ASP.NET MVC
Posted 小企鹅推雪球!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC相关的知识,希望对你有一定的参考价值。
ASP.NET MVC 数据模型
- ASP.NET MVC 数据模型用于在存储数据,并根据来自控制器中的命令检索出现数据,最终在视图中显示数据
Model是一个类的集合,应用程序中可使用这些数据编写业务逻辑,基本上模型是业务域领域特定的容器,模型用于与数据库进行交互,也可以用来操纵数据区实现业务逻辑- 创建名为MVCSimpleApp的MVC项目,并添加HomeController控制器
- HomeController.cs文件内容如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCSimpleApp.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
// GET: Home/Details/5
public ActionResult Details(int id)
{
return View();
}
// GET: Home/Create
public ActionResult Create()
{
return View();
}
// POST: Home/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
// POST: Home/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Home/Delete/5
public ActionResult Delete(int id)
{
return View();
}
// POST: Home/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
第二步:右键单击解决方案资源管理器 中的Models文件夹,然后在弹出菜单项中选择:添加 -> 类,
将看到添加新项目对话框,填写模型名称为:Home.cs ,内容如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCSimpleApp.Models
{
public class Home
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
通过添加一个方法来更新HomeController.cs文件,该方法将返回员工列表。
[NonAction]
public List<Home> GetEmployeeList()
{
return new List<Home>{
new Home{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Home{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Home{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Home{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
}
第四步:更新索引操作方法,如下面的代码所示
// GET: Home
public ActionResult Index()
{
var employees = from e in GetEmployeeList()
orderby e.ID
select e;
return View(employees);
}
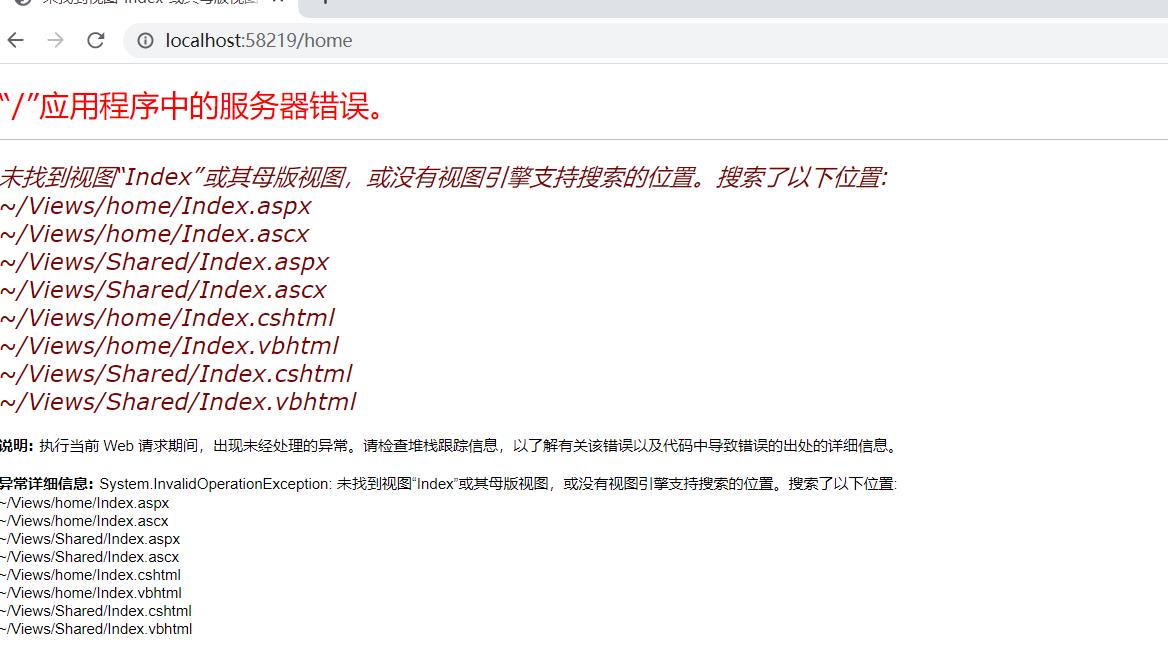
第五步 - 运行这个应用程序,打开浏览器访问URL:http://localhost:64466/home

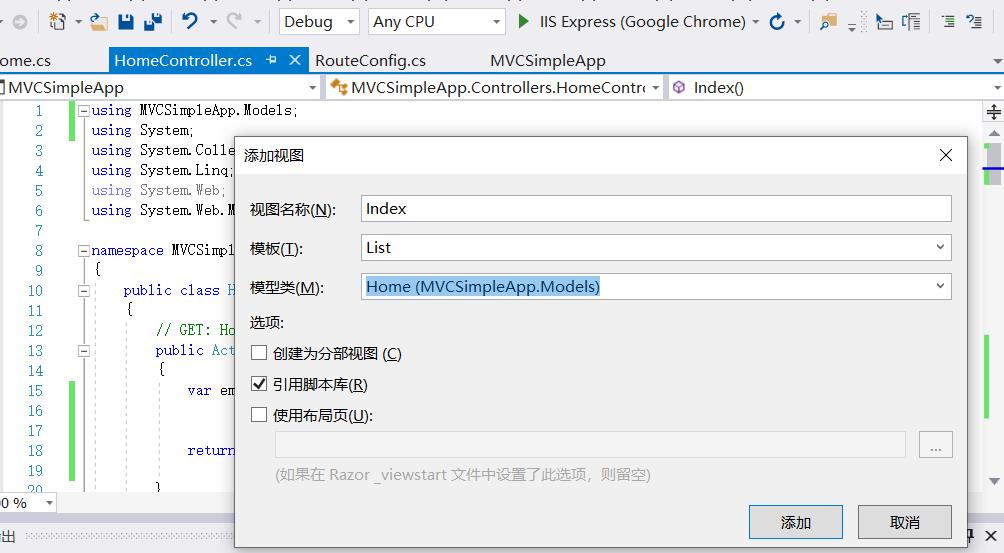
第6步 - 因此,要添加一个视图,右键单击Index动作方法,并选择添加视图。它将显示“添加视图”对话框,并将添加默认名称。

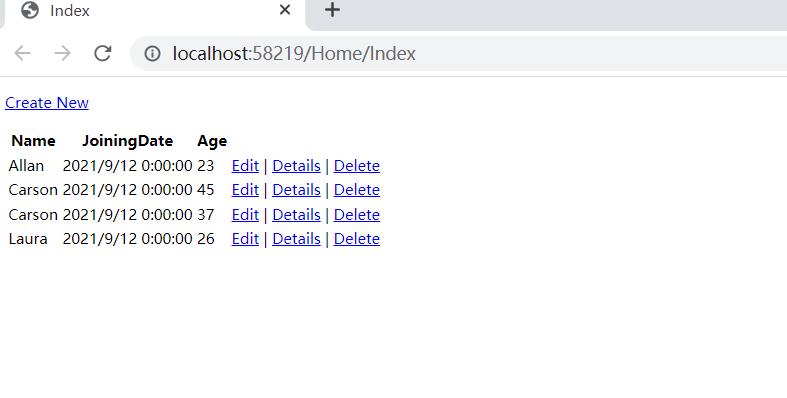
第七步:从模板下拉列表中选择列表,在模型类下拉列表中选择Home,并取消选中“使用布局页面”复选框,然后单击“添加” 按钮。运行程序如下

ASP.NET MVC 助手
- 在ASP.NET Web表单中,开发人员可以使用工具箱在任何特定的页面添加控件, 在MVC中没有工具箱可用于在视图上拖放html控件
- 在ASP.NET MVC应用程序中,如果想要创建一个视图,那么视图应该包含HTML代码
- 在ASP.NET MVC 提供了
HtmlHelper类,包含了不同地点方法帮助创建HTML控件,所有的HtmlHelper方法都会生成HTML并以字符串形式返回结果,最终的HTML是由这些函数在运行是生成的,HtmlHelper类用于生成UI.与此同时,HtmlHelper类不在控制器或模型中使用
HtmlHelper类有不同类型的帮手方法:
Createinputs为文本框和按钮创建输入,Createlinks:创建基于来自路由表的信息的链接,Createfroms-创建表单标签,可以回发到动作或回发到另一个控制器上的操作
这是EmployeeController控制器的Index动作生成的视图*
- 这是以Html开始的操作符,如
Html.ActionLink和Html.DisplayNameFor等,如下所示
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class = "table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
</body>
</html>
-
上面的HTML是从
ViewPage基类继承的一个属性,所以在所有的视图中都可以使用,并返回一个名为HTMLHelper的实例 -
让用户可以编辑员工的信息,编辑操作将使用不同的HTML助手
-
@Html.ActionLink("Edit", "Edit", new { id = item.ID });在ActionLink助手中, -
第一个参数是
Edit链接,第二个参数是控制器中的动作方法,名为Edit,第三个参数ID是要编辑的员工编号 -
通过添加静态列表更改
HomeController类 -
下面来更新编辑操作。您将看到两个编辑操作,一个用于GET,一个用于POST。这里更新GET的编辑操作,其中只有参数中的Id,如下面的代码所示。
using MVCSimpleApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCSimpleApp.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
var employees = from e in GetEmployeeList()
orderby e.ID
select e;
return View(employees);
}
// GET: Home/Details/5
public ActionResult Details(int id)
{
return View();
}
// GET: Home/Create
public ActionResult Create()
{
return View();
}
// POST: Home/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Home/Edit/5
// 修改后的 Edit
public ActionResult Edit(int id)
{
List<Home> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
return View(employee);
}
// POST: Home/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Home/Delete/5
public ActionResult Delete(int id)
{
return View();
}
// POST: Home/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
[NonAction]
public List<Home> GetEmployeeList()
{
return new List<Home>{
new Home{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Home{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Home{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Home{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
}
}
}
现在编辑了动作,但是没有任何对应此动作的视图。 所以还需要添加一个视图(View)。
请右键单击Edit操作,然后选择添加视图。从“模板”下拉列表中选择Edit,从“模型”下拉列表中选择“Home” -
@model MVCSimpleApp.Models.Home
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Home</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.JoiningDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.JoiningDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
- Html.BeginForm非常有用,因为它使您能够更改URL,更改方法等。
- 在上面的代码中,看到另一个HTML助手:
@ HTML.HiddenFor,它用于生成隐藏的字段。 - MVC框架足够聪明地发现这个ID字段在模型类中,因此它需要防止被编辑编修改,这就是为什么它被标记为隐藏字段的原因。
Html.LabelFor HTML助手在屏幕上创建标签。如果在进行更改时错误地输入了任何内容,则Html.ValidationMessageFor助手将显示正确的错误消息。- 还需要更改
POST的编辑操作,需要更新员工信息时,它就会调用这个动作。参考以下代码 -
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
if (TryUpdateModel(employee))
{
//To Do:- database code
return RedirectToAction("Index");
}
return View(employee);
}
catch
{
return View();
}
}
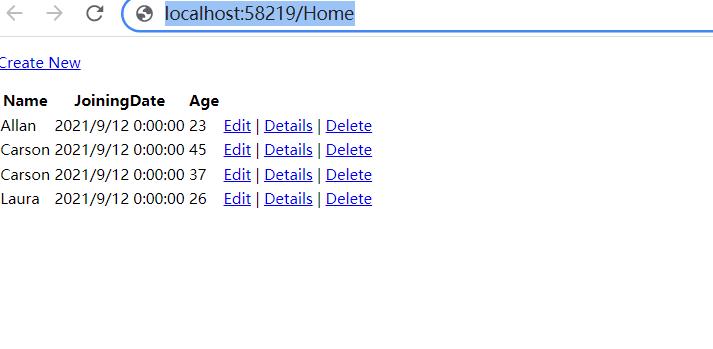
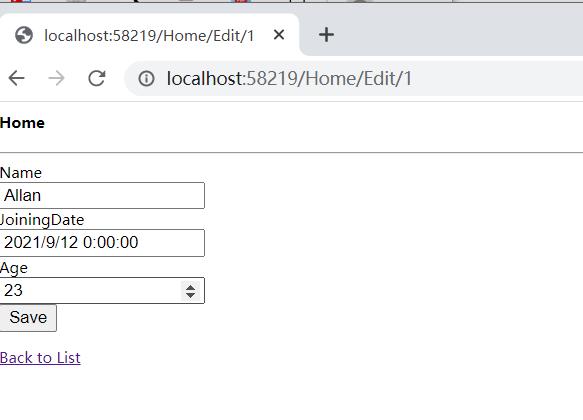
我们运行这个应用程序,并请求以下URL:http://localhost:58219/Home

点击任何员工列表的编辑,都会进行调整

ASP.NET MVC模型绑定
- ASP.NET MVC模型绑定允许您将HTTP请求数据与模型进行映射,这是使用HTTP请求中的浏览器发送的数据创建.NET对象的过程
- 对于ASP.Net MVC视图的值在到达控制类的动作方法时会如何转换为Model类,这个转换由模型绑定器完成。
- 模型绑定是HTTP请求和 C# 操作方法之间的良好设计桥梁。使开发人员可以方便地使用表单(视图)上的数据,因为
POST和GET会自动传输到指定的数据模型中,ASP.NET MVC使用默认的绑定器来完成这个场景。 - 这是我的
HomeController的POST的创建动作方法。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
选择Create动作,添加视图,从“模板”下拉列表中选择“Create”,从“模型”下拉列表中选择“Home”
创建的Create.cshtml视图中看到默认代码如下
@model MVCSimpleApp.Models.Home
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Home</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.JoiningDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.JoiningDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
- 当用户在创建视图上输入值时,在
FormCollection和Request.Form中都可用,可以使用这些值中的任何一个来填充视图中的员工信息。 - 使用下面的代码来(FormCollection)创建员工信息。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try {
Employee emp = new Employee();
emp.Name = collection["Name"];
DateTime jDate;
DateTime.TryParse(collection["DOB"], out jDate);
emp.JoiningDate = jDate;
string age = collection["Age"];
emp.Age = Int32.Parse(age);
empList.Add(emp);
return RedirectToAction("Index");
}catch {
return View();
}
}
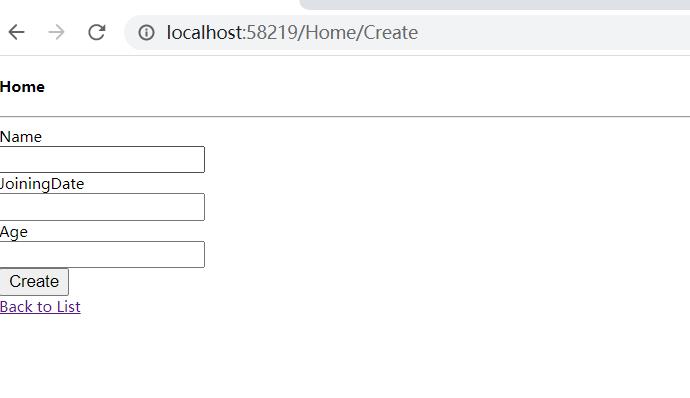
这个应用程序并请问这个URL: http:// localhost:63004 / Home/
点击页面顶部的“Create New”链接,它将转到下面的视图。如下所示 -

- 从HTML视图中获取所有发布的值,然后将这些值映射到Employee属性并逐一分配它们。
- 在这种情况下,我们也将在发布的值与Model属性的格式不相同的情况下进行类型转换。这也被称为手动绑定,
- 这种类型的实现对于简单和小数据模型可能不是那么糟糕。 但是,如果对于具有大量的数据类型的模型,则需要大量的类型转换,那么可以利用ASP.NET MVC Model绑定的强大功能和易用性
// POST: Employee/Create
[HttpPost]
public ActionResult Create(Employee emp){
try{
empList.Add(emp);
return RedirectToAction("Index");
}catch{
return View();
}
}
模型绑定的魔力取决于提供值的HTML变量的id
对于Employee模型,HTML输入字段的id应该与Employee模型的属性名称相同,可以看到Visual Studio在创建视图时使用了相同的模型属性名称。如下代码 -
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
映射将基于默认的属性名称。因为这些助手方法将生成HTML,它将具有适当的名称以使模型绑定起作用
ASP.NET MVC与SQL Server数据库
- 构建真正的Web应用程序,可能需要使用真实的数据库引擎来存储和检索应用程序所需的数据。
- 要存储和检索数据,我们将使用
Entity框架的.NET Framework数据访问技术来定义和使用模型 - Entity框架(EF)支持Code First技术,该技术允许通过编写简单的类来创建模型对象,然后从类中随时创建数据库,从而实现非常干净和快速的开发流程。
第一步;创建名为MVCDatabaseAccess的项目,并右键单击项目,选择管理NuGet程序包,搜索Entity Framework框架,点击安装
第二步在Employee模型中添加一个类与Entity Framework进行通信
using System;
using System.Collections.Generic;
using System.Data.Entity以上是关于ASP.NET MVC的主要内容,如果未能解决你的问题,请参考以下文章