Unity3D 灵巧小知识点 ☀️ | 使用代码控制 Image图片层级渲染 顺序
Posted 呆呆敲代码的小Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D 灵巧小知识点 ☀️ | 使用代码控制 Image图片层级渲染 顺序相关的知识,希望对你有一定的参考价值。
Unity 小科普
老规矩,先介绍一下 Unity 的科普小知识:
- Unity是 实时3D互动内容创作和运营平台 。
- 包括游戏开发、r美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。
- Unity 平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚拟现实设备。
- 也可以简单把 Unity 理解为一个游戏引擎,可以用来专业制作游戏!
Unity小知识点学习
使用代码控制 Image图片层级渲染 顺序
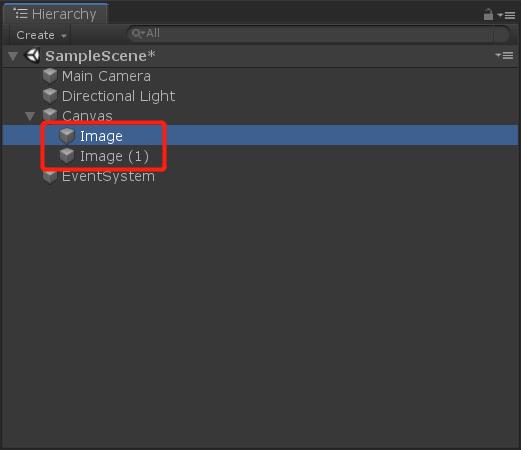
大家都知道,在Unity中,Image和Image之间有一个渲染顺序
就像下面这两个Image,要先渲染上面的Image,然后在渲染下面的Image(1)
这样的话,就是先渲染的在下面被遮挡,后渲染的在上面被显示

我们可以手动在编辑器设置好要显示的图片位置和顺序,也可以通过代码来控制
代码如下:
image1.transform.SetAsLastSibling();//最后渲染,执行后放到最上层
//image1.transform.SetAsFirstSibling();//最先渲染,执行后放到最下层
//image1.transform.SetSiblingIndex(10);//自定义层级显示,越接近0 越先渲染,数越大越后渲染。为负数时与SetAsFirstSibling效果相同
我这里通过代码控制Image最后渲染,点击鼠标左键的时候执行!
效果如下

本来Image(1)是正常的渲染顺序,显示在上面,当我们点击鼠标左键执行了控制渲染顺序的方法
让Image最后渲染时,Image就会显示在Image(1)的上面了!
示例代码如下:
public class Demo1 : MonoBehaviour
{
public Image image1;
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
image1.transform.SetAsLastSibling();//最后渲染,执行后放到最上层
//image1.transform.SetAsFirstSibling();//最先渲染,执行后放到最下层
//image1.transform.SetSiblingIndex(10);//自定义层级显示,越接近0 越先渲染,数越大越后渲染。为负数时与SetAsFirstSibling效果相同
}
}
}

以上是关于Unity3D 灵巧小知识点 ☀️ | 使用代码控制 Image图片层级渲染 顺序的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D 灵巧小知识点 ☀️ | 使用代码控制 Image图片层级渲染 顺序
Unity3D 灵巧小知识点 ☀️ | Unity退出游戏代码
Unity3D 灵巧小知识点 ☀️ | Unity中 使用代码 激活/取消激活 某个游戏对象的方法
Unity3D 灵巧小知识点 ☀️ | GetType和typeof的使用