[i].img+'">'+
'</div>'
$box.append($img)
}}
}
下拉加载
$(window).scroll(function () {
var scrollerh = $(document).scrollTop();
var viewbody = $(window).height();
var allbody = $(document).height();
if (scrollerh + viewbody > allbody-10 ) {
filldata()
}
})
其实通过上面的过程我们发现,这个类似于我们做的分页查询,掌握了这个方法,相信我们在做分页时便能游刃有余。
以上是关于AJAX+PHP+MySQL实现瀑布流下拉刷新的主要内容,如果未能解决你的问题,请参考以下文章