Vue全家桶之webpack详解
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue全家桶之webpack详解相关的知识,希望对你有一定的参考价值。
🔥Vue🔥
| 🔥Vue全家桶 | 地址 |
|---|---|
| 🔥Vue全家桶之Vue基础指令(一) | https://blog.csdn.net/Augenstern_QXL/article/details/120117044 |
| 🔥Vue全家桶之Vue组件化开发(二) | https://blog.csdn.net/Augenstern_QXL/article/details/120117322 |
| 🔥Vue全家桶之VueCLI 脚手架V2→V4版本(三) | https://blog.csdn.net/Augenstern_QXL/article/details/120117453 |
| 🔥Vue全家桶之webpack详解(四) | https://blog.csdn.net/Augenstern_QXL/article/details/120297794 |
| 🔥Vue全家桶之Vue-router路由(五) | https://blog.csdn.net/Augenstern_QXL/article/details/120339146 |
| 🔥Vue全家桶之VueX(六) | https://blog.csdn.net/Augenstern_QXL/article/details/120339600 |
- 配套视频讲解: CoderWhy老师的Vuejs讲解
1、认识webpack
- 在ES6之前,我们相要进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发
- 并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包
- 而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
- 而且不仅仅是 javascript 文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用
- 这就是webpack模块化的概念
1.1、打包
- 理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了
- 就是将webpack的各种资源模块进行打包整合成一个或多个包Bundle
- 并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作
- 但是打包的操作似乎 grunt/gulp 也可以帮助我们完成,它们有什么不同呢?
1.2、和grunt/gulp的对比
grunt / gulp 的核心是 Task
- 我们可以配置一系列的 task,并且定义 task 要处理的事务(例如ES6,ts转化,图片压缩,scss转成css)
- 之后让 grunt / gulp 来依次执行这些 task,而且让整个流程自动化
- 所以 grunt / gulp 也被称为前端自动化任务管理工具
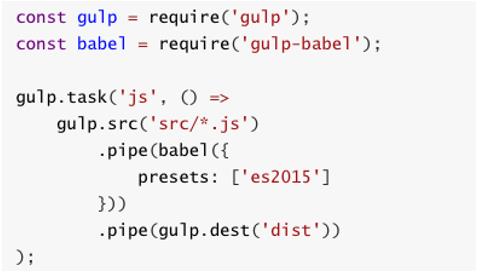
我们来看一个 gulp 的task
- 下面的 task 就是将 src 下面的所有 js 文件转成 ES5 的语法
- 并且最终输出到 dist 文件夹中

什么时候用 grunt / gulp 呢?
- 如果你都工程模块依赖非常简单,甚至是没有用到模块化的概念
- 只需要进行简单的合并、压缩,就使用 grunt / gulp 即可
- 但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的webpack了
1.3、安装webpack
安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm
1.3.1、安装node.js
-
老师的版本是 10.13.0 ,我自身安装的是14.15.0版本,所以需要进行卸载
-
所有nodejs历史版本的链接: https://nodejs.org/dist/
-
找到10.13.0,里面是 nodejs V10.13.0所有类型安装文件
.msi使用这个不用配置环境变量.zip解压即可用,但是需要配置环境变量
-
我这里下载
.msi后缀文件 -
双击下载完成的
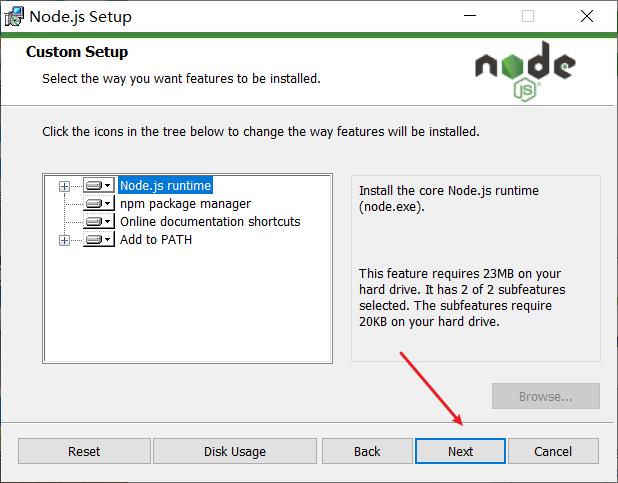
node-v10.13.0-x64.msi,点击next

- 勾选同意

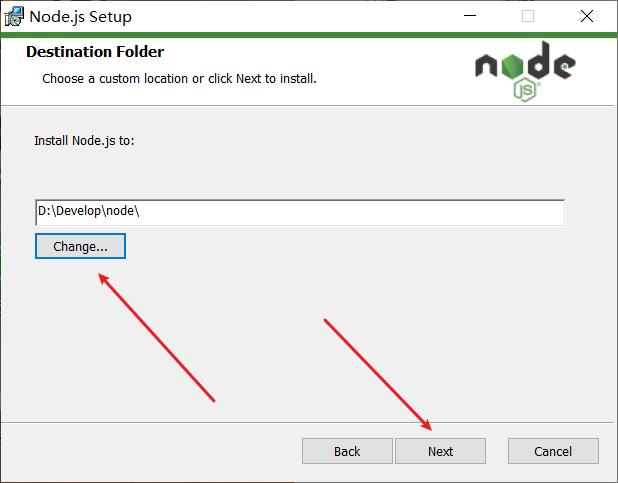
- 更改为你认为合适的安装路径

- 点击next
npm package manage表示 npm包管理器online documentation shortcuts在线文档快捷方式Add to Path添加 node 安装路径到环境变量- 这就是
.msi不需要手动添加环境变量的原因,node已经帮我们配置好了

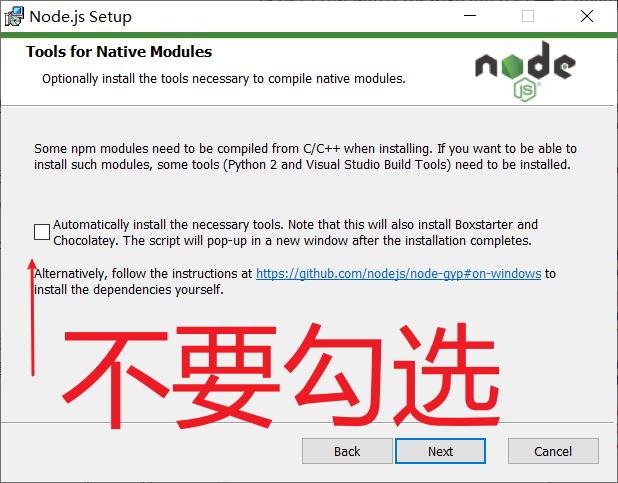
- 是否勾选工具去编译 native 模块,我们不勾选

- 点击 install

- 等待安装完毕
1.3.2、测试
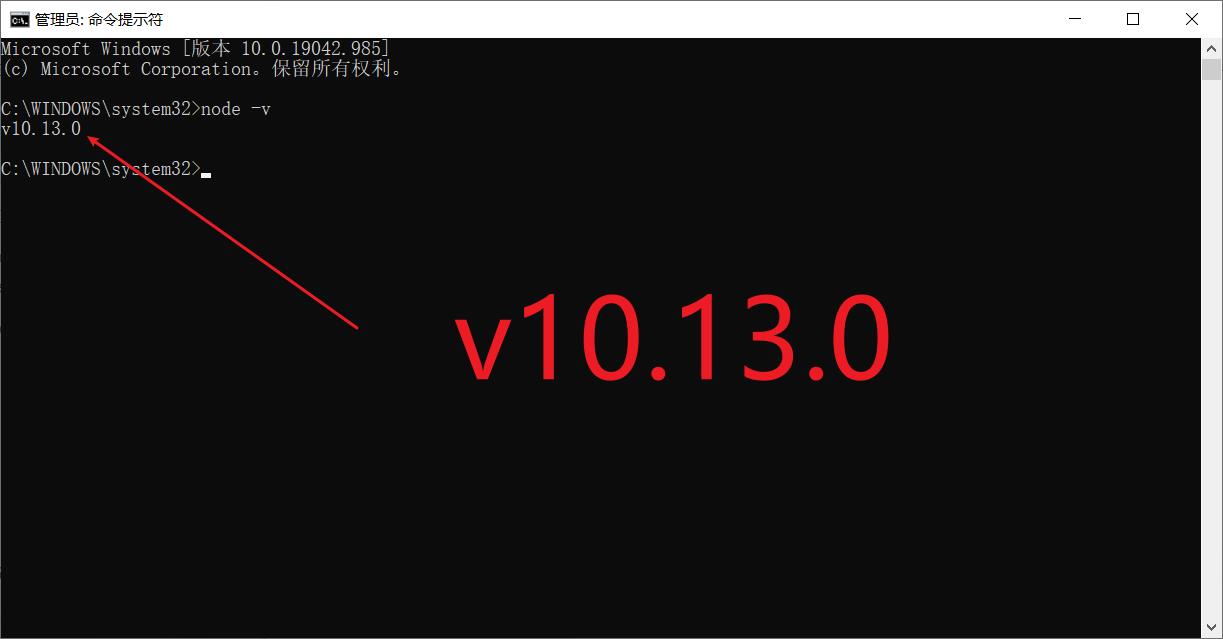
使用管理员方式打开dos窗口,输入 node -v

显示如图样式,则安装成功
1.3.3、更改淘宝镜像
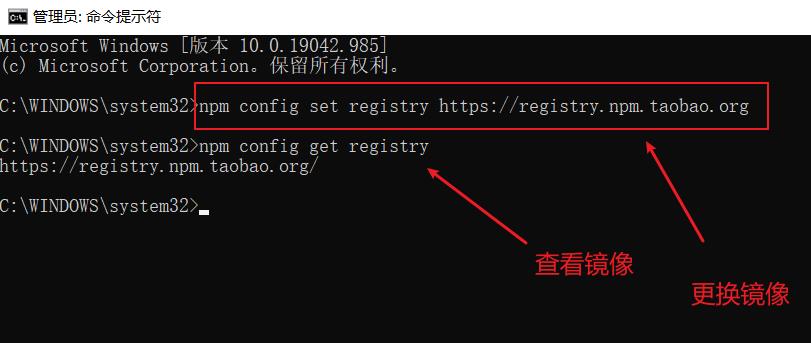
管理员方式打开DOS窗口,输入
npm config set registry https://registry.npm.taobao.org
点击回车就更换成功了,可以通过
npm config get registry
上面命令去查看是否成功,如果返回是

则更换成功
1.3.4、全局安装webpack
- 在DOS命令窗口中输入
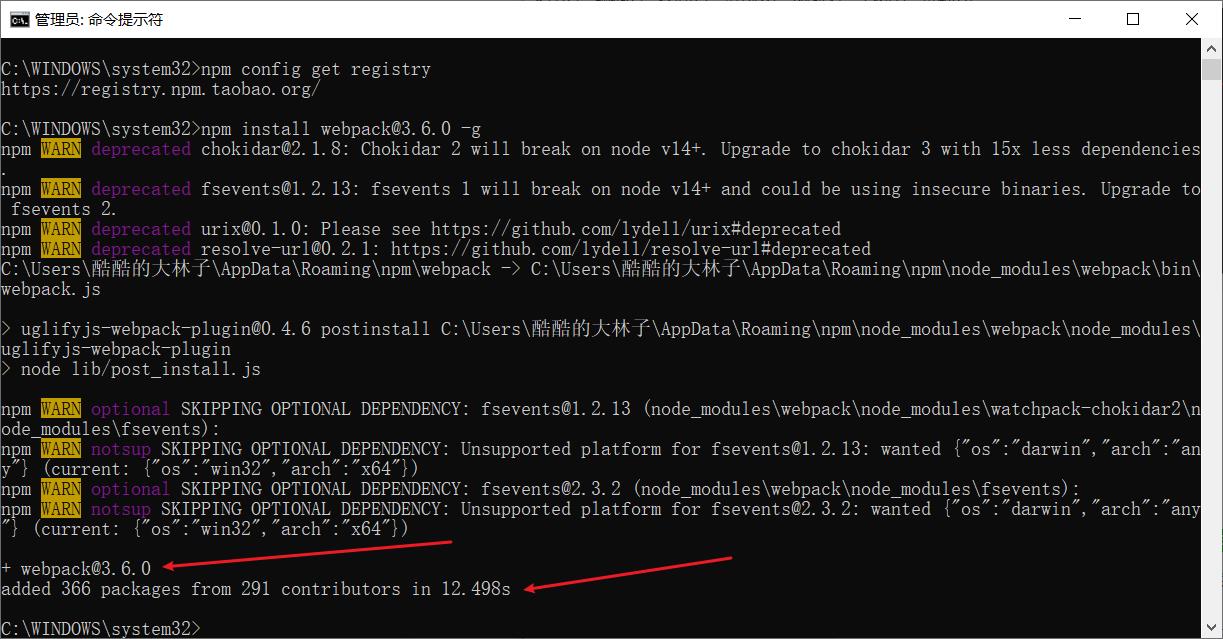
npm install webpack@3.6.0 -g安装webpack(这里指定版本号3.6.0,因为 vue cli2 依赖该版本) - 其中的 -g 代表是全局安装,全局安装可以在电脑任何一个位置执行webpack指令
- 安装需要3~5分钟,之后出现可以让你输入的命令行就说明安装完成,如下图

-
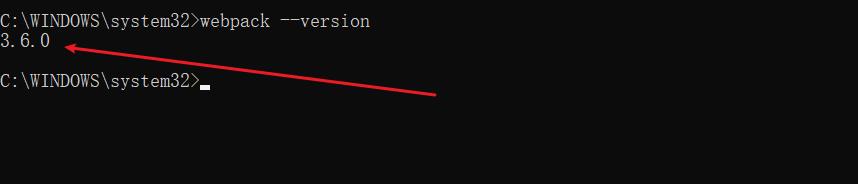
在DOS命令窗口输入
webpack --version -
注意是两个横线

如果你看到3.6.0,说明你已经成功安装了webpack3.6.0
2、准备工作
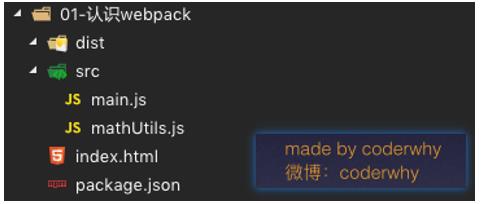
首先创建如下文件和文件夹
dist文件夹: 用于存放之后打包的文件src文件夹: 用于存放我们写的源文件main.js项目的入口文件mathUtils.js定义了一些数学工具函数,可以在其他地方引用,并且使用。
index.html浏览器打开展示的首页htmlpackage.json通过npm init生成的,npm 包管理的文件

2.1、js文件的打包
现在的 js 文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。
- 因为如果直接在 index.html 引入这两个 js 文件,浏览器并不识别其中的模块化代码。
- 另外,在真实项目当中有许多这样的 js 文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理
我们应该使用webpack工具,对多个 js 文件进行打包
webpack src/main.js dist/bundle.js
2.2、使用打包后的文件
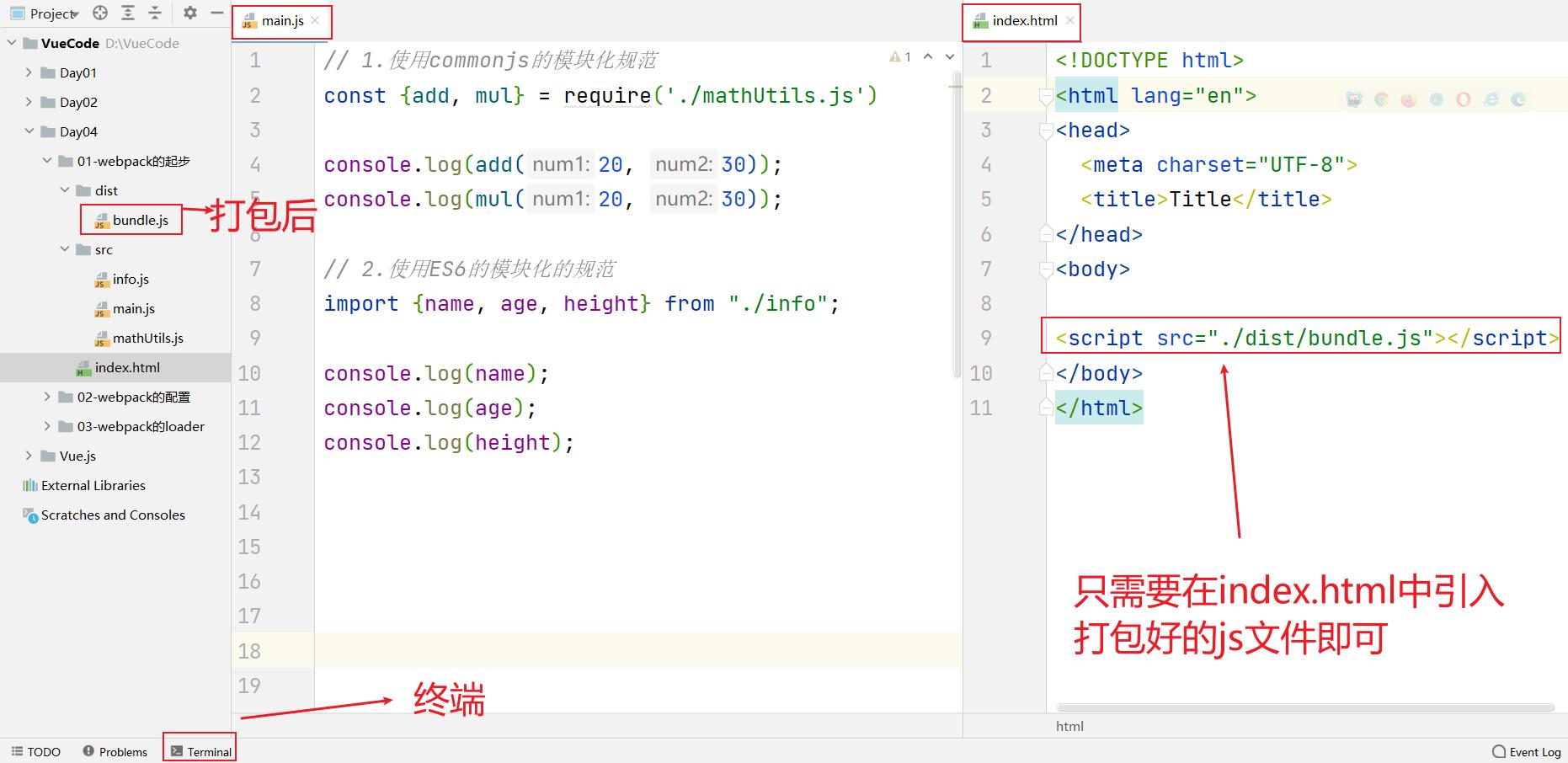
打包后会在 dist 文件夹下,生成一个 bundle.js 文件
- 此文件是 webpack 处理了项目直接文件依赖后生成的一个 js 文件,我们只需要将这个 js 文件在 index.html 中引入即可
<script src = "./dist/bundle.js"></script>
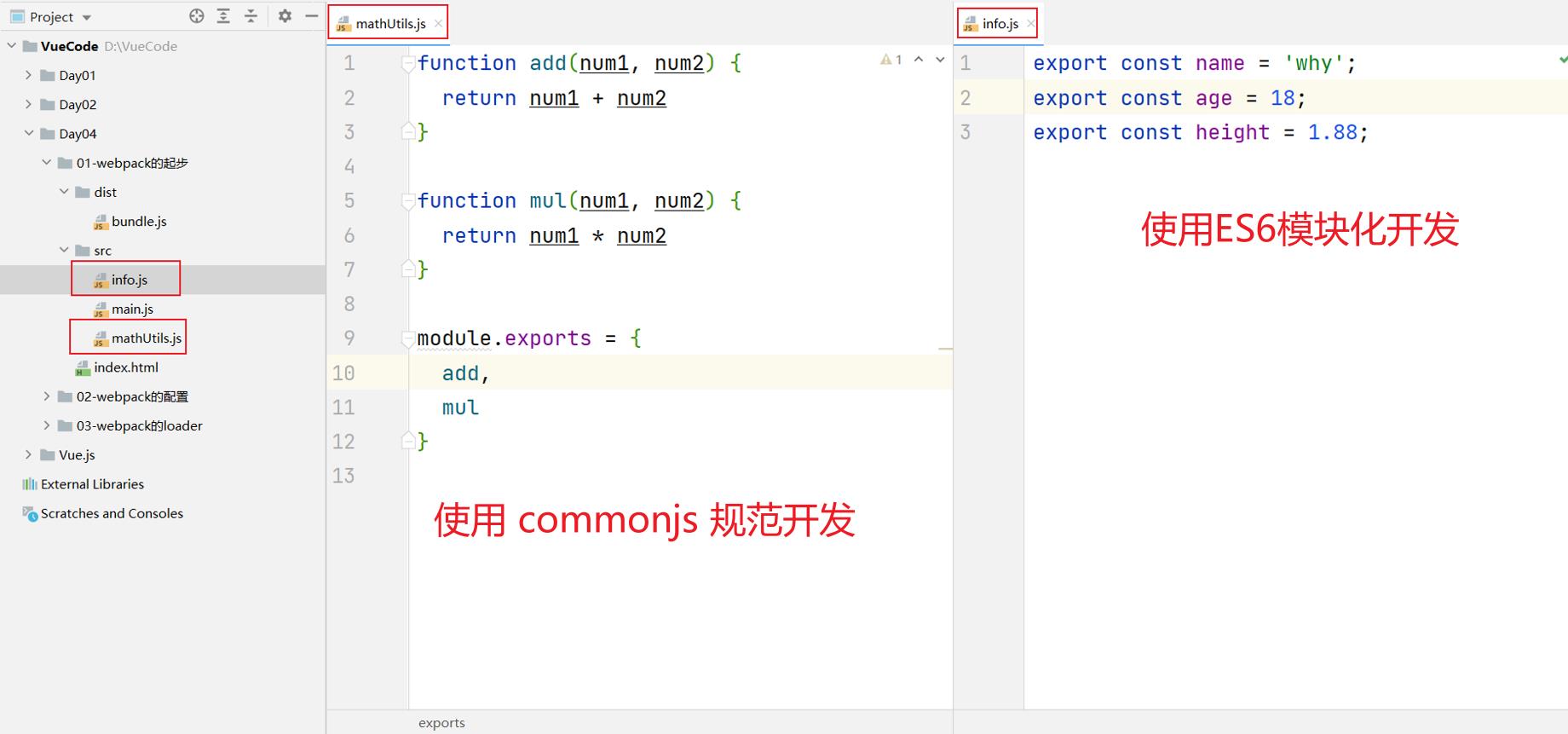
2.3、示例
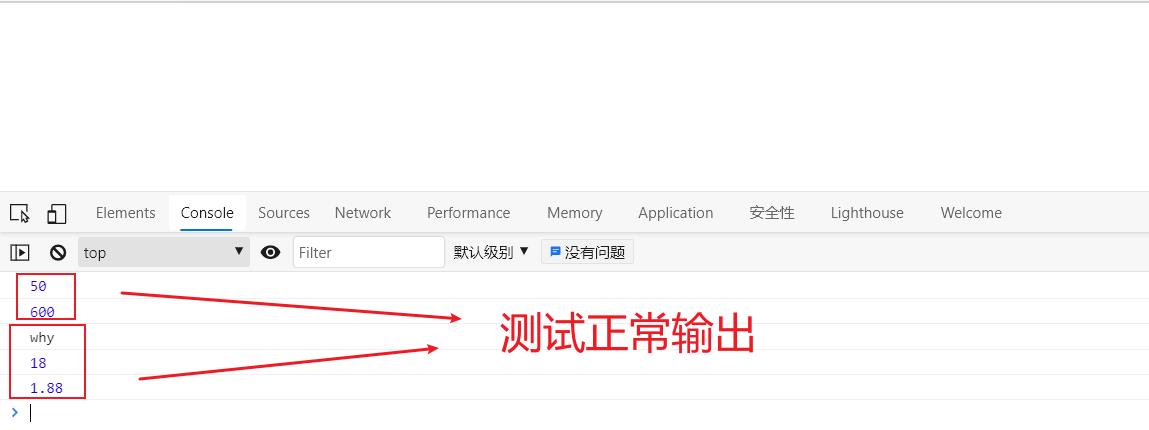
例如,我们使用模块化开发两个js文件

之后在 main.js 中进行引入两个js文件,在Termial终端使用 webpack 打包main.js
// 将src下的main.js 打包到dist目录下然后命名为bundle.js
webpack src/main.js dist/bundle.js


所以我们就知道了,我们以后在 src 下开发,之后让 webpack 打包main.js,然后我们引用打包后的js文件,这就是我们的开发模式。
3、webpack配置
3.0、mode节点的可选值
module.exports = {
mode: 'development', // mode 用来指定构建模式,可选值有 development 和 production
}
mode 节点的可选值有两个,分别是:
- development
- 开发环境
- 不会堆打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用
- production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
3.1、入口和出口
每次使用webpack的命令都需要写上入口和出口作为参数,非常麻烦,有没有一种方法可以将者两个参数写到配置中,在运行时,直接读取呢?
- 当然可以,就是创建一个
webpack.config.js文件- 通过 entry 节点指定打包的入口
- 通过 output 节点指定打包的出口
const path = require('path')
module.exports = {
// 入口:可以是字符串/数组/对象,我们这里的入口只有一个,所以写一个字符串即可
entry: './src/main.js',
// entry: path.join(__dirname,'./src/index.js')
// 出口:通常是一个对象,里面至少包含两个重要属性,path 和 filename
output :{
// 注意: path通常是一个绝对路径
path: path.resolve(__dirname,'dist'),
// 输出文件目录
filename: 'bundle.js'
}
}
这样配置之后我们用 webpack 打包时,就可以直接在终端输入 webpack ,就相当于 webpack src/main.js dist/bundle.js ,虽然看起来简洁,但是这不是我们最终的方式,我们最好的方式在下方有记录
webpack.config.js是 webpack 的配置文件。 webpack 在真正开始打包构建之前,会先读取这个配置文件 , 从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法和模块进行webpack 的
3.2、局部安装webpack
既然已经全局安装了 webpack,为什么还要局部安装呢?这是因为我们需要的项目可能是从网上下载下来的,项目中使用的webpack和我们本地的webpack可能版本不同,这就需要在局部安装webpack了
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
- 因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
- 所以通常一个项目,都有自己局部的webpack。
第一步,项目中需要安装自己局部的webpack
- 这里我们让局部安装安装 webpack3.6.0
npm install webpack@3.6.0 --save-dev
3.3、package.json中定义启动
但是,每次执行都敲这么一长串有没有觉得不方便呢?OK,我们可以在package.json的scripts中定义自己的执行脚本。
- package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
- 首先,会寻找本地的 node_modules/.bin 路径中对应的命令。
- 如果没有找到,会去全局的环境变量中寻找
在 package.json 文件下有 scripts ,是脚本的意思,我们只需要在下方配置脚本

这样配置完成之后,我们在终端输入 npm run build 也就相当于执行 webpack ,也就相当于执行 webpack src/main.js dist/bundle.js
4、webpack中的loader
在实际开发过程中, webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他 非 .js 后缀名结尾的模块 , webpack 默认处理不了, 需要调用 loader 加载器才可以正常打包 ,否则会报错
loader加载器的作用: 协助 webpack 打包处理特定的文件模块 。比如:
- css-loader 可以打包处理 .css 相关的文件
- less-loader 可以打包处理 .less 相关的文件
- babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
4.1、css-loader
- loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
- 在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
- 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
- 对于webpack本身的能力来说,对于这些转化是不支持的。
- 那怎么办呢?给webpack扩展对应的 loader 就可以啦。
loader使用过程:
- 步骤一:通过 npm 安装需要使用的 loader
- 步骤二:在 webpack.config.js 中的 modules 关键字下进行配置
4.1.1、css文件处理准备工作
项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中。
-
在src目录中,创建一个css文件,其中创建一个normal.css文件。
-
我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
-
normal.css 中的代码非常简单,就是将body设置为red
-
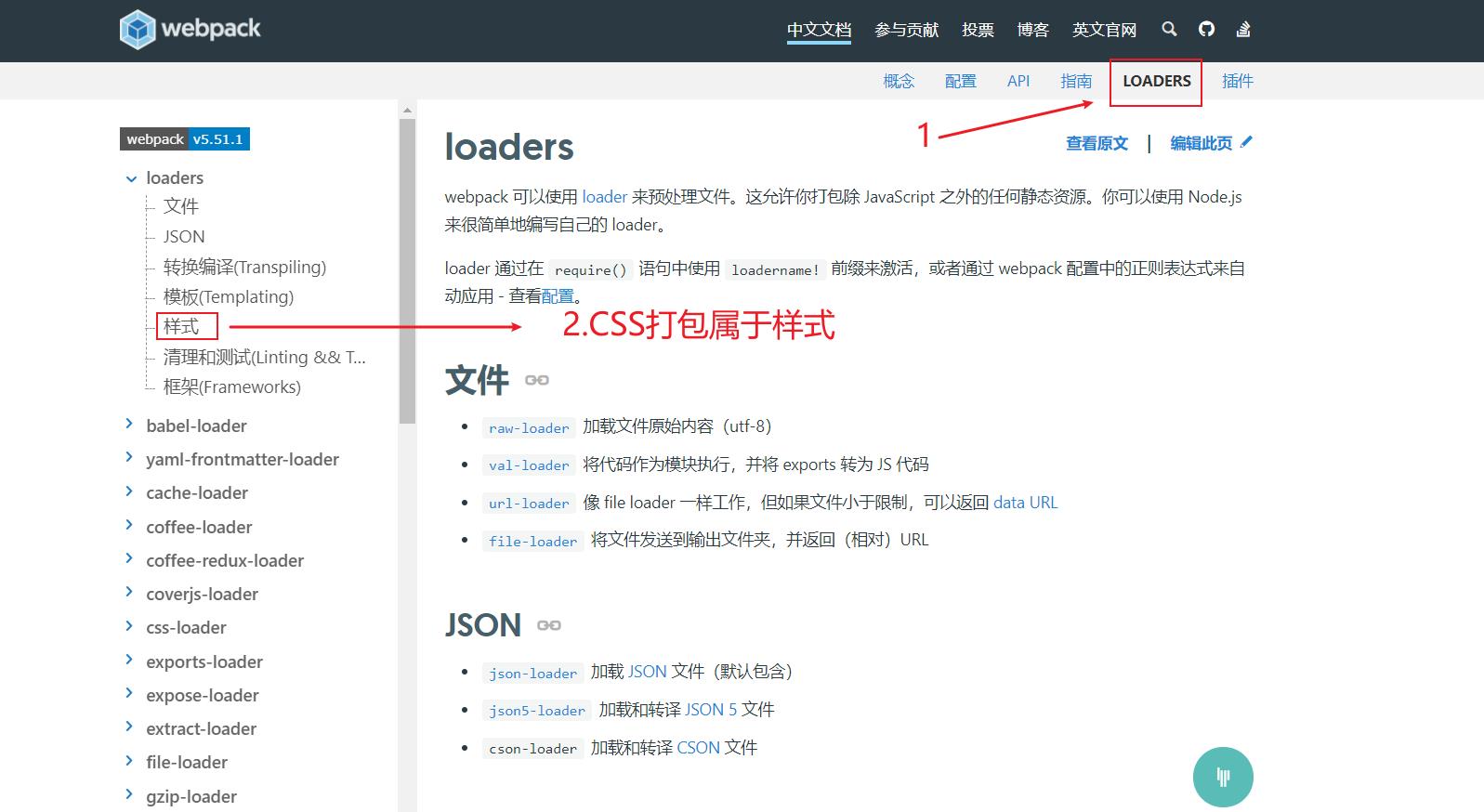
在webpack中文网中有 loader的用法:https://www.webpackjs.com/

- css 文件的打包需要用到 style-loader,css-loader

- 先安装 style-loader,再安装 css-loader

- 之后在 main.js 引用我们自己的 css 文件,再打包即可

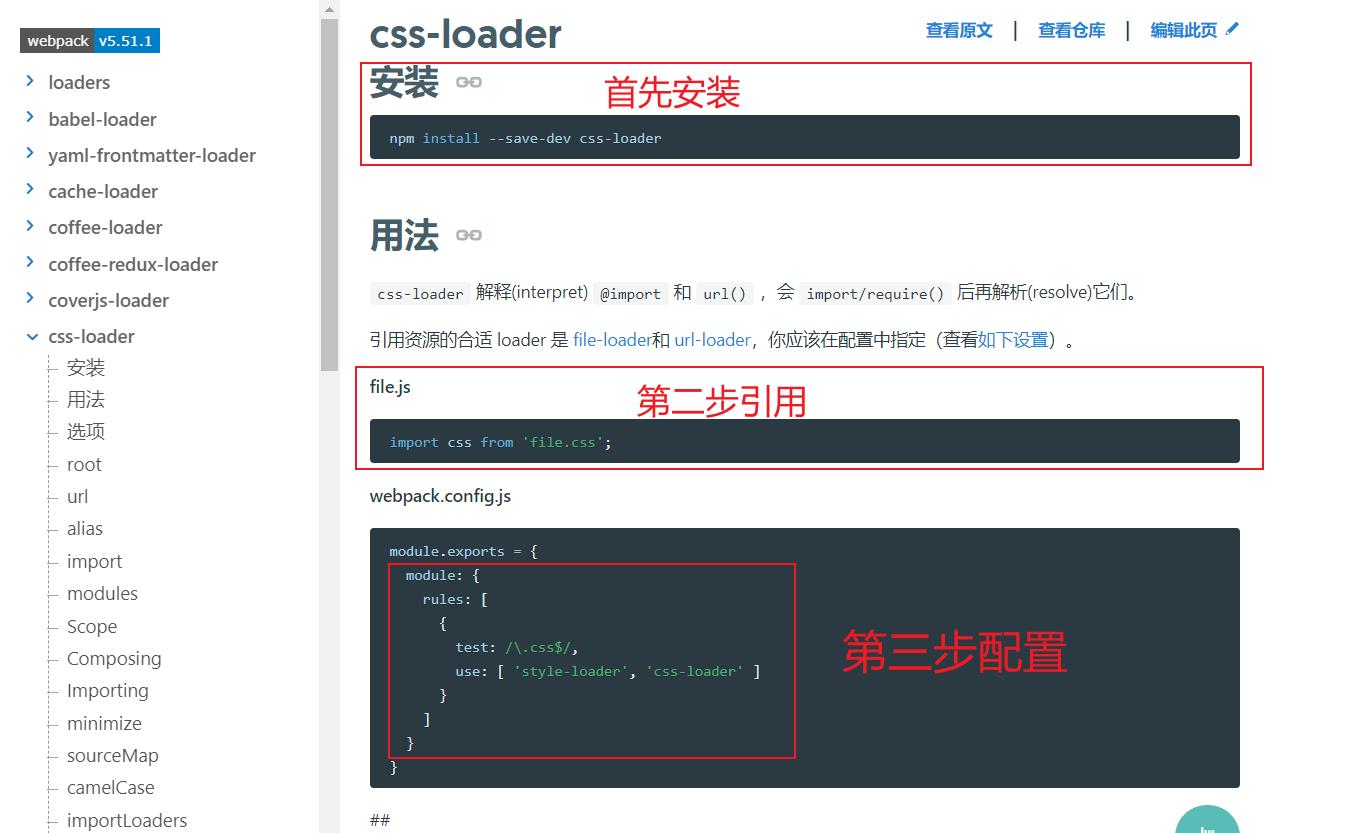
总结步骤:
- 首先安装 style-loader 和 css-loader
npm install --save-dev css-loader
npm install style-loader --save-dev
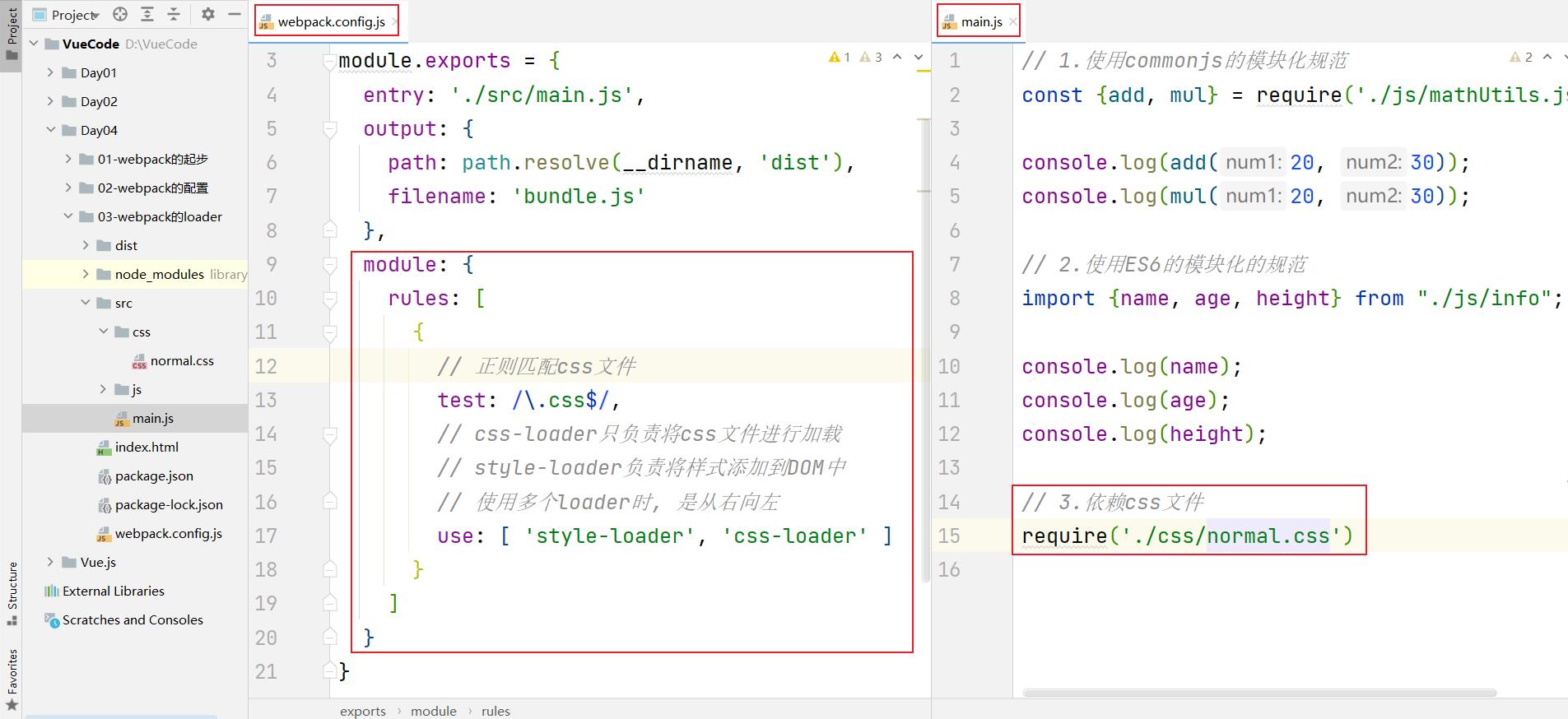
- 在 webpack.config.js 的 module-> rules 数组中,添加loader规则如下
module: { // 所有第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
{
test: /\\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
其中, test 表示匹配的文件类型,use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
4.2、less-loader
如果我们希望在项目中使用less、scss、stylus来写样式,webpack是否可以帮助我们处理呢?
我们这里以less为例,其他也是一样的。
我们还是先创建一个less文件,依然放在css文件夹中
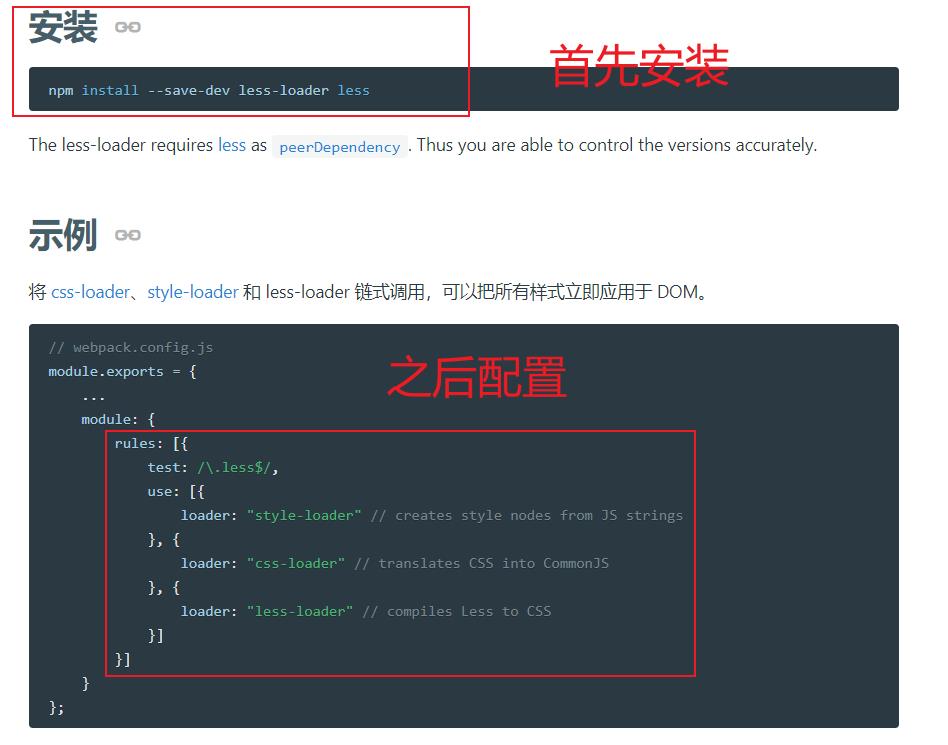
- 继续在中文文档里面查看 less-loader 的用法

-
在 main.js 中进行引用即可
-
打包
4.3、图片文件处理
首先,我们在项目中加入两张图片:
- 一张较小的图片test01.jpg(小于8kb),一张较大的图片test02.jpeg(大于8kb)
- 我们会针对这两张图片进行不同的处理
- 我们先考虑在css样式中引用图片的情况,所以更改 normal.css 中的样式,就是使用背景图片
4.3.1、url-loader
图片处理
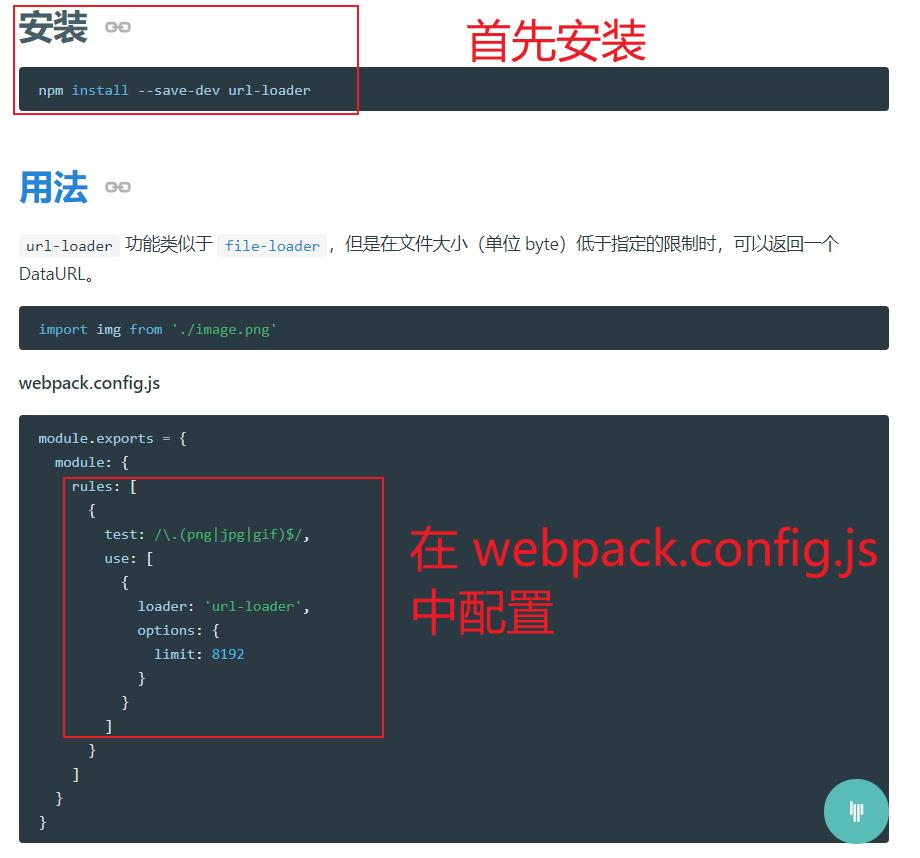
- 我们使用 url-loader 来处理,依然先安装 url-loader,然后在 webpack.config.js 中进行配置

再次打包,运行 index.html,就会发现我们的就会发现我们的背景图片显示出来。而仔细观察,你会发现背景图是通过base64显示出来的,这也是limit属性的作用,当图片小于8kb时,对图片进行base64编码
- 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式.
- 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载.
4.3.2、file-loader
大于 limit 的图片,会通过file-loader进行处理

4.3.3、修改图片名称和路径
我们发现webpack自动帮助我们生成一个非常长的名字,这是一个32位hash值,目的是防止名字重复,但是,真实开发中,我们可能对打包的图片名字有一定的要求,比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复。
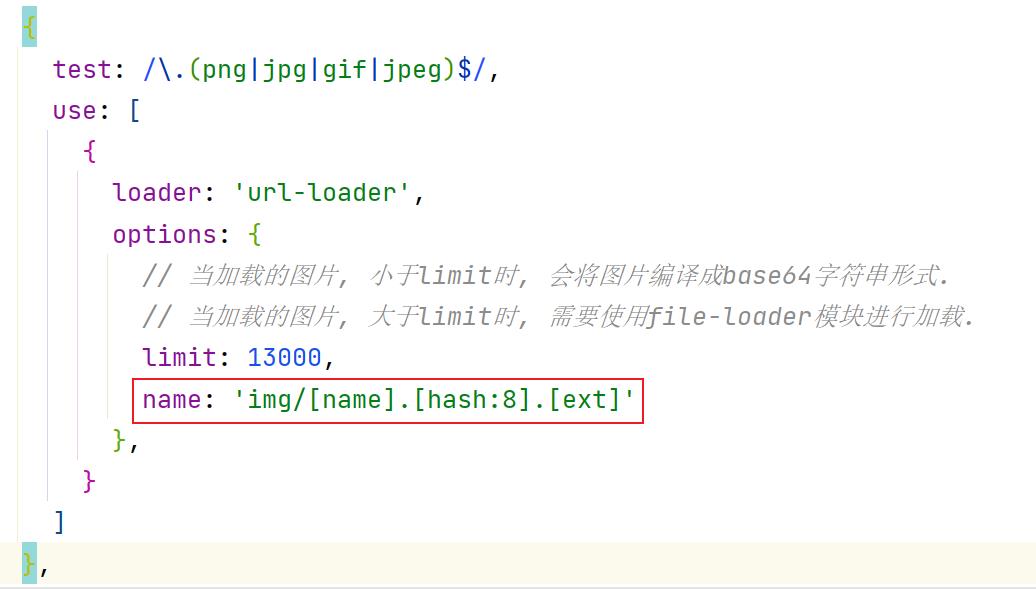
所以,我们可以在options中添加上如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
- ext:使用图片原来的扩展名

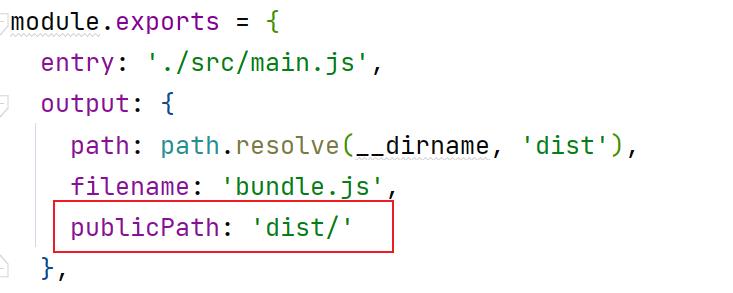
另外,默认情况下,webpack 会将生成的路径直接返回给使用者,但是,我们整个程序是打包在 dist 文件夹下的,所以需要在路径下添加 dist/ (是在出口函数处使用publicPath 设置)

4.4、babel-loader
webpack只能打包处理一部分 高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借助于 babelbabel-loader 进行打包处理。
如果希望将ES6的语法转成ES5,那么就需要使用 babel-loader 进行打包处理
- 安装 babel-loader
npm install -D babel-loader @babel/core @babel/preset-env webpack
- 配置 webpack.config.js 文件
module: {
rules: [
{
test: /\\.m?js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', { targets: "defaults" }]
]
}
}
}
]
}
- 重新打包,查看bundle.js文件,发现其中的内容变成了ES5的语法
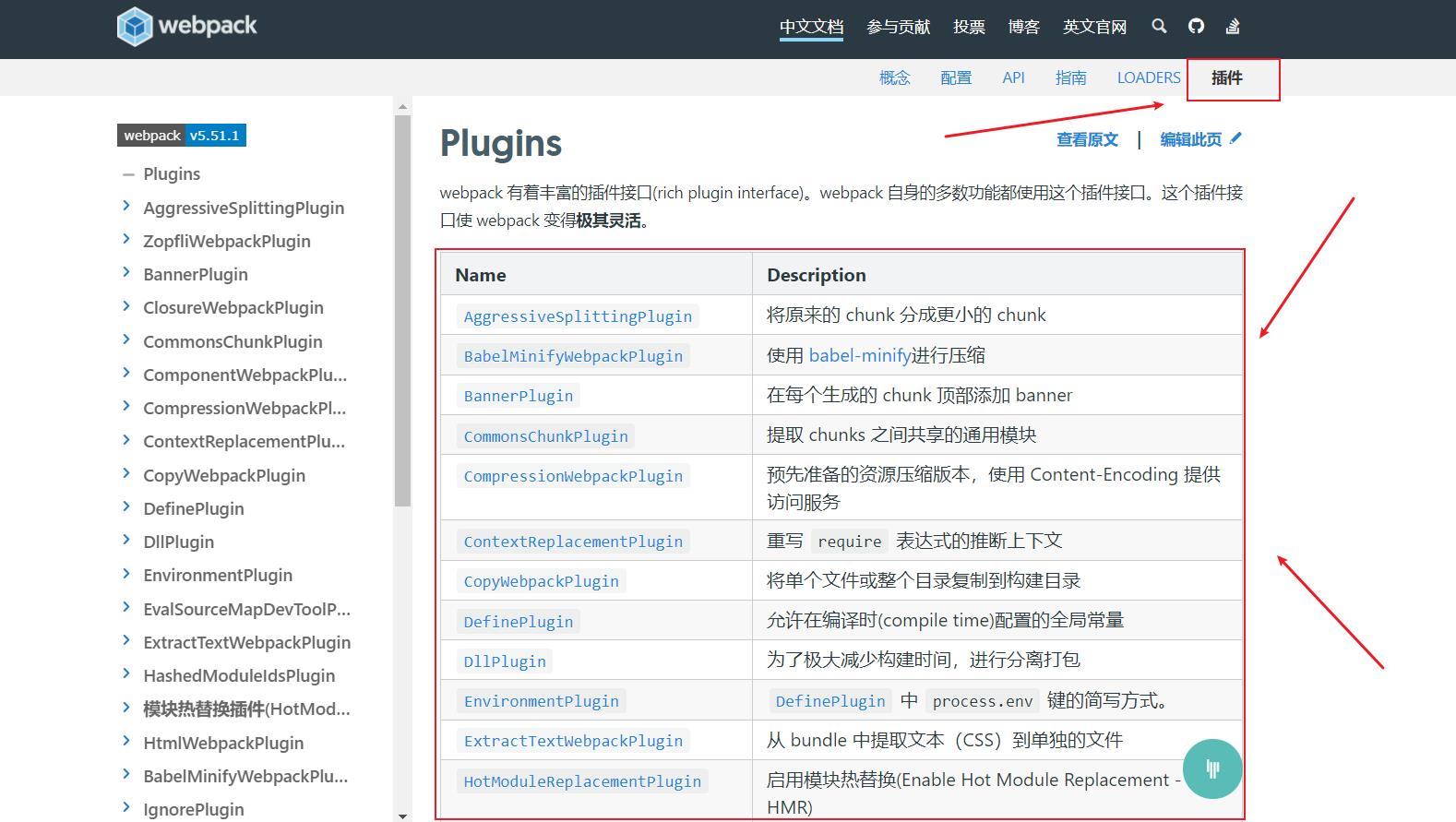
5、webpack中的插件
- plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等
loader 和 plugin 区别?
- loader主要用于转换某些类型的模块,它是一个转换器。
- plugin是插件,它是对webpack本身的扩展,是一个扩展器。
plugin 使用步骤:
-
步骤一:通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
-
步骤二:在webpack.config.js中的plugins中配置插件
5.1、添加版权的plugin
- 该插件的名字叫做 BannerPlugin,属于 webpack 自带的插件。

步骤如下:
- 在 webpack.config.js 中导入 webpack
const webpack = require('webpack');
- 配置在 plugins 中
module.exports = {
...
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有')
]
}
5.2、打包html的plugin
目前,我们的index.html文件是存放在项目的根目录下的。我们知道,在真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。所以,我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用html-webpack-plugin插件
html-webpack-plugin 插件可以为我们做这些事情:
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
- 安装
nom install html-webpack-plugin --save-dev
- 在 webpack.config.js 中导入 HTML 插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
- 使用插件,修改webpack.config.js文件中plugins部分的内容如下
- 这里的template表示根据什么模板来生成 index.html
- 另外,我们需要删除之前在output中添加的publicPath属性,否则插入的script标签中的src可能会有问题
// 1.导入HTML插件,得到一个构造函数
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 2.创建HTML插件的实例对象
const htmlPlugin = new HtmlPlugin({
template: './src/index.html', // 指定原文件的存放路径
filename: './index.html', // 指定生成的文件的存放路径
})
module.exports = {
mode: 'development',
plugins: [htmlPlugin], // 通过 plugins 节点,使 htmlPlugin 插件生效
}
5.3、webpack-dev-server
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
类似于 node.js 阶段用到的 nodemon 工具,每当修改了源代码, webpack 会自动进行项目的打包和构建
- 它是一个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev webpack-dev-server
-
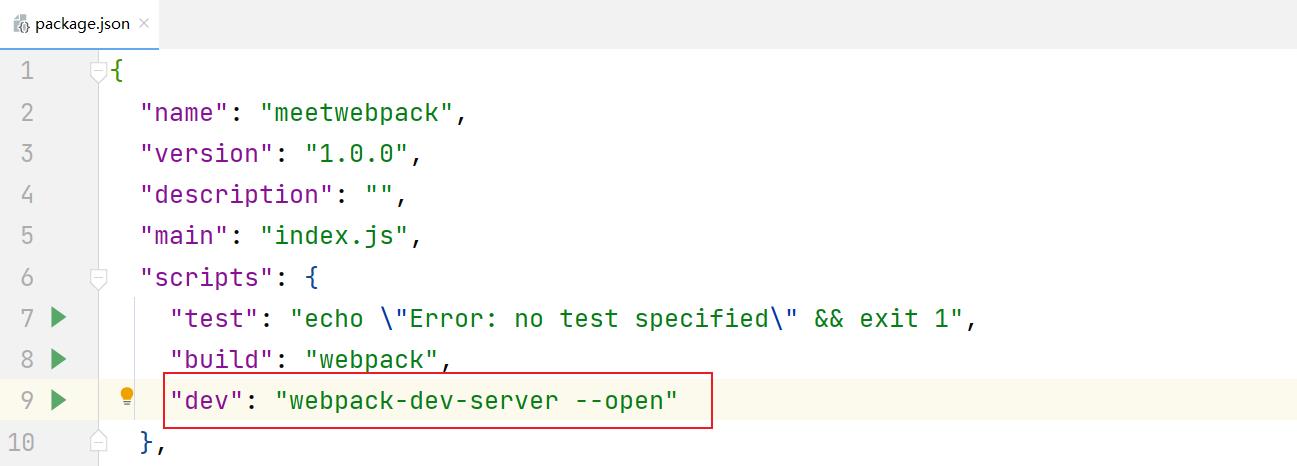
修改 package.json -> scripts 中的 dev 命令
open参数表示直接打开浏览器,不加
--open表示不自动打开服务器
"dev": "webpack-dev-server --open"

之后我们就可以通过 npm run dev 来修改我们的代码,而不需要每次修改完代码都进行打包,修改测试完成再通过 npm run build 打包
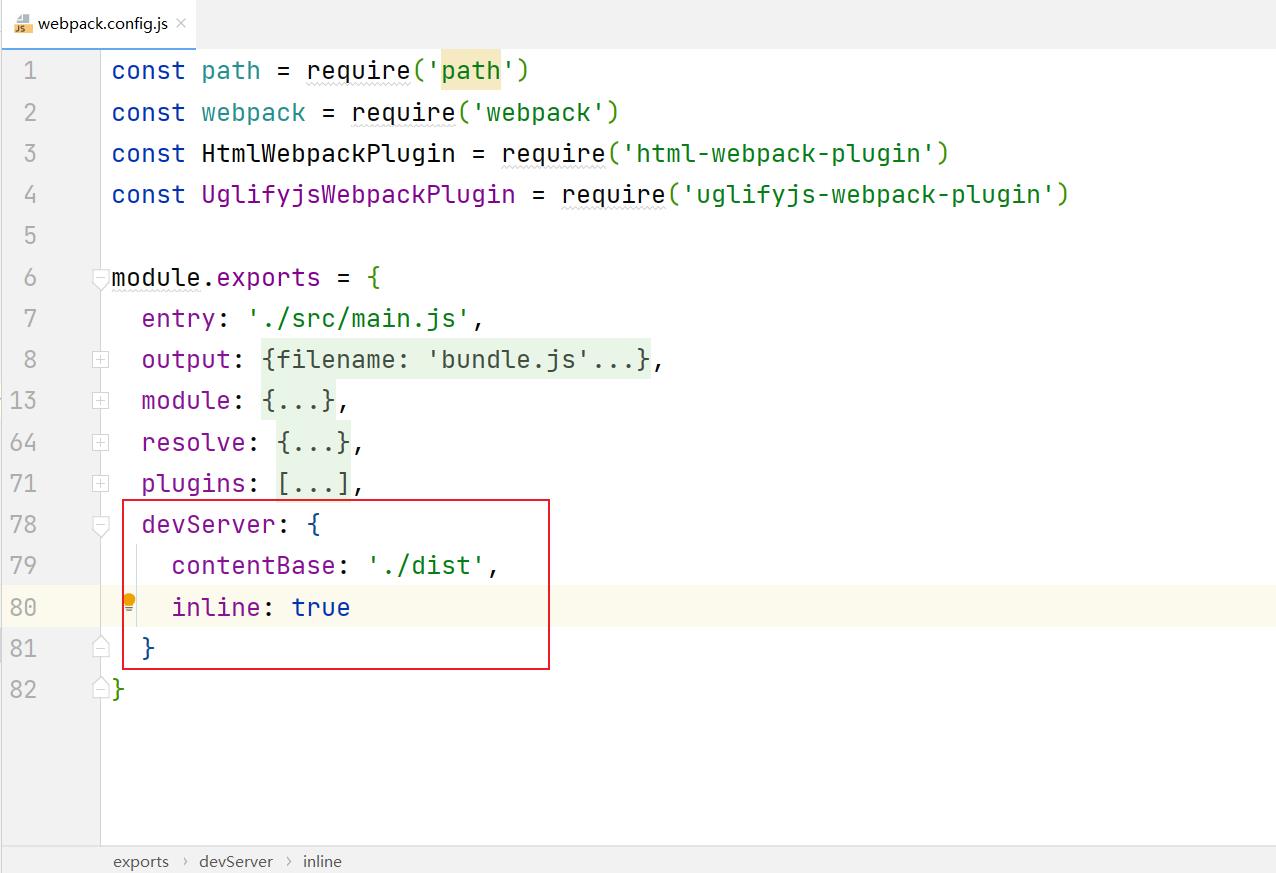
- devserver 节点也是作为webpack中的一个选项,选项本身可以设置如下属性,可以对插件进行更多的配置
module.exports = {
...
...
devServer: {
contentBase: './dist', // 为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
open: true, // 自动打开浏览器
host: '127.0.0.1', // 实时打包所使用的主机地址
port: '80', // 实时打包所使用的端口号,默认是 8080
}
}

注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效。
5.4、js压缩的Plugin
我们使用一个第三方的插件 uglifyjs-webpack-plugin,并且版本号指定
- 下载
npm install uglifyjs-webpack-plugin --save-dev
- 修改 webpack.config.js 文件,使用插件
module.exports = {
...
plugins: [
new UglifyjsWebpackPlugin()
]
}
- 查看打包后的bunlde.js文件,是已经被压缩过了。
6、打包发布
项目开发完成之后 ,需要使用 webpack 对项目进行打包发布 ,主要原因有以下两点:
- 开发环境下,打包生成的文件存放于内存中 ,无法获取到最终打包生成的文件
- 开发环境下,打包生成的文件 不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
6.1、配置webpack的打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令如下
{
...
"script": {
"dev": "webpack serve", // 开发环境中,运行dev命令
"build": "webpack --mode production" // 项目发布时,运行 build 命令
}
}
-- model 是一个参数项,用来指定 webpack 的运行模式 。production 代表生产环境,会对打包生成的文件
进行代码压缩和性能优化 。
注意:通过 -- model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项
6.2、把JavaScript文件统一生成到js目录中
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置
const path = require('path')
module.exports = {
// 入口:可以是字符串/数组/对象,我们这里的入口只有一个,所以写一个字符串即可
entry: path.join(__dirname,'./src/index.js')
// 出口:通常是一个对象,里面至少包含两个重要属性,path 和 filename
output :{
// 注意: path通常是一个绝对路径
path: path.resolve(__dirname,'dist'),
// 明确告诉 webpack 把生成的 bundle.js 文件存放到 dist 目录下的 js 子目录中
filename: 'js/bundle.js'
}
}
6.3、把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径
{
test: /\\.jpg|png|gif$/,
use: {
loader: 'url-loader',
options: {
limit: 22228,
// 明确指定把打包生成的图片文件,存储到 dist 目录下的 image 文件夹中
outputPath: 'image',
}
}
}
6.4、自动清理 dist 目录下的旧文件
为了在每次打包发布时自动清理掉 dist 目录中的旧文件 ,可以安装并配置 clean-webpack-plugin 插件
- 安装插件
npm install clean-webpack-plugin --save-dev
- 按需导入插件,得到插件的构造函数后,创建插件的实例对象
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
- 把创建的 cleanPlugin 插件实例对象挂载到 plugins 节点中
// 1.导入清理插件插件,得到插件的构造函数后,创建插件的实例对象
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
// 2.创建HTML插件的实例对象
const cleanPlugin = new CleanWebpackPlugin()
// 3.把创建的 cleanPlugin 插件实例对象,挂载到 plugins 节点中,使插件生效
module.exports = {
mode: 'development',
plugins: [htmlPlugin,cleanPlugin], // 挂载插件
}
7、Source Map
7.1、生产环境遇到的问题
前端项目在投入生产环境之前,都需要对JavaScript 源代码进行 压缩混淆 ,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:
- 对压缩混淆之后的代码除错(debug)是一件极其困难的事情
- 变量被替换成 没有任何语义 的名称
- 空行和注释被剔除
7.2、什么是SourceMap
- Source Map就是一个信息文件,里面储存着位置信息
- 也就是说, Source Map 文件中存储着压缩混淆后的代码所对应的转换前的位置 。
- 有了它,出错的时候,除错工具将直接显示原始代码 ,而不是转换后的代码 ,能够极大的方便后期的调试。
7.2.1、webpack 开发环境下的 Source Map
在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码。

7.2.2、默认Source Map的问题
开发环境下默认生成的 SourceMap ,记录的是 生成后的代码的位置 。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:

7.2.3、解决默认Source Map的问题
开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致
module.exports = {
mode: 'development',
// eval-source-map 仅限在'开发模式'下使用,不建议在 '生产模式'下使用。
// 此选项生产的 Source Map 能够保证运行时报错的行数与源代码的行数保持一致
devtool: 'eval-source-map',
}
7.3、webpack生产环境下的SourceMap
在生产环境下 ,如果省略了 devtool 选项 ,则最终生成的文件中不包含 Source Map 。这能够防止原始代码通过Source Map 的形式暴露给别有所图之人。

7.3.1、只定位行数不暴露源码
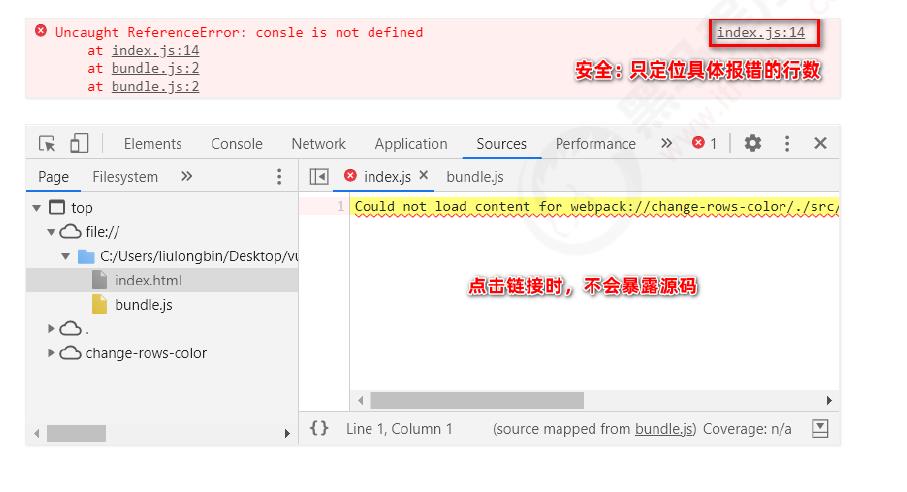
在生产环境下,如果 只想定位报错的具体行数 ,且不想暴露源码 。此时可以将 devtool 的值设置为nosources-source-map 。实际效果如图所示:

7.3.2、定位行数且暴露源码
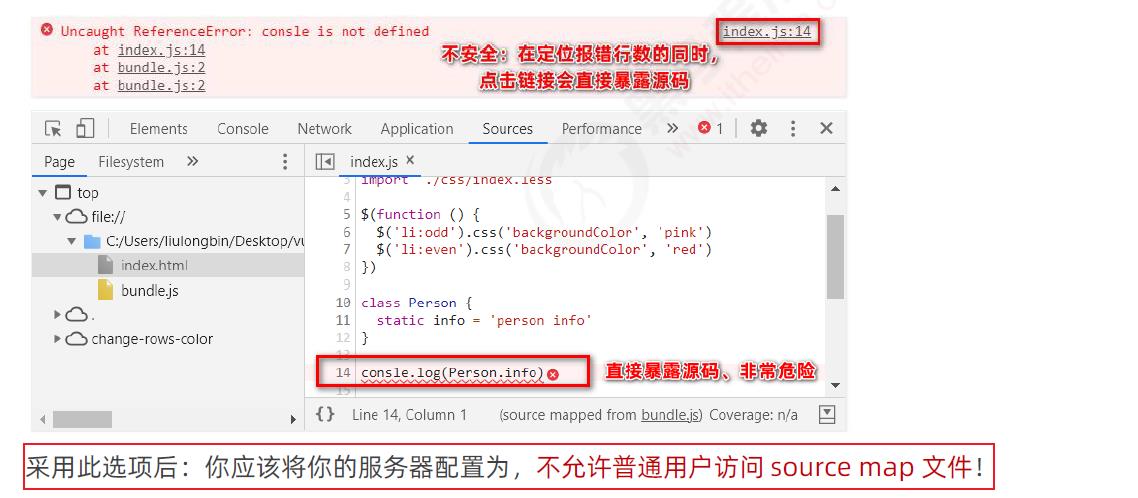
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将 devtool 的值设置为 source-map。实际效果如图所示:

7.4、Source Map最佳实践
- 开发环境下
- 建议把 devtool 的值设置为
eval-source-map - 好处:可以精准定位到具体的错误行
- 建议把 devtool 的值设置为
- 生产环境下
- 建议关闭 Source Map 或将 devtool 的值设置为
nosources-source-map - 好处:放置源码泄露,提高网站的安全性
- 建议关闭 Source Map 或将 devtool 的值设置为
总结:实际开发中不需要自己配置webpack
- 实际开发中会使命令行工具(俗称 CLI)一键生成 带有 webpack 的项目
- 开箱即用,所有 webpack 配置项都是现成的
- 但是我们仍需要了解配置项的基本概念
以上是关于Vue全家桶之webpack详解的主要内容,如果未能解决你的问题,请参考以下文章