42.admin后台管理的使用及基本设置
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了42.admin后台管理的使用及基本设置相关的知识,希望对你有一定的参考价值。
3.admin后台
(1)好奇引入:
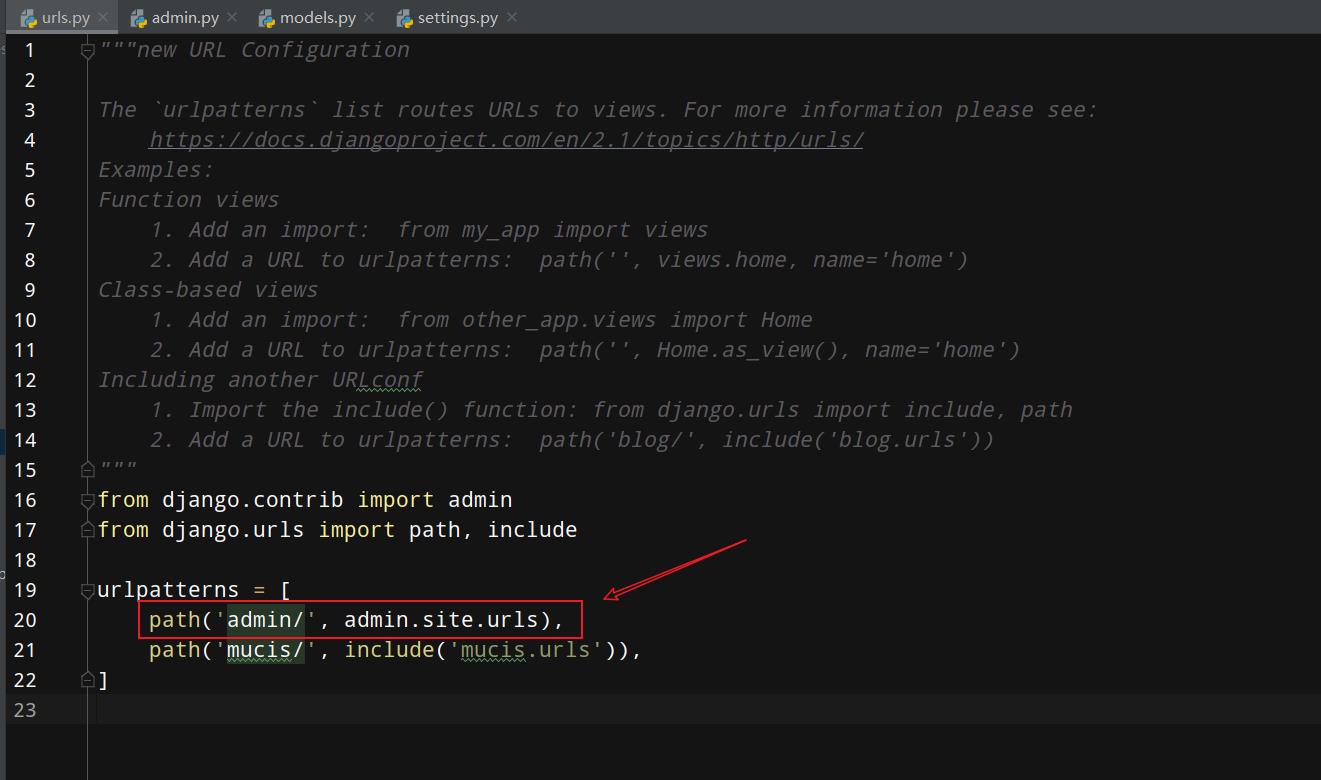
在项目目录下的urls.py文件中我们会看到这样一个url的配置,你有自己去访问这个url地址吗??
访问之后发现了什么呢???

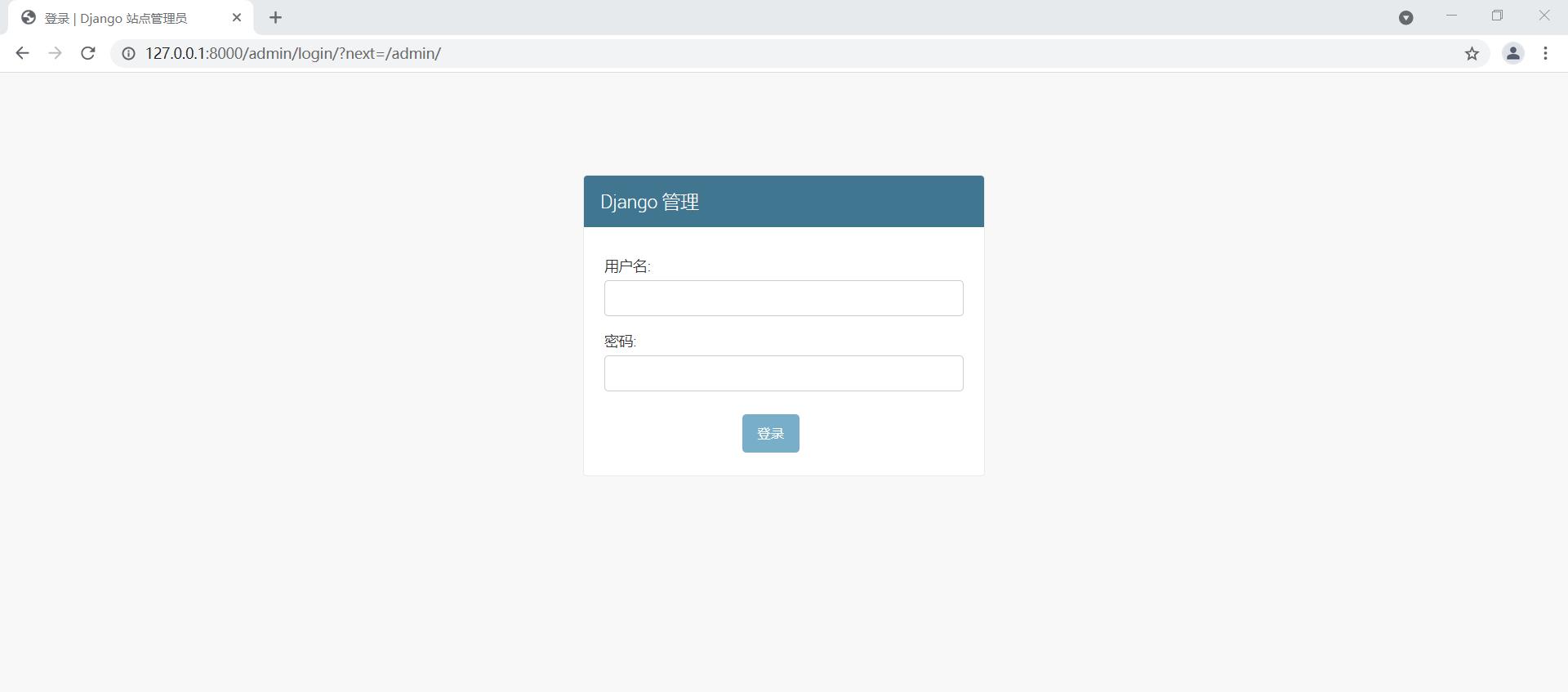
访问127.0.0.1:8000/admin之后,
你会看到出来这样一个界面,
让你输入用户名和密码去登录?
那么用户名和密码从哪里来,登录之后又是什么样的呢?

其实这就是Django自带的后台管理页面!如果是一些小型项目是可以直接用它的~
(2)简单介绍Django管理页面:
(后台管理,管理数据库中的数据。可以对当前项目数据库中的数据进行图形化的操作!)
-
为你的员工或客户生成一个用户添加,修改和删除内容的后台是一项缺乏创造性和乏味的工作。因此,Django 全自动地根据模型创建后台界面。
-
Django 产生于一个公众页面和内容发布者页面完全分离的新闻类站点的开发过程中。站点管理人员使用管理系统来添加新闻、事件和体育时讯等,这些添加的内容被显示在公众页面上。Django 通过为站点管理人员创建统一的内容编辑界面解决了这个问题。
-
管理界面不是为网站的访问者准备,而是为管理者准备的。
(3)admin后台管理员用户的创建:
方法一:
运行命令,创建一个管理员账号:
python manage.py createsuperuser
按提示输入用户名、邮箱、密码(小提示:密码最少8位,不能是纯数字/字符)
方法二:
基于pycharm开发:
-
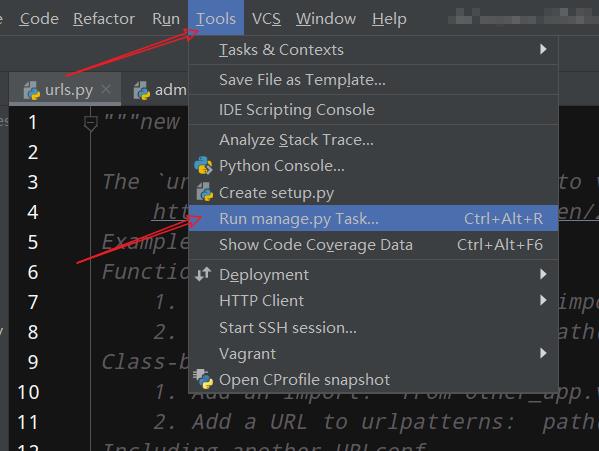
Tools->Run manage.py Task…->点击

-
输入命令然后回车:
createsuperuser
依据提示输入用户名,邮箱,密码(小提示:密码最少8位,不能是纯数字/字符)
即可创建成功!
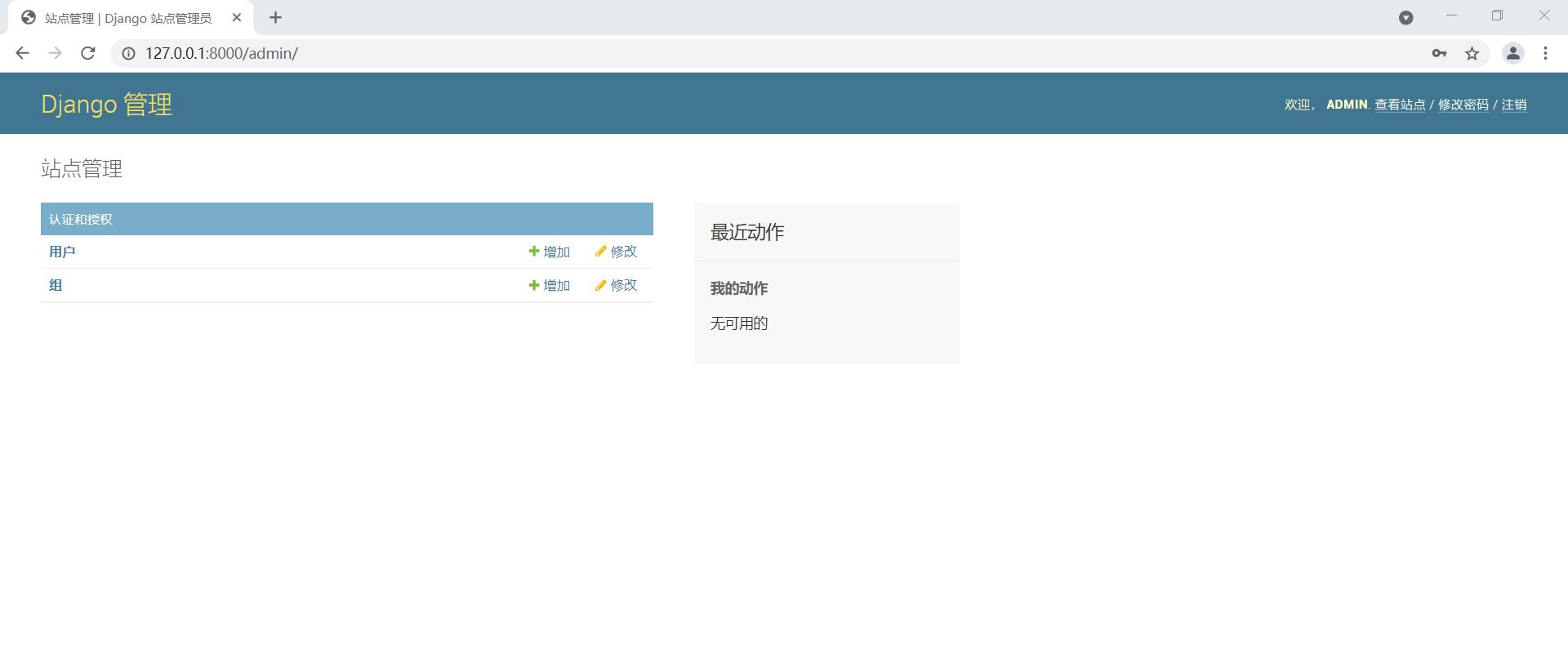
现在我们就可以使用刚刚创建的超级用户登录啦!

两个小设置——后台管理界面的本地化:
编辑settings.py文件,设置编码、时区:

(4)向admin中注册模型:
将之前在表关系中那几个模型类创建在指定的app下的models.py中(Department,Student,Stu_detail,Course四个表),将模型类执行映射在数据库中生成表.
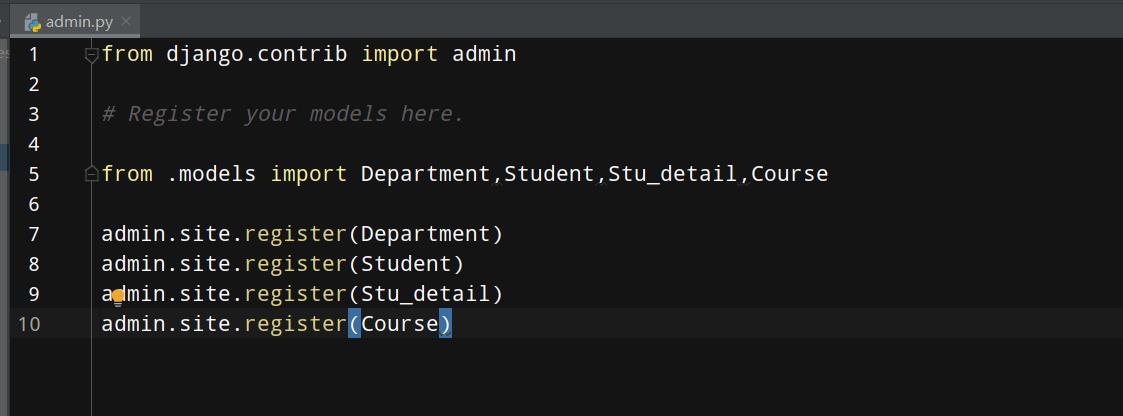
在app里面有个admin.py的文件,在这个文件中注册需要在后台管理页面显示的模型。如果不注册则不会显示!

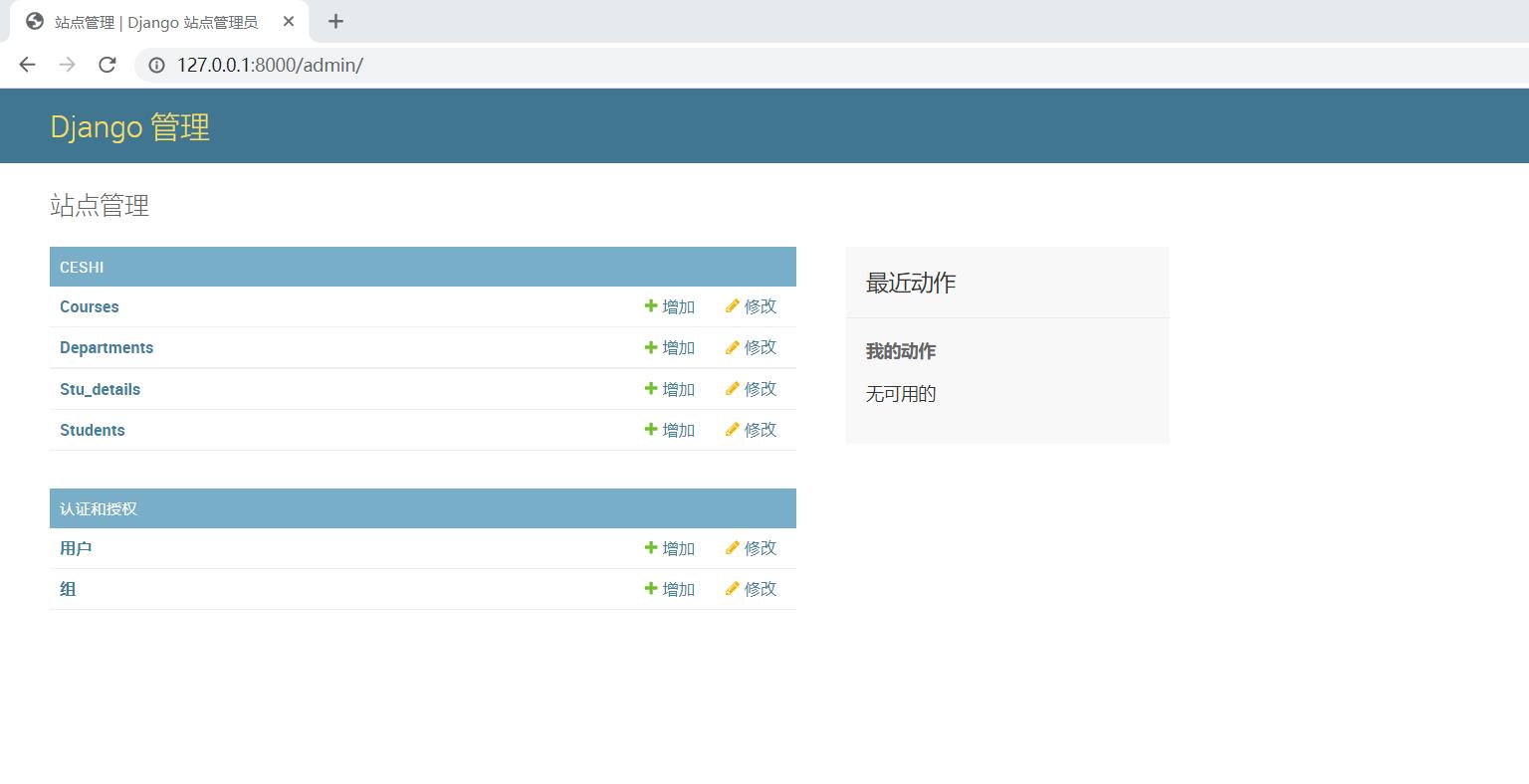
(5)admin后台页面显示:
将模型类在admin.py中注册过后,
刷新管理页面,即可使用后台管理页面对数据表中数据进行增删改查操作:
(注意:默认每个表的所有字段是都显示的~)

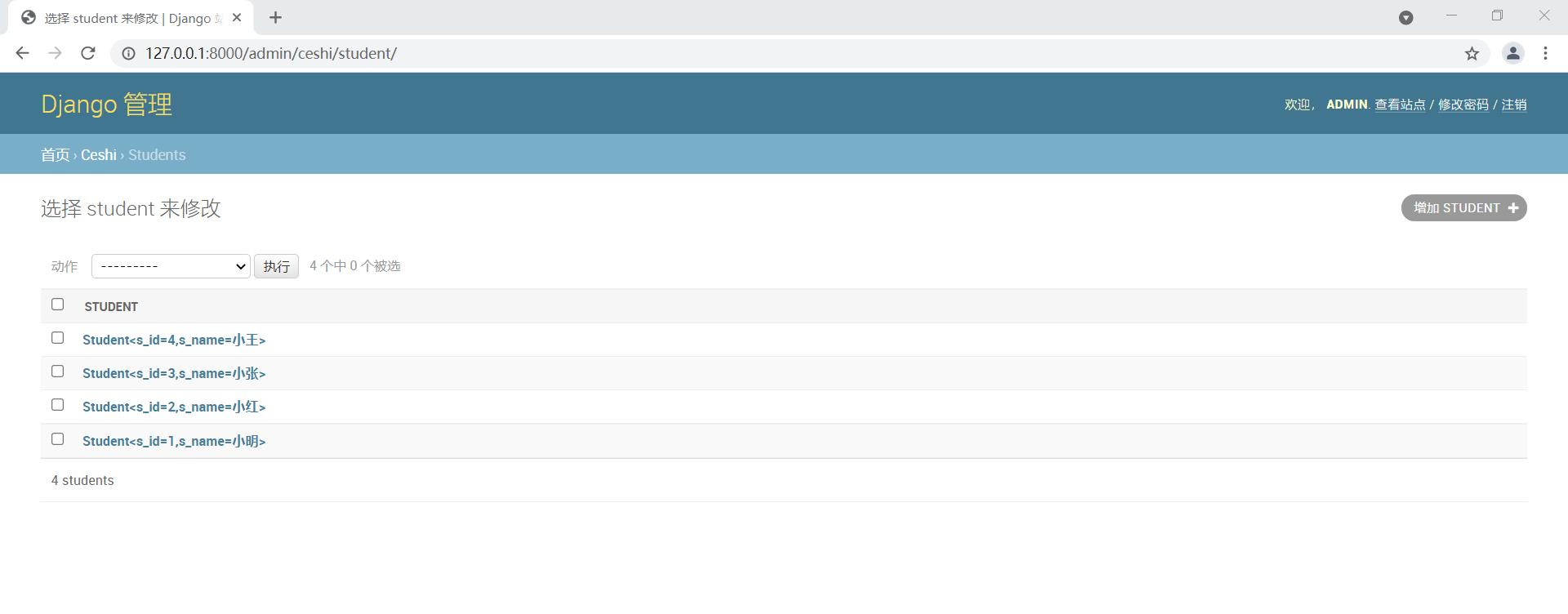
比如——我们点击查看Students表:

一个小知识点补给:
在使用后台管理页面进行数据的增加的增加的时候,如果某项你不填的话,会提示这个项是必填项。但是数据库中你设置的是可以为NULL。
出现这个问题的原因是——后台管理系统的要求,可以通过在模型类编写的时候,将对应的字段加入blank=True属性即可!
(注意: 后台管理系统字段值设置为空的效果是,在数据库写入空的字符串,一般情况下,blank=True,null=True是一起使用的,防止数据出错!)
有些时候,我们可能不需要它显示这么多字段,所以这就需要自定义管理页面:
(6)自定义管理页面:
| Django提供了admin.ModelAdmin类! |
| 通过定义ModelAdmin的子类,来定义模型在Admin界面的显示方式! |
1.列表页属性:
-
list_display:显示字段,可以点击列头进行排序;
-
list_filter:过滤字段,过滤框会出现在右侧;
-
search_fields:搜索字段,搜索框会出现在上侧;
-
list_per_page:分页,分页框会出现在下侧。
2.添加、修改页属性:
-
fields:属性的先后顺序
-
fieldsets:属性分组
注意:上面两个属性,二者选一。
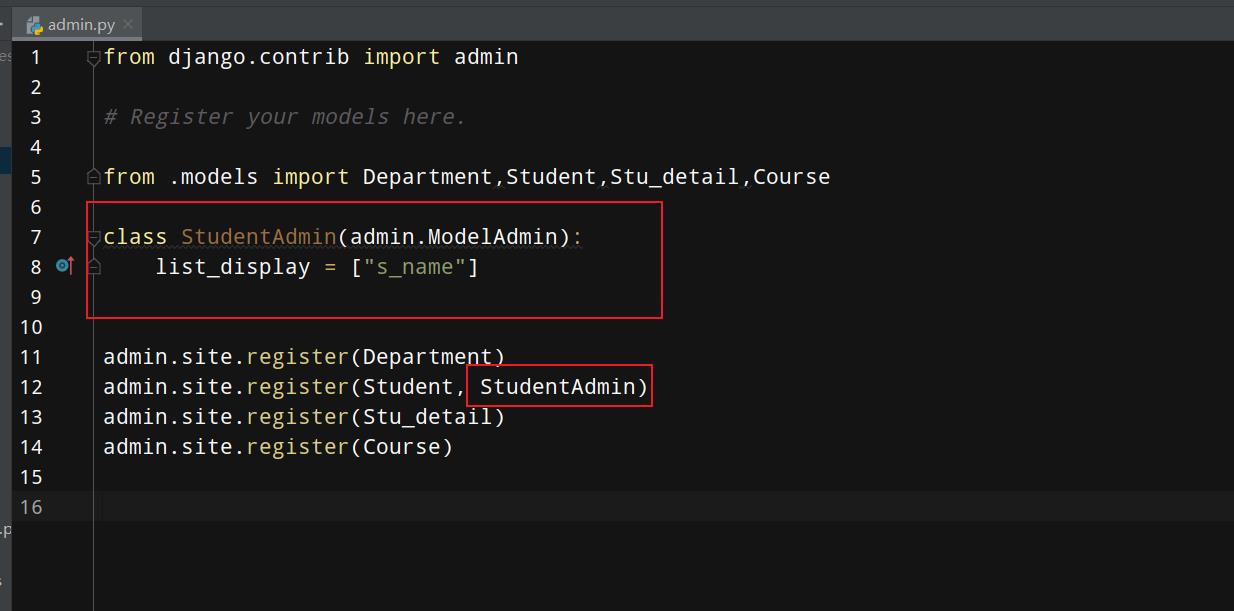
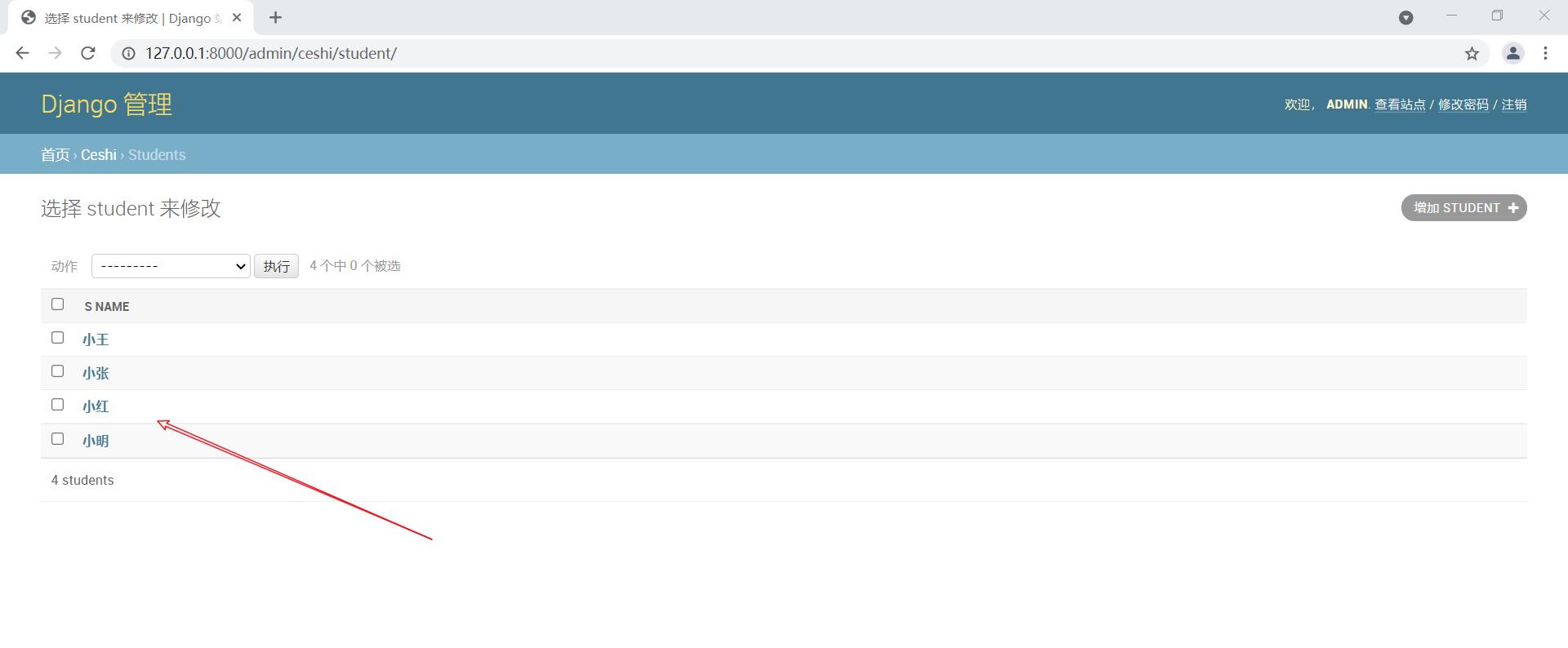
①举例使用——讲解list_display:
比如我们只需要Student表显示s_name字段:
(注意:别忘了将自定义的类放到register方法中注册使用!)


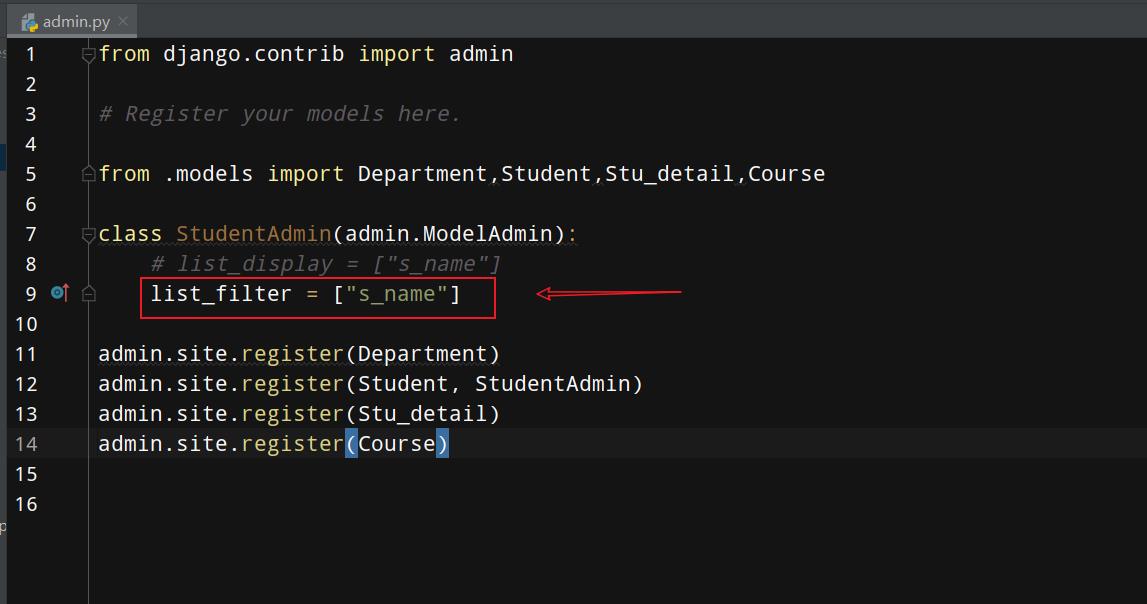
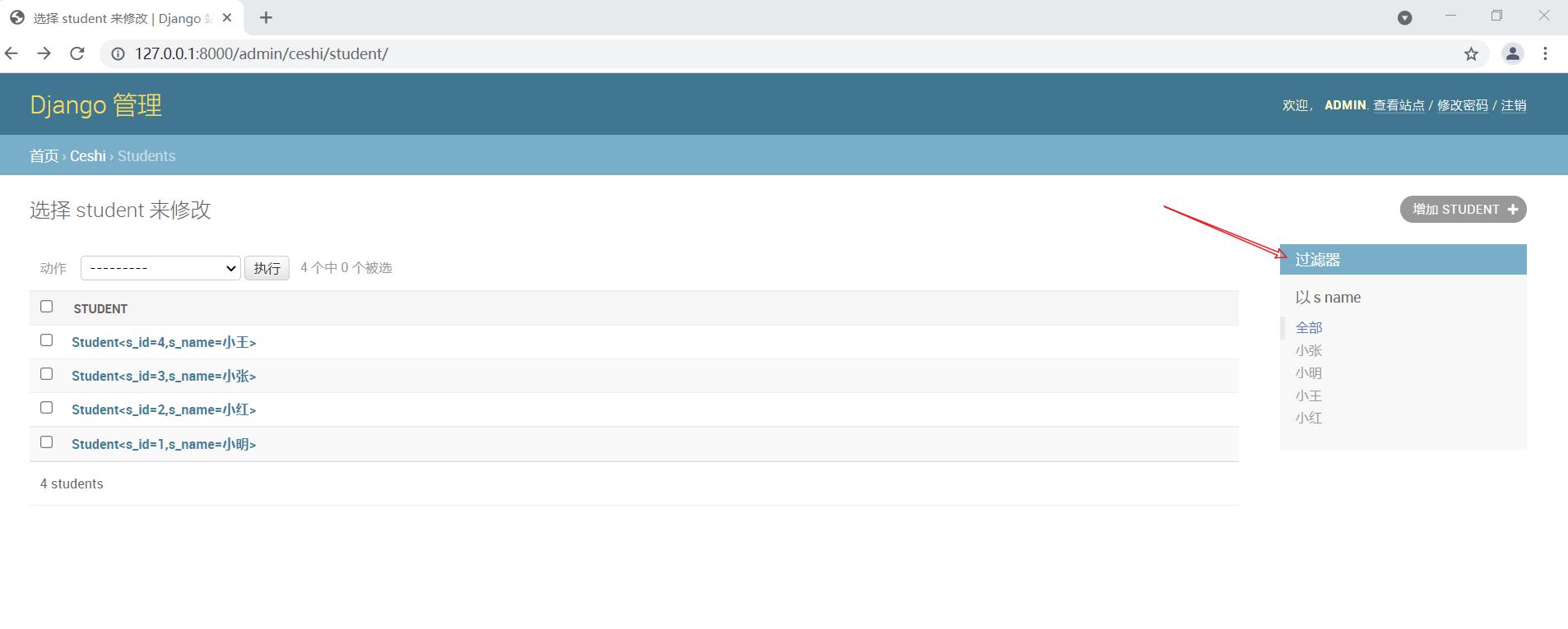
②举例使用——讲解list_filter:


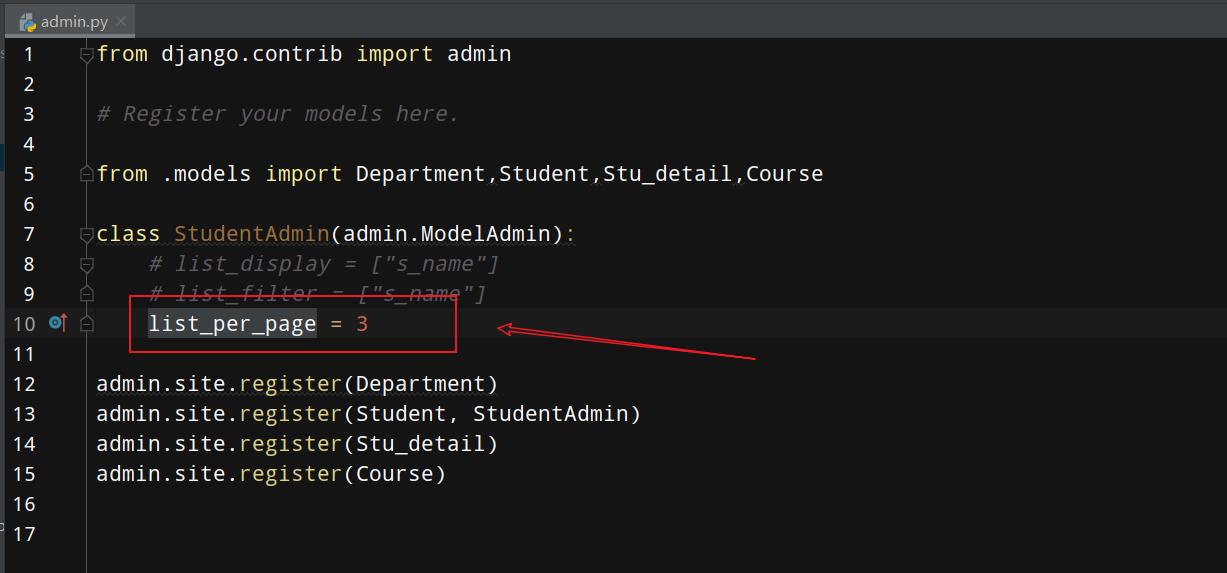
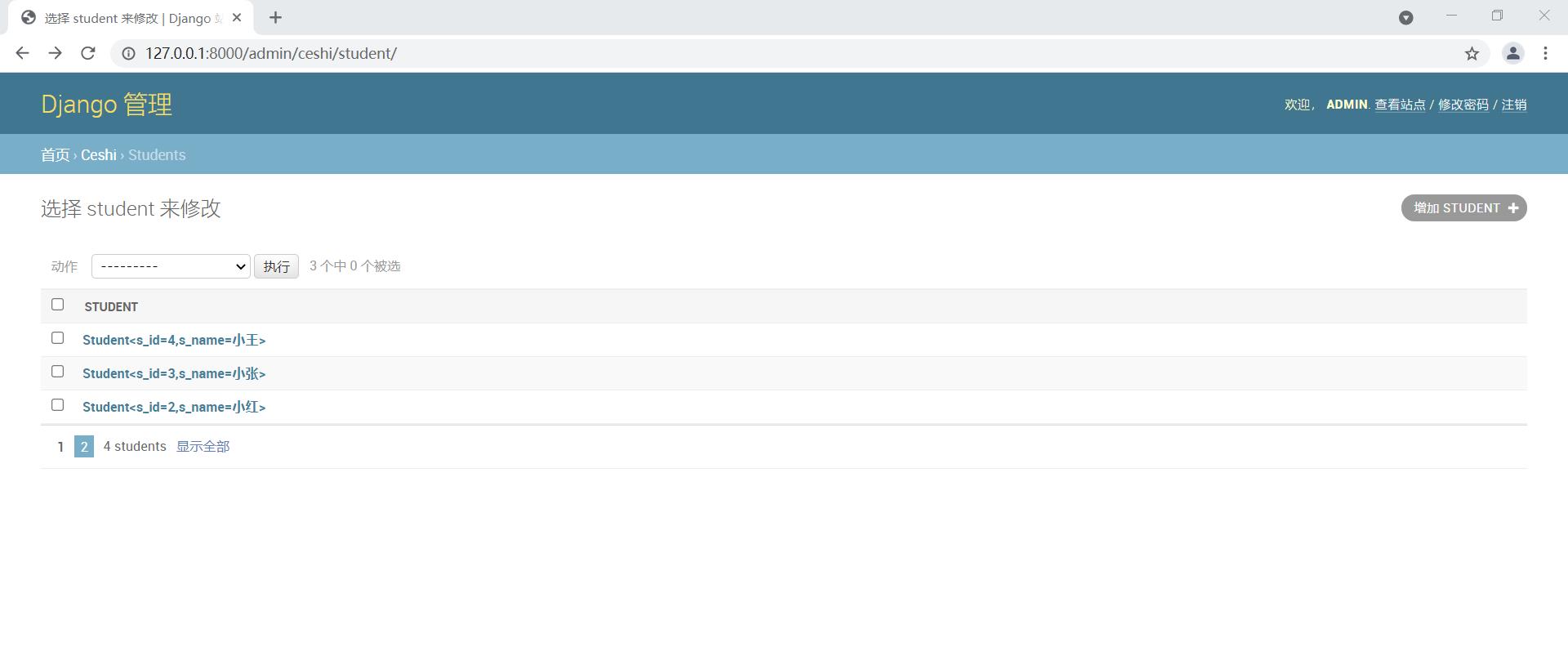
③举例使用——讲解list_per_page:


拓展:如何修改后台管理系统的字段显示名?
通过对对应的模型类中对应字段设置verbose_name="指定要显示的字段名"实现!
以上是关于42.admin后台管理的使用及基本设置的主要内容,如果未能解决你的问题,请参考以下文章