怎么微信WeixinJSBridge.invoke支付成功居然不跳转?还把我页面给关了!这篇文章就告诉你What should I do!
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么微信WeixinJSBridge.invoke支付成功居然不跳转?还把我页面给关了!这篇文章就告诉你What should I do!相关的知识,希望对你有一定的参考价值。
1、问题产生背景
公司原先是独立商户号没有那么多要求,故采用的是wx.chooseWXPay调起支付的,此支付一直未有任何问题。但近日因为部分业务的需求,需要用第三方支付,第三方支付的文档里要求使用WeixinJSBridge.invoke来调起支付!并且支付自上次封装后,就再也没有去瞅它~
2、问题实际情况和原因
实际问题
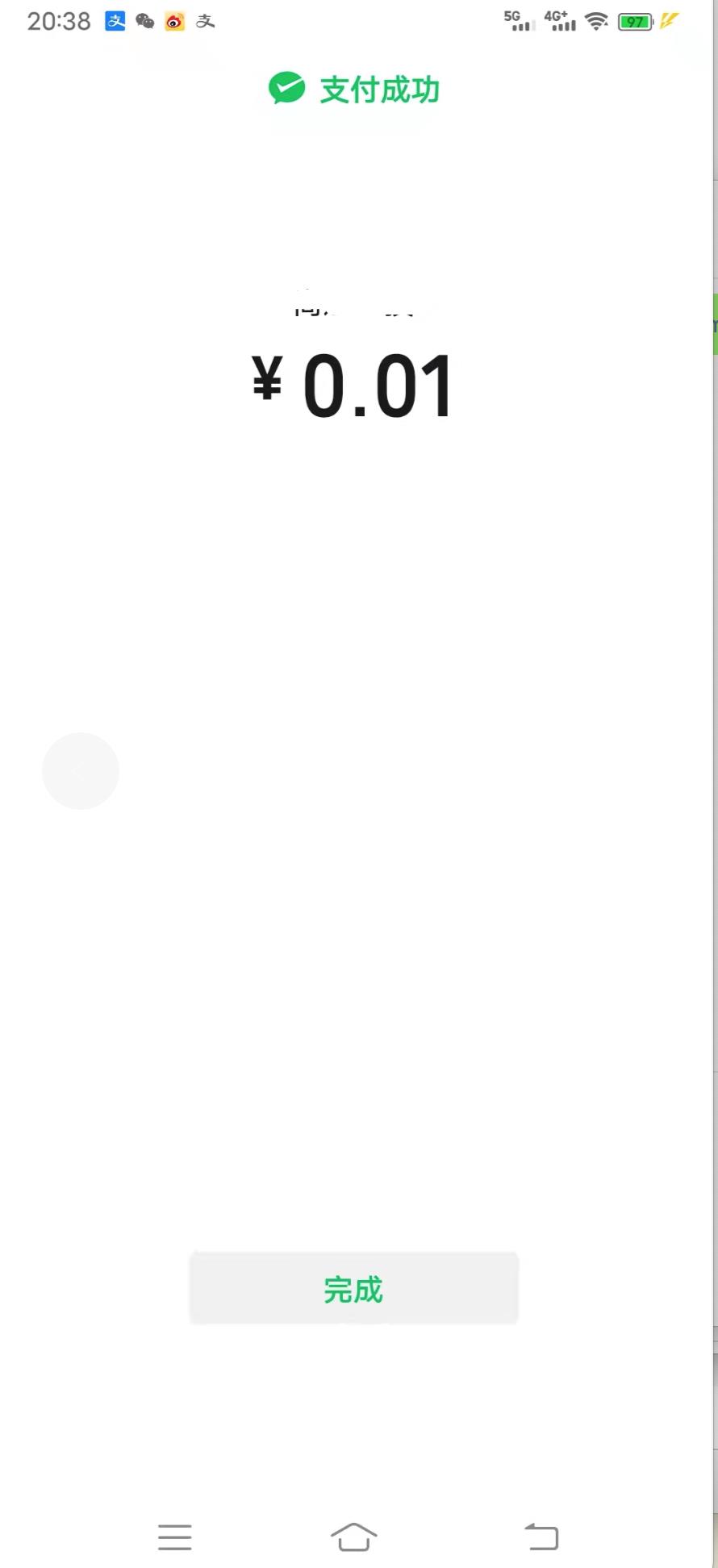
当支付完成后,到了该界面,无论是返回,还是点完成,他都直接关闭了页面,无论在支付成功回调里做啥,都无效(无论是alert,还是页面跳转等)。支付失败和取消支付的回调都正常。

在确定了代码无问题后,就开启了漫天的搜索之旅。

n年过去了,头发发白的小飞机终于找到了原因~~~~
原因:
资料上看是微信在过去的一段时间里,升级了商户号,需要开启商户号的点金计划。并且制作对应的商家小票。
3、点金计划开通流程
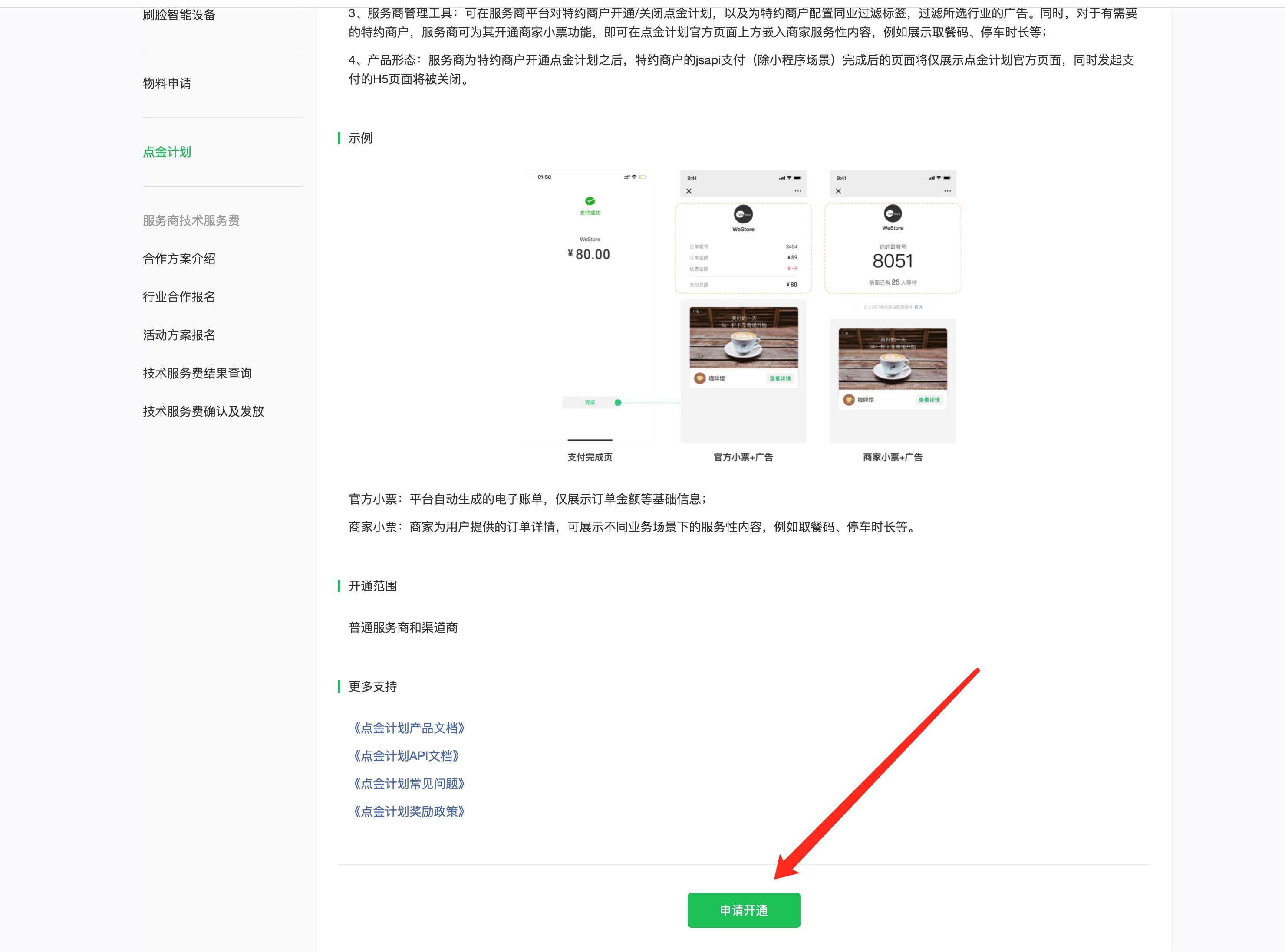
1.首先需要到微信商户平台开通点金计划:

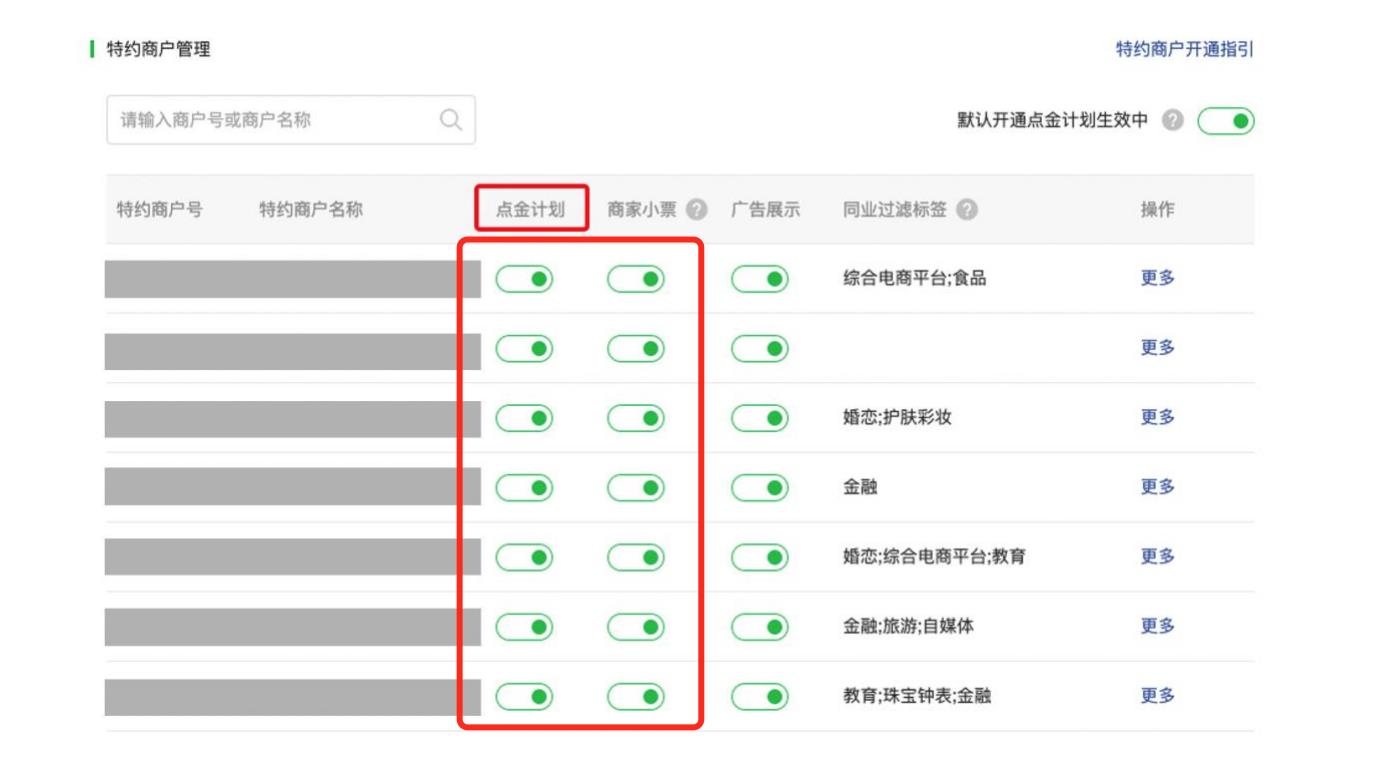
2.开通后勾上商户列表中的点金计划,一般是默认勾上的,可以不操作。
点金计划 => 特约商户管理

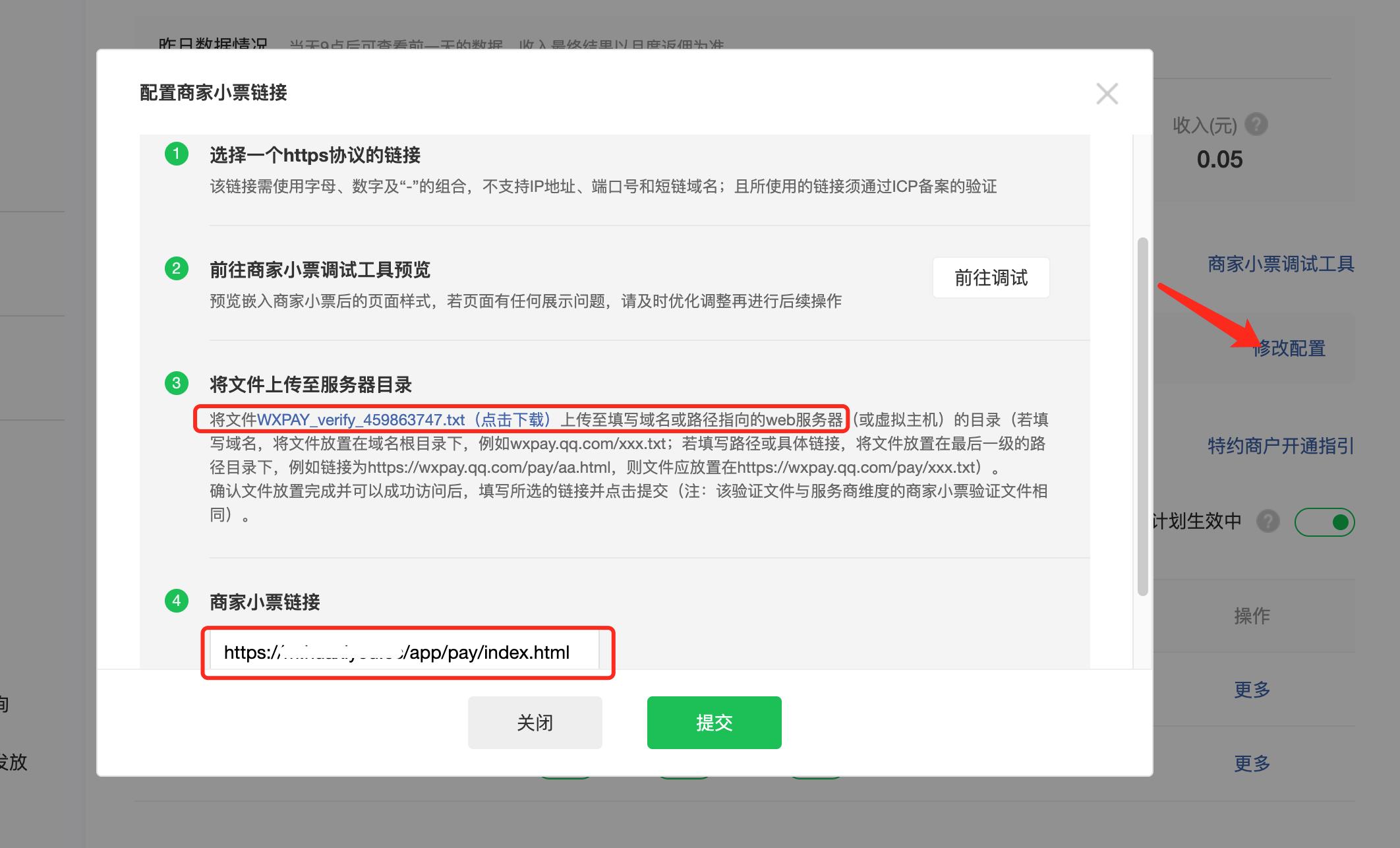
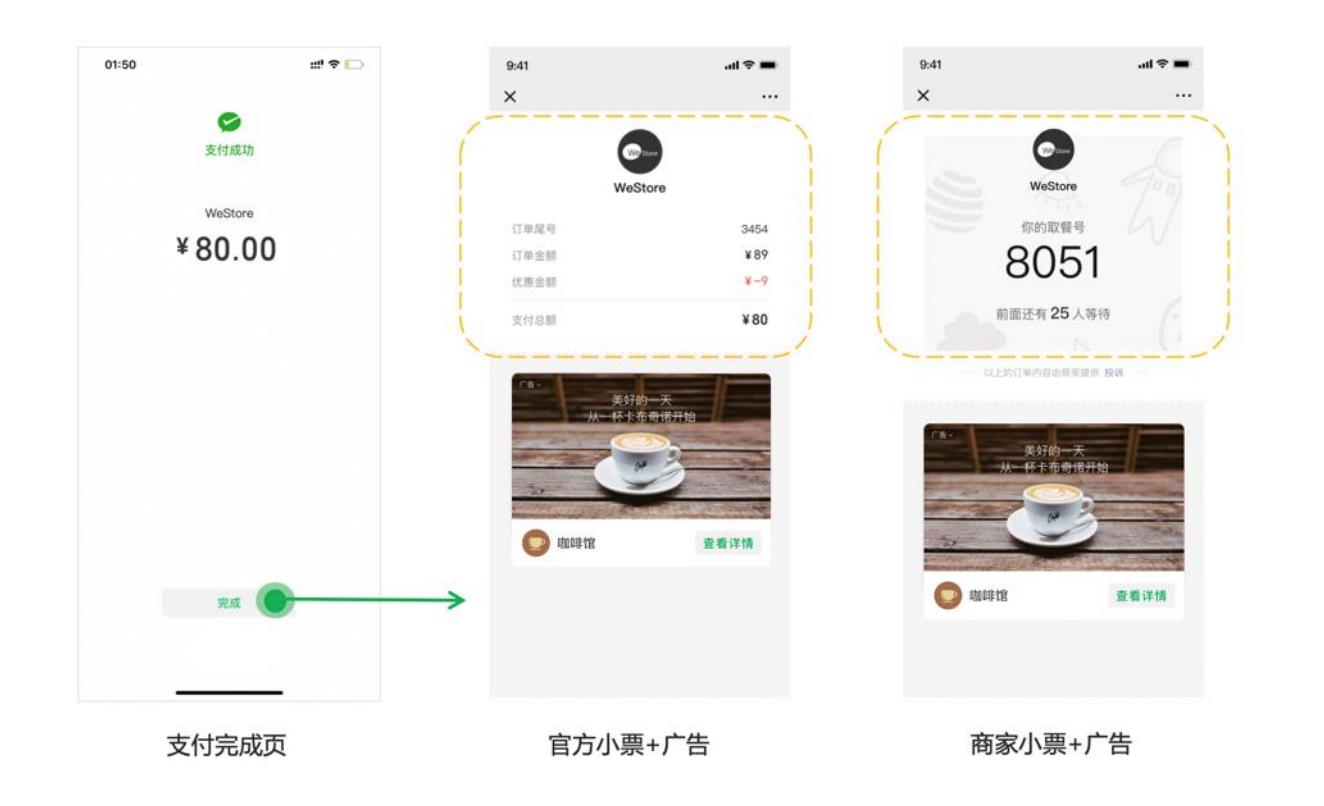
3.配置商家小票

商家小票链接要和第三步的验证文件在nginx指向同一目录。
那么商家小票怎么来的?这个是需要开发的,这么说吧,他就是你支付成功后跳转的地址,替代了你支付成功的回调,支付成功了就直接跳转到这个页面!

右边这两张图就是你的商家小票,你可以自定义,简单展示支付信息,再加两个按钮,一个跳订单详情,一个跳首页,啥的,随便跳哪里都可以。
那么这个商家小票有啥需要注意的吗?
开发文档:https://wx.gtimg.com/pay/download/goldplan/goldplan_product_description_v2.pdf
总结下开发文档:
- 页面可以自定义
- 页面高度有限制
- 必须引入https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js
- 要用他给的jsapi操作跳转
- url会自动携带 “特约商户号(sub_mch_id)”、“商户订单号(out_trade_no)”、“md5 校验码 (check_code)”三个字段的信息,根据这三个字段获取订单信息
我们建立个index.html。
4.开发代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="referrer" content="origin">
<meta name="viewport"
content="width=device-width, viewport-fit=cover, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<title>支付完成</title>
<script type="text/javascript" charset="UTF-8" src="https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js">
</script>
<script type="text/javascript" src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script type="text/javascript" src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
body {
font-family: PingFang SC, "Helvetica Neue", Arial, sans-serif;
}
.order_box {
text-align: center;
}
.order_box .bussiness_avt img {
width: 68px;
height: 68px;
border-radius: 100%;
border: 1px solid #E0E0E0;
}
.b_name {
font-size: 14px;
font-weight: 500;
color: #333333;
margin-top: 6px;
}
.col_box {
margin-top: 32px;
}
.col_box .col {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
font-size: 14px;
color: #333;
margin-bottom: 14px;
}
.col .ct.price {
color: #E61515
}
.btns {
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
margin-top: 27px;
}
.btns .btn {
width: 130px;
height: 38px;
line-height: 38px;
font-size: 14px;
border-radius: 39px;
border: 1px solid #CD2314;
box-sizing: border-box;
color: #CD2314;
}
.btns .btn.detail {
background: linear-gradient(270deg, #D51010 0%, #EF4D2D 100%);
color: #fff;
}
</style>
</head>
<body>
<div class="order_box">
<div class="bussiness_avt">
<img id="b_avt" src=""
alt="">
</div>
<div class="b_name" id="b_name">
</div>
<div class="col_box">
<div class="col">
<div class="lab">产品名称</div>
<div id="p_name" style="width: 80%;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;" class="ct"></div>
</div>
<div class="col">
<div class="lab">购买数量</div>
<div id="count" class="ct"></div>
</div>
<div class="col">
<div class="lab">实付金额</div>
<div id="price" class="ct price">¥</div>
</div>
</div>
<div class="btns">
<div id="backHome" class="btn home">返回首页</div>
<div id="toOrder" class="btn detail">查看详情</div>
</div>
</div>
<script>
//初始化console
var vConsole = new VConsole();
//获取返回页面参数
function getQueryString(name) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == name) {
return pair[1];
}
}
return null;
};
//获取参数
var sub_mch_id = getQueryString("sub_mch_id"); //特约商户号
console.log("sub_mch_id is " + sub_mch_id)
var out_trade_no = getQueryString("out_trade_no"); //商户订单号
console.log("out_trade_no is " + out_trade_no)
var check_code = getQueryString("check_code"); //md5 校验码
console.log("check_code is " + check_code)
//初始化小票
let initData = {
action: 'onIframeReady',
displayStyle: 'SHOW_CUSTOM_PAGE'
}
parent.postMessage(JSON.stringify(initData), 'https://payapp.weixin.qq.com')
//注册点击事件(去详情)
document.getElementById("toOrder").onclick = () => {
let mchData = {
action: 'jumpOut',
jumpOutUrl: 'http://m.huaxiyou.cc/app/account/point/detail?iid=3036' //跳转的页面
}
parent.postMessage(JSON.stringify(mchData), 'https://payapp.weixin.qq.com')
}
//注册点击事件(去首页)
document.getElementById("backHome").onclick = () => {
let mchData = {
action: 'jumpOut',
jumpOutUrl: 'http://m.huaxiyou.cc/app/index/3036' //跳转的页面
}
parent.postMessage(JSON.stringify(mchData), 'https://payapp.weixin.qq.com')
}
// 下面是你根据从url上获取到的数据发送请求给后台拿到订单的信息,根据需求替换
//$.ajax({
// type: "POST",
// url: "https://xxxxxx.com/api/yinsheng/union.order.get",
// data: {
// wechatTradeNo: out_trade_no
// },
// dataType: "json",
// success: function (data) {
// if (!data.code) {
// var info = data.t;
// console.log('info',info)
// $("#b_avt").attr("src",info.image);
// $("#b_name").html(info.ext)
// $("#p_name").html(info.title)
// $("#count").html(info.num)
// $("#price").html('¥' + info.payPrice)
// var homeLink = `http://${info.action}/app/index/${info.iid}`;
// var detailLink = `http://${info.action}/app/order/${info.iid}/buyShare?orderId=${info.id}`;
// //初始化小票
// var initData = {
// action: 'onIframeReady',
// displayStyle: 'SHOW_CUSTOM_PAGE'
// }
// parent.postMessage(JSON.stringify(initData), 'https://payapp.weixin.qq.com')
// //注册点击事件(去详情)
// document.getElementById("toOrder").onclick = function () {
// var mchData = {
// action: 'jumpOut',
// jumpOutUrl: detailLink //跳转的页面
// }
// parent.postMessage(JSON.stringify(mchData), 'https://payapp.weixin.qq.com')
// }
// //注册点击事件(去首页)
// document.getElementById("backHome").onclick = function () {
// var mchData = {
// action: 'jumpOut',
// jumpOutUrl: homeLink //跳转的页面
// }
// parent.postMessage(JSON.stringify(mchData), 'https://payapp.weixin.qq.com')
// }
// }
// }
// });
</script>
</body>
</html>Tip:以上代码可直接使用。将index.html上传到服务器,在配置下nginx就好了,不会可交给运维或者后端来上传配置。
如遇到IOS显示打不开小票安卓却能打开,请将接口改为https的,一定要让后台设置允许跨域,否则调都不好调。

以上是关于怎么微信WeixinJSBridge.invoke支付成功居然不跳转?还把我页面给关了!这篇文章就告诉你What should I do!的主要内容,如果未能解决你的问题,请参考以下文章
怎么微信WeixinJSBridge.invoke支付成功居然不跳转?还把我页面给关了!这篇文章就告诉你What should I do!
微信支付 JSAPI WeixinJSBridge.invoke 支付成功 IOS 不返回?