前端学习记录(十五) jsonbird解决跨域请求问题
Posted 早睡冠军王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习记录(十五) jsonbird解决跨域请求问题相关的知识,希望对你有一定的参考价值。
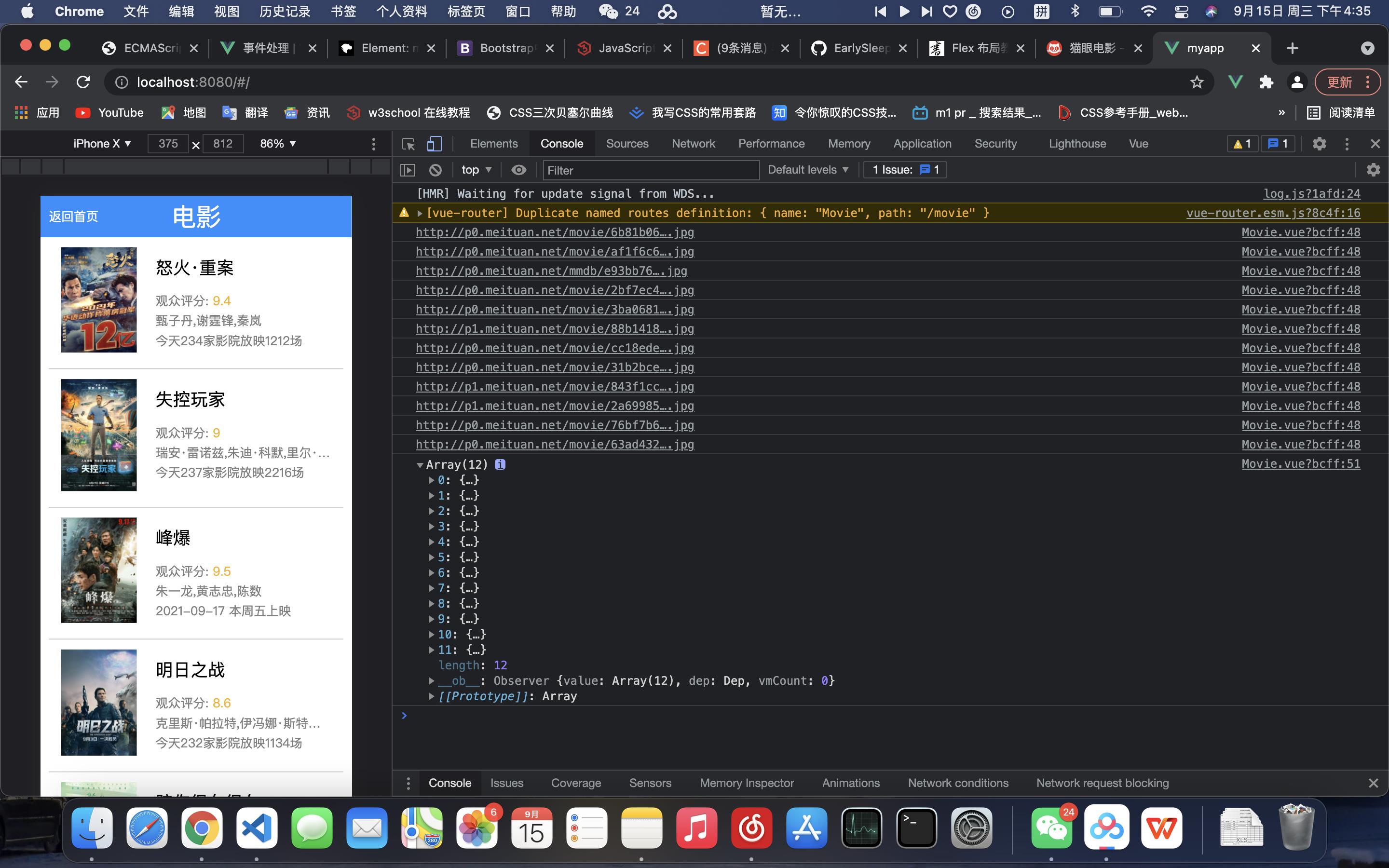
最近在用vuecli框架搭建一个项目练习,其中一个页面需要猫眼电影的数据接口,想实现的最终效果如下:

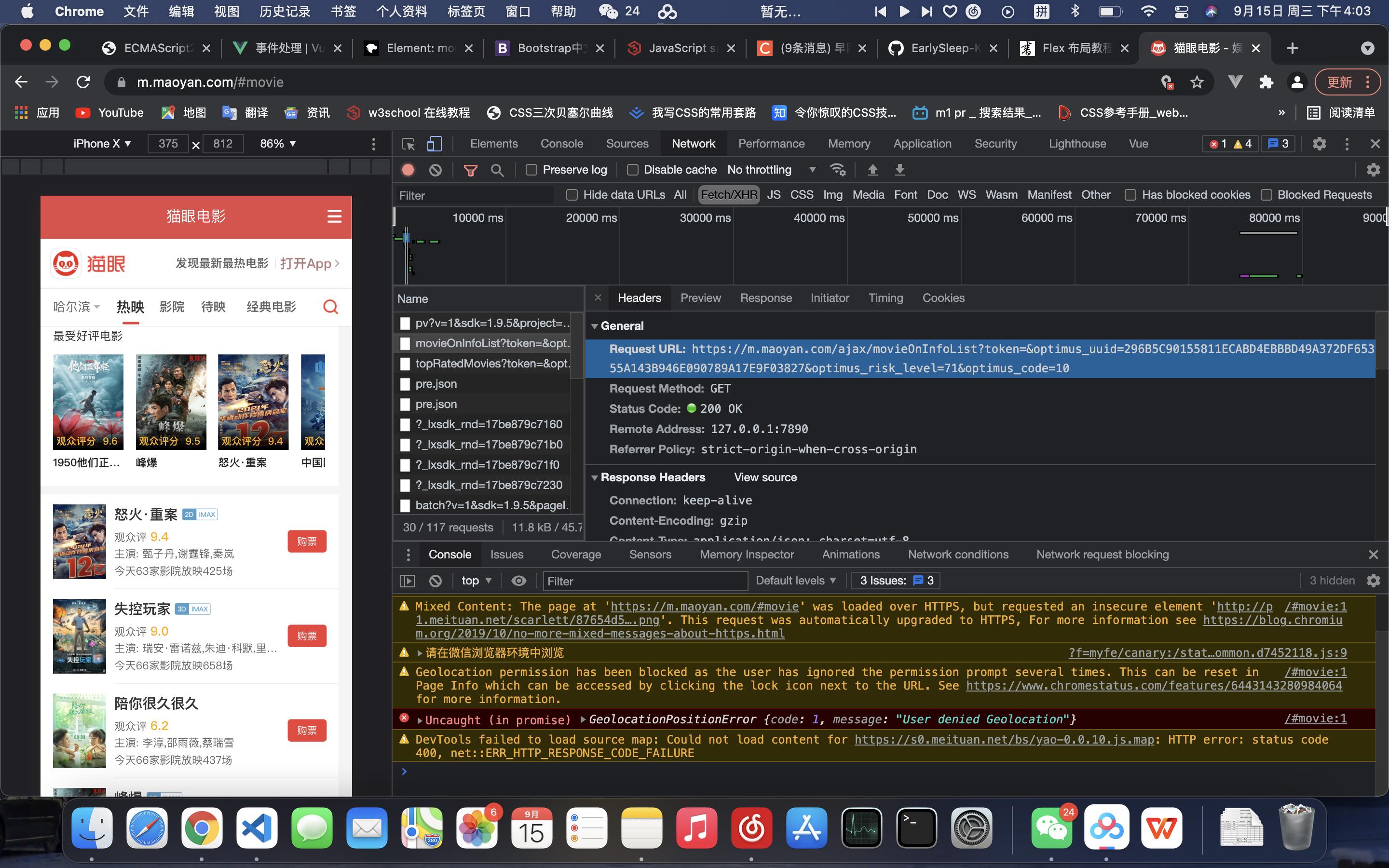
打开chrome浏览器的network,在XHR下可以快速找到相应的url地址:

在项目文件夹下安装axios工具包,便可以通过axios.get()方法获取猫眼返回的数据:(此接口不支持传参分页,所以将movieOnInfoList后的参数删掉无伤大雅)
let Url =
"https://m.maoyan.com/ajax/movieOnInfoList";
axios
.get(Url)
.then((res) => {
this.dataList = res.data.movieList;
console.log(this.dataList);
})
.catch(function () {
console.log("error");
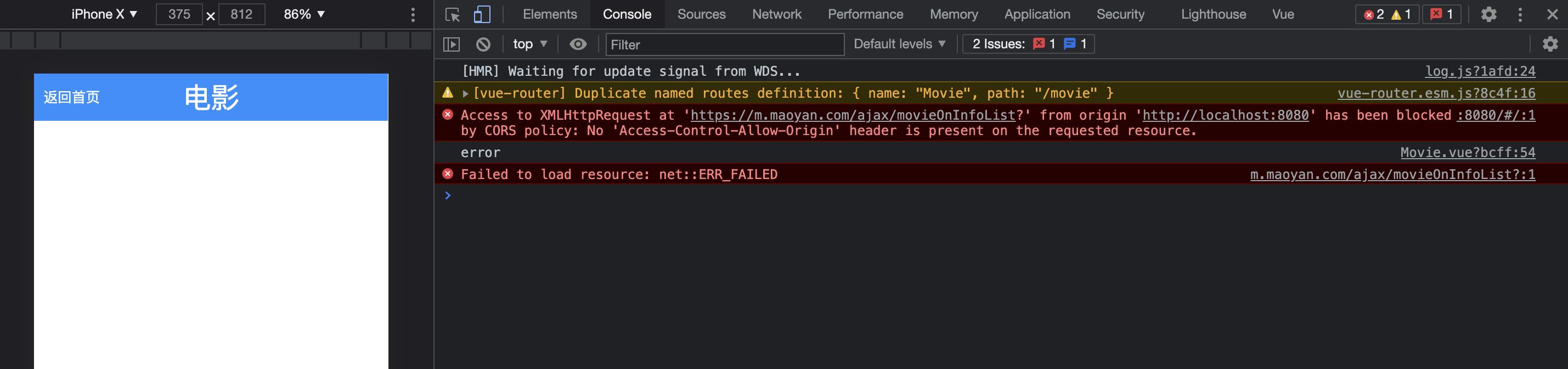
});但这样直接运行会产生报错,原因便是这种请求方式产生了跨域问题

当被请求url的协议、域名、端口三者之间任意一个与当前页面url不同时,即为跨域,很显然,现在当前页面的url与猫眼电影数据接口url的协议、域名、接口三者均不相同
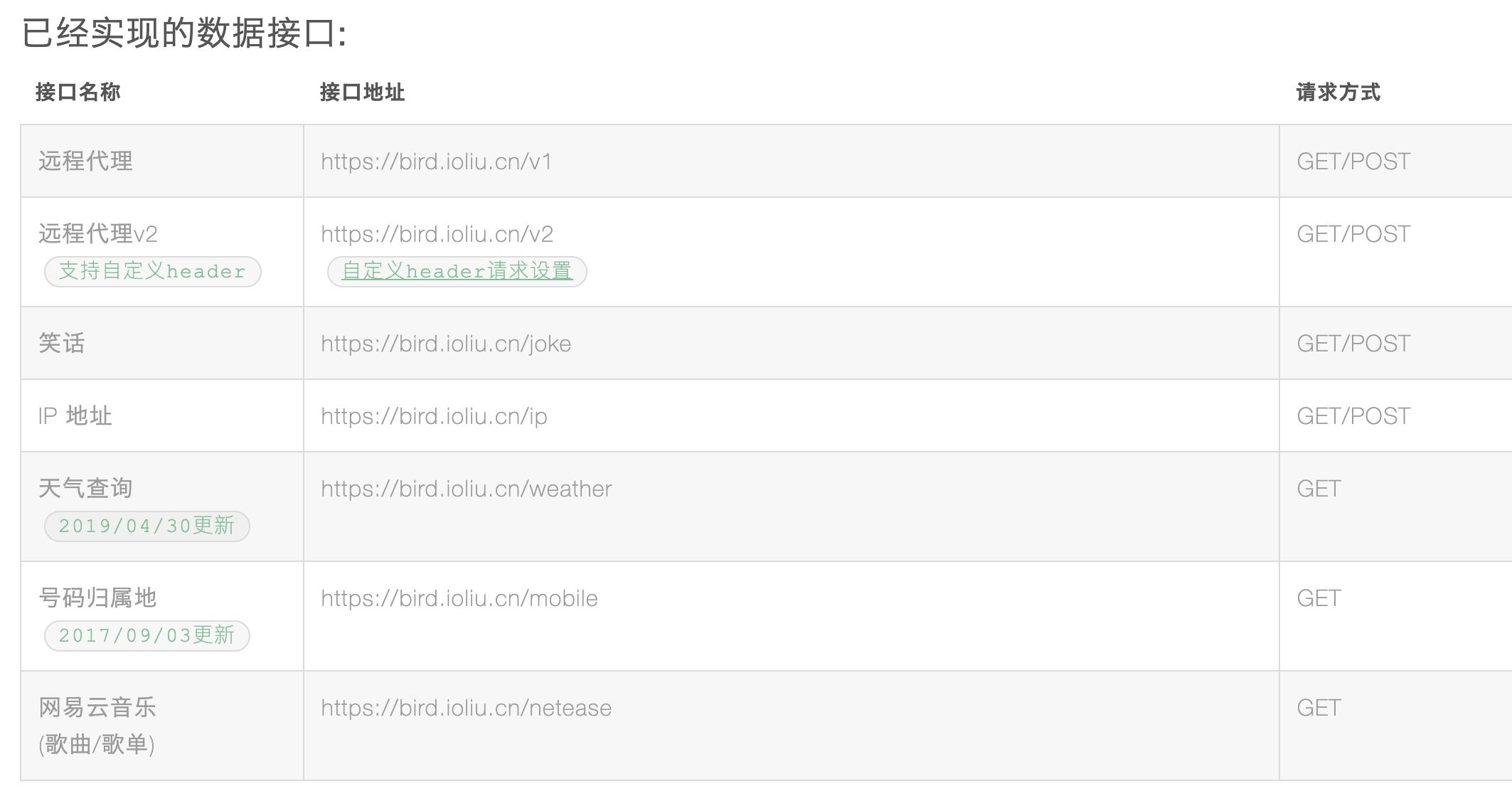
要解决跨域问题,其中一种方式便是使用远程数据接口代理,这里我使用jsonbird网站进行代理,这个网站有多种数据接口,这次便使用v2这一接口进行数据请求:

详见官方接口文档地址: Home · xCss/JsonBird Wiki · GitHub https://github.com/xCss/JsonBird/wiki
https://github.com/xCss/JsonBird/wiki
使用v2接口时,在其接口地址后拼接原本想要访问的url接口地址,放进axios.get()中即可正常访问:
let birdUrl =
"https://bird.ioliu.cn/v2?url=https://m.maoyan.com/ajax/movieOnInfoList?";
axios
.get(birdUrl)
.then((res) => {
// console.log(res.data.movieList.length);
for (let i = 0; i < res.data.movieList.length; i++) {
//此循环功能为处理返回数据,与跨域无关
res.data.movieList[i].img =
res.data.movieList[i].img.substring(0, 22) +
res.data.movieList[i].img.substring(26);
console.log(res.data.movieList[i].img);
}
this.dataList = res.data.movieList;
console.log(this.dataList);
})
.catch(function () {
console.log("error");
}); 
以上是关于前端学习记录(十五) jsonbird解决跨域请求问题的主要内容,如果未能解决你的问题,请参考以下文章