如何在vue-cli webpack中全局引入jquery
Posted 爱喝酸奶的吃货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在vue-cli webpack中全局引入jquery相关的知识,希望对你有一定的参考价值。
1.首先执行:npm install jQuery --save-dev,在package.json里加入jQuery。
2.修改build下的webpack.base.conf.js
方法一:
首先加入:
const webpack = require("webpack")
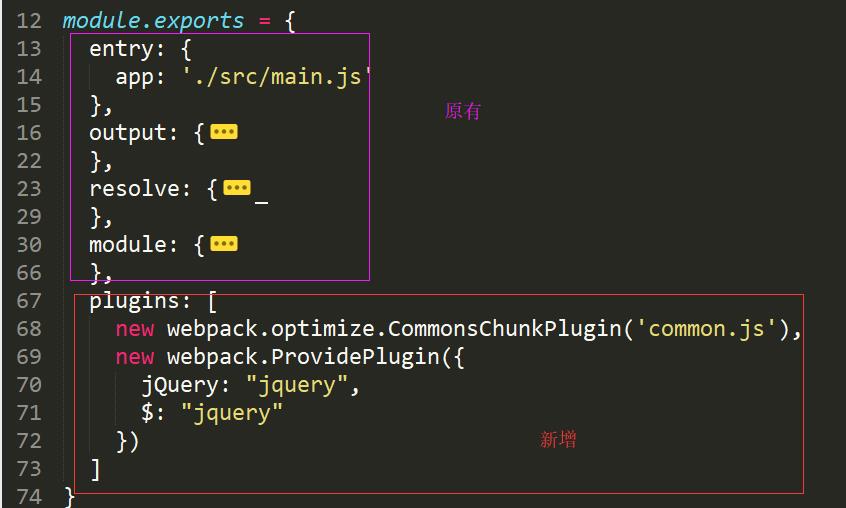
然后在module.exports 对象中加入:

plugins: [ new webpack.optimize.CommonsChunkPlugin(\'common.js\'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
方法二:
先加入:
const webpack = require("webpack")
然后:
resolve: { extensions: [\'.js\', \'.vue\', \'.json\'], alias: { \'vue$\': \'vue/dist/vue.esm.js\', \'@\': resolve(\'src\'), \'jquery\': \'jquery\' } },
最后:
plugins: [ new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
3.在app.vue中调用jquery
mounted: function() { console.log($); console.log($(\'#ss\')[0].innerhtml); },
打印结果:

以上是关于如何在vue-cli webpack中全局引入jquery的主要内容,如果未能解决你的问题,请参考以下文章