前端代码自动生成器
Posted 网瘾颓废
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端代码自动生成器相关的知识,希望对你有一定的参考价值。
场景
1.CodeFun是什么
CodeFun是一款UI 设计稿智能生成源代码的工具,支持微信小程序端、移动端H5和混合APP,上传 Sketch、PSD等形式的设计稿,通过智能化技术一键生成可维护的前端代码.
2.学习成本高吗?
对于前端工程师来说,几乎没有学习成本。
对于用惯了蓝湖/摹客的前端工程师来说,CodeFun使用流程与前者几乎一致:设计师上传完稿件后,工程师打开界面,选择任意需要的 UI 区域拷贝走想要的代码即可,只是从原来看标注变成了直接拷贝代码。
对于设计师来说,完全不需要遵循某些设计规范。
CodeFun 算法的识别过程并不依赖于设计稿中任何的手工标注、特殊编组或特定规范,所以设计师按照原有的流程和设计风格正常输出即可,零新增工作量、零学习成本。

如何使用
这部分内容将上传 Sketch 设计稿的流程作为范本介绍,PSD设计稿还处于内测阶段。
CodeFun 的使用流程只有 3 个步骤:
在 Sketch 插件中上传设计稿
在 CodeFun 工具中查看代码
将生成的代码拷贝到自己已有的工程中即可
1、安装 Sketch 插件
在CodeFun官网注册好账号后,登陆CodeFun后在用户菜单中下载插件。

在安装插件之前,请确保系统中已经装好 Sketch 。由于 Sketch 只支持 MacOs,所以插件端需要在 MacOs 中操作。使用的 Sketch 的版本建议在 60.0 以上,否则插件可能无法正常工作。
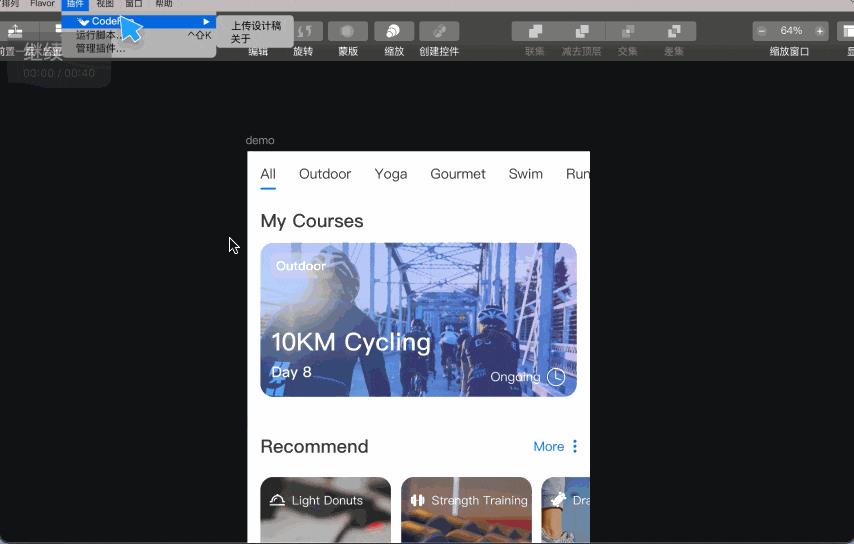
接着,打开 Sketch,插件菜单中出现 CodeFun 选项,安装完成。
上传设计稿
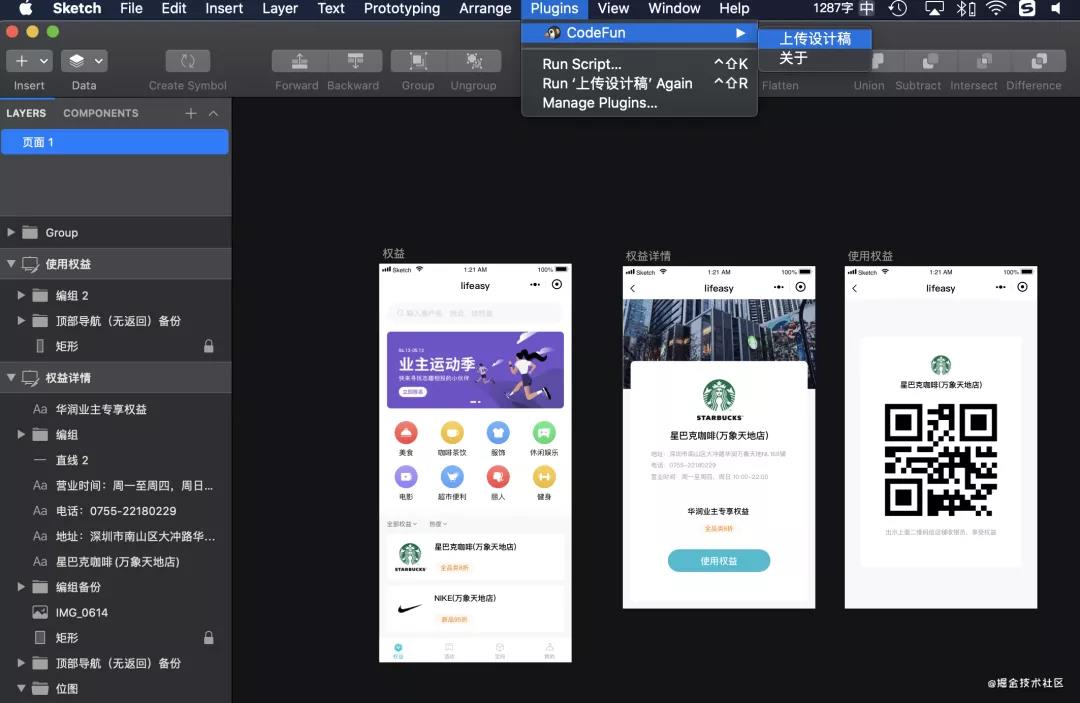
加载一份 Sketch 设计稿(下载示例设计稿),然后插件菜单中打开 CodeFun 插件界面
Sketch 菜单 > 插件 > CodeFun > 上传设计稿

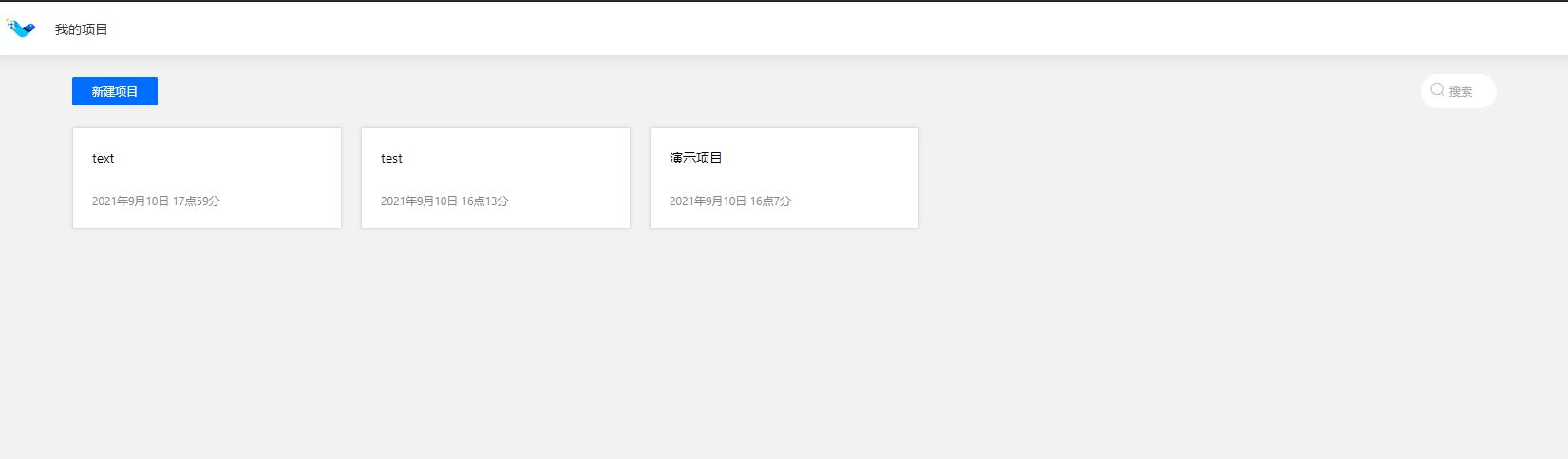
在插件上登陆账号,通过插件创建一个项目,然后选择项目和上传页面。
- 选择项目,表示当前上传的页面将放置到指定的项目中,这里选择刚刚创建的 “前端智能化codefun” 项目
- 选择上传的页面,可以选择单张或上传全部页面

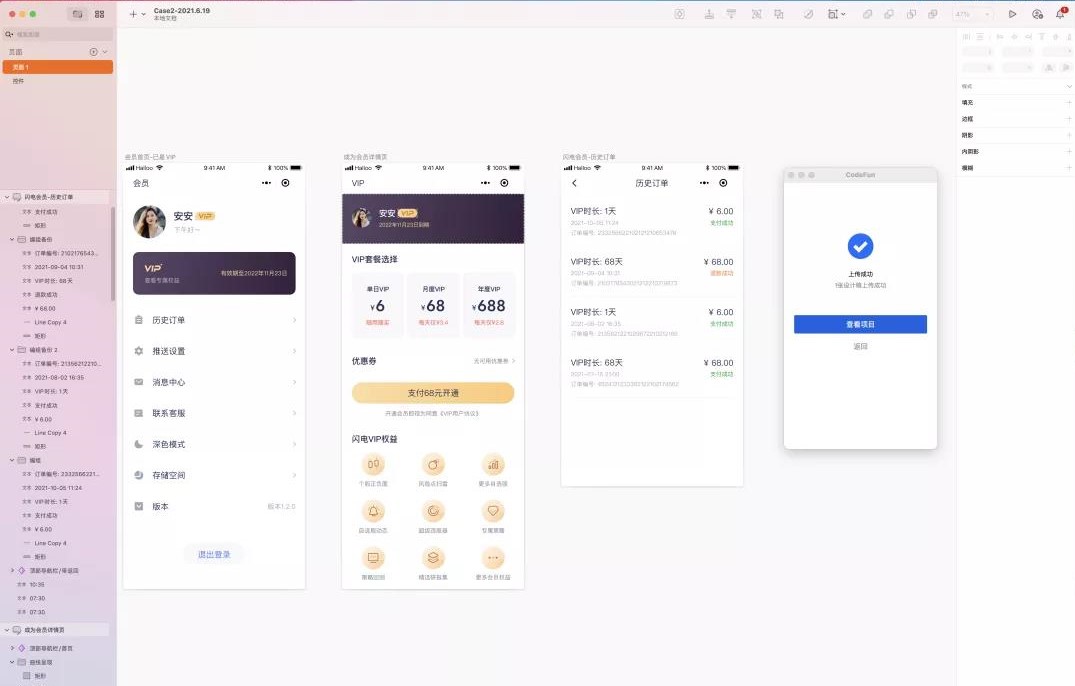
例子中有 3 个页面,想选择中间页面作为示例,这里选择【已选中画板】。上传完成后,点击【查看项目】按钮。可以先进行代码的预览,和图片资源的查看

以上是单个没有问题的话,可以进行简单的跳转交互,数据绑定的操作,可以下载代码
获取代码
用户在上传完设计稿后,有两种获取代码的方式:
区域提取代码
整站打包下载
整站打包下载的方式相对来说比较简单,这里主要介绍区域提取代码,这种方式也是我们比较推崇的,用户可以根据自己的需求,拷贝任意区域的代码到自己已有的工程项目中。
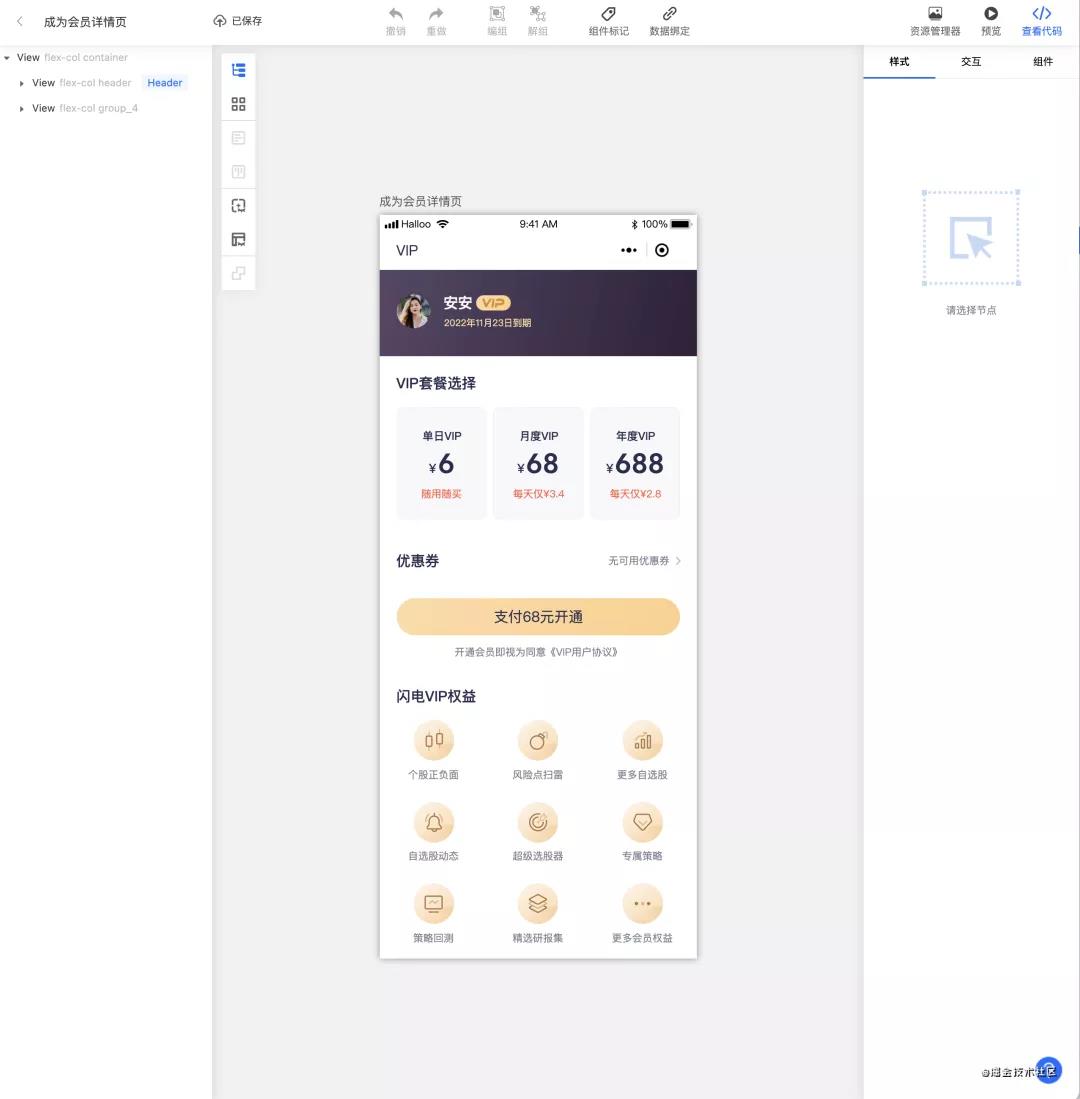
我们选择 CodeFun 设计稿,进入详情页,如图所示:

详情页总体分为左中右三部分
- 左边栏显示文档树,后文称 Dom Tree,该树结构跟 html 的树结构保持一致
- 中间是画布区域,可以用于选择元素对象
- 右边栏是被选节点的属性面板,用于展示样式属性、交互配置和组件配置
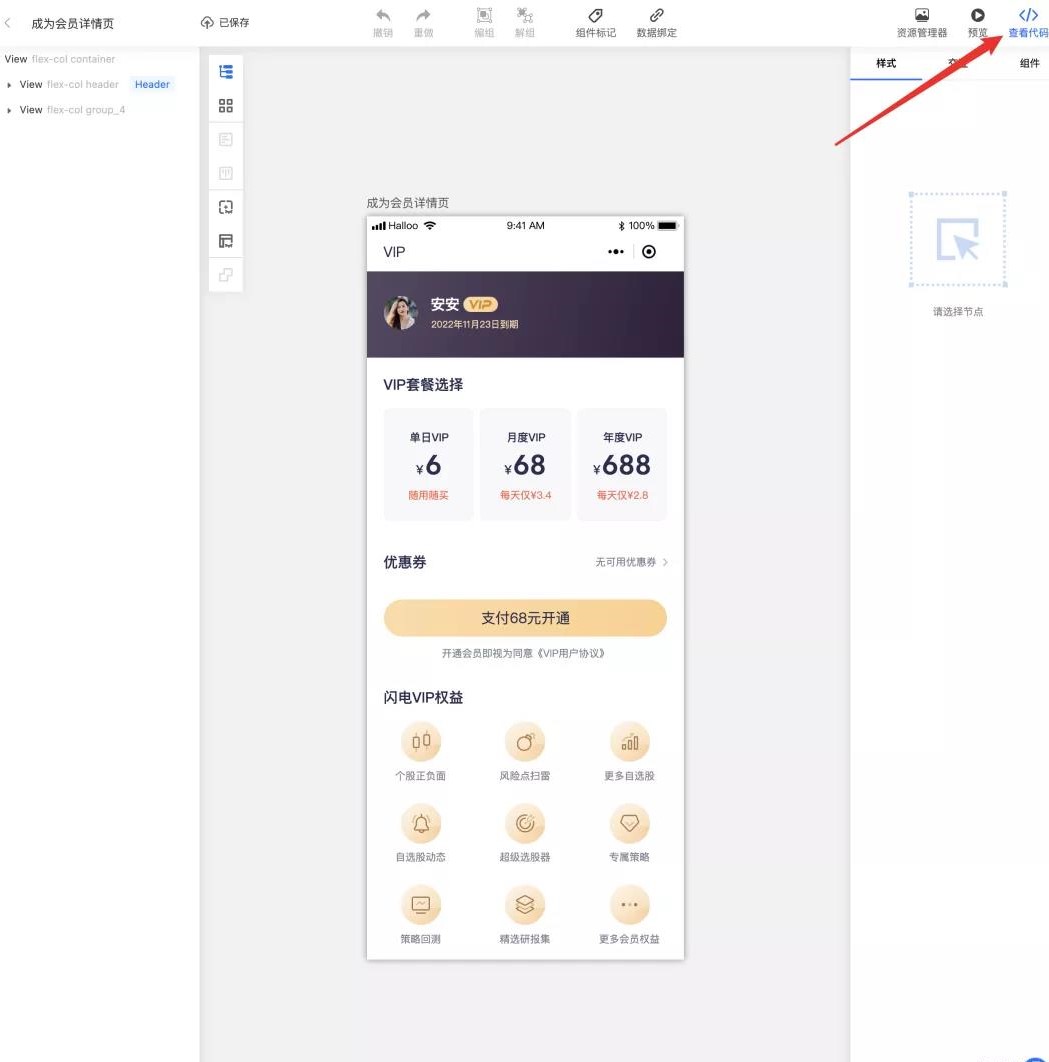
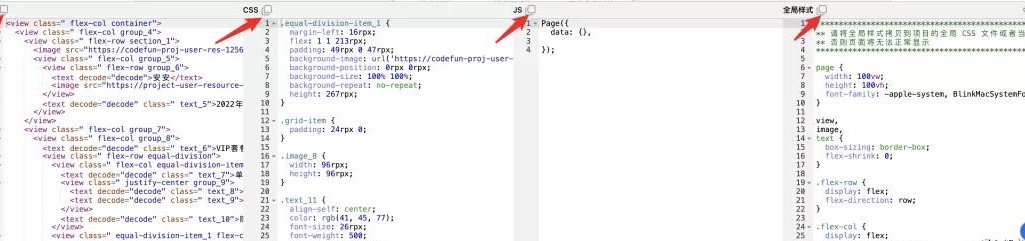
点击顶部工具栏右上角的查看代码按钮,打开代码面板

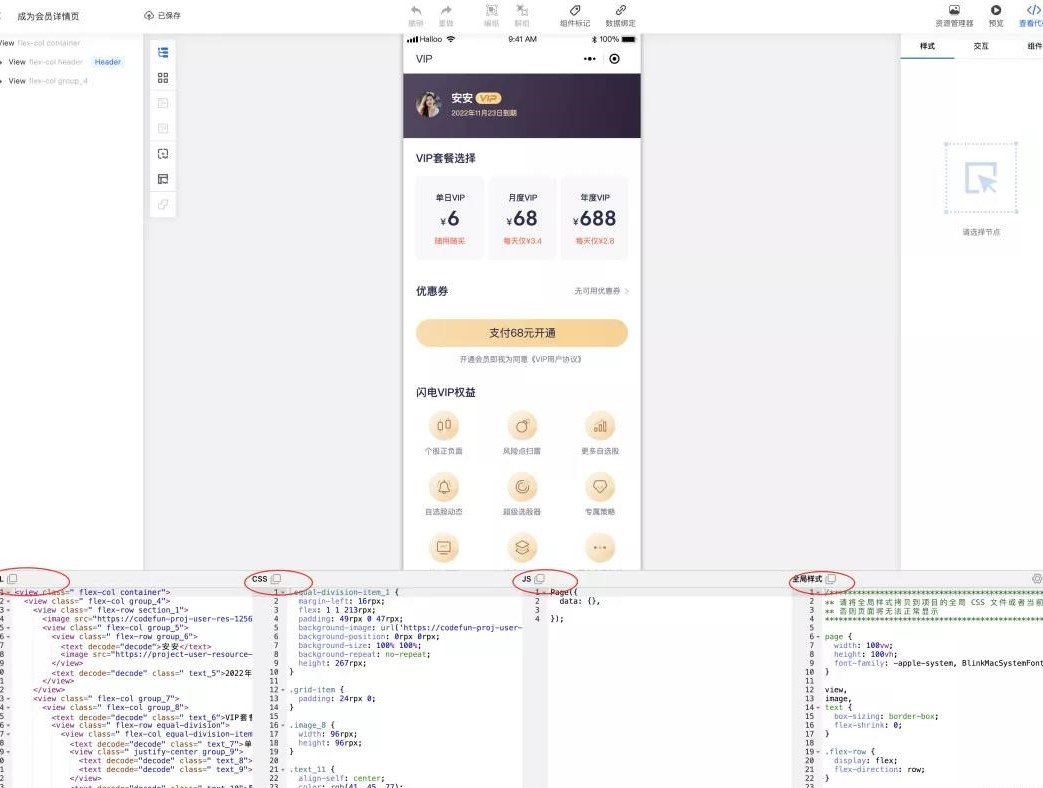
代码面板中默认展示 4 列,分别展示 HTML、CSS、JS 和全局样式的代码。

第一次打开时,会默认展示设置面板,如果不做任何修改,那么查看到的是小程序平台的原生代码。
依次点击复制按钮,很方便地将代码拷贝到系统的粘贴板中。

打开小程序开发工具,分别将这四部分代码粘贴到小程序相应的文件中,这样就可以整页提取代码,但有时候页面中会遇到类似“Tab 标签页”、“Swipe 轮播”等交互式组件时,自动生成的整页代码并不能支持交互,此时我们就需要区域提取代码功能,拷贝我们想要区域的代码到已有的工程项目中

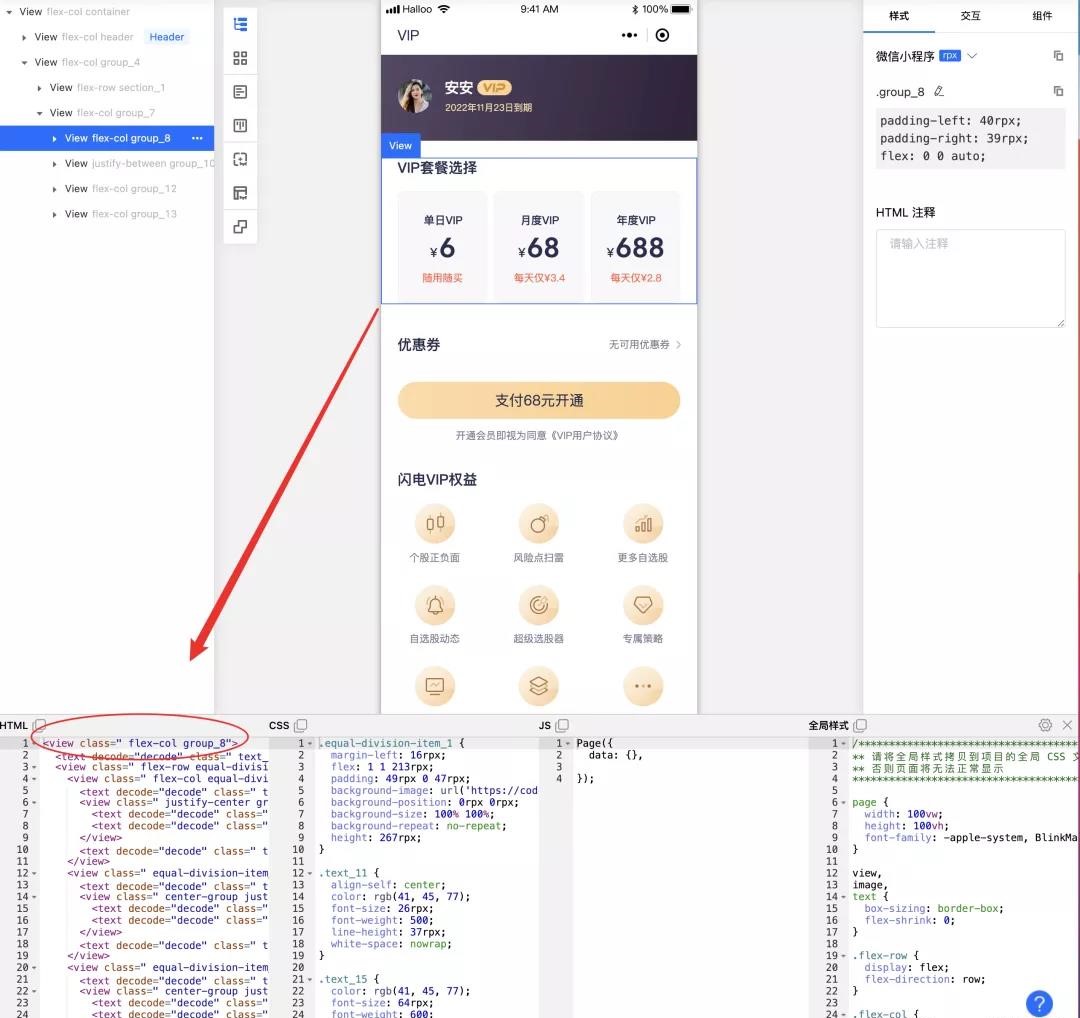
点击 Dom 树或者画布上的任意节点,可以观察到代码窗口的代码会发生变化,这正是 CodeFun 最重要的区域提供功能
注意:当点击画布的空白区域时,Dom 树和画板都不再选中任何节点,此时代码窗口将显示整页代码。
官网链接直达
以上是关于前端代码自动生成器的主要内容,如果未能解决你的问题,请参考以下文章