20K前端大神面试如何回答ajax跨域问题!
Posted 扣丁学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20K前端大神面试如何回答ajax跨域问题!相关的知识,希望对你有一定的参考价值。
在接触前端开发起,跨域这个词就一直以很高的频率在我们学习工作中重复出现,最近在工作中遇到了跨域的相关问题,这里我把它总结记录一下。
关于跨域,有N种类型,现在我只专注于ajax请求跨域(ajax跨域只是属于浏览器”同源策略”中的一部分,其它的这里不做介绍),内容大概如下
什么是ajax跨域?如何解决ajax跨域?如何分析ajax跨域?
一、什么是Ajax跨域
Ajax跨域的原理
ajax出现请求跨域错误问题,主要原因就是因为浏览器的“同源策略”。
CORS请求原理
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
基本上目前所有的浏览器都实现了CORS标准,其实目前几乎所有的浏览器ajax请求都是基于CORS机制的,只不过可能平时前端开发人员并不关心而已(所以说其实现在CORS解决方案主要是考虑后台该如何实现的问题)。
下面是一个简化版的实现原理图:
如何判断是否是简单请求?
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。只要同时满足以下两大条件,就属于简单请求。
l 请求方法是以下三种方法之一:HEAD,GET,POST
l HTTP的头信息不超出以下几种字段:
Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type(只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
凡是不同时满足上面两个条件,就属于非简单请求。
ajax跨域的表现
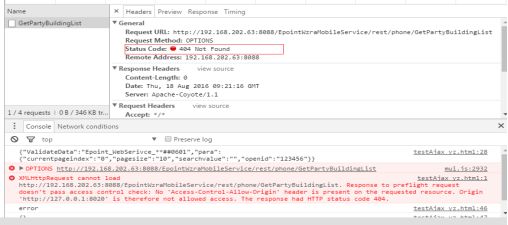
现象一: No 'Access-Control-Allow-Origin' header is present on the requested resource,并且The response had HTTP status code 404

出现这种情况的原因如下:
l 本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)
解决方案: 后端允许options请求。
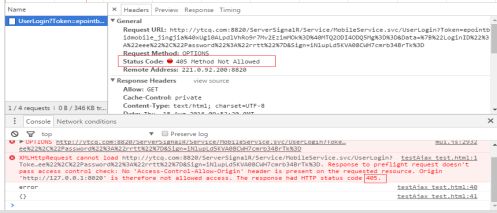
现象二: No 'Access-Control-Allow-Origin' header is present on the requested resource,并且The response had HTTP status code 405

这种情况下:
l 后台方法允许OPTIONS请求,但是一些配置文件中(如安全配置),阻止了OPTIONS请求,才会导致这个现象
解决方案: 后端关闭对应的安全配置。
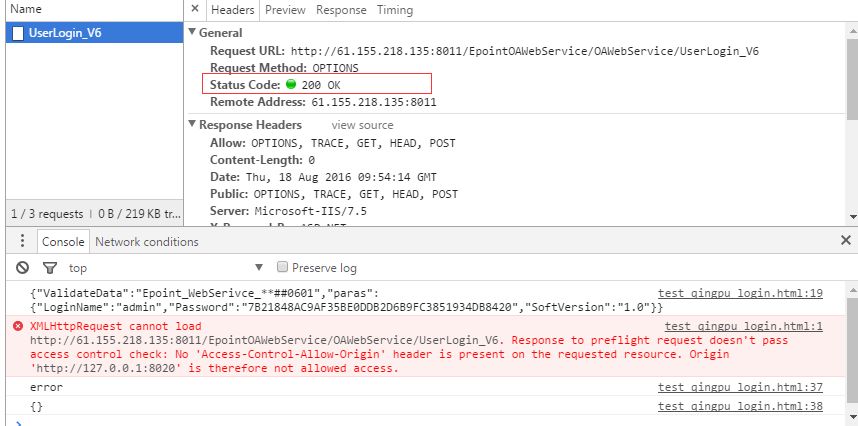
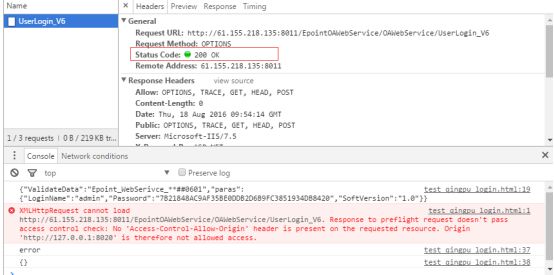
现象三: No 'Access-Control-Allow-Origin' header is present on the requested resource,并且status 200

这种情况下:
l 服务器端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象,比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错
解决方案: 后端增加对应的头部支持。
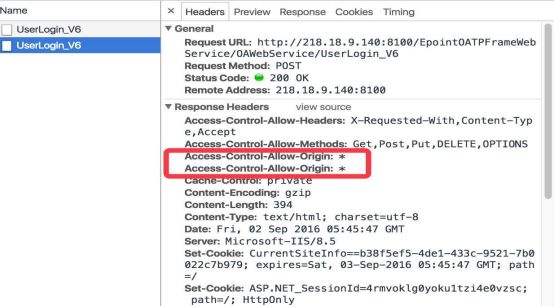
现象四: heade contains multiple values '*,*'

这种问题出现的主要原因就是进行跨域配置的人不了解原理,导致了重复配置,如:
l 常见于.net后台(一般在web.config中配置了一次origin,然后代码中又手动添加了一次origin(比如代码手动设置了返回*))
l 常见于.net后台(在IIS和项目的webconfig中同时设置Origin:*)
解决方案(一一对应):
建议删除代码中手动添加的*,只用项目配置中的即可;
建议删除IIS下的配置*,只用项目配置中的即可。
二、如何解决ajax跨域
一般ajax跨域解决就是通过JSONP解决或者CORS解决,如以下:(注意,现在已经几乎不会再使用JSONP了,所以这里重点介绍CORS)
CORS解决跨域问题
CORS的原理上文中已经介绍了,这里主要介绍的是,实际项目中,后端应该如何配置以解决问题,这里是一些常见的后端解决方案:
php后台配置:
PHP后台得配置几乎是所有后台中最为简单的,遵循如下步骤即可:
l 第一步:配置Php 后台允许跨域

l 第二步:配置Apache web服务器跨域(httpd.conf中)
原始代码:

改为以下代码:

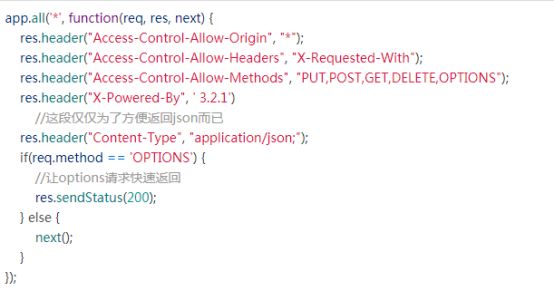
Node.js后台配置(express框架):
Node.js的后台也相对来说比较简单就可以进行配置。只需用express如下配置:

JAVA后台配置:
JAVA后台配置只需要遵循如下步骤即可:
l 第一步:获取依赖jar包下载 cors-filter-1.7.jar, java-property-utils-1.9.jar 这两个库文件放到lib目录下。(放到对应项目的webcontent/WEB-INF/lib/下)
l 第二步:如果项目用了Maven构建的,请添加如下依赖到pom.xml中:(非maven请忽视)

其中版本应该是最新的稳定版本,CORS过滤器
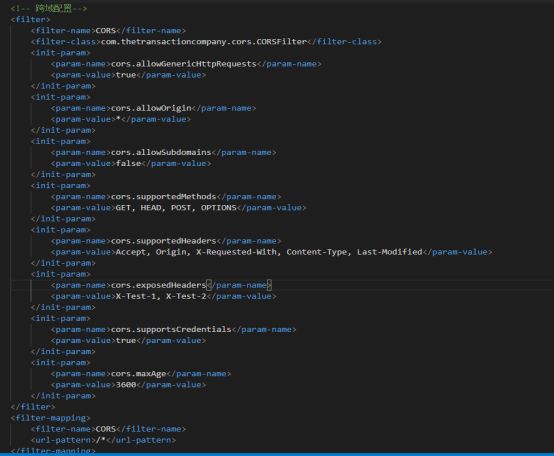
l 第三步:添加CORS配置到项目的Web.xml中( App/WEB-INF/web.xml)

注意:以上配置文件请放到web.xml的前面,作为第一个filter存在(可以有多个filter的)
l 第四步:可能的安全模块配置错误(注意,某些框架中-譬如公司私人框架,有安全模块的,有时候这些安全模块配置会影响跨域配置,这时候可以先尝试关闭它们)
NET后台配置:
.NET后台配置可以参考如下步骤:
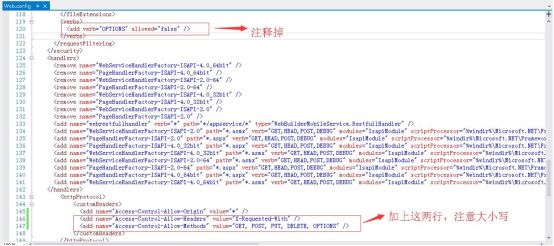
l 第一步:网站配置:
打开控制面板,选择管理工具,选择iis;右键单击自己的网站,选择浏览;打开网站所在目录,用记事本打开web.config文件添加下述配置信息,重启网站

如果配置仍然出问题,可以考虑增加更多的headers允许,比如:

l 第二步:其它更多配置,如果第一步进行了后,仍然有跨域问题,可能是:
l 接口中有限制死一些请求类型(比如写死了POST等),这时候请去除限 制
l 接口中,重复配置了Origin:*,请去除即可
l IIS服务器中,重复配置了Origin:*,请去除即可
代理请求方式解决接口跨域问题
注意,由于接口代理是有代价的,所以这个仅是开发过程中进行的。
与前面的方法不同,前面CORS是后端解决,而这个主要是前端对接口进行代理,也就是:
l 前端ajax请求的是本地接口
l 本地接口接收到请求后向实际的接口请求数据,然后再将信息返回给前端
l 一般用node.js即可代理
关于如何实现代理,这里就不重点描述了,方法和多,也不难,基本都是基于node.js的。搜索关键字node.js,代理请求即可找到一大堆的方案。
三、如何分析ajax跨域
抓包请求数据
第一步当然是得知道我们的ajax请求发送了什么数据,接收了什么,做到这一步并不难,也不需要fiddler等工具,仅基于Chrome即可
l Chrome浏览器打开对应发生ajax的页面,F12打开Dev Tools
l 发送ajax请求
l 右侧面板->NetWork->XHR,然后找到刚才的ajax请求,点进去
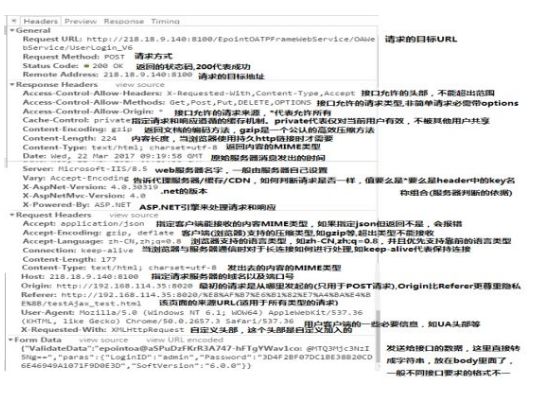
示例一(正常的ajax请求)

上述请求是一个正确的请求,为了方便,我把每一个头域的意思都表明了,我们可以清晰的看到,接口返回的响应头域中,包括了:

所以浏览器接收到响应时,判断的是正确的请求,自然不会报错,成功的拿到了响应数据。
示例二(跨域错误的ajax请求)

这个请求中,接口Allow里面没有包括OPTIONS,所以请求出现了跨域

这个请求中,Access-Control-Allow-Origin: *出现了两次,导致了跨域配置没有正确配置,出现了错误。更多跨域错误基本都是类似的,就是以上三样没有满足(Headers,Allow,Origin),这里不再一一赘述。
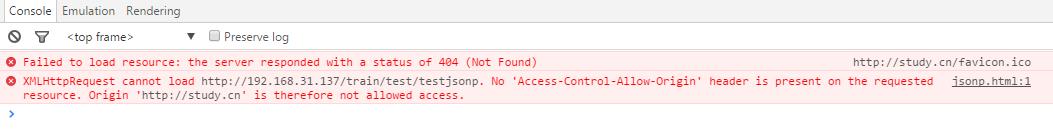
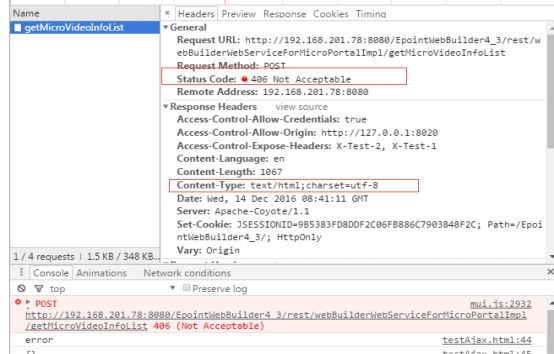
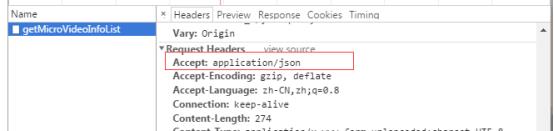
示例三(与跨域无关的ajax请求)
并不是所有的ajax请求错误都与跨域有关,所以请不要混淆,比如以下:


比如这个请求,它的跨域配置没有一点问题,它出错仅仅是因为request的Accept和response的Content-Type不匹配而已。
基本上都是这样去分析一个ajax请求,通过Chrome就可以知道了发送了什么数据,收到了什么数据,然后再一一比对就知道问题何在了。
最后,跨域是一个老生常谈的话题,网上也有大量跨域的资料,并且有不少精品。慢慢前端路,如果想了解更多的前端知识可以报名免费前端公开课哦!

前端H5进阶架构师
免费试学更多课程
以上是关于20K前端大神面试如何回答ajax跨域问题!的主要内容,如果未能解决你的问题,请参考以下文章