二JavaWeb基础(BootStrap前端框架)
Posted kejizhentan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二JavaWeb基础(BootStrap前端框架)相关的知识,希望对你有一定的参考价值。
一 、BootStrap概念概述
一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 html、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。它是响应式布局,同一套页面可以兼容不同分辨率的设备。
二、快速入门
-
下载Bootstrap
点击下载BootStrap框架 -
在项目中将这三个文件夹复制

-
创建html页面,引入必要的资源文件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="js/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="js/bootstrap.min.js"></script> </head> <body> <h1>你好,世界!</h1> </body> </html>结果如下:

三、响应式布局
1.概念
同一套页面可以兼容不同分辨率的设备。
2.实现
依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子。
3.步骤
⑴ 定义容器。相当于之前的table、
① 容器分类:
-
container:两边留白
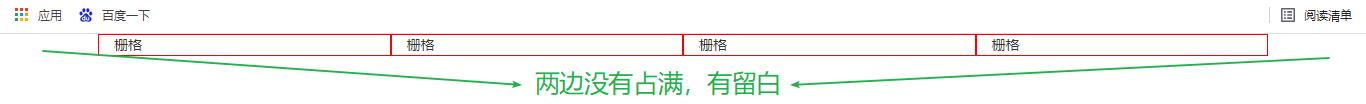
例如:<!DOCTYPE html> <html lang="zh-CN"> <head> <!--省略了bootStrap相关配置的引入--> ... <!--通过css的类选择器给表格加上边框和颜色--> <style> .haha{ border:1px solid red; } </style> </head> <body> <!--1.定义容器,设置每种设备都是在页面上都是两边留白--> <div class="container"> <!--2.定义行--> <div class="row"> <!--3.定义元素 在大显示器一行3个格子 --> <div class="col-lg-3 haha">栅格</div> <div class="col-lg-3 haha">栅格</div> <div class="col-lg-3 haha">栅格</div> <div class="col-lg-3 haha">栅格</div> </div> </div> </body> </html>结果如下:

-
container-fluid:每一种设备都是100%宽度
例如:<!DOCTYPE html> <html lang="zh-CN"> <head> <!--省略了bootStrap相关配置的引入--> ... <!--通过css的类选择器给表格加上边框和颜色--> <style> .haha{ border:1px solid red; } </style> </head> <body> <!--1.定义容器,设置每种设备都是在页面上都是100%宽度--> <div class="container-fluid"> <!--2.定义行--> <div class="row"> <!--3.定义元素 在大显示器一行3个格子 --> <div class="col-lg-3 haha">栅格</div> <div class="col-lg-3 haha">栅格</div> <div class="col-lg-3 haha">栅格</div> <div class="col-lg-3 haha">栅格</div> </div> </div> </body> </html>结果如下:

⑵ 定义行。相当于之前的tr样式:现在对应的是row
⑶定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
① 设备代号:
xs:超小屏幕 手机 (<768px):col-xs-6sm:小屏幕 平板 (≥768px) : col-sm-6md:中等屏幕 桌面显示器 (≥992px): col-md-16lg:大屏幕 大桌面显示器 (≥1200px) : col-lg-6
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
<!--通过css的类选择器给表格加上边框和颜色-->
<style>
.haha{
border:1px solid red;
}
</style>
</head>
<body>
<!--1.定义容器,设置每种设备都是在页面上都是两边留白-->
<div class="container">
<!--2.定义行-->
<div class="row">
<!--3.定义元素
在超小屏一行6个格子,屏幕装不下将换行
在小屏幕一行6个格子,屏幕装不下将换行
在中等屏幕一行6个格子,屏幕装不下将换行
在大屏幕一行6个格子,屏幕装不下将换行
-->
<div class="col-xs-6 haha">超小屏栅格</div>
<div class="col-xs-6 haha">超小屏栅格</div>
<div class="col-sm-6 haha">小屏幕栅格</div>
<div class="col-sm-6 haha">小屏幕栅格</div>
<div class="col-md-6 haha">中等屏幕栅格</div>
<div class="col-md-6 haha">中等屏幕栅格</div>
<div class="col-lg-6 haha">大屏幕栅格</div>
<div class="col-lg-6 haha">大屏幕栅格</div>
</div>
</div>
</body>
</html>
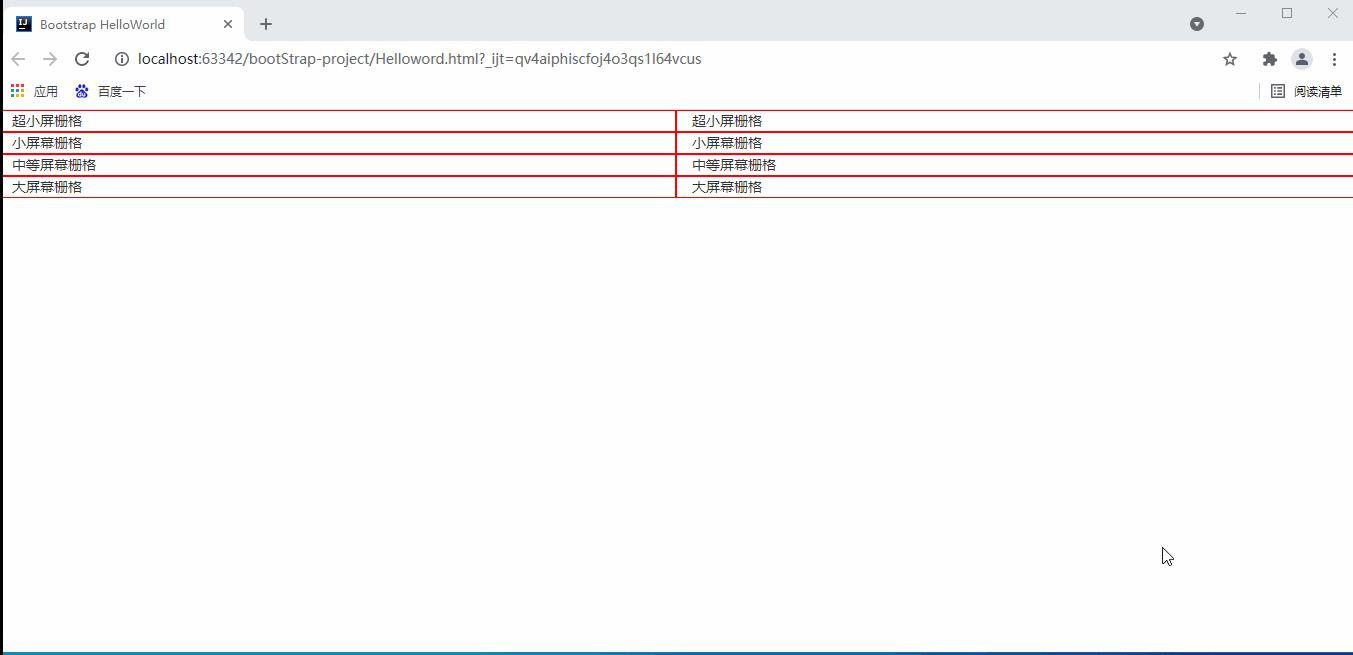
结果如下:
注意从大屏幕到超小屏幕显示的变化

注意:
1. 一行中如果格子数目超过12,则超出部分自动换行。
2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
四、BootStrap框架中CSS样式和JS插件
1 全局CSS样式:
⑴ 按钮:
class="btn btn-default":BootStrap默认按钮样式
…
class="btn btn-danger":危险红色按钮
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
</head>
<body>
<a class="btn btn-default" href="#" >Link</a>
<button class="btn btn-danger" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</body>
</html>
样式效果如下:

⑵ 表格:
<table class="table table-bordered table-hover">
table-bordered:给表格加边框table-hover:给表单添加鼠标悬停效果
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
</head>
<body>
<table class="table table-bordered table-hover">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>002</td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>003</td>
<td>张三</td>
<td>23</td>
</tr>
</table>
</body>
</html>
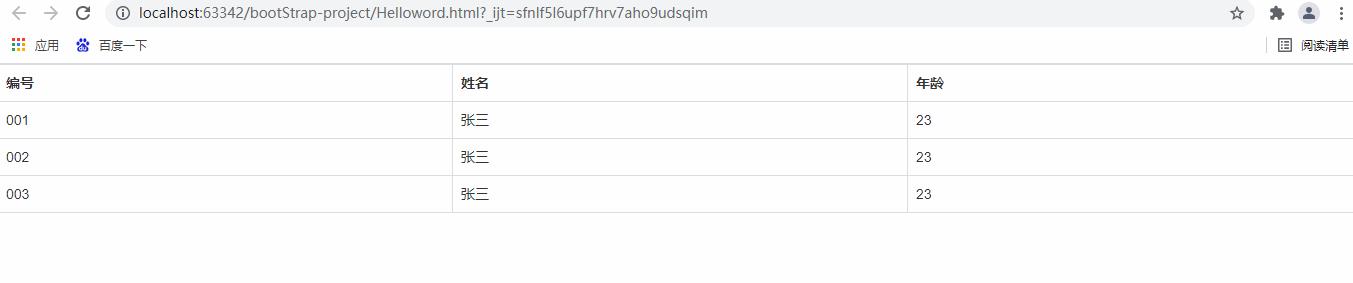
效果:

⑶ 表单
给表单项添加:class="form-control"
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
</head>
<body>
<form action="#" method="get">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email" name="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" name="Password">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</body>
</html>
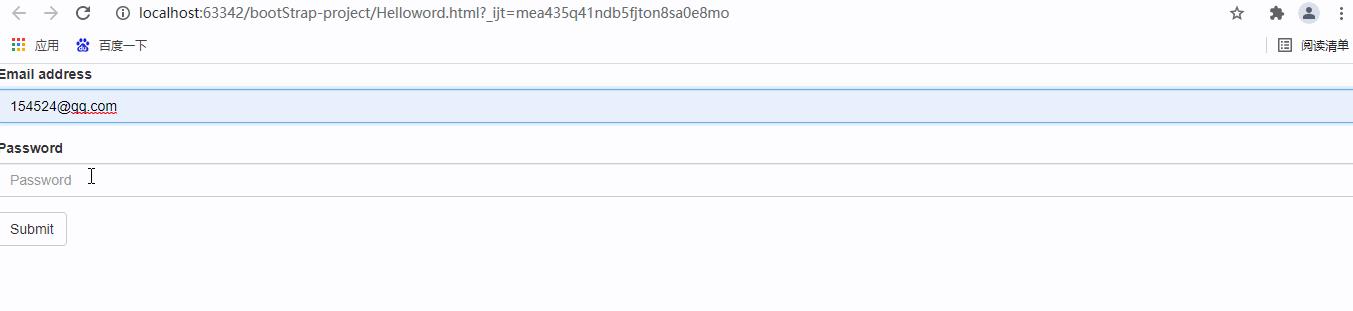
效果如下:

注意:
需要什么样式去官网找全局CSS样式设计手册
2. 组件:
⑴ 导航条
<nav class="navbar navbar-inverse">
...
</nav>

例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>
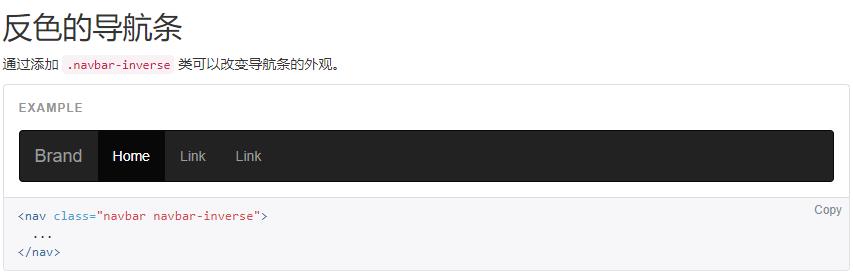
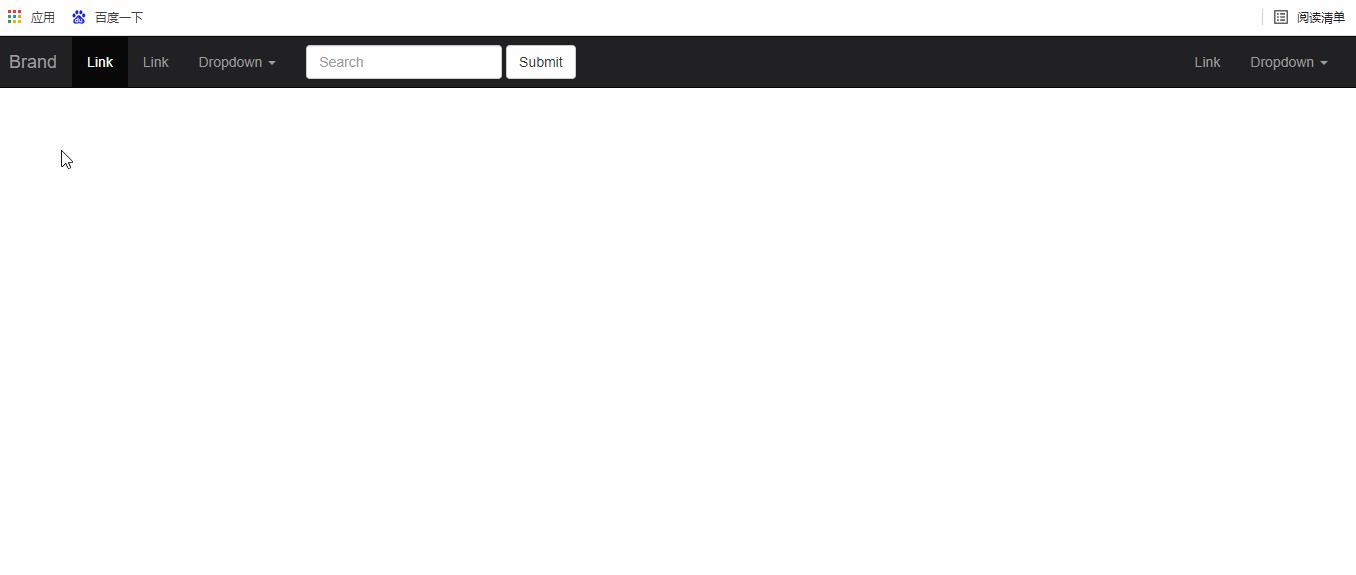
效果如下:

⑵分页条
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
</head>
<body>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>
效果:

3. 插件:
⑴轮播图
轮播图素材点击下载
项目结构如下:

代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--省略了bootStrap相关配置的引入-->
...
</head>
<body>
<div id="carousel-example-generic" class="ca以上是关于二JavaWeb基础(BootStrap前端框架)的主要内容,如果未能解决你的问题,请参考以下文章