Vue全家桶之Vue-router路由
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue全家桶之Vue-router路由相关的知识,希望对你有一定的参考价值。
🔥Vue🔥
| 🔥Vue全家桶 | 地址 |
|---|---|
| 🔥Vue全家桶之Vue基础指令(一) | https://blog.csdn.net/Augenstern_QXL/article/details/120117044 |
| 🔥Vue全家桶之Vue组件化开发(二) | https://blog.csdn.net/Augenstern_QXL/article/details/120117322 |
| 🔥Vue全家桶之VueCLI 脚手架V2→V4版本(三) | https://blog.csdn.net/Augenstern_QXL/article/details/120117453 |
| 🔥Vue全家桶之webpack详解(四) | https://blog.csdn.net/Augenstern_QXL/article/details/120297794 |
| 🔥Vue全家桶之Vue-router路由(五) | https://blog.csdn.net/Augenstern_QXL/article/details/120339146 |
| 🔥Vue全家桶之VueX(六) | https://blog.csdn.net/Augenstern_QXL/article/details/120339600 |
- 配套视频讲解: CoderWhy老师的Vuejs讲解
✍路由发展阶段
✍后端路由阶段
早期的网站开发整个html页面是由服务器来渲染的,服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL.
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
- 这就完成了一个IO操作.
上面的这种操作, 就是后端路由
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的.
- 另一种情况是前端开发人员如果要开发页面, 需要通过php和Java等语言来编写页面代码
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
✍前端路由阶段
前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式.
- 后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过javascript将数据渲染到页面中.
- 这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
前端路由的核心是什么呢?
- 改变URL,但是页面不进行整体的刷新。
1、Vue-router中的编程式
1.1、声明式导航&编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a>链接,vue 项目中点击<router-link>都属于声明式导航
在浏览器中,调用API方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用
location.href跳转到新页面的方式,属于编程式导航
1.2、编程式导航API
vue-router 提供了许多编程式导航的 APIAPI,其中最常用 的导航 API 分别是:
this.$router.push('hash地址')- 跳转到指定 hash 地址,并增加一条历史记录
this.$router.replace('hash地址')- 跳转到指定的 hash 地址,并替换掉当前的历史记录
this.$router.go(数值n)- 实现导航历史前进、后退
1.2.1、$router.push
通过 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下
<template>
<div>
<h3>Home组件</h3>
<button @click="gotoMovie"> 跳转到Movie页面</button>
</div>
</template>
<script>
export default {
name: "Home",
methods: {
gotoMovie() {
this.$router.push('/movie')
}
}
}
</script>
<style scoped>
</style>
1.2.2、$router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
push 和 replace 的区别:
- push 会增加一条历史记录
- replace 不会增加历史记录,而是替换掉当前的历史记录
1.2.3、$router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退,示例代码如下:
<template>
<div>
<h3>Home组件</h3>
<button @click="goBack"> 后退 </button>
</div>
</template>
<script>
export default {
name: "Home",
methods: {
goBack(){
// 后退到之前的组件页面
this.$router.go(-1)
}
}
}
</script>
<style scoped>
</style>
注意,一般只会前进和后退一层页面,因此 vue-router 提供了如下两个便捷方法:
$router.back()- 在历史记录中, 后退到上一个页面
$router.forward()- 在历史记录中, 前进到下一个页面
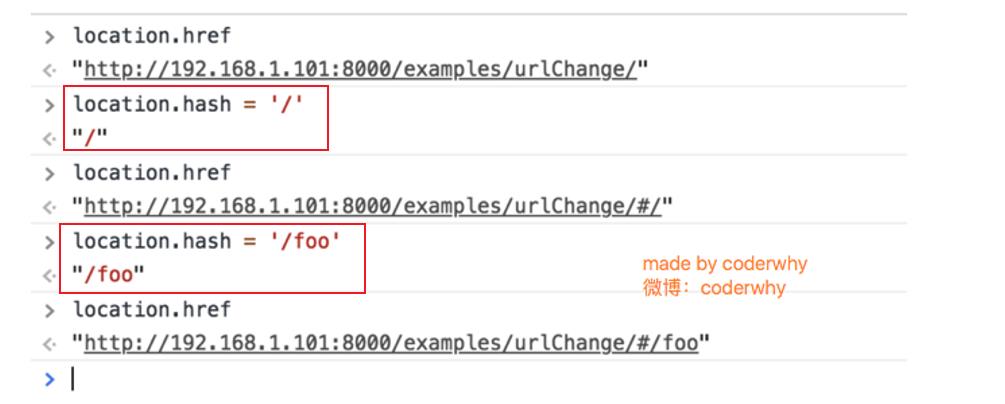
1.3、URL的hash
- URL的hash也就是锚点(#), 本质上是改变 window.location 的 href 属性.
- 我们可以通过直接赋值 location.hash 来改变 href , 但是页面不发生刷新

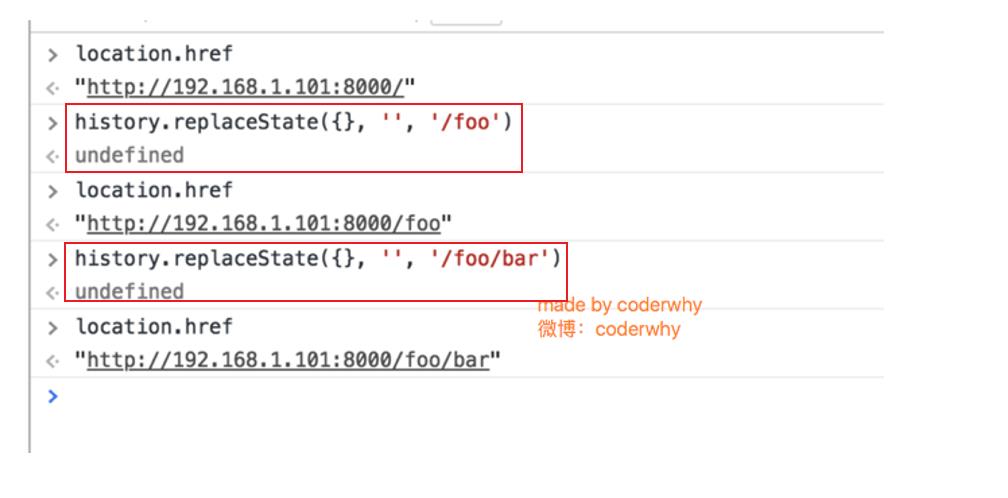
1.4、HTML5的history模式
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
1.4.1、pushState

1.4.2、replaceState

1.4.3、history.go()

history.back()等价于history.go(-1)history.forward()等价于history.go(1)- 这三个接口等同于浏览器界面的前进后退
2、认识vue-router
目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
我们的重点是vue-router,vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。我们可以访问其官方网站对其进行学习:https://router.vuejs.org/zh/
vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换
2.1、安装vue-router
因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的.所以在后续, 我们直接使用npm来安装路由即可.
- 安装 vue-router
npm install vue-router --save
- 在模块化工程中使用它(因为它是一个插件,所以可以通过
Vue.use()来安装路由功能)
// 1.导入 Vue 和 VueRouter 的包
import Vue from 'vue'
import VueRouter from 'vue-router'
// 2.调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
// 3.创建 VueRouter 对象
const routes = [
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes
})
// 4.将 router 对象传入到 vue 实例
export default router
- 使用 vue-router 的步骤
- 创建路由组件
- 配置路由映射:组件和路径映射关系
- 使用路由: 通过
<router-link>和<router-view>声明路由链接和占位符
2.1.1、使用vue-router
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
如果我们在使用 vueCLI 初始化项目的时候安装了 router,那么就会自动生成 router 文件夹,里面有 index.js 如下
// 1.导入 Vue 和 VueRouter 的包
import Vue from 'vue'
import VueRouter from 'vue-router'
// 2.调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
// 3.创建 VueRouter 对象
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import(/* webp ackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes
})
// 4.将 router 对象传入到 vue 实例
export default router
在 src/ main.js 入口文件中,导入并挂载路由模块。示例代码如下:
import Vue from 'vue'
import App from './App.vue'
// 1.导入路由模块
import router from './router'
Vue.config.productionTip = false
new Vue({
// 2.挂载路由模块
router,
render: h => h(App)
}).$mount('#app')
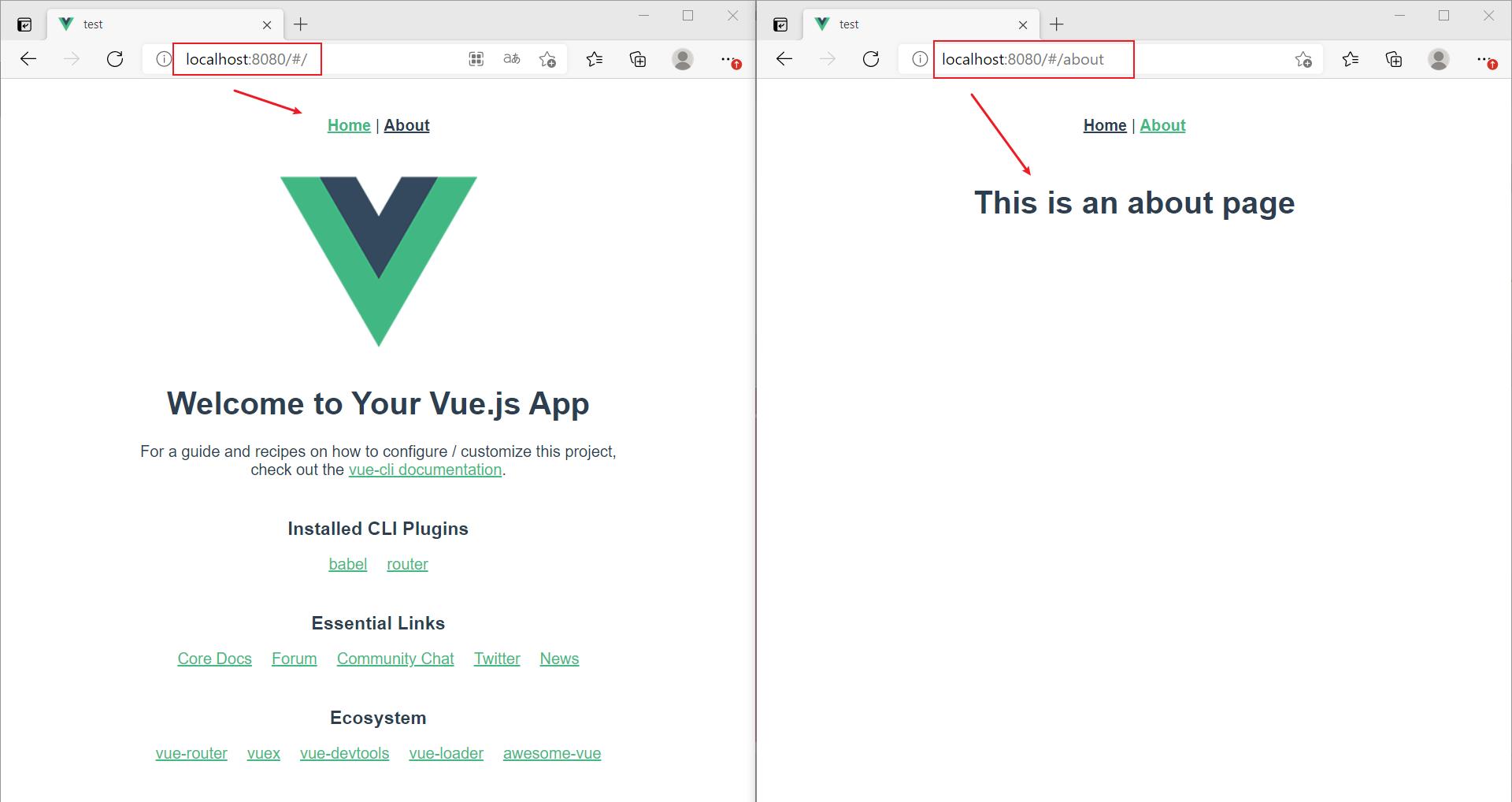
在App.vue 主组件中使用路由
<router-link>声明路由链接<router-view>占位符
<template>
<div id="app">
<div id="nav">
<!-- 1.定义路由链接 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- 2.定义路由的占位符 -->
<router-view></router-view>
</div>
</template>
<style>
</style>

2.1.2、声明路由匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组 声明路由的匹配规则。示例代码如下:
const routes = [ // 在 routes 数组中,声明路由的匹配规则
{
// path 表示要匹配的 hash 地址,component 表示要展示的路由组件
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// 这种方式是路由懒加载,后面有解释
component: () => import(/* webp ackChunkName: "about" */ '../views/About.vue')
}
]
2.2、HTML5的History模式
我们前面说过改变路径的方式有两种:
- URL 的 hash
- HTML5的history
默认情况下,路径的改变使用的 URL 的hash,如果希望使用 HTML5 的 history 模式,进行如下配置即可:
const router = new VueRouter({ routes, mode: 'history'})
2.3、router-link补充
-
在前面的
<router-link>中,我们只是使用了一个属性:to,用于指定跳转的路径 -
<router-link>还有一些其他属性-
tag: tag可以指定<router-link>之后渲染成什么组件,比如下面的代码会被渲染成一个<li>元素,而不是<a> -
<router-link to='/home' tag='li'> -
replace: replace 不会留下 history 记录,所以指定 replace 的情况下,后退键返回不能返回到上一个页面中 -
active-class:当<router-link>对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的 class,设置 active-class 可以修改默认的名称(一般不需要改)- 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类
- 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可
-
<template>
<div id="app">
<div id="nav">
<!-- 1.定义路由链接 -->
<router-link to="/" tag='li' replace >Home</router-link>
<router-link to="/about">About</router-link>
</div>
<!-- 2.定义路由的占位符 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
.router-link-active {
color: red
}
</style>
2.4、路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了,也就是编程式导航。
例如,我们需要点击按钮然后进行跳转
<template>
<div id="app">
<div id="nav">
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
</button>
</div>
<!-- 2.定义路由的占位符 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
homeClick(){
this.$router.push('/home')
},
aboutClick(){
this.$router.push('/about')
}
}
}
</script>
<style>
</style>
3、Vue-router的常见用法
3.1、路由重定向
路由重定向 指的是:用户在访问 地址 A 的时候, 强制用户跳转 到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
// 在 routes 数组中,声明路由的匹配规则
routes: [
// 当用户访问 / 的时候,通过 redirect 属性跳转到 /home 对应的路由规则
{
path: '/',
redirect: '/home'
}
]
})
3.2、路由的懒加载
- 首先, 我们知道路由中通常会定义很多不同的页面.
- 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
- 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大
- 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
- 如何避免这种情况呢? 使用路由懒加载就可以了
路由懒加载做了什么?
- p路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
- 只有在这个路由被访问到的时候, 才加载对应的组件
3.2.1、懒加载的方式
在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import('../components/Home.vue')
例如:
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
// 原始路由加载
// import Home from '../components/Home'
// 路由懒加载(推荐)
const Home = () => imports('../components/Home')
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
const routes = [ // 在 routes 数组中,声明路由的匹配规则
{
// path 表示要匹配的 hash 地址,component 表示要展示的路由组件
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: 'history',
linkActiveClass: 'active'
})
// 3.将router对象传入到Vue实例
export default router
3.3、动态路由
动态路由指的是:把 Hash 地址中可变的部分 定义为参数项 ,从而提高路由规则的复用性 。
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径
- /user/aaaa 或 /user/id
- 除了有前面的 /user 之外,后面还跟上了用户的 ID
- 这种 path 和 Component 的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)
我们在 src/router/index.js 中配置路由
- 使用英文的冒号 (: ) 来定义路由的参数项
{
path: '/user/:id',
component: User
}
在 User.vue 组件中,可以获取到 id 的值,从而展示对应的用户详情
<template>
<div class='User-container'>
<h2>User组件 ------- {{this.$route.params.id}}</h2>
</div>
</template>
<script>
export default {
name: "User"
}
</script>
<style scoped>
</style>
我们也可以在主组件 App.vue 中获取到路由参数
<router-link v-bind:to=" '/user' + id ">用户</router-link>
3.4、使用props接收路由参数
为了简化路由参数的获取形式,vue-router 允许在 路由规则中开启 props 传参 。
-
我们在 src/router/index.js 中配置路由
定义路由规则时,声明
props: true选项
{
path: '/user/:id',
component: User,
props: true
}
- 在 User.vue 组件中,可以获取到 id 的值,从而展示对应的用户详情
<template>
<div class='User-container'>
<!-- 2.直接使用 props 中接收的路由参数 -->
<h2>User组件 ------- {{id}}</h2>
</div>
</template>
<script>
export default {
name: "User",
props: ['id'] // 1.使用 props 接收路由规则中匹配到的参数项
}
</script>
<style scoped>
</style>
- 在主组件 App.vue 中也可以获取到路由参数
<router-link v-bind:to=" '/user' + id ">用户</router-link>
3.5、传递参数的方式
传递参数主要有两种类型: params 和 query
3.5.1、params的类型
-
配置路由格式:
/router/:id -
传递的方式: 在path后面跟上对应的值
-
传递后形成的路径: /router/123, /router/abc
3.5.2、query的类型
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
例如我们在 App.vue 里面向其他路由 ‘/profile’ 传递对象参数
<router-link :to ="{
path:'/profile',
query:{name: 'why',age: 18,height:1.88}}">
</router-link>
在 Profile.vue 组件里面也可以取到传递过来的参数
<template>
<div>
<h2>我是 Profile 组件</h2>
<h2>{{this.$route.query}}</h2>
<h2>{{this.$route.query.name}}</h2>
<h2>{{this.$route.query.age}}</h2>
<h2>{{this.$route.query.height}}</h2>
</div>
</template>
<script>
export default {
name: "Profile"
}
</script>
<style scoped>
</style>
3.6、嵌套路由
嵌套路由是一个很常见的功能,比如在home页面中, 我们希望通过 /home/news 和 /home/message 访问一些内容,
一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件
实现嵌套路由有两个步骤:
- 创建对应的子组件, 并且在路由映射中配置对应的子路由.,使用
children属性声明子路由规则 - 在组件内部使用
<router-view>标签.

我们创建好 HomeNews.vue 和 HomeMessage.vue 后,在 src/router/index.js 中配置路由映射
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
// 路由懒加载(推荐)
const Home = () => imports('../components/Home')
const HomeNews = () => imports('../components/HomeNews')
const HomeMessage = () => imports('../components/HomeMessage')
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
const routes = [
{
// Home 页面的路由规则(父级路由规则)
以上是关于Vue全家桶之Vue-router路由的主要内容,如果未能解决你的问题,请参考以下文章