ASP.NET开发实战——ASP.NET MVC & 分层 代码篇
Posted cool2feel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET开发实战——ASP.NET MVC & 分层 代码篇相关的知识,希望对你有一定的参考价值。
上一篇文章对如何规范使用ASP.NET进行了介绍,本章内容将根据上一篇得出的结论来修改博客应用的代码。
代码分层
综合考虑将博客应用代码分为以下几个层次:
○ 模型:代表应用程序中的数据模型,与数据库表结构对应。同时也作为MVC与逻辑层之间的数据交换对象(后续会使用DTO代替)。
○ 仓储:用于管理数据增、删、查、改。
○ 逻辑:用于处理业务逻辑,一般来说是根据应用层提供的数据来驱动业务执行,业务逻辑会使用仓储来对数据持久化。
○ 应用:也就是MVC应用,它为用户提供操作界面(UI),然后调用逻辑来完成业务。
为模型、仓储和逻辑创建类库项目
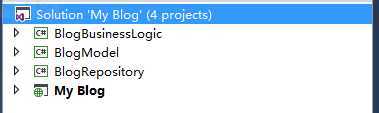
1. 使用VS2017创建3个类库项目,分别是BlogBusinessLogic、BlogModel、BlogRepository:

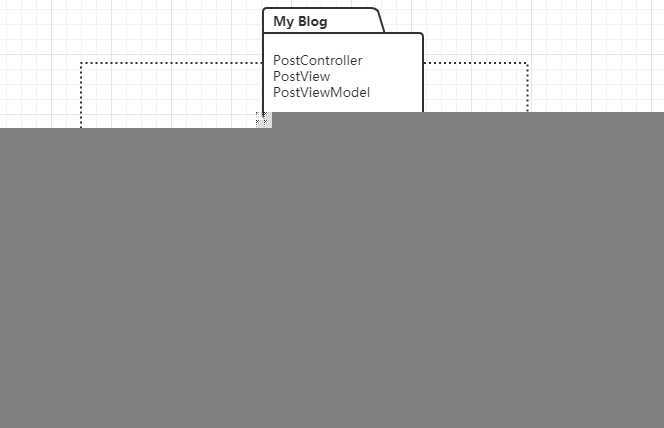
它们之间的依赖关系如下:

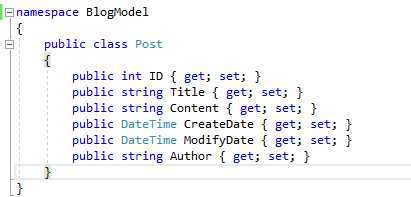
2. 将My Blog的Post类转移到BlogModel中(复制的时候应注意命名空间):


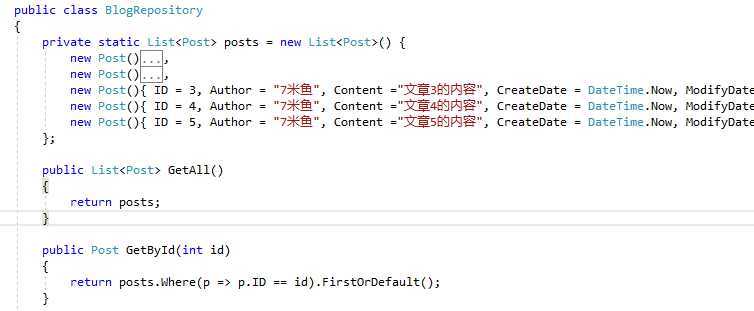
3. 创建Blog仓储(这里仍然使用静态列表来表示一个数据源):


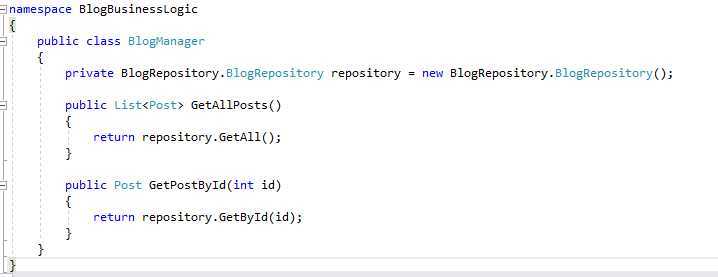
4. 创建BlogManager作为一个简单的业务逻辑管理者:

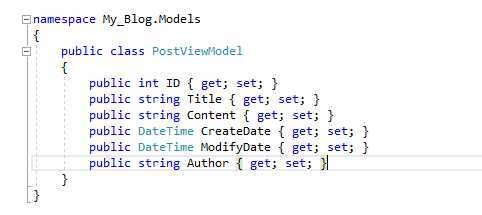
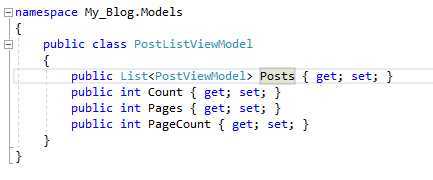
5. 在MVC中定义视图模型,用于显示:
文章详情模型:

文章列表模型:

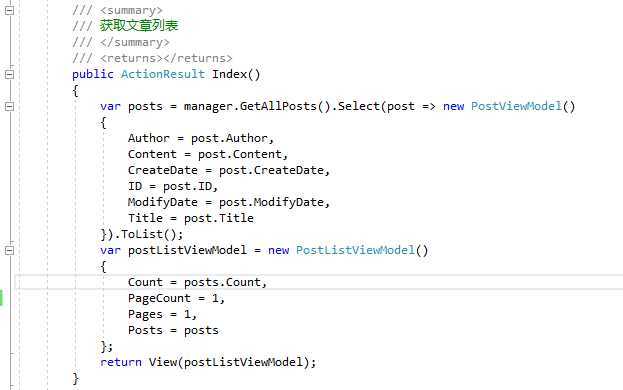
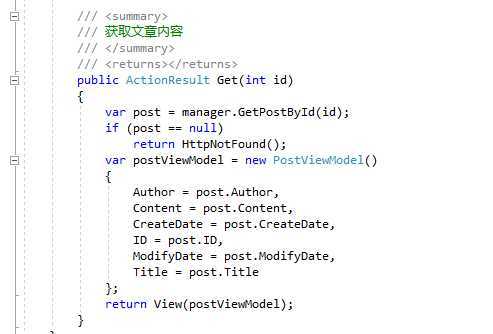
6. 在Controller中使用BlogManager:


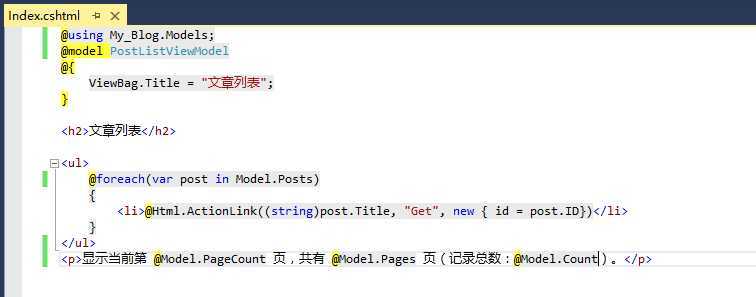
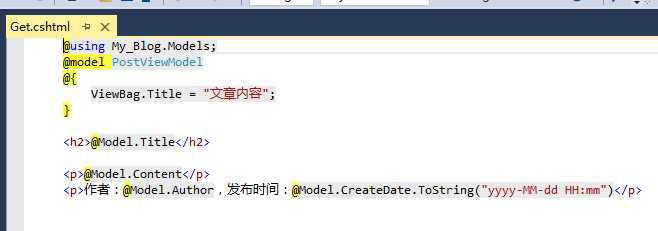
7. 修改页面,使用Model来渲染页面:


8. 运行结果,仍然和之前一致:


小结
本章仅仅是根据上一篇的分析对原有的MVC应用进行了拆分,拆分的目的是将关注点分离,便于代码的管理和维护。需要注意的是从拆分的代码中可以看到从MVC调用逻辑层的获取文章列表、信息方法与逻辑层调用仓储层的方法基本一致,并没有额外的逻辑加入,这是因为现在的业务逻辑相对简单,而并不是无用的。
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!

以上是关于ASP.NET开发实战——ASP.NET MVC & 分层 代码篇的主要内容,如果未能解决你的问题,请参考以下文章
基于Bootstrap和Knockout.js的ASP.NET MVC开发实战
ASP.NET开发实战——第一个ASP.NET应用《MyBlog》
asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作