20145311 王亦徐 《网络对抗技术》 Web基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20145311 王亦徐 《网络对抗技术》 Web基础相关的知识,希望对你有一定的参考价值。
20145311 王亦徐 《网络对抗技术》 Web基础
实验内容
基础问题回答
(1)什么是表单
- 表单我觉得主要是用来在网页中采集数据用的,提供了填写数据、选择数据,收集数据并提交给后台的功能,包括很多种表单元素,例如文本框、下拉框、单选复选框等
- 百度上说一个表单有三个基本组成部分:表单标签(form)、表单域(填写数据)、表单按钮(提交)
(2)浏览器可以解析运行什么语言。
- (百度)超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、javascript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP、JSP、PHP等
实验总结与体会
本次实验主要是与web编程有关,这在我们之前的课程中已经学习过一部分,尤其是前端的编写,利用HTML语言以及CSS语言,后台的处理我们当时是利用的xml文件以及后台的java代码处理表单数据,连接数据库是利用的jdbc,整个实验内容还是比较多,有之前web编程那门课的基础,相对而言还是没有那么复杂。后面的攻击方法SQL注入也说明了要在理解数据库代码的情况下才能够完成攻击,即让后台的程序去执行所填充的一些指令,进而对数据库进行操作。
实践过程记录
Apache
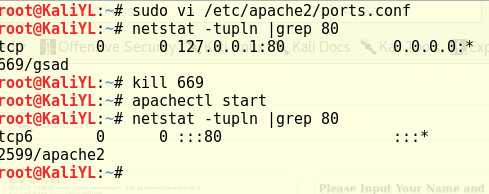
将端口改为80 端口后,利用netstat命令查看占用该端口的进程,关闭改进程后开启apache服务

Web前端
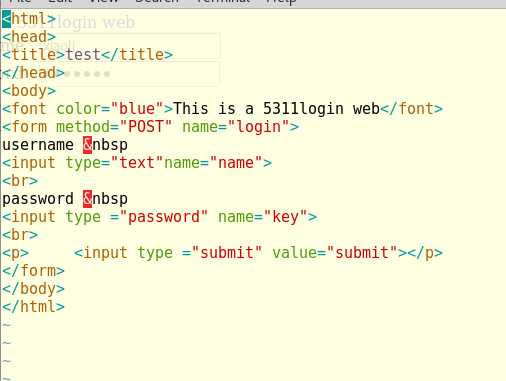
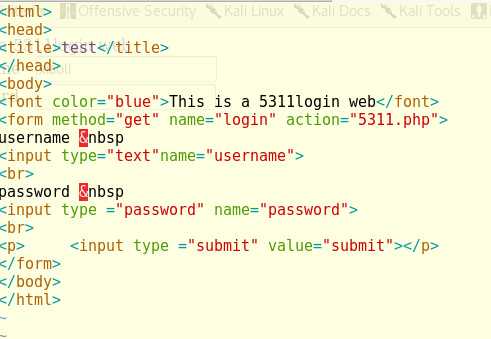
进入到apache的工作目录下cd var/www/html,vi test.html新建一个含有表单的页面
简单写了一点代码,没有加入method处理表单的方法


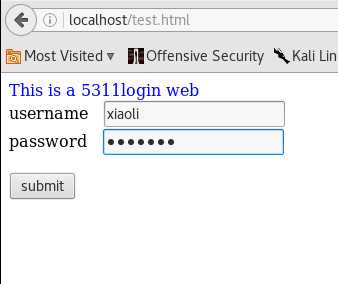
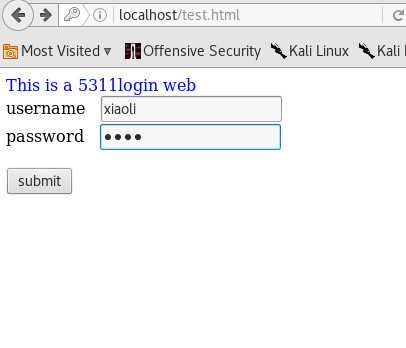
用浏览器打开这个网页输入localhost:test.html

其中method里面的方法主要有两种:get、post,主要的区别是前者用来从服务器获得数据,后者用来向服务器提交数据,再有就是post更安全
PHP测试
php感觉就是一种用来写动态页面的语言,在本实验中我们用它来处理表单提交的数据,连接数据库,并且对数据做出响应(感觉有点起到了以前实验中xml、jdbc的作用)。
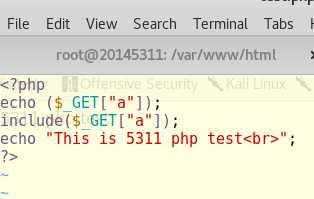
.新建一个PHP测试文件vim test.php

在浏览器中进行访问

MySQL基础
现在所有的大型数据几乎都存储在数据库中,可见DB安全的重要性,数据库安全要用到访问控制机制
数据库的具体指令可以自己去查,简单的增删查改指令可以记住
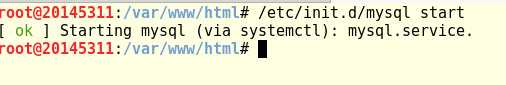
启动数据库

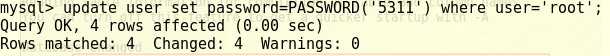
修改数据库的登录密码:


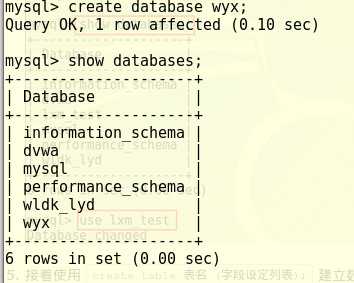
创建一个新的数据库

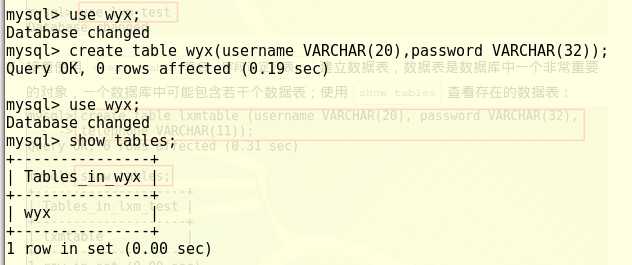
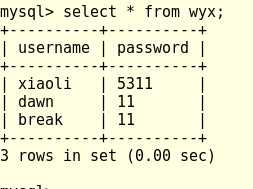
建表:wyx

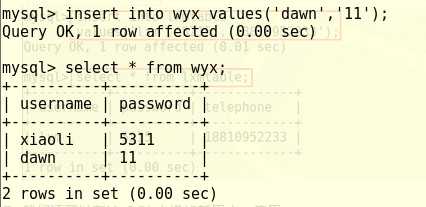
增加字段、插入记录:

简单的实现一个登录页面
结合html编写的页面和php动态语言:
这里表单的action是将表单的数据提交给后台的一个php文件处理,我记得我们以前是利用的jsp文件和xml文件结合来处理的表单数据,可见php语言方便了不少,功能也更加强大
xiaoli.html

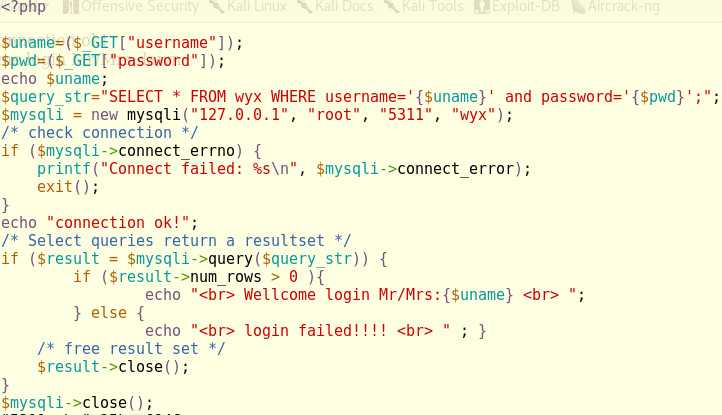
5311.php:这个就是利用的大家提供的那个代码

最开始的两句是从前端获取表单的数据,用于之后与数据库中的记录进行比较
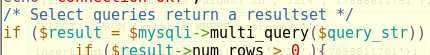
与之前的jdbc连接数据库类似,首先需要加载数据库的驱动连接上DB,再接着就是利用用户名密码登录数据库,新建的mysqli即为登录的一个对象,用于下面执行,再接着是将一条数据库查询语句赋值给一个squery_str,用于下面执行,然后比较结果决定能否登陆,最后关闭掉打开的一些对象。


输入正确的用户名密码(数据库中有记录的)即能够登陆,不正确的则不能成功登陆
后来在windows下尝试着将登陆界面美化了一下,加上了登陆背景等,具体的也就是前端的一些html语法
login.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>登陆页面</title>
</head>
<body background="C:\\Users\\Administrator\\Desktop\\web\\background.jpg"
style=" background-repeat:no-repeat ;background-size:100% 100%;background-attachment: fixed;"text="#68228B" onload="setInterval(‘clock()‘,1000)">
<br><br><br>
<center> <font color="#cc00cc" size="30">登陆界面</font> </center>
<br>
<center>
<form action="login" method="post">
<font color="#cc00cc" size="3">用户名</font> <input type="text" name = "username" /> <br><br>
<font color="#cc00cc" size="3">密码</font> <input type="text" name = "password"> <br>
<center><input type = "submit" value = "登录"></center>
</form>
</center>
</body>
</html>

SQL注入
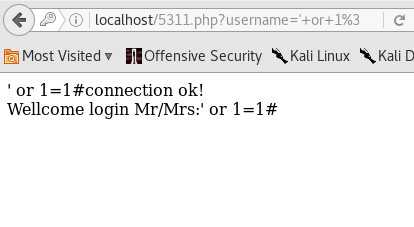
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令,包括以前见到的在地址栏中输入一些特殊的命令,通过服务器的反馈信息也能够获得后台数据库的部分信息。下面就是一个简单的SQL注入
在用户名输入框中输入‘ or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from lxmtable where username=‘‘ or 1=1#‘ and password=‘‘,不知道怎么就这样解释了(应该主要还是要去理解后台的和数据库的代码),反正最后这就是一个永真式,就能够成功登陆。

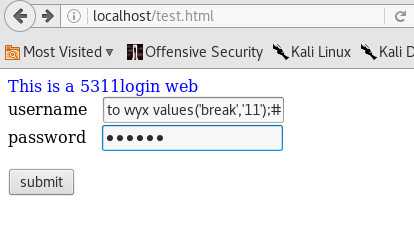
利用SQL注入,像数据库中增加记录,从而利用增加的记录进行登陆
实现对php代码进行修改,将执行数据库预计那块加上一个multi,以便后面在登陆时可以执行多条数据库指令

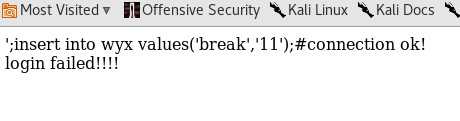
‘;insert into wyx values(‘break‘,‘5311‘);#,应该又解析成几条数据库语句,从而达到了在向数据库中增加记录的功能


可见真的可以添加,之后利用增加的记录便可以成功登陆

XSS攻击测试
跨站脚本攻击(Cross Site Scripting),据说跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”,也就是将恶意代码例如jsp代码植入到提供给其它用户使用的页面中,从而获取用户主机的一些信息,也就是利用了网页进行了类似的缓冲区溢出攻击
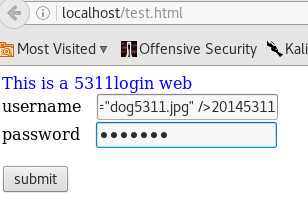
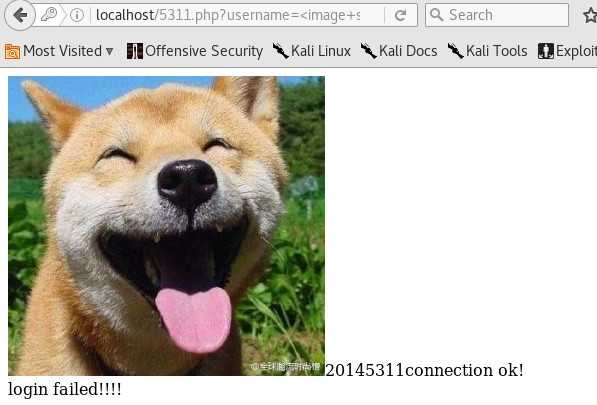
在username中输入<img src="dog5311.jpg" />20145311</a> 读取/var/www/html目录下的图片(将一张图片放在了该目录下)

成功显示了该目录下的图片

这样的话,如果你搭了一个网站,攻击者利用一些jsp代码便可以访问到你网站服务器文件的一些信息,甚至获得更高的权限
以上是关于20145311 王亦徐 《网络对抗技术》 Web基础的主要内容,如果未能解决你的问题,请参考以下文章
20145311王亦徐 《网络对抗技术》 信息收集与漏洞扫描