前端开发者的福音:根据UI设计图自动生成GUI骨架代码
Posted 机器之心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发者的福音:根据UI设计图自动生成GUI骨架代码相关的知识,希望对你有一定的参考价值。
机器之心专栏
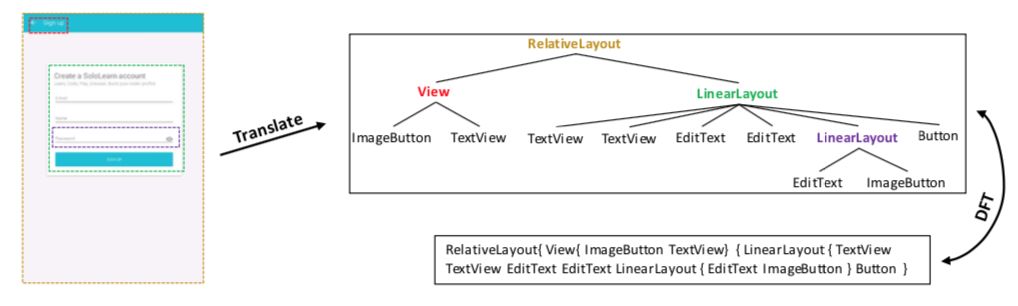
做过前端开发的人常有这样的经历,面对一张 UI 设计图片,要把它转换为相应 GUI 骨架代码。首先开发者需要从视觉上理解图片中的 UI 元素及其空间布局,然后将自己的理解转换为合适的 UI 组件以及组件间的组合,如图 1 所示。
图 1 将 UI 设计图转换为 GUI 骨架元素(部分)
然而,UI 设计图与 GUI 骨架之间存在概念上的差异,为了弥合这一差距,开发人员需要了解 GUI 骨架的所有组件及其支持的视觉效果,以及不同组件的交互和组合效果。这个差异可以理解为对 UI 设计的元素描述和代码实现之间的知识鸿沟。实际上,更多的开发者正使用反复试验的方式来弄清楚 GUI 组件组合方式来实现给定的 UI 设计,这样的跟踪和不断地尝试非常麻烦,也浪费了宝贵的开发时间,不利于 UI 设计开发的快速迭代。
有没有办法通过 UI 设计图直接生成 GUI 骨架代码来简化这个繁复的转换过程,让开发者解放更多精力投入到后续的应用功能开发中去?
某些工具声称可以在给定 UI 设计图的情况下自动生成 GUI 骨架代码,但这些工具由于是基于人工设计的视觉理解规则实现的,因此功能十分有限,不能处理真实复杂的 UI 设计(如图 1)。
Chunyang Chen (Monash)、Ting Su (NTU)、Guozhu Meng (SKLOIS)、Zhenchang Xing (ANU)、Yang Liu (NTU) 提出了一种根据给定 UI 设计图自动化生成 GUI 骨架代码的神经网络翻译模型 ui2code。从现有应用程序中提取 UI 设计和 GUI 实现的众包知识,并开发一个 GUI 骨架生成工具(专家),在给定 UI 设计图的情况下自动生成 GUI 骨架。这个专家知道各种各样的 UI 设计和 GUI 骨架,它可以向开发人员建议 GUI 框架的组件应该如何组合布局以实现 UI 设计图像。
论文:From UI Design Image to GUI Skeleton: A Neural Machine Translator to Bootstrap Mobile GUI Implementation in International Conference on Software Engineering 2018 (ICSE’18)

论文链接:https://chunyang-chen.github.io/publication/ui2code.pdf
一、与众不同的神经网络翻译器模型
和普通的源语言和目标语言都是文本数据的机器翻译不同,从 UI 设计图到 GUI 骨架代码的机器翻译任务需要联合处理图像和文本数据。另外,这个机器翻译任务也和作为单词序列的文本不同,系统的输入 UI 设计图包含 UI 元素的空间布局信息,并且系统输出的 GUI 骨架是 GUI 组件的分层组合。考虑到上述任务特征,研究者们设计了一个神经网络翻译器,它由一个卷积神经网络(CNN)、一个递归神经网络(RNN)编码器和一个 RNN 解码器组成,如图 2 所示。
给定输入 UI 设计图,CNN 通过一系列卷积和池化操作提取多种图像特征,然后,RNN 编码器将这些图像特征的空间布局信息编码为矢量 C,最后由 RNN 解码器使用该矢量 C 以令牌序列的方式表示生成 GUI 骨架。

图 2 神经网络翻译器模型
二、模型设计完成,训练数据从何而来?
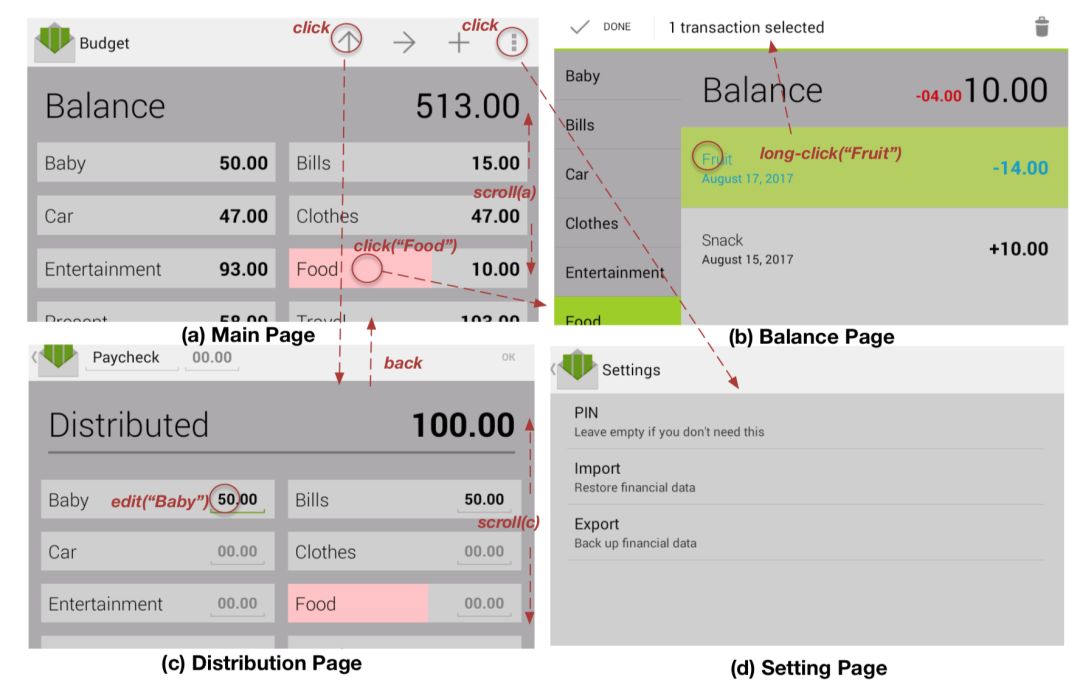
为了训练前文提到的神经网络翻译器,需要一组来自移动应用程序的大量 UI 图像和对应的 GUI 骨架。受自动化 GUI 测试技术的启发,研究者开发了一种自动化技术来探索 GUI 组件及布局,如图 3 所示。在探索阶段,程序将自动储存与运行时 GUI 组件层次结构配对的屏幕 UI 截图,存储内容类似图 4 所示。

图 3 自动化探索一个应用程序的不同界面

图 4 UI 设计图对应的 GUI 骨架
自动化 UI 探索工具使用 android 模拟器来运行 Android 应用程序,存储成对的 UI 截图和相应的运行时 GUI 组件层次结构。此工具在有 32 个 Intel Xeon CPU 和 189G 内存的 64 位 Ubuntu 16.04 服务器上运行,其并行控制 16 个模拟器收集数据(每个应用程序运行 45 分钟)。
论文抓取了 Google Play 中的 6000 个 Android 应用,UI 探索工具成功运行了其中 5043 个属于 25 个不同类别的应用程序,图 5(a)展示了每个类别中的应用程序数量。其余 957 个应用程序需要额外的硬件支持或需要模拟器中没有的第三方库。最终 UI 探索工具收集了 185,277 对 UI 图像和 GUI 代码骨架,并将数据用于神经机器翻译器的训练和测试。图 5(b)中的方框图显示了收集的 GUI 骨架的复杂性,从图中可以看出这些数据具有丰富的多样性。
图 5 UI 数据集统计
三、训练好的神经网络翻译器有多给力?
1、正确率&实用性
在 10804 个测试 UI 图像中,生成的 6513(60.28%)个 UI 图像对应的 GUI 骨架与实际 GUI 骨架完全匹配,证明了模型成功捕获了 UI 图像包含的组件及其布局信息。
另外,论文随机选择了 20 个不在上述 UI 数据集中且安装量在一百万以上的应用程序(热门应用程序通常具有丰富的 GUI 内容),共收集了 1208 个 UI 图像,并为其生成了 GUI 骨架。实验结果显示,平均正确率为 59.47%,证明了神经网络翻译器具有较强泛化能力。
最后,论文进行了一项试验性用户研究,在此研究中包括使用神经网络翻译器指导的实验组和全程自行实现的对照组。实验组比对照组实现 GUI 时间分别为平均 6.14 分钟和 15.19 分钟。实际上,对照组的平均时间比结果体现的更长,因为其中四分之三的参与者在 20 分钟内未能完成至少一个 UI 图像,而实验组的所有参与者在 15 分钟内完成所有任务。实验表明,神经网络翻译器具有较强实用性,可以辅助开发者生成 GUI 骨架,缩短设计流程。
2、论文选取了一些有代表性的例子来展示神经网络翻译器的转换效果。
1)具有挑战性的 UI 设计图
图 6(a)和图 6(b)展示了两个具有挑战性的案例。图 6(a)是一个益智游戏的设置 UI,其中进入游戏的图标(红色框处)包含字符表。神经网络翻译器可以正确地将红色框中的区域识别为图像,并为其生成 ImageView 而不是 TextView。图 6(b)中的 UI 包含背景图像,前景中有一些 UI 元素(红色框处)。神经网络翻译器也可以正确地将前景元素和背景图像分开,而不是将 UI 元素视为背景图像的一部分。从上述两个例子可以看出,神经网络翻译器可以可靠地区分不同类型的视觉元素并生成正确的 GUI 组件。
2)复杂的 UI 元素布局
图 6(c)展示了包含一个 6 层嵌套组合的组件结构的 UI 设计图,图 6(d)展示了一个有 60 个 GUI 组件的 UI 设计,这些 GUI 组件的形状,大小和对齐方式各不相同。对于这两种在深度和广度上复杂度较高的情况,神经网络翻译器生成的 GUI 骨架与 UI 设计图对应的 GUI 骨架完全匹配。由此看出,神经网络翻译器可以克服复杂的 UI 元素空间布局并生成正确的 GUI 骨架代码。
图 6 神经网络翻译器对 UI 设计图的视觉理解例子
✄------------------------------------------------
加入机器之心(全职记者 / 实习生):hr@jiqizhixin.com
投稿或寻求报道:content@jiqizhixin.com
广告 & 商务合作:bd@jiqizhixin.com
以上是关于前端开发者的福音:根据UI设计图自动生成GUI骨架代码的主要内容,如果未能解决你的问题,请参考以下文章
Vue开发者的福音:antd design官方正式发布ant-design-vue