webpack全局引入jquery的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack全局引入jquery的方法相关的知识,希望对你有一定的参考价值。
全局引入jquery后,就能使用jquery的API和插件了,网上有好几种方法,这里推荐‘expose-loader’这种方法,包括以下两部:
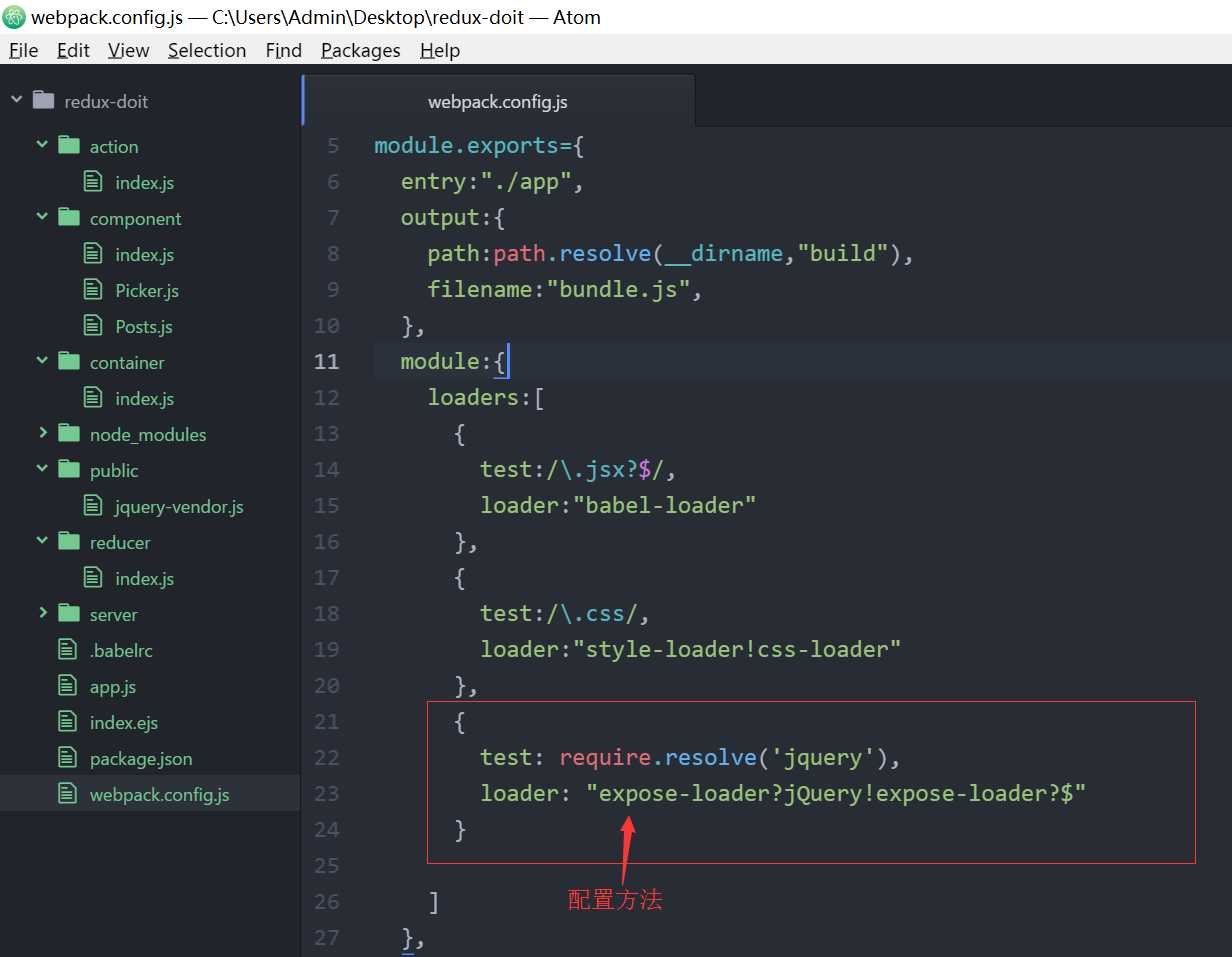
1、配置webpack.config.js文件。下图红框中的 test 是匹配jquery的路径,loader 是将jquery作为window.jQuery 和 window.$ 暴露到全局。

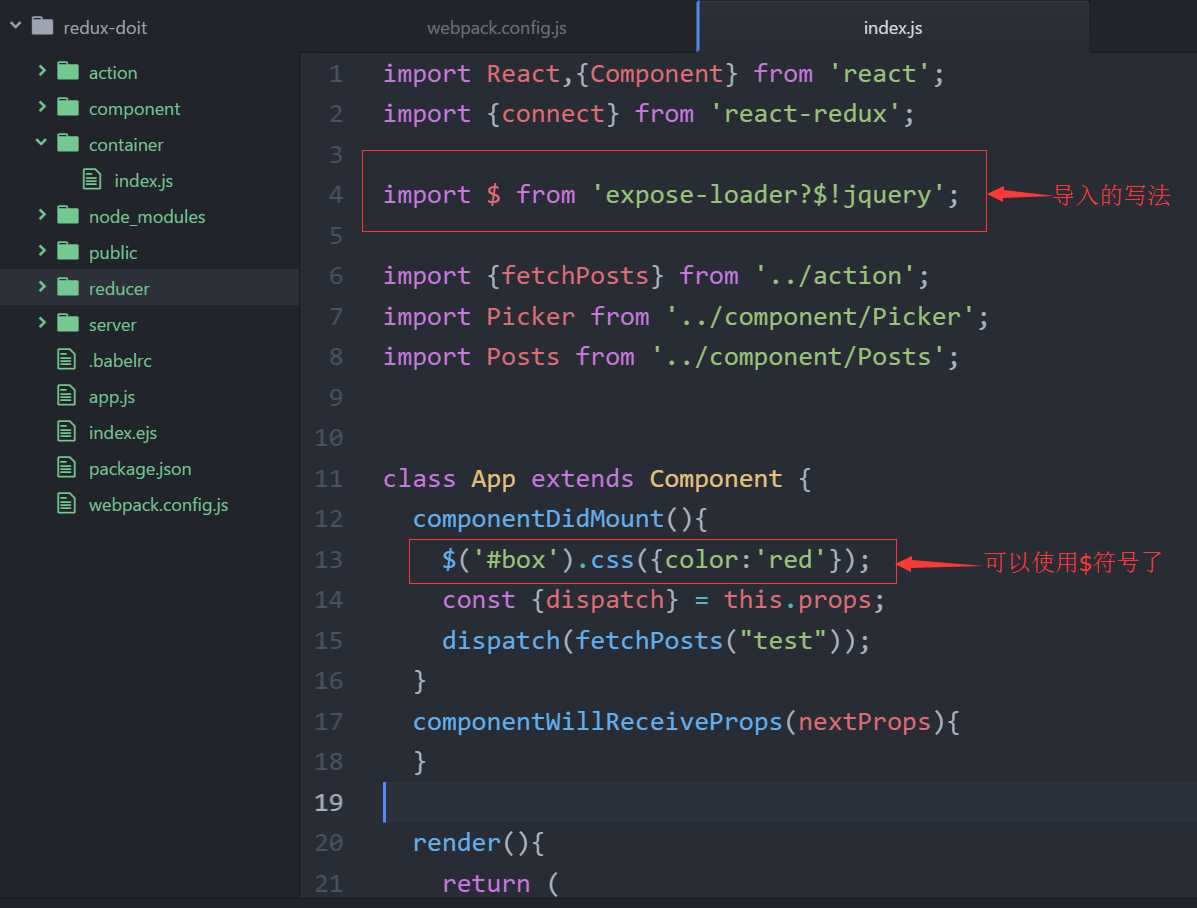
2、在需要导入的模块中(比如 index.js)正确导入:见下图


以上是关于webpack全局引入jquery的方法的主要内容,如果未能解决你的问题,请参考以下文章
webpack jquery已经全局引入 为啥还是提示$未定义