中秋模拟太阳系行星的公转
Posted Mancuoj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中秋模拟太阳系行星的公转相关的知识,希望对你有一定的参考价值。
前言

上一篇【中秋】纯CSS实现日地月的公转挖下了一个坑——模拟太阳系行星绕太阳的公转,今天我来填坑了。
太阳系现在只有八大行星:水星、金星、地球、火星、木星、土星、天王星和海王星。原来还有冥王星,但因为在第26届国际天文联合会上,天文学家投票将冥王星从行星列中剔除,被划为了矮行星。
而我要秉承老祖宗的观念画太阳和六颗行星,五行金木水火土,加上太阳和地球为七曜 😎
其实是加上日月为七曜但是我不画月球,因为月球不是行星,它绕着地球转。
虽然没有月亮,但中秋节嘛,仰望星空总是对的。
| 太阳 Sun | 水星 Mercury | 金星 Venus | 地球 Earth | 火星 Mars | 木星 Jupiter | 土星 Saturn | |
|---|---|---|---|---|---|---|---|
| 中国古称: | 金燧 | 辰星 | 太白 | 地球 | 荧惑 | 岁星 | 镇星 |
想看源码点这里:Solar System (codepen.io)
html
列出框架:
<h1 id="main-title">Mancuoj</h1>
<ul id="planet-list">
<li id="sun-link">
<h3>金燧</h3>
</li>
<li id="mercury-link">
<h3>辰星</h3>
</li>
<li id="venus-link">
<h3>太白</h3>
</li>
<li id="earth-link">
<h3>地球</h3>
</li>
<li id="mars-link">
<h3>荧惑</h3>
</li>
<li id="jupiter-link">
<h3>岁星</h3>
</li>
<li id="saturn-link">
<h3>镇星</h3>
</li>
</ul>
<div id="orbit-container">
<div id="sun"></div>
<div class="orbit" id="mercury-orbit">
<div id="mercury"></div>
</div>
<div class="orbit" id="venus-orbit">
<div id="venus"></div>
</div>
<div class="orbit" id="earth-orbit">
<div id="earth"></div>
</div>
<div class="orbit" id="mars-orbit">
<div id="mars"></div>
</div>
<div class="orbit" id="jupiter-orbit">
<div id="jupiter"></div>
</div>
<div class="orbit" id="saturn-orbit">
<div id="saturn"></div>
</div>
</div>
CSS
重点就是CSS:主要就是星球和轨道的位置,颜色从中国色上找了一些传统颜色。
有些内容我的上篇文章都有提到,其实上篇那种写法更好看且易修改,但麻烦,有心人可以魔改一下。
背景及文字
中文部分用了草书,感觉很好看虽然有的字不太认识,如果不习惯可以换成行楷。
背景颜色为野葡萄紫,随便设置一下列表。
@import url("https://fonts.googleapis.com/css2?family=Carattere&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Zhi+Mang+Xing&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Liu+Jian+Mao+Cao&family=Zhi+Mang+Xing&display=swap");
* {
margin: 0 auto;
padding: 0;
box-sizing: border-box;
font-family: Carattere, sans-serif;
list-style: none;
}
body,
html {
background-color: #495c69;
}
#planet-list {
display: flex;
justify-content: center;
}
#planet-list li h3 {
/* font-family: 'Zhi Mang Xing', sans-serif; */
font-family: "Liu Jian Mao Cao", sans-serif;
color: white;
text-decoration: none;
font-size: 45px;
font-weight: lighter;
}
星球
这里就放两个吧,不然代码太多了,通过 calc() 计算位置,自己微调一下,想复现的可以看源码。
#sun {
position: absolute;
top: calc(320px - 40px);
left: calc(50% - 40px);
width: 80px;
height: 80px;
background: linear-gradient(#fcd670, #f2784b);
border-radius: 100%;
box-shadow: 0 0 8px 8px rgba(242, 120, 75, 0.2);
transition: 0.3s;
}
#mercury {
position: absolute;
width: 3px;
height: 3px;
top: 74px;
left: -4px;
border-radius: 100%;
background: linear-gradient(#f8f4ed, #e9ddb6);
}
轨道
同样放两个吧,Solar System (codepen.io)
/* orbit */
.orbit {
position: absolute;
border-radius: 100%;
border: 3px solid rgba(137, 196, 244, 0.1);
transition: 0.2s;
}
#mercury-orbit {
top: 245px;
left: calc(50% - 75px);
width: 150px;
height: 150px;
animation: spin-right 1.2s linear infinite;
}
#venus-orbit {
width: 225px;
height: 225px;
top: 206px;
left: calc(50% - 112.5px);
animation: spin-right 3.08s linear infinite;
}
动画
可以看到上面的轨道中都有 animation 属性:
xxx {
animation: spin-right 0.00s linear infinite;
}
需要用到 @keyframes 来定义动画:
@keyframes spin-right {
100% {
transform: rotate(1turn);
}
}
JS
用到了 jquery,需要导入:
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
鼠标移到星球名称,就可以看到效果,两个函数是为了移开鼠标时恢复原样:
const planets = ["mercury", "venus", "earth", "mars", "jupiter", "saturn"];
for (let planet of planets) {
$(`#${planet}-link`).hover(
function () {
$(`#${planet}-orbit`).css({
border: "solid 3px rgba(137, 196, 244, 0.4)"
});
},
function () {
$(`#${planet}-orbit`).css({
border: "solid 3px rgba(137, 196, 244, 0.1)"
});
}
);
}
$("#sun-link").hover(
function () {
$("#sun").css({
"box-shadow": "0 0 10px 10px rgba(242, 120, 75, 0.8)"
});
},
function () {
$("#sun").css({
"box-shadow": "0 0 8px 8px rgba(242, 120, 75, 0.2)"
});
}
);
总结
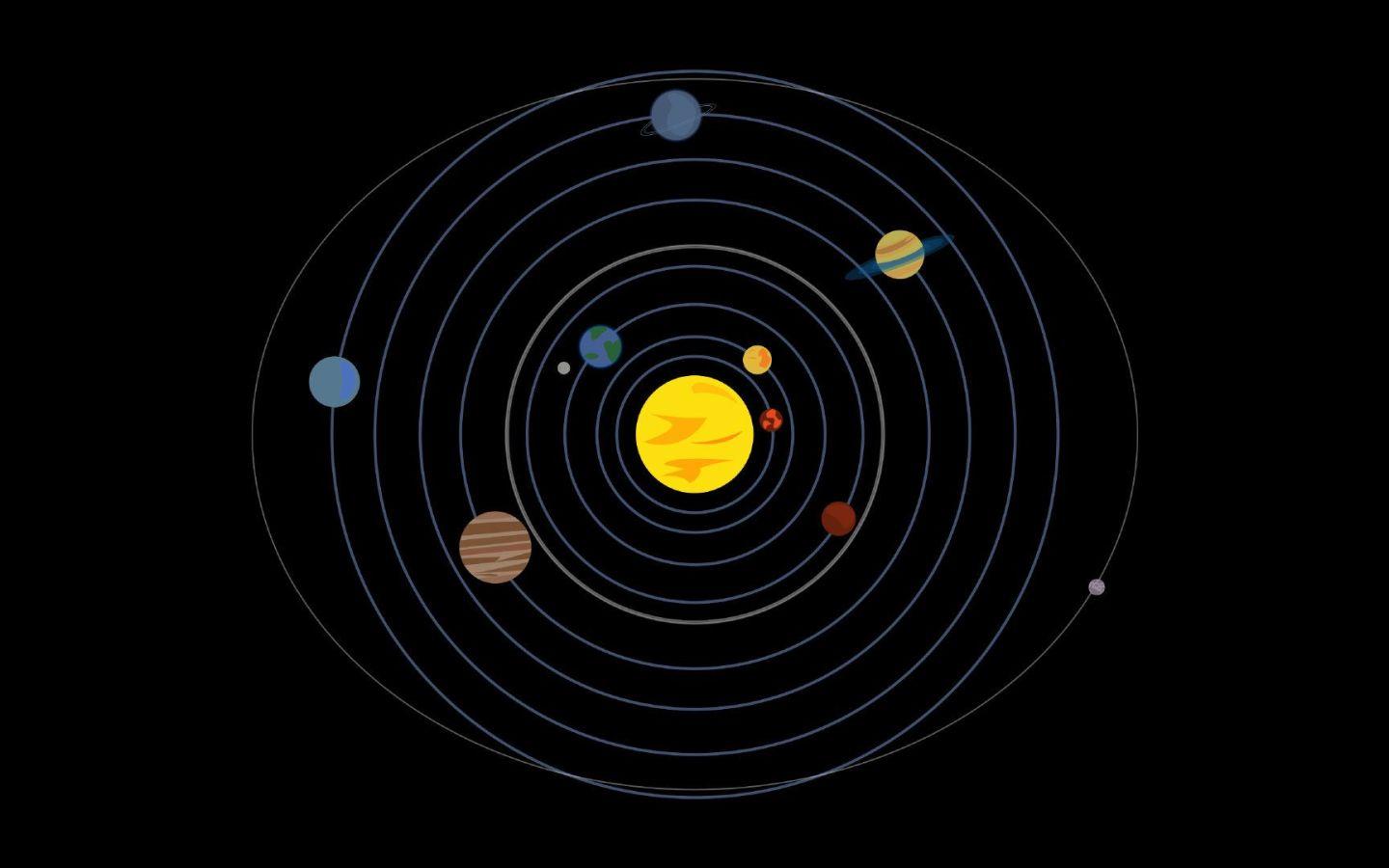
前端太难了,再也不想写前端了(不是),参考图如下:

都看到这里了,求个👍
欢迎关注互相交流,有问题可以评论留言我一定回!
我是Mancuoj,更多有趣文章:Mancuoj 的个人主页
以上是关于中秋模拟太阳系行星的公转的主要内容,如果未能解决你的问题,请参考以下文章
谁能把太阳系中各大行星的公转周期、自转周期、最高及最低气温一一列举出来?拜托了!